1.ความเป็นมา
เกมที่มีชื่อว่า “Dodging Game” ถูกพัฒนาเพื่อให้ผู้เล่นได้สัมผัสประสบการณ์ในการหลบหลีกสิ่งกีดขวางที่ตกลงมา เกมนี้มีพื้นฐานมาจากเกมแนวหลบหลีกที่ผู้เล่นต้องควบคุมตัวละครเพื่อหลบสิ่งของที่ตกลงมา ซึ่งเป็นรูปแบบเกมที่ได้รับความนิยมในหลายแพลตฟอร์ม ทั้งในคอมพิวเตอร์และมือถือ โดยมีความง่ายในการเข้าถึงและเข้าใจ วิธีการเล่นก็ไม่ซับซ้อน ทำให้สามารถเข้าถึงผู้เล่นได้หลากหลายกลุ่มอายุ
2. วัตถุประสงค์
2.1 เพื่อความบันเทิง: เกมนี้ออกแบบมาเพื่อให้ผู้เล่นได้รับความสนุกสนานและความบันเทิง โดยผู้เล่นจะต้องพยายามหลบหลีกสิ่งของที่ตกลงมา ในขณะเดียวกันก็เก็บคะแนนจากการหลบหลีกได้สำเร็จ
2.2 เพื่อพัฒนาทักษะการตอบสนอง: การเล่นเกมนี้ช่วยฝึกฝนทักษะการตอบสนองและการประสานงานระหว่างมือและตา เนื่องจากผู้เล่นต้องเฝ้าติดตามสิ่งที่ตกลงมาและเคลื่อนที่อย่างรวดเร็วเพื่อหลบหลีก
2.3 เพื่อเรียนรู้การพัฒนาเกม: โค้ดนี้สามารถใช้เป็นพื้นฐานในการเรียนรู้การพัฒนาเกม โดยการศึกษาฟังก์ชันและการใช้งานต่าง ๆ
2.4 สร้างความท้าทาย: เกมนี้มีความท้าทายในการเก็บคะแนนสูงสุดและหลีกเลี่ยงการชนกับสิ่งของที่ตกลงมา สามารถตั้งเป้าหมายเพื่อเอาชนะคะแนนสูงสุดของตนเองหรือผู้อื่น
3. ขอบเขต
3.1 สามารถเล่นได้ผ่านเว็บเบราว์เซอร์บนอุปกรณ์ต่าง ๆ เช่น คอมพิวเตอร์และแท็บเล็ต โดยไม่ต้องติดตั้งโปรแกรมเสริม
3.2 ผู้เล่นสามารถควบคุมตัวละครได้โดยการใช้ปุ่มลูกศรซ้ายและขวา ซึ่งช่วยให้ผู้เล่นสามารถเคลื่อนที่ไปยังตำแหน่งที่ต้องการได้
3.3 ระบบคะแนนจะถูกเพิ่มขึ้นเมื่อผู้เล่นหลบหลีกวัตถุที่ตกลงมาได้ และจะแสดงคะแนนในขณะที่เล่น เมื่อตัวละครชนกับวัตถุที่ตกลงมา เกมจะเข้าสู่สถานะเกมโอเวอร์ พร้อมให้ผู้เล่นกดปุ่มเพื่อเริ่มเกมใหม่
3.4 การฝึกทักษะการตอบสนองและการตัดสินใจอย่างรวดเร็ว
4. ประโยชน์ที่ได้รับ
- ช่วยฝึกฝนความรวดเร็วในการตอบสนองของผู้เล่น
- ช่วยเสริมสร้างสมาธิและการมุ่งมั่น
- ซึ่งช่วยเสริมสร้างความคิดเชิงกลยุทธ์ในการตัดสินใจ
- ซึ่งช่วยเสริมสร้างทักษะในการวิเคราะห์และแก้ไขปัญหาอย่างมีประสิทธิภาพ
5. ความรู้เกี่ยวข้อง
- HTML เป็นภาษาหลักที่ใช้ในการสร้างโครงสร้างของหน้าเว็บ โดยในเกมนี้ใช้ HTML เพื่อสร้าง
<canvas>สำหรับการแสดงผลเกม - CSS ใช้สำหรับการตกแต่งหน้าเว็บ เช่น การจัดรูปแบบสีและตัวอักษร ซึ่งทำให้เกมมีความสวยงามและน่าสนใจ
- JavaScript เป็นภาษาที่ใช้ในการเขียนฟังก์ชันและตรรกะของเกม เช่น การควบคุมการเคลื่อนไหวของตัวละคร การสร้างวัตถุที่ตกลงมา และการคำนวณคะแนน
- กราฟิกและการเคลื่อนไหว การใช้
<canvas>ใน HTML เพื่อสร้างกราฟิกและการเคลื่อนไหวที่น่าตื่นเต้น
6. ผลดำเนินงาน
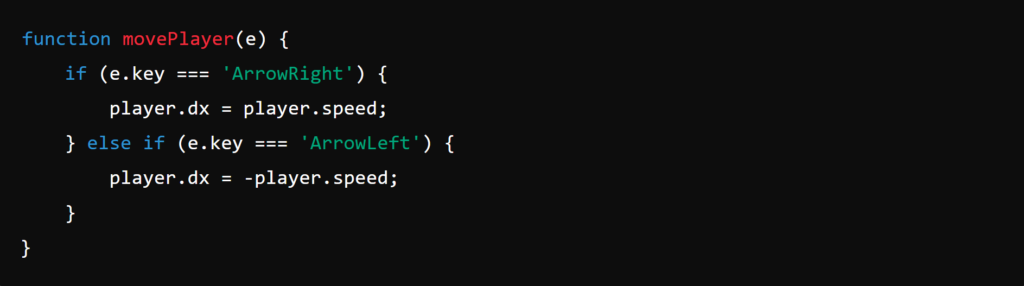
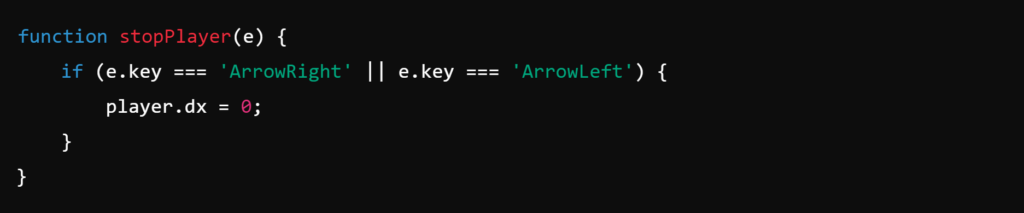
6.1 การเคลื่อนที่ของตัวผู้เล่น (Player Movement)
ผู้เล่นสามารถควบคุมตัวละครในเกมโดยใช้ปุ่มลูกศรซ้ายและขวา เมื่อกดปุ่ม ตัวละครจะแสดงการเคลื่อนที่ไปทางซ้ายหรือขวาตามความเร็วที่กำหนดไว้ (speed: 10)

การเคลื่อนที่ของตัวผู้เล่นถูกอัปเดตในทุกๆ เฟรมของเกม ทำให้การเคลื่อนไหวดูราบรื่นและตอบสนองได้ทันทีที่มีการกดปุ่ม การควบคุมจะหยุดเมื่อผู้เล่นปล่อยปุ่ม

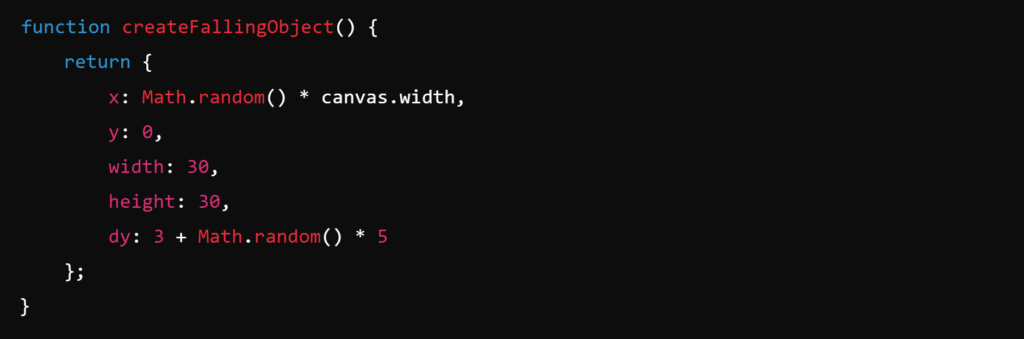
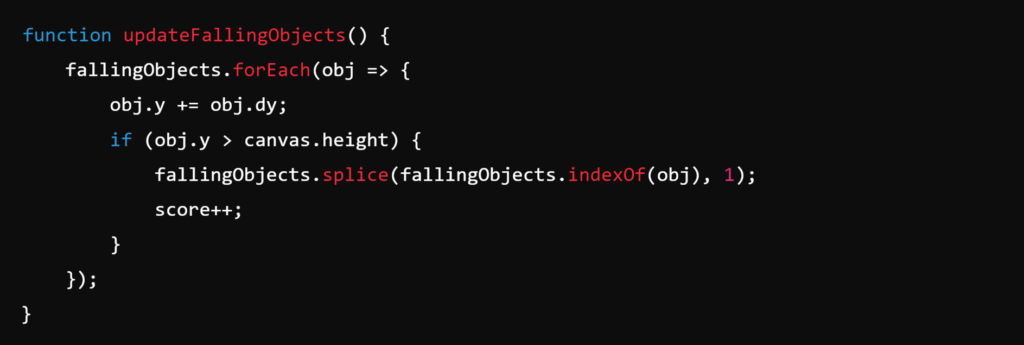
6.2 การสร้างและการเคลื่อนที่ของสิ่งของที่ตกลงมา (Falling Objects)
สิ่งของที่ตกลงมาในเกมเป็นสี่เหลี่ยมสีแดงที่ถูกสร้างขึ้นมาแบบสุ่ม โดยมีความเร็วในการตกที่แตกต่างกันตามค่าที่สุ่มได้ (dy: 3 + Math.random() * 5)

ทุกครั้งที่เฟรมใหม่ถูกอัปเดต สิ่งของที่ตกลงมาจะเคลื่อนที่ลงด้านล่างตามค่าความเร็วที่กำหนด หากสิ่งของนั้นตกลงไปจนพ้นจอ สิ่งของจะถูกลบออกจากระบบ พร้อมเพิ่มคะแนนให้กับผู้เล่น

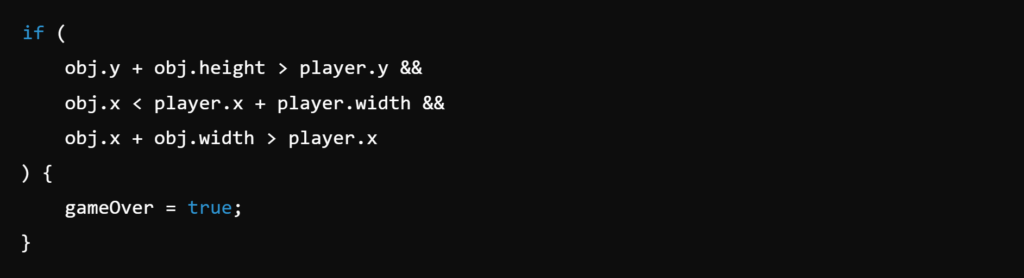
6.3 การตรวจจับการชนกัน (Collision Detection)
การตรวจสอบการชนเกิดขึ้นในทุกเฟรม โดยตัวเกมจะตรวจสอบว่ามีการชนกันระหว่างตัวผู้เล่นและสิ่งของที่ตกลงมาหรือไม่ หากพบว่ามีการชนกัน ตัวแปร gameOver จะถูกตั้งค่าเป็น true และเกมจะหยุดการทำงาน

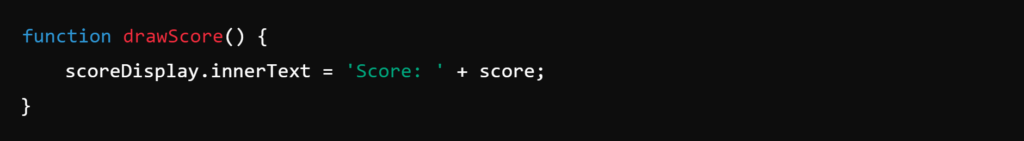
6.4 การนับคะแนนและการแสดงผล (Score Display)
เกมมีระบบนับคะแนนที่เรียบง่าย เมื่อผู้เล่นสามารถหลบสิ่งของได้จนสิ่งของตกลงไปนอกจอ จะมีการเพิ่มคะแนนในตัวแปร score ซึ่งจะแสดงผลคะแนนให้ผู้เล่นเห็นทางด้านซ้ายบนของจอ

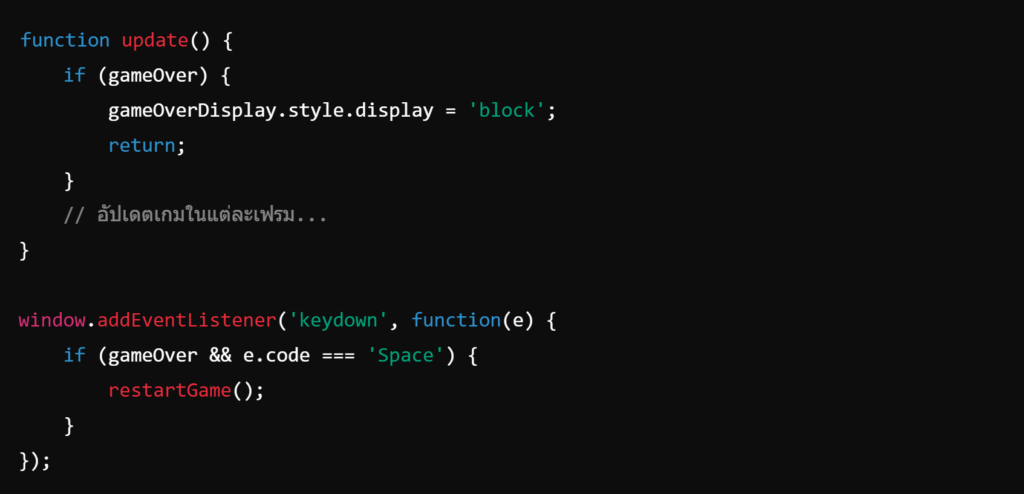
6.5 การแสดงสถานะการสิ้นสุดเกม (Game Over)
เมื่อเกิดการชนขึ้น ตัวเกมจะหยุดการอัปเดตเฟรม และแสดงข้อความ “Game Over” ขึ้นกลางจอ ผู้เล่นสามารถเริ่มเกมใหม่ได้โดยการกดปุ่ม Space ซึ่งจะรีเซ็ตค่าและเริ่มเกมใหม่

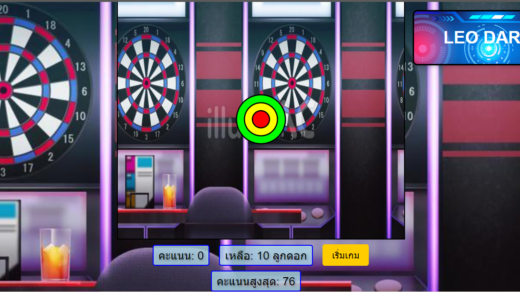
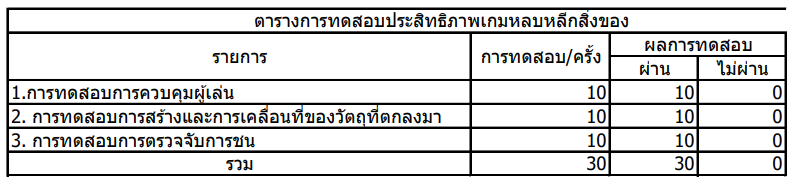
7.การทดสอบเกม

8. สรุปผลและข้อเสนอแนะ
สรุปผล
- เกม Dodging Game มีความเรียบง่าย โดยมีผู้เล่นที่สามารถเคลื่อนที่ไปทางซ้ายและขวาเพื่อหลบหลีกสิ่งของที่ตกลงมา โดยเ จะมีการเพิ่มคะแนน และเมื่อชนกับสิ่งของ เกมจะจบลง
- การใช้โครงสร้างพื้นฐาน เพื่อควบคุมการเคลื่อนไหวของผู้เล่น และการตรวจจับการชนกัน ทำให้การพัฒนาเกมนี้สามารถทำได้ด้วยโค้ดที่ไม่ซับซ้อน
- การแสดงผลคะแนนและการแจ้งเตือนเมื่อเกมจบ ทำให้ผู้เล่นสามารถเข้าใจสถานะของเกมได้ทันที และสามารถเริ่มเกมใหม่ได้อย่างรวดเร็ว
ข้อเสนอแนะ
ปรับระดับความยาก: ความเร็วของวัตถุที่ตกลงมาค่อนข้างคงที่ สามารถเพิ่มความท้าทายให้กับผู้เล่นโดยการเพิ่มความเร็วหรือจำนวนของวัตถุที่ตกลงมาตามคะแนนที่เพิ่มขึ้น
เพิ่มประเภทของวัตถุ: สามารถเพิ่มวัตถุที่ตกลงมาหลายประเภทที่มีขนาดหรือความเร็วแตกต่างกัน เช่น วัตถุที่ใหญ่ขึ้นอาจเคลื่อนที่ช้ากว่า หรือมีวัตถุที่ต้องเก็บเพื่อเพิ่มคะแนนพิเศษ
เพิ่มเสียงและเอฟเฟกต์: การเพิ่มเสียงในเกม เช่น เสียงตอนที่ชนวัตถุหรือเสียงที่ได้คะแนน จะช่วยเพิ่มความสมจริงและความสนุกให้กับผู้เล่น
9. อ้างอิง
- บุญเกียรติ เจตจำนงนุช. (2557). คู่มือเรียนรู้ HTML5 ฉบับสมบูรณ์. กรุงเทพฯ: ซีเอ็ดยูเคชั่น.
- หนังสือเล่มนี้ให้ความรู้เกี่ยวกับการใช้งาน HTML5 โดยเฉพาะในส่วนของ
<canvas>ซึ่งเป็นเทคโนโลยีสำคัญที่ใช้ในการสร้างเกมกราฟิกบนเว็บ รวมถึงการใช้งาน JavaScript ในการควบคุมการทำงานต่างๆ
- หนังสือเล่มนี้ให้ความรู้เกี่ยวกับการใช้งาน HTML5 โดยเฉพาะในส่วนของ
- ธวัชชัย สันติสุขโสภณ. (2560). การพัฒนาเว็บแอพพลิเคชันด้วย JavaScript และ HTML5. กรุงเทพฯ: โปรวิชั่น.
- หนังสือเล่มนี้ครอบคลุมการใช้งาน JavaScript และ HTML5 ในการพัฒนาเว็บแอพพลิเคชันและเกม โดยให้ตัวอย่างการสร้างเกมด้วยการใช้
<canvas>และการจัดการเหตุการณ์ต่างๆ ใน JavaScript
- หนังสือเล่มนี้ครอบคลุมการใช้งาน JavaScript และ HTML5 ในการพัฒนาเว็บแอพพลิเคชันและเกม โดยให้ตัวอย่างการสร้างเกมด้วยการใช้
- วิทยา ปานะบุตร. (2559). คู่มือการเขียนโปรแกรม JavaScript สำหรับผู้เริ่มต้น. กรุงเทพฯ: สำนักพิมพ์วังอักษร.
- หนังสือเล่มนี้เหมาะสำหรับผู้ที่เริ่มต้นเรียนรู้การเขียนโปรแกรมด้วย JavaScript โดยมีเนื้อหาครอบคลุมการเขียนโปรแกรมเกมพื้นฐาน การจัดการกับเหตุการณ์ และการสร้างกราฟิกบนเว็บ