;คณะวิศวกรรมศาสตร์ ;สาขาวิศวกรรมไฟฟ้า ;โครงงานวิชาเรียน
ผู้เขียนบทความ : นาย ธราธร พัฒนกิจ วฟ. 1/2 รหัสนักศึกษา 167404130065
คณะวิศวกรมมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
รายวิชา : 04000104 การเขียนโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
เนื่องจากผู้เขียนโปรเเกรมอยากทำการศึกษาการเขียนโค้ดภาษา HTML มากขึ้น จึงได้ลองเขียนโค้ดเกมขึ้นมาเพื่อทำการศึกษาการเขียนโค้ดโปรเเกรมภาษา HTML เเละโครงงานชิ้นนี้ยังเป็นส่วนหนึ่งของรายวิชา การเขียนโปรเเกรมคอมพิวเตอร์ เเละในกรณีที่ได้ทำการศึกษาการเขียนโค้ดภาษา HTML มากขึ้นก็จะสามารถพัฒนาโค้ดเกมส์ Hit and Hit ให้ดีขึ้น หรืออาจจะต่อยอดไปทำชิ้นงานอื่นได้ดียิ่งขึ้น ___________________________________________________________________________________________
2. วัตถุประสงค์
2.1 เพื่อศึกษาและเข้าใจการเขียนโค้ดโปรแกรมภาษา HTML
2.2 เพื่อนำความรู้การเขียนโค้ดโปรแกรมภาษา HTML ไปประยุกต์ใช้งานได้จริง
2.3 เพื่อพัฒนาการเขียนโค้ดโปรแกรมภาษา HTML ให้ดียิ่งขึ้น ___________________________________________________________________________________________
3. ขอบเขต
3.1 โปรแกรมเกมส์ Hit and Hit ต้องตี icon ที่แสดงขึ้นมาบนหน้าจอเพื่อเก็บคะแนน
3.2 โปรแกรมเกมส์ Hit and Hit ไม่สามารถตี icon พร้อมกันสอง icon ได้ _________________________________________________________________________________________________________
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ได้ศึกษาและเข้าใจการเขียนโค้ดโปรแกรมภาษา HTML
4.2 สามารถนำความรู้การเขียนโค้ดโปรแกรมภาษา HTML ไปประยุกต์งานใช้ได้จริง
4.3 สามารถพัฒนาการเขียนโค้ดโปรแกรมภาษา HTML ให้ดียิ่งขึ้น _________________________________________________________________________________________________________
5. ความรู้ที่เกี่ยวข้อง
5.1 HTML ย่อมาจาก HyperText Markup Language เป็นภาษาคอมพิวเตอร์ที่ใช้ในการสร้างเว็บเพจเปรียบเสมือนโครงสร้างพื้นฐานของบ้านที่กำหนดว่าบ้านหลังนั้นจะมีกี่ห้อง ห้องไหนอยู่ตรงไหน และแต่ละห้องมีหน้าที่อะไรบ้าง
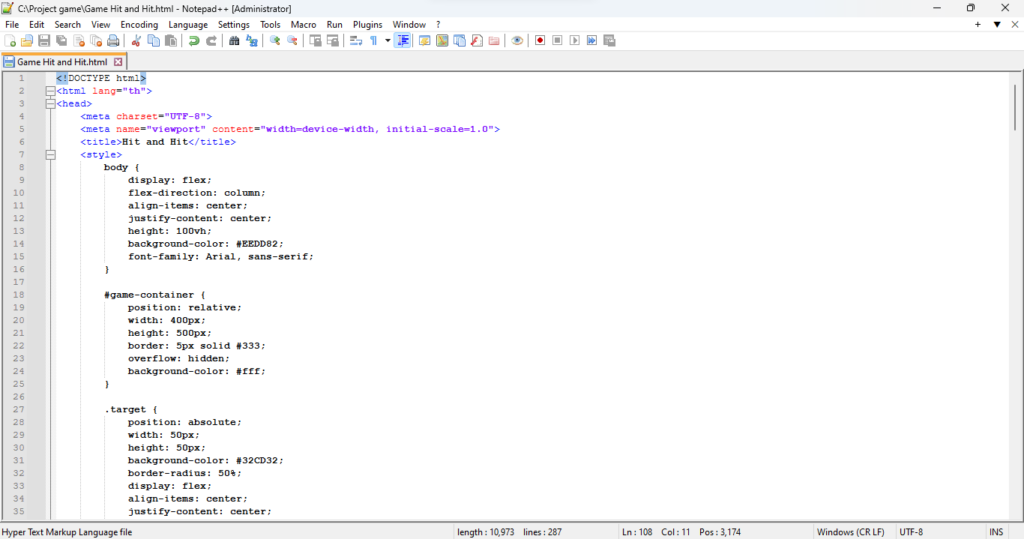
5.2 NOTEPAD++ คือโปรแกรมแก้ไขข้อความ (text editor) ที่ได้รับความนิยมอย่างมากในหมู่นักพัฒนาเว็บไซต์และโปรแกรมเมอร์ เนื่องจากมีฟังก์ชันการทำงานที่หลากหลายและใช้งานง่ายกว่าโปรแกรม Notepad ที่มาพร้อมกับระบบปฏิบัติการ Windows _________________________________________________________________________________________________________
6. การดำเนินงาน
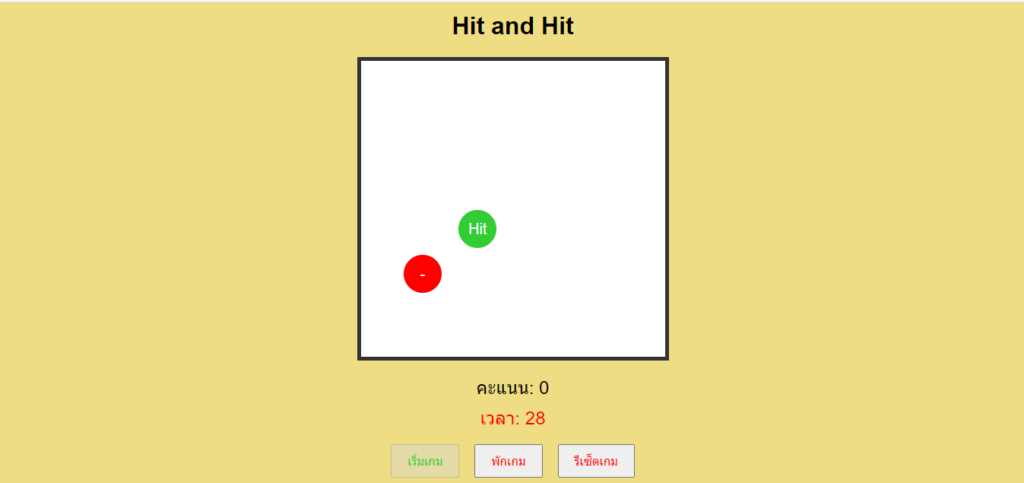
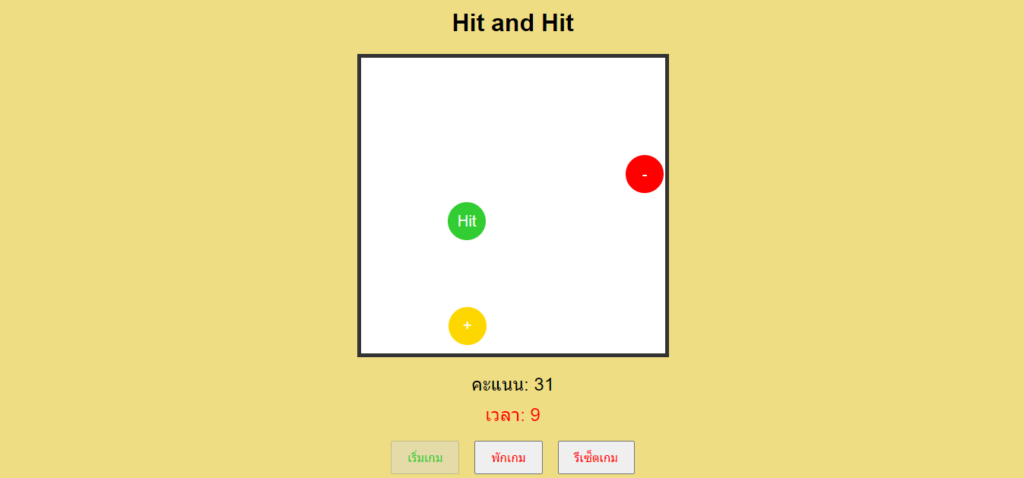
6.1. ขณะกดเริ่มเกม

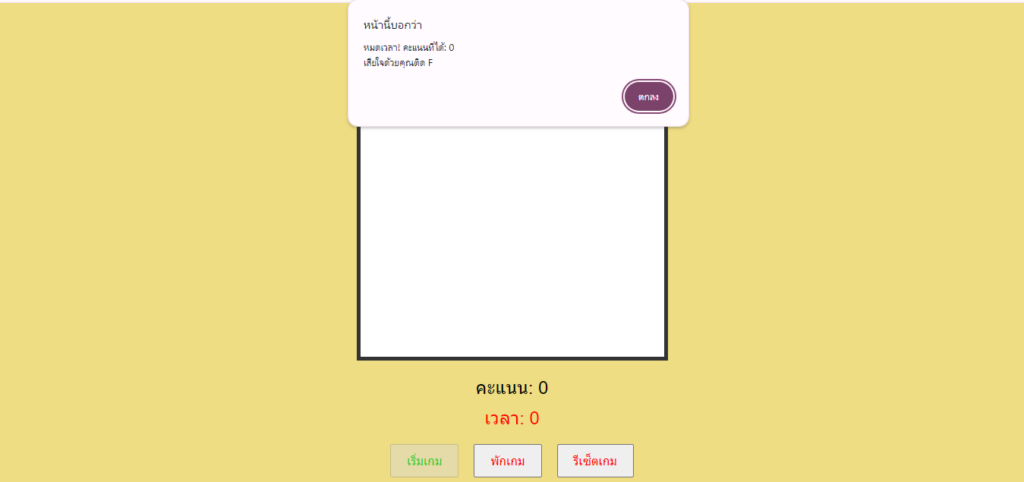
6.2. ขณะจบเกม

_________________________________________________________________________________________________________
7. วิธีการใช้งานโปรแกรม
7.1 เปิดไฟล์ HTML
7.2 เปิดโปรแกรมแก้ไขข้อความ Notepad+++
7.3 คัดลอกโค้ด HTML ลงใน Notepad+++
7.4 บันทึกไฟล์ด้วยนามสกุล .html
7.5 เปิดไฟล์ที่บันทึกไว้
7.6 สามารถเล่นเกมส์ได้เลย ใช้ปุ่มเมาส์ควบคุมการตี icon ที่แสดงขึ้นมาบนหน้าจอ _________________________________________________________________________________________________________
8. การทดลอง
8.1 ภาพขณะกำลังเล่นเกมเเละจบเกม

_________________________________________________________________________________________________________
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 ทดลองเพิ่มฟีเจอร์ใหม่ เช่น เพิ่ม icon ที่สามารถขยับหนีหรือเคลื่อนที่ได้ และหายไปเมื่อตีไม่ทันเวลา
9.2 ทดลองเพิ่มฟีเจอร์ใหม่ เช่น ตารางนับคะแนน
9.3 ทดลองเพิ่มฟีเจอร์ใหม่ เช่น สามารถเพิ่มเลเวลความยากไปด่านถัดไป หรือจำกัดคะแนนที่ต้องผ่าน ภายในระยะเวลาอันสั้น
_________________________________________________________________________________________________________
10. สรุปผลเเละข้อเสนอเเนะ
จากการเขียนโค้ดโปรเเกรมภาษา HTML เพื่อใช้ในการสร้างเกมส์ปรากฎว่า ยังสามารถพัฒนาโปรเเกรมให้ดียิ่งขึ้นไปอีกได้โดยการศึกษาการโค้ดเขียนภาษา HTML ให้มากขึ้น เเละยังสามารถต่อยอดได้โดยการ อาจจะนำ โปรเเกรมภาษาอื่นเช่น ่CSS, JavaScript, Python, C++ , มาควบคู่เพื่อที่จะทำให้เกมมีภาพที่ลื่นไหลเเละมีความท้าทายมากขึ้น โค้ดสำหรับการทดลอง _____________________________________________________________________________________________________________
11. ข้อมูลอ้างอิง
1. https://www.w3schools.com/html/default.asp
2. https://code.visualstudio.com/
3. https://code.visualstudio.com/
4. https://www.youtube.com/watch?v=HcInSUzhaUc
5. https://www.youtube.com/watch?v=EdbWjGkPlUo
______________________________________________________________________________________
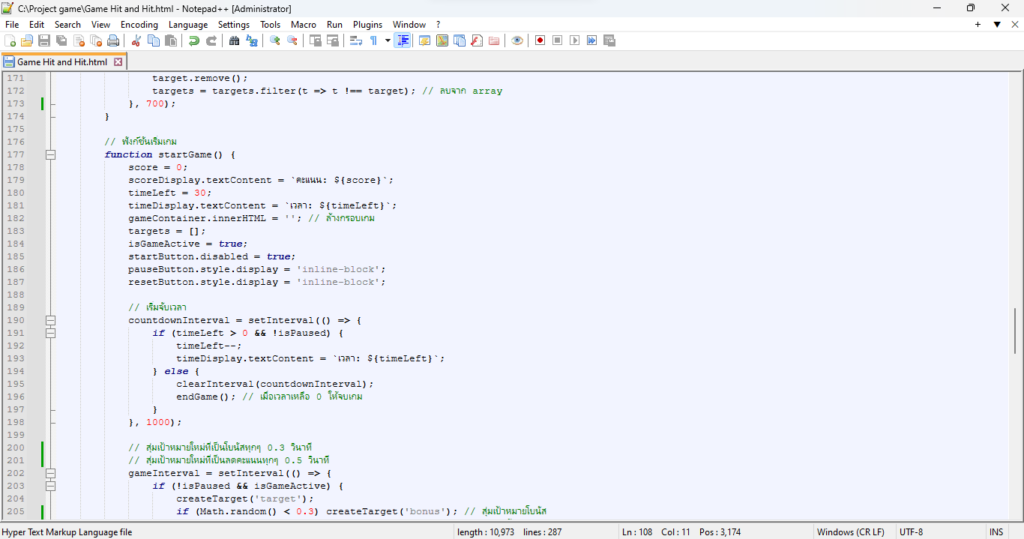
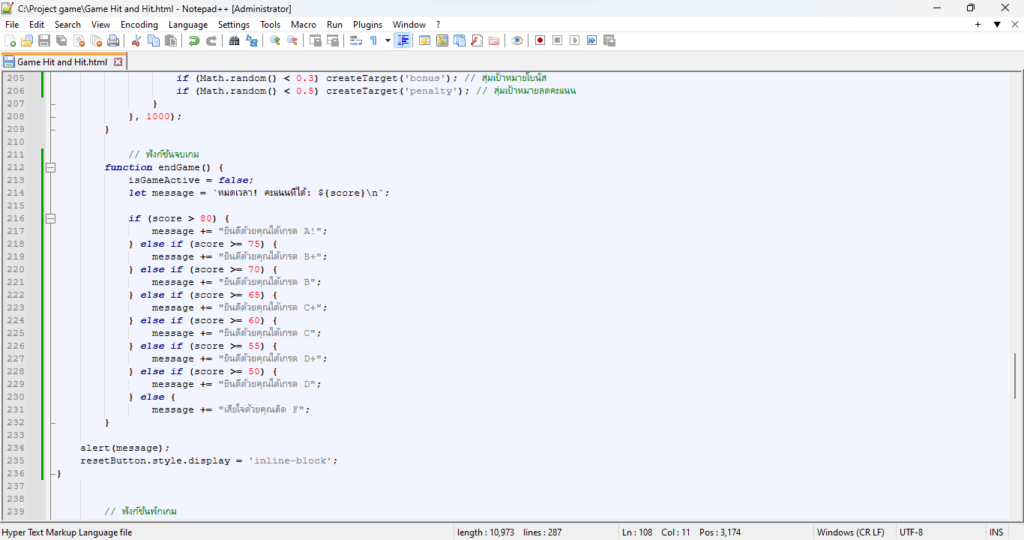
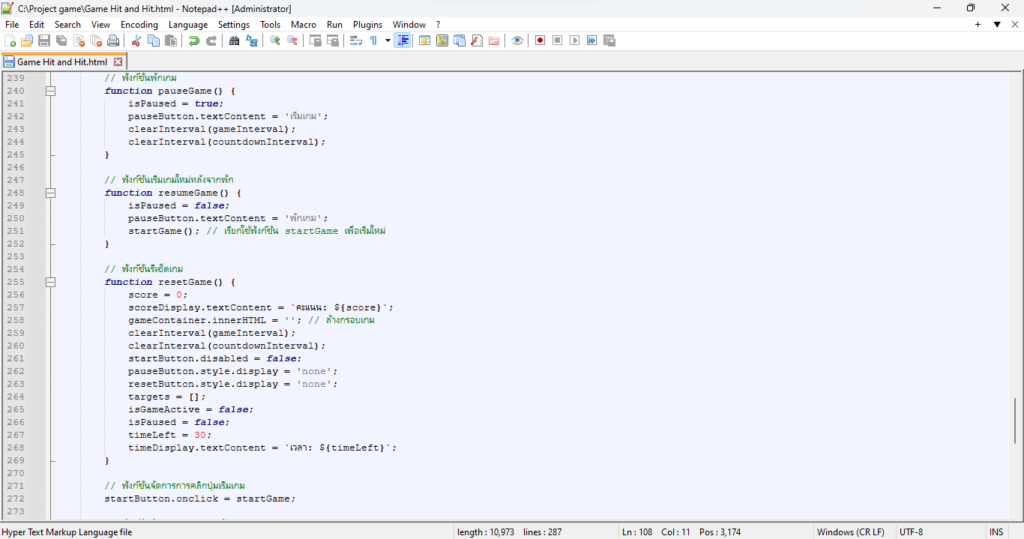
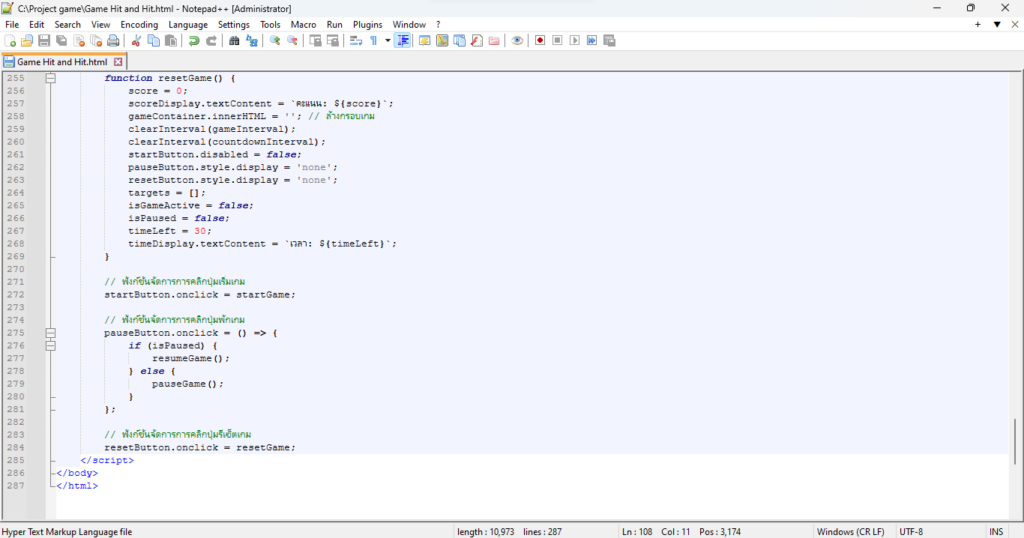
12. โค้ดเกมส์









______________________________________________________________________________________
13. ลิงค์วิดีโอเกมส์


