จัดทำโดย: นายนิธิบุตร พจนฤทธิ์ วฟ.1/1 รหัสนักศึกษา 167404130011
คณะวิศวกรรมศาสตร์: สาขาวิชาวิศวกรรมไฟฟ้า
วิชา: 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
เกมงูกินหาง: จากเกมคลาสสิกสู่โลกของ HTML
เกมงูกินหาง เป็นเกมคลาสสิกที่ได้รับความนิยมมาอย่างยาวนาน โดยเฉพาะในยุคของเกมคอนโซลและคอมพิวเตอร์รุ่นแรกๆ หลักการของเกมก็คือ การควบคุมงูให้กินอาหารเพื่อเพิ่มความยาว และหลีกเลี่ยงการชนกับตัวของเองหรือขอบจอ
ความเป็นมาของเกมงูกินหาง
- ต้นกำเนิด: เกมงูกินหางในรูปแบบดั้งเดิมนั้นมีต้นกำเนิดมาจากเกม Blockade ซึ่งเป็นเกมอาร์เคดที่พัฒนาโดย Gremlin Industries ในปี 1974 เกมนี้มีรูปแบบการเล่นคล้ายคลึงกับงูกินหาง แต่ผู้เล่นจะควบคุมเส้นตรงเพื่อสร้างกำแพงขังคู่ต่อสู้
- วิวัฒนาการ: หลังจากนั้นก็มีการพัฒนาเกมงูกินหางในรูปแบบต่างๆ มากมาย ทั้งในเครื่องเล่นเกมพกพา คอมพิวเตอร์ส่วนบุคคล และโทรศัพท์มือถือ โดยแต่ละเวอร์ชันก็จะมีการเพิ่มลูกเล่นและกราฟิกที่สวยงามยิ่งขึ้น
- ความนิยม: เกมงูกินหางได้รับความนิยมอย่างแพร่หลาย เนื่องจากกฎกติกาที่เข้าใจง่าย และความท้าทายในการทำคะแนนสูงๆ ทำให้ผู้เล่นทุกเพศทุกวัยสามารถสนุกไปกับเกมนี้ได้
- คอมพิวเตอร์ส่วนบุคคล และโทรศัพท์มือถือ โดยแต่ละเวอร์ชันก็จะมีการเพิ่มลูกเล่นและกราฟิกที่สวยงามยิ่งขึ้น
- ความนิยม: เกมงูกินหางได้รับความนิยมอย่างแพร่หลาย เนื่องจากกฎกติกาที่เข้าใจง่าย และความท้าทายใน
การนำเกมงูกินหางมาสร้างด้วย HTML, CSS และ JavaScript
ในปัจจุบัน เทคโนโลยีเว็บได้พัฒนาไปมาก ทำให้เราสามารถสร้างเกมงูกินหางได้ด้วยภาษา HTML, CSS และ JavaScript โดยใช้เทคนิคต่างๆ เช่น:
- HTML: สร้างโครงสร้างพื้นฐานของเกม เช่น canvas ที่ใช้สำหรับวาดกราฟิก
- CSS: กำหนดรูปแบบและสไตล์ของเกม เช่น สี ขนาด และตำแหน่งขององค์ประกอบต่างๆ
- JavaScript: ควบคุมการทำงานของเกมทั้งหมด ตั้งแต่การเคลื่อนไหวของงู การสร้างอาหาร การตรวจสอบการชน และการแสดงผลคะแนน
2.วัตถุประสงค์
การสร้างเกมงูกินหางด้วย HTML นั้นมีวัตถุประสงค์ที่หลากหลาย ทั้งในแง่ของการเรียนรู้ การสร้างสรรค์ และการพัฒนาฝีมือทางด้านการเขียนโปรแกรม มาดูกันว่ามีวัตถุประสงค์อะไรบ้าง
เพื่อการเรียนรู้
- เข้าใจหลักการพื้นฐานของเว็บ: การสร้างเกมช่วยให้เข้าใจการทำงานร่วมกันของ HTML, CSS และ JavaScript ในการสร้างเว็บเพจแบบไดนามิก
- ฝึกฝนทักษะการเขียนโปรแกรม: ได้ฝึกเขียนโค้ด JavaScript เพื่อควบคุมการทำงานของเกม เช่น การเคลื่อนไหว การตรวจสอบเงื่อนไข และการสร้างกราฟิก
- เรียนรู้คอนเซ็ปต์เกี่ยวกับเกม: ได้เรียนรู้หลักการพื้นฐานของการสร้างเกม เช่น การสร้างลูป การจัดการเหตุการณ์ และการออกแบบเกม
- ทำความเข้าใจกับ Canvas API: ได้เรียนรู้วิธีการใช้ Canvas API เพื่อวาดกราฟิกบนเว็บเพจ
- พัฒนาทักษะการแก้ปัญหา: เมื่อเจอปัญหาในการเขียนโค้ด จะได้ฝึกคิด วิเคราะห์ และแก้ไขปัญหา
เพื่อการสร้างสรรค์:
- สร้างสรรค์ผลงานของตัวเอง: ได้สร้างเกมที่เป็นเอกลักษณ์ของตัวเอง โดยสามารถปรับเปลี่ยนกราฟิก เสียง และกติกาได้ตามต้องการ
- ฝึกฝนความคิดสร้างสรรค์: ได้คิดไอเดียใหม่ๆ เพื่อพัฒนาเกมให้มีความน่าสนใจมากขึ้น
- แบ่งปันผลงาน: สามารถนำเกมที่สร้างขึ้นไปเผยแพร่ให้ผู้อื่นได้เล่นและให้ข้อเสนอแนะ
เพื่อพัฒนาฝีมือ:
- สร้างพอร์ตโฟลิโอ: เกมที่สร้างขึ้นสามารถนำไปใส่ในพอร์ตโฟลิโอเพื่อแสดงให้เห็นถึงความสามารถในการเขียนโปรแกรม
- เตรียมความพร้อมสำหรับงาน: การมีความรู้เกี่ยวกับการสร้างเกมจะช่วยให้ได้เปรียบในการสมัครงานที่เกี่ยวข้องกับการพัฒนาเว็บหรือเกม
- เป็นพื้นฐานสำหรับการพัฒนาเกมที่ซับซ้อนมากขึ้น: การสร้างเกมงูกินหางเป็นจุดเริ่มต้นที่ดีสำหรับการเรียนรู้การสร้างเกมประเภทอื่นๆ ที่ซับซ้อนมากขึ้น
สรุป
การสร้างเกมงูกินหางด้วย HTML นั้นไม่เพียงแต่เป็นกิจกรรมที่สนุกสนานเท่านั้น แต่ยังเป็นการลงทุนในระยะยาวที่ช่วยให้พัฒนาทักษะและความสามารถในด้านต่างๆ ได้อย่างมากมาย
3.ขอบเขต
การสร้างเกมงูกินหางด้วย HTML นั้นเป็นโครงการที่น่าสนใจและสามารถปรับเปลี่ยนได้หลากหลาย ขอบเขตของโครงการนี้ขึ้นอยู่กับความสามารถและความต้องการของผู้สร้างเป็นหลัก แต่โดยทั่วไปแล้วโครงการนี้จะครอบคลุมถึงส่วนประกอบหลักดังต่อไปนี้:
ส่วนประกอบพื้นฐาน:
- HTML: สร้างโครงสร้างพื้นฐานของหน้าเว็บ โดยใช้ tag
<canvas>เพื่อเป็นพื้นที่สำหรับวาดเกม - CSS: กำหนดรูปแบบและสไตล์ของเกม เช่น สี ขนาด และตำแหน่งขององค์ประกอบต่างๆ
- JavaScript: เป็นหัวใจสำคัญในการควบคุมการทำงานของเกมทั้งหมด เช่น การเคลื่อนไหวของงู การสร้างอาหาร การตรวจสอบการชน และการแสดงผลคะแนน
ฟังก์ชันการทำงานหลัก:
- การเคลื่อนไหวของงู: ควบคุมทิศทางการเคลื่อนที่ของงูตามคำสั่งของผู้เล่น
- การสร้างอาหาร: สร้างอาหารแบบสุ่มภายในพื้นที่เกม
- การตรวจสอบการชน: ตรวจสอบว่างูชนกับขอบจอหรือตัวของมันเองหรือไม่
- การเพิ่มความยาวของงู: เมื่องูกินอาหาร ให้เพิ่มความยาวของงู
- การแสดงผลคะแนน: แสดงคะแนนที่ผู้เล่นได้
- การจบเกม: เมื่องูชน ให้จบเกมและแสดงผลคะแนนสุดท้าย
ส่วนเสริม (ขึ้นอยู่กับความต้องการ):
- การออกแบบกราฟิก: ออกแบบรูปลักษณ์ของงู อาหาร และพื้นหลังให้สวยงามและน่าสนใจ
- เสียงประกอบ: เพิ่มเสียงประกอบเพื่อเพิ่มความสนุกสนานในการเล่น
- ระดับความยาก: ปรับระดับความยากของเกม เช่น เพิ่มความเร็วของงู หรือลดเวลาในการสร้างอาหาร
- โหมดเกม: เพิ่มโหมดเกมที่แตกต่างกัน เช่น โหมดเวลาจำกัด โหมดหลายผู้เล่น
- ระบบบันทึกคะแนน: บันทึกคะแนนสูงสุดของผู้เล่น
- การปรับแต่ง: อนุญาตให้ผู้เล่นปรับแต่งเกมได้ เช่น เปลี่ยนสี ขนาด หรือเลือกพื้นหลัง
ขอบเขตที่สามารถขยายได้:
- เทคโนโลยีอื่นๆ: นำเทคโนโลยีอื่นๆ มาใช้ เช่น Web Audio API เพื่อสร้างเสียงประกอบ หรือ Web Storage API เพื่อบันทึกคะแนน
- เฟรมเวิร์ก: ใช้เฟรมเวิร์กสำหรับเกม เช่น Phaser หรือ PixiJS เพื่อลดความซับซ้อนในการพัฒนา
- AI: พัฒนา AI เพื่อควบคุมการเคลื่อนที่ของงูแบบอัตโนมัติ
- Multiplayer: สร้างเกมให้สามารถเล่นหลายคนได้ผ่านเครือข่าย
ตัวอย่างขอบเขตของโครงการ:
- โครงการพื้นฐาน: สร้างเกมงูกินหางที่มีฟังก์ชันการทำงานครบถ้วนตามที่กล่าวมาข้างต้น
- โครงการขั้นสูง: พัฒนาเกมงูกินหางให้มีความซับซ้อนมากขึ้น เช่น เพิ่ม power-up, สร้างด่านต่างๆ, หรือทำเกมให้มีกราฟิกที่สวยงาม
- โครงการสำหรับการเรียนรู้: เน้นการเรียนรู้หลักการพื้นฐานของการเขียนโปรแกรมเว็บ โดยอาจไม่จำเป็นต้องมีกราฟิกที่สวยงามมากนัก
การเลือกขอบเขตของโครงการขึ้นอยู่กับ:
- เวลา: มีเวลาในการพัฒนานานเท่าไร
- ความสามารถ: มีความรู้ความสามารถในด้านใดบ้าง
- ความสนใจ: สนใจพัฒนาส่วนไหนของเกมเป็นพิเศษ
4.ประโยชน์ที่คาดว่าจะได้รับ
การสร้างเกมงูกินหางด้วย HTML นั้นนอกจากจะเป็นกิจกรรมที่สนุกสนานแล้ว ยังมีประโยชน์อีกมากมายที่คุณจะได้รับ ดังนี้
พัฒนาทักษะด้านการเขียนโปรแกรม:
- เข้าใจหลักการพื้นฐานของเว็บ: คุณจะได้เรียนรู้การทำงานร่วมกันของ HTML, CSS และ JavaScript ในการสร้างเว็บเพจแบบไดนามิก
- ฝึกฝนทักษะการเขียน JavaScript: การเขียนโค้ดเพื่อควบคุมการเคลื่อนไหวของงู การตรวจสอบเงื่อนไข และการสร้างกราฟิก จะช่วยให้คุณเชี่ยวชาญภาษา JavaScript มากขึ้น
- เรียนรู้คอนเซ็ปต์เกี่ยวกับเกม: คุณจะได้เรียนรู้หลักการพื้นฐานของการสร้างเกม เช่น การสร้างลูป การจัดการเหตุการณ์ และการออกแบบเกม
- ทำความเข้าใจกับ Canvas API: คุณจะได้เรียนรู้วิธีการใช้ Canvas API เพื่อวาดกราฟิกบนเว็บเพจ
- พัฒนาทักษะการแก้ปัญหา: เมื่อเจอปัญหาในการเขียนโค้ด คุณจะได้ฝึกคิด วิเคราะห์ และแก้ไขปัญหา
เพิ่มความเข้าใจในหลักการของเกม:
- การออกแบบเกม: คุณจะได้เรียนรู้กระบวนการออกแบบเกม ตั้งแต่การกำหนดกติกา การออกแบบตัวละคร ไปจนถึงการสร้างระดับความยาก
- การสร้างกลไกของเกม: คุณจะได้เรียนรู้วิธีการสร้างกลไกต่างๆ ในเกม เช่น การเคลื่อนไหวของวัตถุ การตรวจสอบการชน และการให้คะแนน
- การจัดการเหตุการณ์: คุณจะได้เรียนรู้วิธีการจัดการเหตุการณ์ต่างๆ ที่เกิดขึ้นในเกม เช่น การกดปุ่ม การเคลื่อนที่ของเมาส์
สร้างสรรค์ผลงาน:
- มีผลงานเป็นของตัวเอง: คุณจะได้สร้างเกมที่เป็นเอกลักษณ์ของตัวเอง โดยสามารถปรับเปลี่ยนกราฟิก เสียง และกติกาได้ตามต้องการ
- ฝึกฝนความคิดสร้างสรรค์: คุณจะได้คิดไอเดียใหม่ๆ เพื่อพัฒนาเกมให้มีความน่าสนใจมากขึ้น
- แบ่งปันผลงาน: คุณสามารถนำเกมที่สร้างขึ้นไปเผยแพร่ให้ผู้อื่นได้เล่นและให้ข้อเสนอแนะ
เตรียมความพร้อมสำหรับอนาคต:
- สร้างพอร์ตโฟลิโอ: เกมที่สร้างขึ้นสามารถนำไปใส่ในพอร์ตโฟลิโอเพื่อแสดงให้เห็นถึงความสามารถในการเขียนโปรแกรม
- เตรียมความพร้อมสำหรับงาน: การมีความรู้เกี่ยวกับการสร้างเกมจะช่วยให้ได้เปรียบในการสมัครงานที่เกี่ยวข้องกับการพัฒนาเว็บหรือเกม
- เป็นพื้นฐานสำหรับการพัฒนาเกมที่ซับซ้อนมากขึ้น: การสร้างเกมงูกินหางเป็นจุดเริ่มต้นที่ดีสำหรับการเรียนรู้การสร้างเกมประเภทอื่นๆ ที่ซับซ้อนมากขึ้น
5.ความรู้ที่คาดว่าจะได้รับ
5.1 Visual Studio Code
เป็นโปรแกรมแก้ไขซอร์สโค้ดที่พัฒนาโดยไมโครซอฟท์สำหรับ Windows, Linux และ macOS มีการสนับสนุนสำหรับการดีบัก การควบคุม Git ในตัวและ GitHub การเน้นไวยากรณ์ การเติมโค้ดอัจฉริยะ ตัวอย่าง และ code refactoring มันสามารถปรับแต่งได้หลายอย่าง ให้ผู้ใช้สามารถเปลี่ยนธีม แป้นพิมพ์ลัด การตั้งค่า และติดตั้งส่วนขยายที่เพิ่มฟังก์ชันการทำงานเพิ่มเติม ซอร์สโค้ดนั้นฟรีและโอเพนซอร์สและเผยแพร่ภายใต้สิทธิ์การใช้งาน MIT[ไบนารีที่คอมไพล์แล้วเป็นฟรีแวร์และฟรีสำหรับการใช้ส่วนตัวหรือเพื่อการค้า
5.2 HTML
เป็นภาษาคอมพิวเตอร์ที่ใช้ในการแสดงผลของเอกสารบน website หรือที่เราเรียกกันว่าเว็บเพจ ถูกพัฒนาและกำหนดมาตรฐานโดยองค์กร World Wide Web Consortium (W3C) และจากการพัฒนาทางด้าน Software ของ Microsoft ทำให้ภาษา HTML เป็นอีกภาษาหนึ่งที่ใช้เขียนโปรแกรมได้ หรือที่เรียกว่า HTML Application HTML เป็นภาษาประเภท Markup สำหรับการการสร้างเว็บเพจ โดยใช้ภาษา HTML สามารถทำโดยใช้โปรแกรม Text Editor ต่างๆ เช่น Notepad, Editplus หรือจะอาศัยโปรแกรมที่เป็นเครื่องมือช่วยสร้างเว็บเพจ
5.3 CSS
เป็นภาษาโปรแกรมที่ใช้สำหรับการตกแต่งและจัดรูปแบบเอกสาร HTML โดย CSS ช่วยให้คุณสามารถกำหนดลักษณะต่างๆ ขององค์ประกอบในเว็บ เช่น สี ฟอนต์ ขนาด ขอบ เส้นขอบ ระยะห่าง และการจัดตำแหน่ง
5.4 JavaScript
เป็นภาษาคอมพิวเตอร์สำหรับการเขียนโปรแกรมบนระบบอินเทอร์เน็ต ที่กำลังได้รับความนิยมอย่างสูง Java JavaScript เป็น ภาษาสคริปต์เชิงวัตถุ (ที่เรียกกันว่า “สคริปต์” (script) ซึ่งในการสร้างและพัฒนาเว็บไซต์ (ใช่ร่วมกับ HTML) เพื่อให้เว็บไซต์ของเราดูมีการเคลื่อนไหว สามารถตอบสนองผู้ใช้งานได้มากขึ้น
6.ผลการดำเนินการ
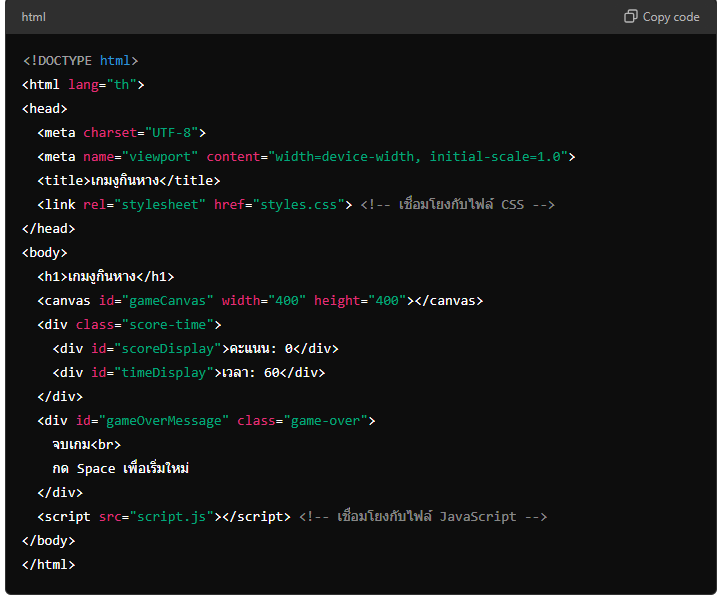
ส่วนของ HTML
- ไฟล์นี้เป็นโครงสร้างหลักของหน้าเว็บ ประกอบด้วย
<head>และ<body>. - เชื่อมโยงกับไฟล์ CSS (
styles.css) และไฟล์ JavaScript (script.js).

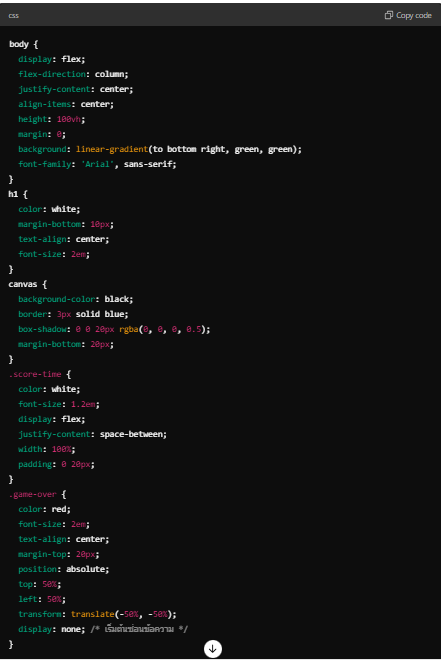
ส่วนของ CSS
ไฟล์นี้จัดการการแสดงผล (styles) ของหน้าเว็บ รวมถึงการตั้งค่าขนาด, สี และการจัดเรียงองค์ประกอบ.

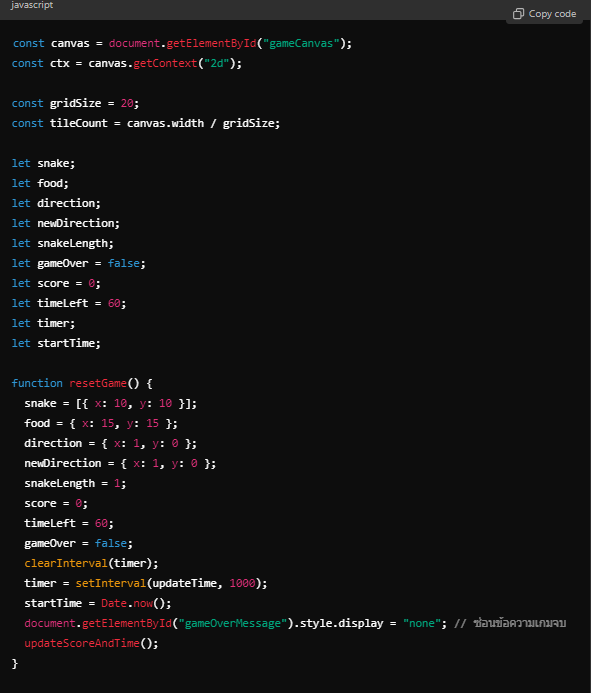
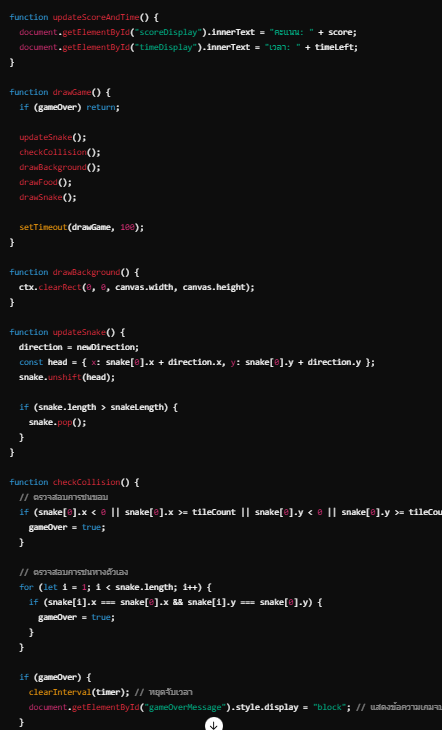
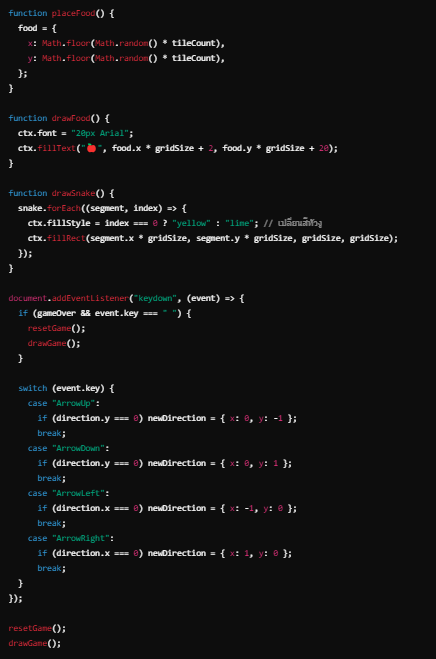
ส่วนของ JavaScript
ไฟล์นี้เป็นไฟล์ JavaScript ที่ควบคุมการทำงานของเกมทั้งหมด รวมถึงการจัดการงู, อาหาร, การชน, การจับเวลา, และการวาดกราฟิกลงใน canvas.



7.วิธีการใช้งานโปรแกรม
โดยทั่วไปแล้ว เกมงูกินหางที่สร้างด้วย HTML จะสามารถเล่นได้โดยตรงในเว็บเบราว์เซอร์ เพียงแค่คุณเปิดไฟล์ HTML นั้นขึ้นมาในเบราว์เซอร์ที่คุณใช้งานอยู่ เช่น Google Chrome, Mozilla Firefox, Microsoft Edge หรือ Safari
ขั้นตอนการเล่น:
- เปิดไฟล์ HTML: หาไฟล์ HTML ที่เก็บเกมงูกินหางของคุณไว้ แล้วดับเบิลคลิกเพื่อเปิด หรือคลิกขวาที่ไฟล์แล้วเลือก “เปิดด้วย” แล้วเลือกเบราว์เซอร์ที่คุณต้องการ
- หน้าต่างเกม: เกมจะปรากฏขึ้นในหน้าต่างใหม่ของเบราว์เซอร์
- ควบคุมการเคลื่อนไหว: โดยปกติแล้ว จะใช้ปุ่มลูกศรบนคีย์บอร์ดเพื่อควบคุมทิศทางการเคลื่อนที่ของงู
- กินอาหาร: ควบคุมงูให้กินอาหารที่ปรากฏขึ้นบนหน้าจอ เพื่อเพิ่มความยาวของตัวงู
- หลีกเลี่ยงการชน: ระวังอย่าให้งูชนกับตัวของมันเองหรือขอบจอ มิฉะนั้นเกมจะจบ
หมายเหตุ:
- การตั้งค่า: บางเกมอาจมีปุ่มหรือเมนูสำหรับตั้งค่าต่างๆ เช่น ความเร็วของเกม ขนาดของหน้าจอ หรือการเลือกโหมดเกม
- การบันทึกคะแนน: เกมบางเกมอาจมีฟังก์ชันการบันทึกคะแนนสูงสุด หรือแชร์คะแนนกับผู้เล่นคนอื่นๆ
- อุปกรณ์: คุณสามารถเล่นเกมงูกินหางที่สร้างด้วย HTML ได้บนคอมพิวเตอร์ โน้ตบุ๊ก แท็บเล็ต หรือสมาร์ทโฟนที่สามารถเชื่อมต่ออินเทอร์เน็ตได้
ปัญหาที่อาจพบและวิธีแก้ไข:
- เกมไม่ทำงาน: ตรวจสอบว่าคุณเปิดไฟล์ HTML ที่ถูกต้องหรือไม่ และเบราว์เซอร์ของคุณรองรับเทคโนโลยีที่ใช้ในการสร้างเกมหรือไม่
- เกมค้าง: ลองรีโหลดหน้าเว็บ หรือปิดเบราว์เซอร์แล้วเปิดใหม่
- ปุ่มควบคุมไม่ทำงาน: ตรวจสอบว่าคุณกดปุ่มควบคุมที่ถูกต้องหรือไม่ และไม่มีโปรแกรมอื่นๆ ขัดขวางการทำงานของคีย์บอร์ด
- กราฟิกผิดเพี้ยน: อาจเกิดจากการตั้งค่าของเบราว์เซอร์ที่ไม่ถูกต้อง ลองปรับขนาดหน้าต่างเบราว์เซอร์ หรือเปลี่ยนเบราว์เซอร์ที่ใช้
8.การทดลองและข้อเสนอแนะ
การทดลอง
ในการทดลองสร้างเกมงูกินหางด้วย HTML นั้น โดยทั่วไปจะประกอบด้วยขั้นตอนดังนี้
- การวางแผน: กำหนดขอบเขตของเกม เช่น ขนาดของหน้าจอ ความเร็วของงู จำนวนระดับความยาก และฟังก์ชันพิเศษต่างๆ
- การออกแบบ: ออกแบบโครงสร้างของเกม โดยใช้ HTML เพื่อสร้างโครงสร้างพื้นฐาน และ CSS เพื่อจัดรูปแบบให้สวยงาม
- การเขียนโปรแกรม: ใช้ JavaScript เพื่อเขียนโค้ดควบคุมการทำงานของเกม เช่น การเคลื่อนไหวของงู การสร้างอาหาร การตรวจสอบการชน และการแสดงผลคะแนน
- การทดสอบ: ทดลองเล่นเกมเพื่อหาข้อผิดพลาดและปรับปรุงแก้ไข
ข้อเสนอแนะ
เพื่อให้เกมงูกินหางที่คุณสร้างมีความสมบูรณ์แบบมากยิ่งขึ้น ขอนำเสนอข้อเสนอแนะดังนี้
- ปรับปรุงกราฟิก: ทำให้กราฟิกของเกมมีความหลากหลายและน่าสนใจมากขึ้น เช่น เปลี่ยนสีของงูและอาหาร หรือเพิ่มฉากหลังที่สวยงาม
- เพิ่มเสียงประกอบ: เพิ่มเสียงประกอบที่หลากหลาย เช่น เสียงเมื่องูกินอาหาร เสียงเมื่อเกมจบ หรือเสียงเพลงประกอบ
- ปรับระดับความยาก: เพิ่มระดับความยากของเกม เช่น เพิ่มความเร็วของงู ลดเวลาในการสร้างอาหาร หรือเพิ่มอุปสรรคต่างๆ
- เพิ่มฟังก์ชันพิเศษ: เพิ่มฟังก์ชันพิเศษ เช่น power-up ที่ช่วยให้งูยาวขึ้น หรืออุปสรรคที่ทำให้เกมยากขึ้น
- บันทึกคะแนน: เพิ่มฟังก์ชันการบันทึกคะแนนสูงสุด เพื่อให้ผู้เล่นสามารถแข่งขันกันได้
- ปรับปรุงประสิทธิภาพ: ปรับปรุงโค้ดให้มีประสิทธิภาพมากขึ้น เพื่อให้เกมทำงานได้ลื่นไหล
- เพิ่มโหมดเกม: เพิ่มโหมดเกมที่แตกต่างกัน เช่น โหมดเวลาจำกัด โหมดหลายผู้เล่น
- รองรับอุปกรณ์ต่างๆ: ทำให้เกมสามารถเล่นได้บนอุปกรณ์ต่างๆ เช่น สมาร์ทโฟนและแท็บเล็ต
9.อ้างอิง
https://gemini.google.com/app/b28cc662e2755efa?hl=th
10.สรุปผล
โค้ดเกม
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เกมงูกินหาง</title>
<style>
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: linear-gradient(to bottom right, green, green);
font-family: 'Arial', sans-serif;
}
h1 {
color: white;
margin-bottom: 10px;
text-align: center;
font-size: 2em;
}
canvas {
background-color: black;
border: 3px solid blue;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
margin-bottom: 20px;
}
.score-time {
color: white;
font-size: 1.2em;
display: flex;
justify-content: space-between;
width: 100%;
padding: 0 20px;
}
.game-over {
color: red;
font-size: 2em;
text-align: center;
margin-top: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none; /* เริ่มต้นซ่อนข้อความ */
}
</style>
</head>
<body>
<h1>เกมงูกินหาง</h1>
<canvas id="gameCanvas" width="400" height="400"></canvas>
<div class="score-time">
<div id="scoreDisplay">คะแนน: 0</div>
<div id="timeDisplay">เวลา: 60</div>
</div>
<div id="gameOverMessage" class="game-over">
จบเกม<br>
กด Space เพื่อเริ่มใหม่
</div>
<script>
const canvas = document.getElementById("gameCanvas");
const ctx = canvas.getContext("2d");
const gridSize = 20;
const tileCount = canvas.width / gridSize;
let snake;
let food;
let direction;
let newDirection;
let snakeLength;
let gameOver = false;
let score = 0;
let timeLeft = 60;
let timer;
let startTime;
function resetGame() {
snake = [{ x: 10, y: 10 }];
food = { x: 15, y: 15 };
direction = { x: 1, y: 0 };
newDirection = { x: 1, y: 0 };
snakeLength = 1;
score = 0;
timeLeft = 60;
gameOver = false;
clearInterval(timer);
timer = setInterval(updateTime, 1000);
startTime = Date.now();
document.getElementById("gameOverMessage").style.display = "none"; // ซ่อนข้อความเกมจบ
updateScoreAndTime();
}
function updateTime() {
if (timeLeft > 0) {
timeLeft--;
} else {
gameOver = true;
clearInterval(timer);
document.getElementById("gameOverMessage").style.display = "block"; // แสดงข้อความเกมจบ
}
updateScoreAndTime();
}
function updateScoreAndTime() {
document.getElementById("scoreDisplay").innerText = "คะแนน: " + score;
document.getElementById("timeDisplay").innerText = "เวลา: " + timeLeft;
}
function drawGame() {
if (gameOver) return;
updateSnake();
checkCollision();
drawBackground();
drawFood();
drawSnake();
setTimeout(drawGame, 100);
}
function drawBackground() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function updateSnake() {
direction = newDirection;
const head = { x: snake[0].x + direction.x, y: snake[0].y + direction.y };
snake.unshift(head);
if (snake.length > snakeLength) {
snake.pop();
}
}
function checkCollision() {
// ตรวจสอบการชนขอบ
if (snake[0].x < 0 || snake[0].x >= tileCount || snake[0].y < 0 || snake[0].y >= tileCount) {
gameOver = true;
}
// ตรวจสอบการชนหางตัวเอง
for (let i = 1; i < snake.length; i++) {
if (snake[i].x === snake[0].x && snake[i].y === snake[0].y) {
gameOver = true;
}
}
if (gameOver) {
clearInterval(timer); // หยุดจับเวลา
document.getElementById("gameOverMessage").style.display = "block"; // แสดงข้อความเกมจบ
}
// ตรวจสอบการกินอาหาร
if (snake[0].x === food.x && snake[0].y === food.y) {
snakeLength++;
score++;
placeFood();
}
}
function placeFood() {
food = {
x: Math.floor(Math.random() * tileCount),
y: Math.floor(Math.random() * tileCount),
};
}
function drawFood() {
ctx.font = "20px Arial";
ctx.fillText("🍎", food.x * gridSize + 2, food.y * gridSize + 20);
}
function drawSnake() {
snake.forEach((segment, index) => {
ctx.fillStyle = index === 0 ? "yellow" : "lime"; // เปลี่ยนสีหัวงู
ctx.fillRect(segment.x * gridSize, segment.y * gridSize, gridSize, gridSize);
});
}
document.addEventListener("keydown", (event) => {
if (gameOver && event.key === " ") {
resetGame();
drawGame();
}
switch (event.key) {
case "ArrowUp":
if (direction.y === 0) newDirection = { x: 0, y: -1 };
break;
case "ArrowDown":
if (direction.y === 0) newDirection = { x: 0, y: 1 };
break;
case "ArrowLeft":
if (direction.x === 0) newDirection = { x: -1, y: 0 };
break;
case "ArrowRight":
if (direction.x === 0) newDirection = { x: 1, y: 0 };
break;
}
});
resetGame();
drawGame();
</script>
</body>
</html>