จัดทำโดย นายโยธิน จันทร์ประทีป วฟ. รหัสนักศึกษา 167404130020
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
รายวิชา 04000104 การโปรเเกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
ความเป็นมาของ Duck Hunt เกมยิงเป็ด
- การพัฒนาเกมคอมพิวเตอร์ เริ่มจากการออกแบบแนวคิดและรูปแบบของเกม จากนั้นมีการสร้างกราฟิก เสียง และเขียนโค้ดโปรแกรมโดยใช้ภาษาคอมพิวเตอร์ต่างๆและมีการพัฒนาอย่างรวดเร็วในช่วงหลายปีที่ผ่านมา เกมได้รับการออกแบบเพื่อความบันเทิง แต่ในปัจจุบันได้มีการนำเกมมาใช้ในการศึกษาและฝึกทักษะต่าง ๆ
- ความนิยมในยุค 80 และ 90 Duck Hunt เป็นหนึ่งในเกมที่ประสบความสำเร็จอย่างมากในยุค 80 และ 90 เนื่องจากความแปลกใหม่ในการใช้ปืนแสง (NES Zapper) ทำให้ผู้เล่นรู้สึกเหมือนมีส่วนร่วมในการล่าเป็ดจริง ๆ ประกอบกับความท้าทายและความเรียบง่ายของเกมเพลย์ ทำให้เป็นที่ชื่นชอบในหมู่ครอบครัวและเด็ก ๆ ทั่วโลก
- การพัฒนาต่อเนื่อง ปัจจุบันมีการพัฒนาในรูปแบบที่หลากหลายมากขึ้น เช่น การเพิ่มกราฟิก 3D, การสร้างโลกเสมือนจริง, หรือการเพิ่มฟีเจอร์ใหม่ ๆ เช่น การแข่งขันกับผู้เล่นคนอื่น
2.วัตถุประสงค์
- ความบันเทิง: เพื่อให้ผู้เล่นได้รับความสนุกสนานและความบันเทิงจากการยิงเป็ด
- ฝึกทักษะการเล็งและการตอบสนอง: เกมนี้ช่วยพัฒนาทักษะในการเล็งเป้าและความเร็วในการตอบสนองของผู้เล่น เนื่องจากต้องยิงเป็ดที่บินผ่านหน้าจอในเวลาที่กำหนด
- สร้างความสัมพันธ์ในครอบครัว: เกมมักถูกเล่นเป็นกลุ่มหรือในครอบครัว ซึ่งช่วยสร้างความสัมพันธ์ระหว่างผู้เล่นและสามารถสร้างช่วงเวลาที่สนุกสนานร่วมกัน
3.ขอบเขต
- การเขียนโค้ด HTML, CSS และ JavaScript เพื่อสร้างเกม
- เวลาในการเล่น อาจมีการกำหนดเวลาที่ผู้เล่นจะต้องจับปลาให้ได้ในเวลาที่จำกัด ซึ่งช่วยเพิ่มความตื่นเต้น
- การทดสอบระบบของเกม โดยทำให้แน่ใจว่าระบบนั้นจะไม่มีข้อผิดพลาดตอนใช้งานจริง
4.ประโยชน์ที่ขาดว่าจะได้รับ
- พัฒนาทักษะการเล็งและการยิง: ผู้เล่นจะได้ฝึกฝนทักษะการเล็งเป้าและการยิง ซึ่งช่วยเพิ่มความแม่นยำในการตอบสนองต่อการเคลื่อนไหว
- ความบันเทิงและความสนุกสนาน: เกมนี้ช่วยสร้างความสนุกสนานและเพลิดเพลินให้กับผู้เล่น โดยเฉพาะเมื่อเล่นเป็นกลุ่มหรือกับครอบครัว
- เสริมสร้างความสัมพันธ์: การเล่นเกมร่วมกันสามารถเสริมสร้างความสัมพันธ์ระหว่างสมาชิกในครอบครัวหรือเพื่อน ทำให้เกิดการสื่อสารและการทำงานร่วมกัน
- การพัฒนาความคิดสร้างสรรค์: เกมนี้ช่วยกระตุ้นความคิดสร้างสรรค์ของผู้เล่น เนื่องจากต้องมีการวางแผนในการยิงและการตั้งเป้าหมาย
- การจัดการเวลา: การเล่น Duck Hunt อาจช่วยให้ผู้เล่นเรียนรู้การจัดการเวลาและการตัดสินใจในสถานการณ์ต่าง ๆ เมื่อมีการจำกัดเวลาสำหรับการยิงเป็ด
- การสังเกตุและไหวพริบ ผู้เล่นต้องสังเกตุโดยการดูว่าจะยิงโดนเป็ดหรือโดนระเบิด จะช่วยเพิ่มทักษะในการสังเกตุและตอบสนอง
5.ความรู้ที่คาดว่าจะได้รับ
- การใช้งานโปรแกรม Visual Studio Code (VS Code) ซึ่งเป็นโปรแกรมแก้ไขโค้ดที่พัฒนาโดย Microsoft รองรับหลายภาษา เช่น JavaScript, Python และ C++ มีฟีเจอร์ IntelliSense สำหรับเติมคำอัตโนมัติ รองรับการใช้งาน Git และสามารถติดตั้งส่วนขยายเพื่อปรับแต่งได้ นอกจากนี้ยังมีฟีเจอร์ Live Share สำหรับการทำงานร่วมกันแบบเรียลไทม์ และใช้งานได้บน Windows, macOS และ Linux ทำให้เป็นเครื่องมือที่ได้รับความนิยมในวงการพัฒนาซอฟต์แวร์.
- ความรู้และทักษะในการออกแบบและการใช้ฟังชันก์ต่างๆ ในการสร้าง HTML
- ความเข้าใจในหลักการพื้นฐานของการพัฒนาเกมและเทคโนโลยีเว็บในการสร้างเกม
6.ผลการนำเนินการ
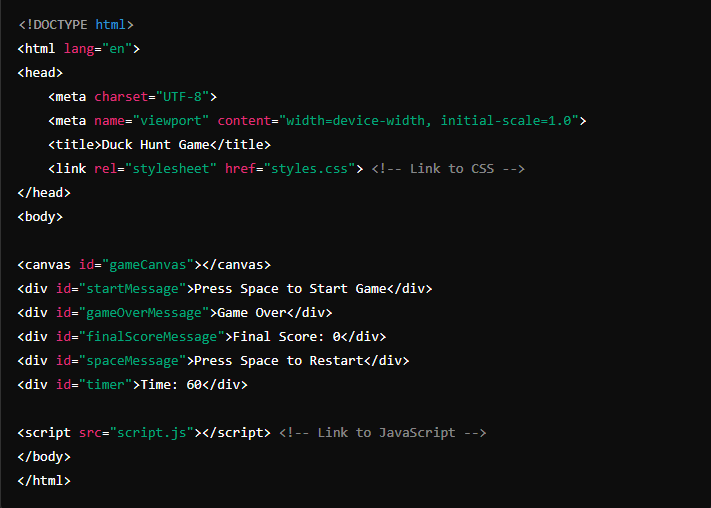
ส่วนของ HTML
- ไฟล์นี้เป็นโครงสร้างหลักของหน้าเว็บ ประกอบด้วย
<head>และ<body> - เชื่อมโยงกับไฟล์ CSS (
styles.css) และไฟล์ JavaScript (script.js)

โครงสร้าง HTML นี้มีส่วนประกอบหลักสำหรับการสร้างเกม Duck Hunt โดยใช้แคนวาสในการวาดกราฟิก ข้อความต่าง ๆ เพื่อแสดงสถานะของเกม (เช่น เริ่มเกม, เกมจบ, คะแนนสุดท้าย) และการเชื่อมโยงกับไฟล์ CSS และ JavaScript เพื่อการออกแบบและการทำงานของเกมอย่างเหมาะสม
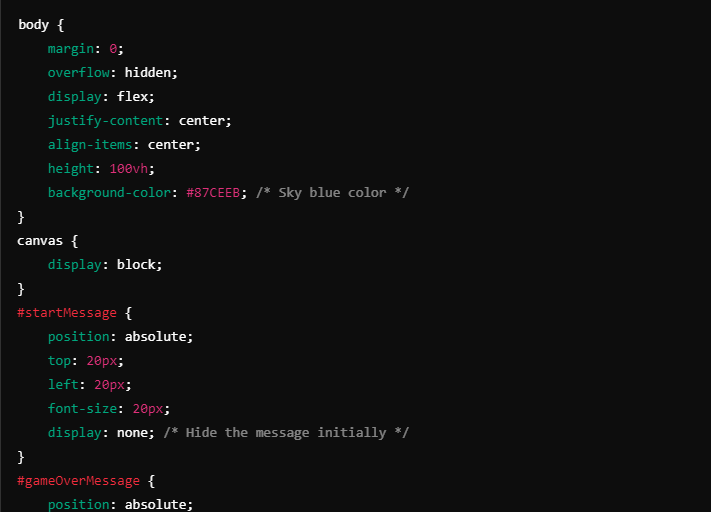
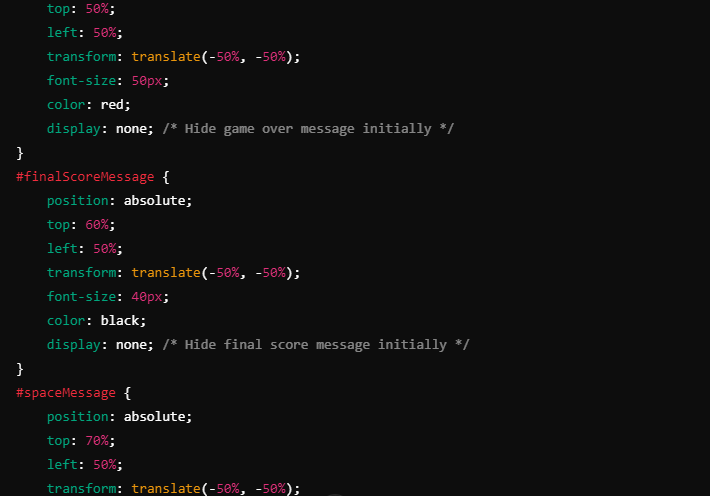
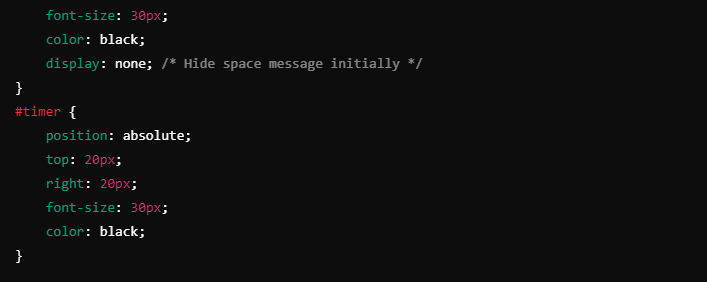
ส่วนของ CSS



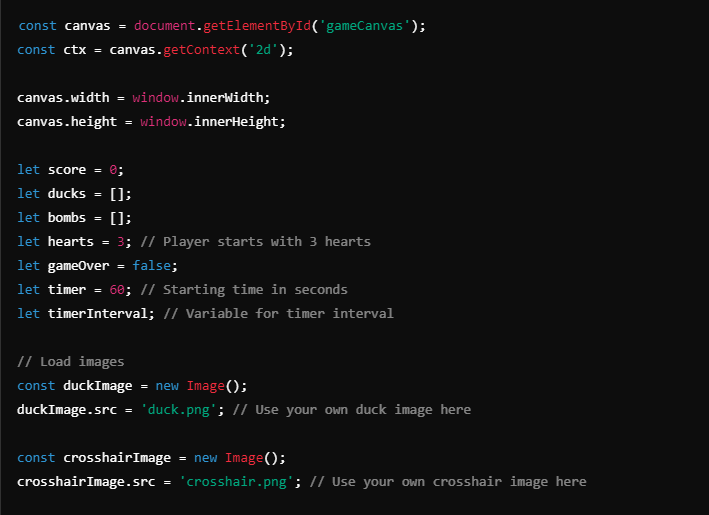
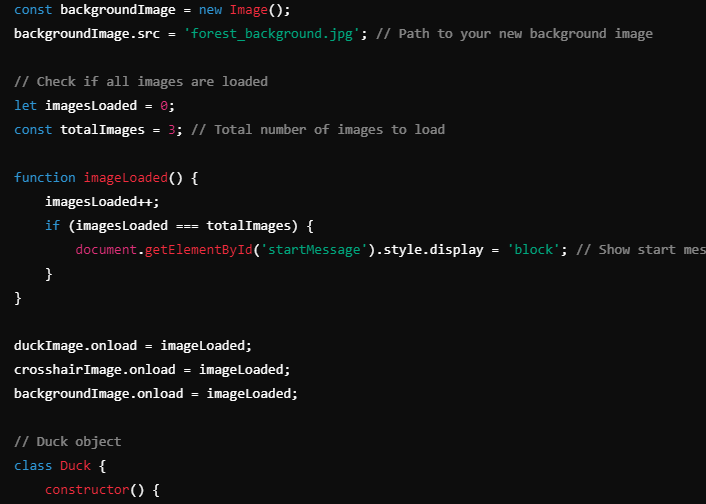
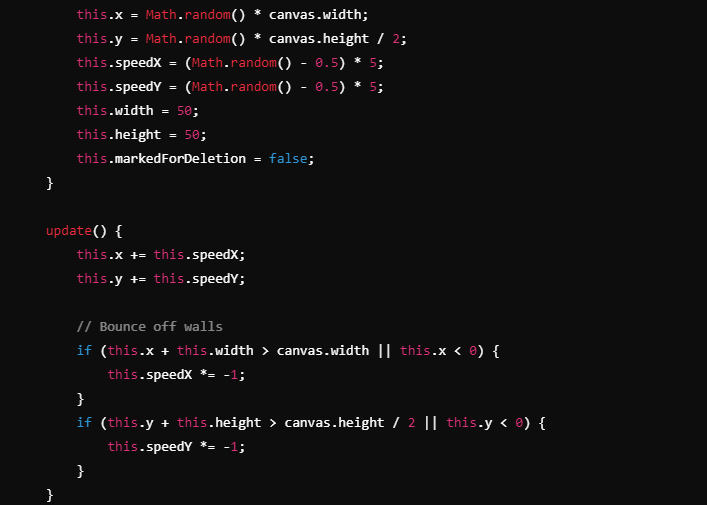
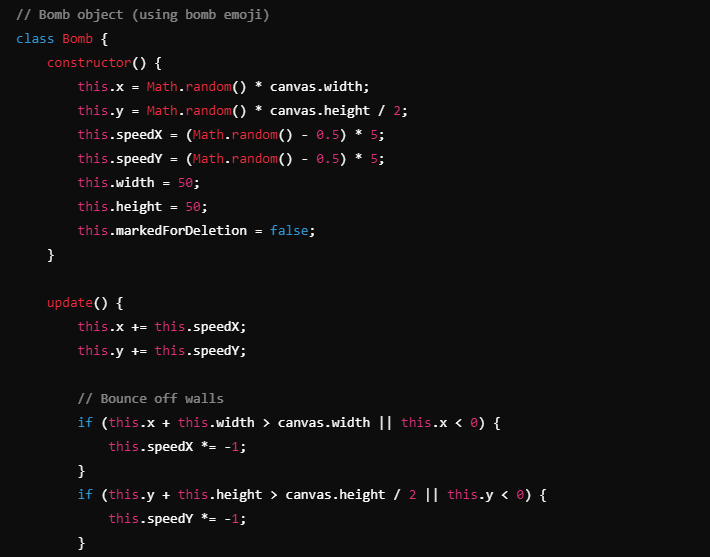
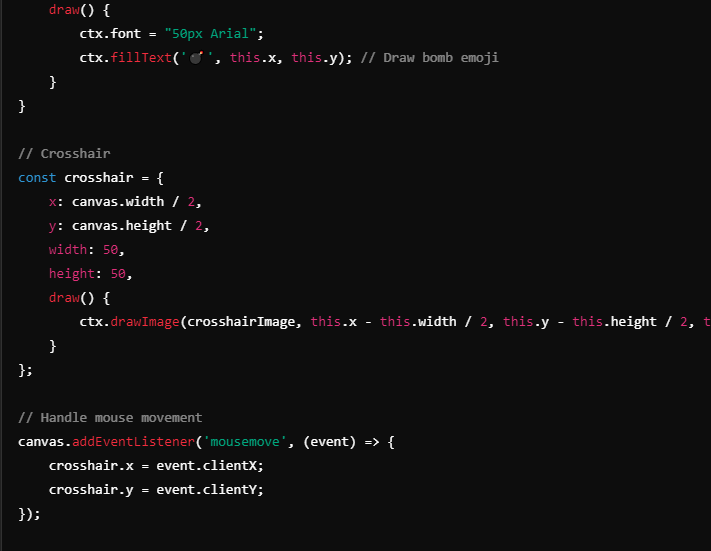
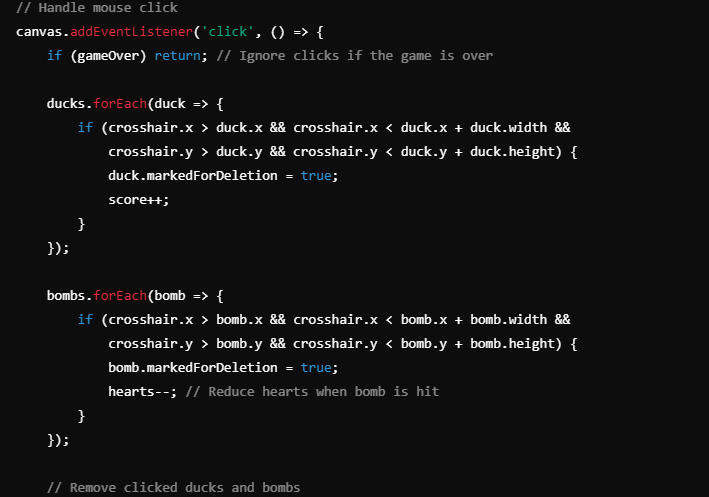
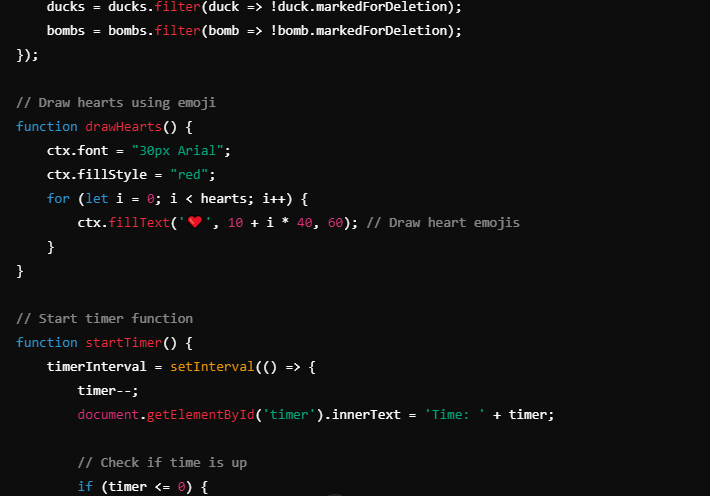
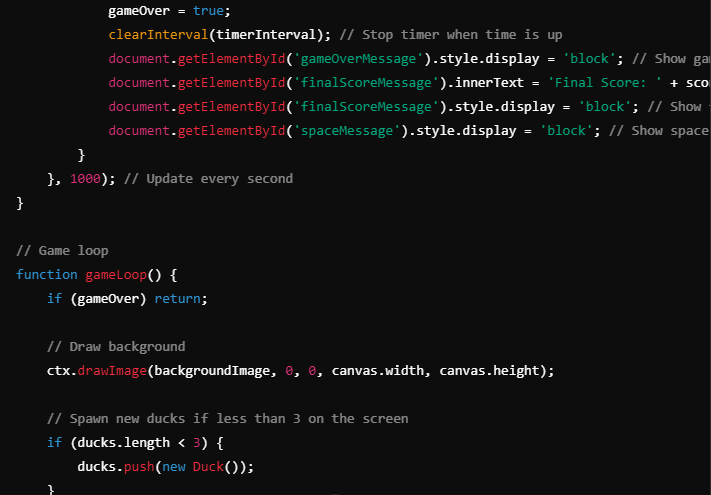
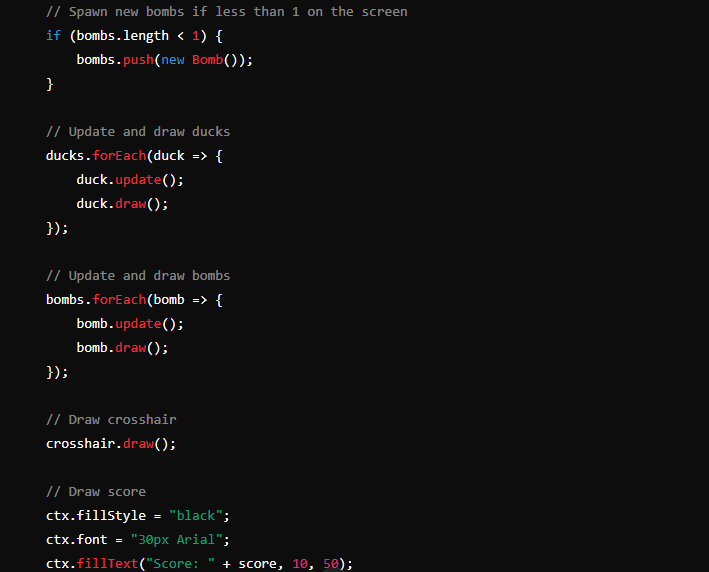
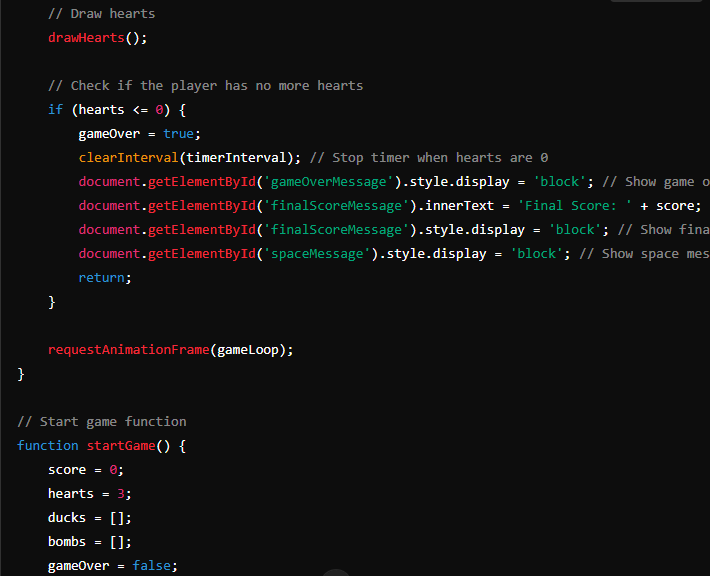
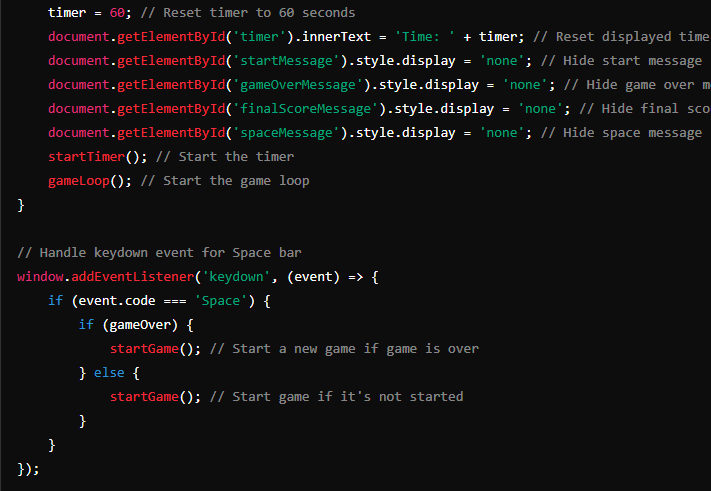
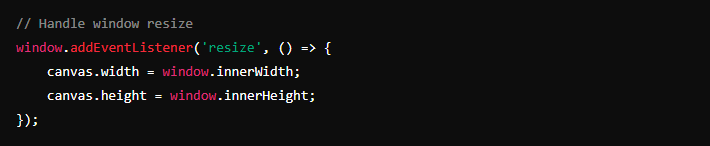
ส่วนของ JavaScript












7.วิธีการใช้งานโปรแกรม
โดยเกมที่สร้างด้วย HTML จะสามารถเล่นได้โดยตรงในเว็บเบราว์เซอร์ เพียงแค่คุณเปิดไฟล์ HTML นั้นขึ้นมาในเบราว์เซอร์ที่คุณใช้งานอยู่ เช่น Google Chrome, Mozilla Firefox, Microsoft Edge หรือ Safari
ขั้นตอนการเล่น
- ควบคุมการเคลื่อนไหว : จะสามารถเคลื่อนไหวเป้าได้จากการเคลื่อนเม้าส์แล้วคลิกเพื่อยิง
- การทำแต้ม : ยิงให้โดนเป็ดที่โผล่มาในจอ
- หลีกเลี่ยง : การยิงระเบิดเพราะจะทำให้หัวใจลดแล้วเกมจบได้
- จำนวนชีวิต : ตอนเริ่มเกมจะมีจำนวนชีวิตมาให้ 3 ดวง
การเล่นเกม Duck Hunt จะให้ผู้เล่นยิงเป็ดในระยะเวลา 60 วินาที โดยต้องระวังไม่ให้ยิงระเบิด ในขณะที่พยายามเก็บคะแนนให้สูงที่สุดเท่าที่จะทำได้ ก่อนที่จะหมดเวลาและจำนวนชีวิตที่มีอยู่
หมายเหตุ
- การโหลดภาพ : ตรวจสอบให้แน่ใจว่าภาพที่ใช้ (duck, crosshair, background) ถูกอัปโหลดและสามารถเข้าถึงได้ในเส้นทางที่ถูกต้อง หากภาพไม่โหลดให้ตรวจสอบเส้นทางไฟล์
- ประสิทธิภาพ : เมื่อมีการสร้างวัตถุใหม่ (duck และ bomb) ควรตรวจสอบจำนวนวัตถุในหน้าจอเพื่อไม่ให้เกิดปัญหาประสิทธิภาพ
ปัญหาที่อาจพบและวิธีแก้ไข
- ไม่สามารถเริ่มเกมใหม่ : ให้ทำการกด F5 เพื่อรีเว็บใหม่แล้วดูว่าเล่นเกมได้ตามปกติไหม
- การจัดการการเคลื่อนไหว : ตรวจสอบคำนวณการเคลื่อนไหวและการเด้งกลับจากผนังว่าถูกต้องหรือไม่
8.การทดลองและข้อเสนอแนะ
ในการทดลองสร้างเกมงูกินหางด้วย HTML นั้น โดยทั่วไปจะประกอบด้วยขั้นตอนดังนี้
- การเล่นเกม : สังเกตุการเคลื่อนที่ของเป็ดและระเบิดและตรวจสอบว่าคะแนนและชีวิตถูกต้องตามที่กำหนดไว้
- ภาพที่โหลดไว้ : ดูว่าภาพของเป็ด, ระเบิด และภาพพื้นหลังแสดงผลอย่างถูกต้อง
- ระบบของเกม : ยิงเป็ดและระเบิดหลายครั้งเพื่อดูว่าคะแนนเพิ่มขึ้นและพลังชีวิตลดลงตามที่คาดไว้
- เวลา : เริ่มเกมและดูว่าตัวนับเวลาลดลงตามเวลาที่กำหนดและตรวจสอบว่าเกมจบเมื่อเวลาหมดลงและแสดงข้อความ “Game Over”
- การควบคุม : ใช้เมาส์เพื่อเคลื่อนที่ไปยังตำแหน่งต่างๆ และคลิกเพื่อยิง
ข้อเสนอแนะ
เพื่อให้เกมที่สร้างมีความสมบูรณ์แบบมากยิ่งขึ้น ขอนำเสนอข้อเสนอแนะดังนี้
- ปรับปรุงกราฟิก : ลองใช้ภาพกราฟิกที่มีคุณภาพสูงขึ้นเพื่อให้เกมดูน่าสนใจมากขึ้น อาจใช้ภาพดินแดนและฉากหลังที่มีรายละเอียดมากขึ้น
- เพิ่มฟีเจอร์ใหม่ : เพิ่มด่านที่แตกต่างกันหรือระบบระดับความยากเพื่อเพิ่มความท้าทายให้กับผู้เล่น เช่น เพิ่มความเร็วของเป็ดหรือจำนวนระเบิดที่เกิดขึ้นและให้ผู้เล่นสามารถเลือกอาวุธที่แตกต่างกัน หรือเพิ่มอุปกรณ์เสริมที่สามารถช่วยในการยิงเป็ดได้ดีขึ้น เช่น เป้าหมายอัตโนมัติ
- การเพิ่มความน่าสนใจ : สร้างระบบคะแนนสะสมที่ให้รางวัลแก่ผู้เล่น เช่น เมื่อทำคะแนนได้ถึงจำนวนที่กำหนด ผู้เล่นจะได้รับไอเทมพิเศษ
- เพิ่มโหมดการแข่งขัน : เพิ่มโหมดการแข่งขันที่ผู้เล่นสามารถเล่นกับเพื่อนหรือผู้เล่นคนอื่นออนไลน์และสร้างลีดเดอร์บอร์ดที่แสดงคะแนนสูงสุดเพื่อกระตุ้นให้ผู้เล่นพยายามทำคะแนนให้สูงที่สุด
- รับฟังข้อเสนอแนะแบบผู้เล่น : ให้ผู้เล่นทดสอบเกมและรับฟังความคิดเห็นจากพวกเขา เพื่อปรับปรุงและแก้ไขปัญหาที่พบ
9.อ้างอิง
https://www.w3schools.com/html/default.asp
10.สรุปผล
โค้ดเกม
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Duck Hunt Game</title>
<style>
body {
margin: 0;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #87CEEB; /* Sky blue color */
}
canvas {
display: block;
}
#startMessage {
position: absolute;
top: 20px;
left: 20px;
font-size: 40px;
display: none; /* Hide the message initially */
}
#gameOverMessage {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 50px;
color: red;
display: none; /* Hide game over message initially */
}
#finalScoreMessage {
position: absolute;
top: 60%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 40px;
color: black;
display: none; /* Hide final score message initially */
}
#spaceMessage {
position: absolute;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
color: black;
display: none; /* Hide space message initially */
}
#timer {
position: absolute;
top: 20px;
right: 20px;
font-size: 50px;
color: black;
}
</style>
</head>
<body>
<canvas id=”gameCanvas”></canvas>
<div id=”startMessage”>Press Space to Start Game</div>
<div id=”gameOverMessage”>Game Over</div>
<div id=”finalScoreMessage”>Final Score: 0</div> <!– Final score message –>
<div id=”spaceMessage”>Press Space to Restart</div>
<div id=”timer”>Time: 60</div> <!– Timer display –>
<script>
const canvas = document.getElementById(‘gameCanvas’);
const ctx = canvas.getContext(‘2d’);
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Load images
const duckImage = new Image();
duckImage.src = ‘duck.png’; // Use your own duck image here
const crosshairImage = new Image();
crosshairImage.src = ‘crosshair.png’; // Use your own crosshair image here
const backgroundImage = new Image();
backgroundImage.src = ‘forest_background.jpg’; // Path to your new background image
// Check if all images are loaded
let imagesLoaded = 0;
const totalImages = 3; // Total number of images to load
function imageLoaded() {
imagesLoaded++;
if (imagesLoaded === totalImages) {
document.getElementById(‘startMessage’).style.display = ‘block’; // Show start message when all images are loaded
}
}
duckImage.onload = imageLoaded;
crosshairImage.onload = imageLoaded;
backgroundImage.onload = imageLoaded;
// Duck object
class Duck {
constructor() {
this.x = Math.random() * canvas.width;
this.y = Math.random() * canvas.height;
this.speedX = (Math.random() – 0.5) * 5;
this.speedY = (Math.random() – 0.5) * 5;
this.width = 75;
this.height = 75;
this.markedForDeletion = false;
}
update() {
this.x += this.speedX;
this.y += this.speedY;
// Bounce off walls
if (this.x + this.width > canvas.width || this.x < 0) {
this.speedX *= -1;
}
if (this.y + this.height > canvas.height || this.y < 0) {
this.speedY *= -1;
}
}
draw() {
ctx.drawImage(duckImage, this.x, this.y, this.width, this.height);
}
}
// Bomb object (using bomb emoji)
class Bomb {
constructor() {
this.x = Math.random() * canvas.width;
this.y = Math.random() * canvas.height;
this.speedX = (Math.random() – 1.3) * 5;
this.speedY = (Math.random() – 1.3) * 5;
this.width = 50;
this.height = 50;
this.markedForDeletion = false;
}
update() {
this.x += this.speedX;
this.y += this.speedY;
// Bounce off walls
if (this.x + this.width > canvas.width || this.x < 0) {
this.speedX *= -1;
}
if (this.y + this.height > canvas.height || this.y < 0) {
this.speedY *= -1;
}
}
draw() {
ctx.font = “50px Arial”;
ctx.fillText(‘💣’, this.x, this.y); // Draw bomb emoji
}
}
// Crosshair
const crosshair = {
x: canvas.width / 2,
y: canvas.height / 2,
width: 25,
height: 25,
draw() {
ctx.drawImage(crosshairImage, this.x – this.width / 2, this.y – this.height / 2, this.width, this.height);
}
};
// Handle mouse movement
canvas.addEventListener(‘mousemove’, (event) => {
crosshair.x = event.clientX;
crosshair.y = event.clientY;
});
// Handle mouse click
canvas.addEventListener(‘click’, () => {
if (gameOver) return; // Ignore clicks if the game is over
ducks.forEach(duck => {
if (crosshair.x > duck.x && crosshair.x < duck.x + duck.width &&
crosshair.y > duck.y && crosshair.y < duck.y + duck.height) {
duck.markedForDeletion = true;
score++;
}
});
bombs.forEach(bomb => {
if (crosshair.x > bomb.x && crosshair.x < bomb.x + bomb.width &&
crosshair.y > bomb.y && crosshair.y < bomb.y + bomb.height) {
bomb.markedForDeletion = true;
hearts–; // Reduce hearts when bomb is hit
}
});
// Remove clicked ducks and bombs
ducks = ducks.filter(duck => !duck.markedForDeletion);
bombs = bombs.filter(bomb => !bomb.markedForDeletion);
});
// Draw hearts using emoji
function drawHearts() {
ctx.font = “30px Arial”;
ctx.fillStyle = “red”;
for (let i = 0; i < hearts; i++) {
ctx.fillText(‘❤️’, 10 + i * 40, 100); // Draw heart emojis
}
}
// Start timer function
function startTimer() {
timerInterval = setInterval(() => {
timer–;
document.getElementById(‘timer’).innerText = ‘Time: ‘ + timer;
// Check if time is up
if (timer <= 0) {
gameOver = true;
clearInterval(timerInterval); // Stop timer when time is up
document.getElementById(‘gameOverMessage’).style.display = ‘block’; // Show game over message
document.getElementById(‘finalScoreMessage’).innerText = ‘Final Score: ‘ + score; // Show final score
document.getElementById(‘finalScoreMessage’).style.display = ‘block’; // Show final score message
document.getElementById(‘spaceMessage’).style.display = ‘block’; // Show space message
}
}, 1000); // Update every second
}
// Game loop
function gameLoop() {
if (gameOver) return;
// Draw background
ctx.drawImage(backgroundImage, 0, 0, canvas.width, canvas.height);
// Spawn new ducks if less than 3 on the screen
if (ducks.length < 3) {
ducks.push(new Duck());
}
// Spawn new bombs if less than 1 on the screen
if (bombs.length < 3) {
bombs.push(new Bomb());
}
// Update and draw ducks
ducks.forEach(duck => {
duck.update();
duck.draw();
});
// Update and draw bombs
bombs.forEach(bomb => {
bomb.update();
bomb.draw();
});
// Draw crosshair
crosshair.draw();
// Draw score
ctx.fillStyle = “black”;
ctx.font = “30px Arial”;
ctx.fillText(“Score: ” + score, 10, 50);
// Draw hearts
drawHearts();
// Check if the player has no more hearts
if (hearts <= 0) {
gameOver = true;
clearInterval(timerInterval); // Stop timer when hearts are 0
document.getElementById(‘gameOverMessage’).style.display = ‘block’; // Show game over message
document.getElementById(‘finalScoreMessage’).innerText = ‘Final Score: ‘ + score; // Show final score
document.getElementById(‘finalScoreMessage’).style.display = ‘block’; // Show final score message
document.getElementById(‘spaceMessage’).style.display = ‘block’; // Show space message
return;
}
requestAnimationFrame(gameLoop);
}
// Start game function
function startGame() {
score = 0;
hearts = 3;
ducks = [];
bombs = [];
gameOver = false;
timer = 60; // Reset timer to 60 seconds
document.getElementById(‘timer’).innerText = ‘Time: ‘ + timer; // Reset displayed time
document.getElementById(‘startMessage’).style.display = ‘none’; // Hide start message
document.getElementById(‘gameOverMessage’).style.display = ‘none’; // Hide game over message
document.getElementById(‘finalScoreMessage’).style.display = ‘none’; // Hide final score message
document.getElementById(‘spaceMessage’).style.display = ‘none’; // Hide space message
startTimer(); // Start the timer
gameLoop(); // Start the game loop
}
// Handle keydown event for Space bar
window.addEventListener(‘keydown’, (event) => {
if (event.code === ‘Space’) {
if (gameOver) {
startGame(); // Start a new game if game is over
} else {
startGame(); // Start game if it’s not started
}
}
});
// Handle window resize
window.addEventListener(‘resize’, () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
</script>
</body>
</html>


