ผู้เขียนบทความ : นายธนาวัฒน์ เพชราภรณ์
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรเเกรมคอมพิวเตอร์
1.ความเป็นมา
เกม XO หรือ Tic-Tac-Toe เป็นเกมกระดานที่เรียบง่ายแต่สนุกสนาน ผู้เล่นสองคนผลัดกันใส่เครื่องหมาย X หรือ O ลงในช่องว่าง 3×3 จนกว่าจะมีผู้ใดผู้หนึ่งเรียงเครื่องหมายของตนเองได้ 3 อันในแนวตรง แนวนอน หรือแนวทแยงเกมนี้เป็นที่นิยมเล่นกันทั่วโลกมาเป็นเวลานาน และมักใช้เป็นตัวอย่างในการสอนการเขียนโปรแกรมเบื้องต้น เนื่องจากมีกฎที่เข้าใจง่ายและสามารถนำไปประยุกต์ใช้กับหลักการทางคอมพิวเตอร์ได้หลากหลาย
2.วัตถุประสงค์
2.1 เพื่อศึกษาและทำความเข้าใจเกมกับการสร้างเกมด้วยHTML
2.2เพื่อให้นักศึกษานำโค้ดที่ได้สามารถนำไปประยุกต์หรือพัฒนาต่อไปได้
2.3เพื่อศึกษาและประยุกต์ใช้เครื่องมือและแพลตฟอร์มต่างๆ ในการสร้างเขียนโปรอกรม เช่น การสร้างเกมด้วยHTML
3.ขอบเขตการทำงาน
3.1สร้างตาราง 3×3 ด้วย HTMLใช้ CSS ในการจัดรูปแบบให้ดูสวยงามและใช้งานง่าย
3.2เขียนโค้ด JavaScript เพื่อควบคุมลำดับการเล่นของผู้เล่นทั้งสองตรวจสอบผลลัพธ์ (ชนะ, เสมอ, หรือยังเล่นต่อ)
3.3ทดสอบการทำงานของเกมในเบราว์เซอร์ต่าง ๆแก้ไขข้อผิดพลาดที่พบในระหว่างการทดสอบ
4.ประโยชน์ที่คิดว่าจะได้รับ
4.1 เข้าใจการใช้ HTML, CSS, และ JavaScript ในการพัฒนาเว็บแอปพลิเคชัน
4.2สร้างเกมที่สามารถเล่นได้จริงและมีความสนุก ทำให้มีแรงบันดาลใจในการเรียนรู้
4.3รียนรู้การวิเคราะห์และแก้ปัญหาผ่านการสร้างเกม
5.ความรู้ที่เกี่ยวข้อง
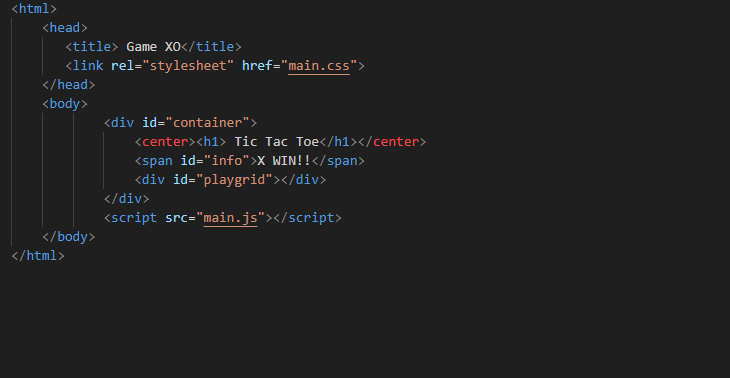
5.1 Visual Studio Code (index.html )
หน้า index.html เป็นชื่อที่ใช้กันทั่วไปสำหรับหน้าเริ่มต้นที่แสดงบนเว็บไซต์ หากไม่มีการระบุหน้าอื่นเมื่อผู้เยี่ยมชมร้องขอไซต์ กล่าวอีกนัยหนึ่ง index.html คือชื่อที่ใช้สำหรับโฮมเพจของเว็บไซต์

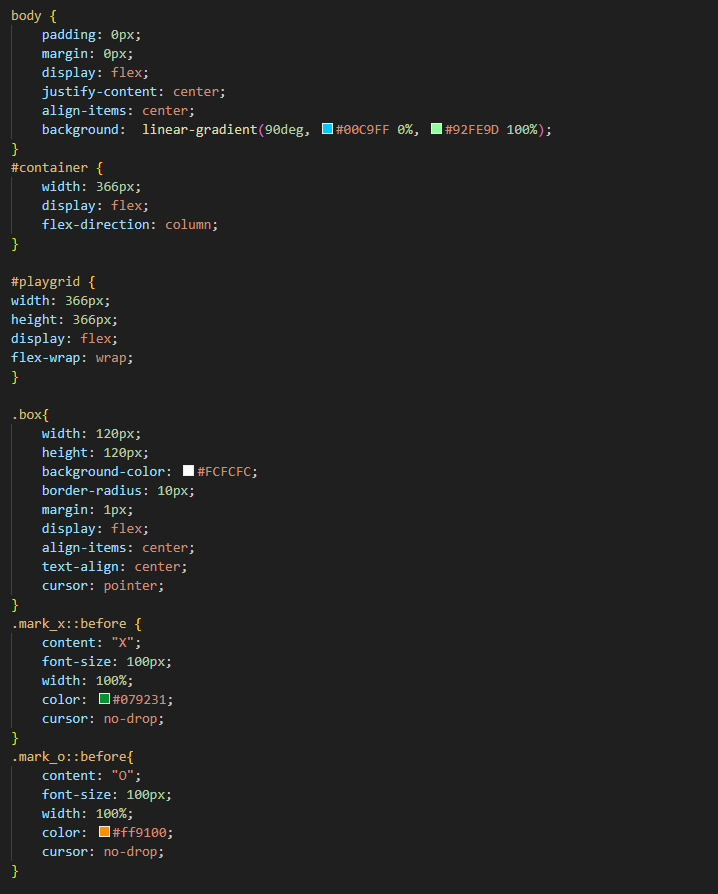
5.2 Main.css
เป็นไฟล์ที่อธิบายวิธีแสดงองค์ประกอบ HTML บนหน้าจอ กระดาษ ฯลฯ ด้วย HTML คุณสามารถกำหนดสไตล์ที่ฝังไว้หรือสไตล์ที่สามารถกำหนดได้ในสไตล์ชีตภายนอก สำหรับการฝังสไตล์ \ </style> มีการใช้แท็ก สไตล์ชีตภายนอกถูกจัดเก็บไว้ในไฟล์ที่มีนามสกุล .CSS ด้วย CSS ภายนอก คุณสามารถรวมไว้ในหน้า HTML หลายหน้าเพื่ออัปเดตสไตล์ของหน้าเหล่านั้น แม้แต่ไฟล์ CSS ไฟล์เดียวก็สามารถใช้จัดรูปแบบเว็บไซต์ที่สมบูรณ์ได้


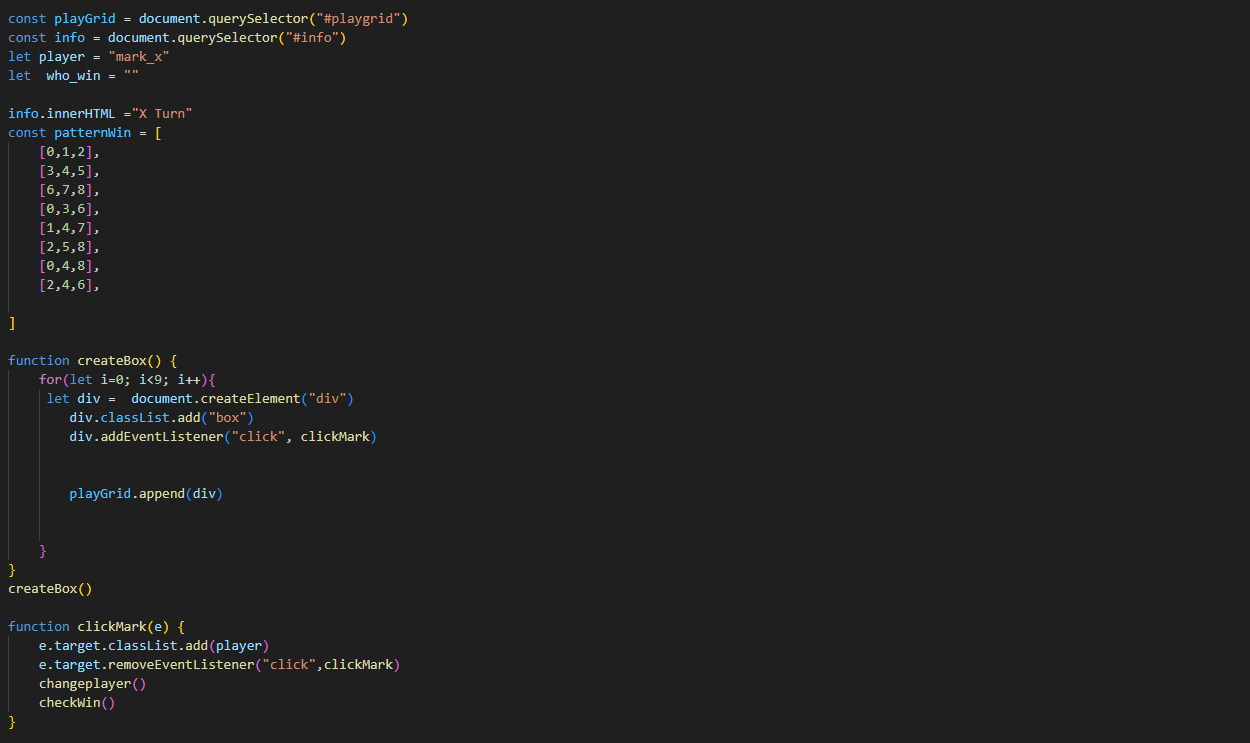
5.3 Main.js
JS (JavaScript) คือไฟล์ที่มีโค้ด JavaScript สำหรับดำเนินการบนหน้าเว็บ ไฟล์ JavaScript ถูกจัดเก็บด้วยนามสกุล .JS ภายในเอกสาร HTML คุณสามารถฝังโค้ด JavaScript โดยใช้ปุ่ม \ </script> แท็กหรือรวมไฟล์ JS คล้ายกับไฟล์ CSS ไฟล์ JS สามารถรวมไว้ในเอกสาร HTML หลายฉบับเพื่อให้โค้ดกลับมาใช้ใหม่ได้ JavaScript สามารถใช้เพื่อจัดการ HTML DOM


5.4 รวมผลการทำงานของโค้ด
<html>
<head>
<title> Game XO</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div id="container">
<center><h1> Tic Tac Toe</h1></center>
<span id="info">X WIN!!</span>
<div id="playgrid"></div>
</div>
<script src="main.js"></script>
</body>
</html>
body {
padding: 0px;
margin: 0px;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%);
}
#container {
width: 366px;
display: flex;
flex-direction: column;
}
#playgrid {
width: 366px;
height: 366px;
display: flex;
flex-wrap: wrap;
}
.box{
width: 120px;
height: 120px;
background-color: #FCFCFC;
border-radius: 10px;
margin: 1px;
display: flex;
align-items: center;
text-align: center;
cursor: pointer;
}
.mark_x::before {
content: "X";
font-size: 100px;
width: 100%;
color: #079231;
cursor: no-drop;
}
.mark_o::before{
content: "O";
font-size: 100px;
width: 100%;
color: #ff9100;
cursor: no-drop;
}
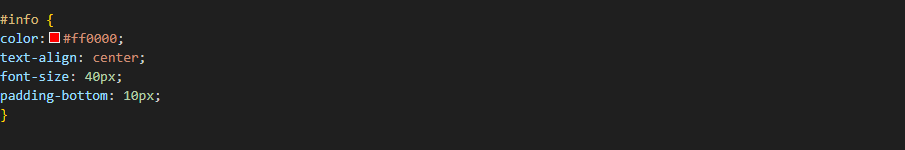
#info {
color:#ff0000;
text-align: center;
font-size: 40px;
padding-bottom: 10px;
}
const playGrid = document.querySelector("#playgrid")
const info = document.querySelector("#info")
let player = "mark_x"
let who_win = ""
info.innerHTML ="X Turn"
const patternWin = [
[0,1,2],
[3,4,5],
[6,7,8],
[0,3,6],
[1,4,7],
[2,5,8],
[0,4,8],
[2,4,6],
]
function createBox() {
for(let i=0; i<9; i++){
let div = document.createElement("div")
div.classList.add("box")
div.addEventListener("click", clickMark)
playGrid.append(div)
}
}
createBox()
function clickMark(e) {
e.target.classList.add(player)
e.target.removeEventListener("click",clickMark)
changeplayer()
checkWin()
}
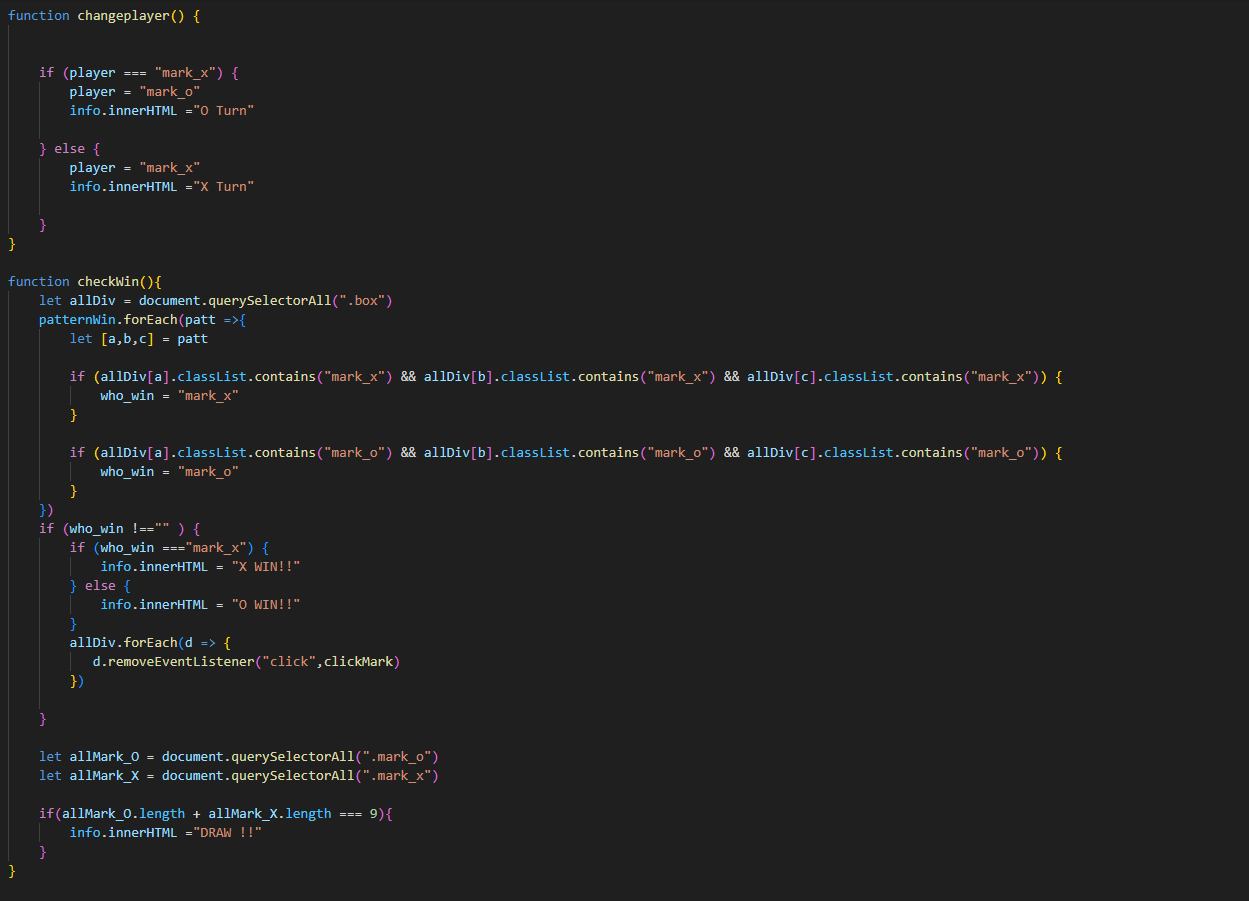
function changeplayer() {
if (player === "mark_x") {
player = "mark_o"
info.innerHTML ="O Turn"
} else {
player = "mark_x"
info.innerHTML ="X Turn"
}
}
function checkWin(){
let allDiv = document.querySelectorAll(".box")
patternWin.forEach(patt =>{
let [a,b,c] = patt
if (allDiv[a].classList.contains("mark_x") && allDiv[b].classList.contains("mark_x") && allDiv[c].classList.contains("mark_x")) {
who_win = "mark_x"
}
if (allDiv[a].classList.contains("mark_o") && allDiv[b].classList.contains("mark_o") && allDiv[c].classList.contains("mark_o")) {
who_win = "mark_o"
}
})
if (who_win !=="" ) {
if (who_win ==="mark_x") {
info.innerHTML = "X WIN!!"
} else {
info.innerHTML = "O WIN!!"
}
allDiv.forEach(d => {
d.removeEventListener("click",clickMark)
})
}
let allMark_O = document.querySelectorAll(".mark_o")
let allMark_X = document.querySelectorAll(".mark_x")
if(allMark_O.length + allMark_X.length === 9){
info.innerHTML ="DRAW !!"
}
}6.ผลการดำเนินงาน
เกม XO (Tic Tac Toe) เป็นเกมที่มีผู้เล่นสองคนที่ผลัดกันวางสัญลักษณ์ “X” และ “O” ลงในตาราง 3×3 เพื่อพยายามเรียงสัญลักษณ์ในแนวตั้ง แนวนอน หรือแนวทแยงให้ครบ 3 ช่อง ผลการดำเนินงานของโครงงานนี้มีดังนี้
6.1 การออกแบบตาราง ใช้HTML ในการสร้างตาราง 3×3
6.2 การทำงานของเกม ใช้ JavaScript ในการจัดการตรรกะของเกม เช่น การตรวจสอบผู้ชนะ การเปลี่ยนตาเล่น และการรีเซ็ตเกม
6.3 การแสดงผล ใช้ CSS เพื่อทำให้เกมดูสวยงามและใช้งานง่าย
7.ผลการทดลอง
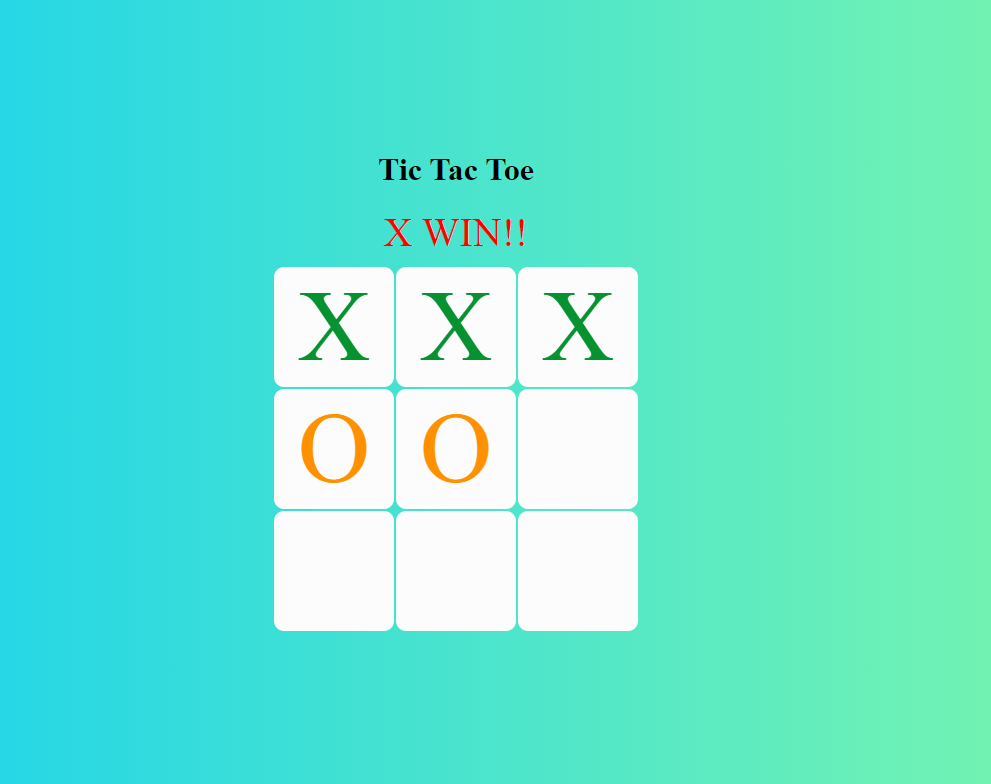
7.1 เมื่อลง X จนครบ3ช่องตามที่เรากำหนดแพทเทิลจะแสดงผลว่า X WIN

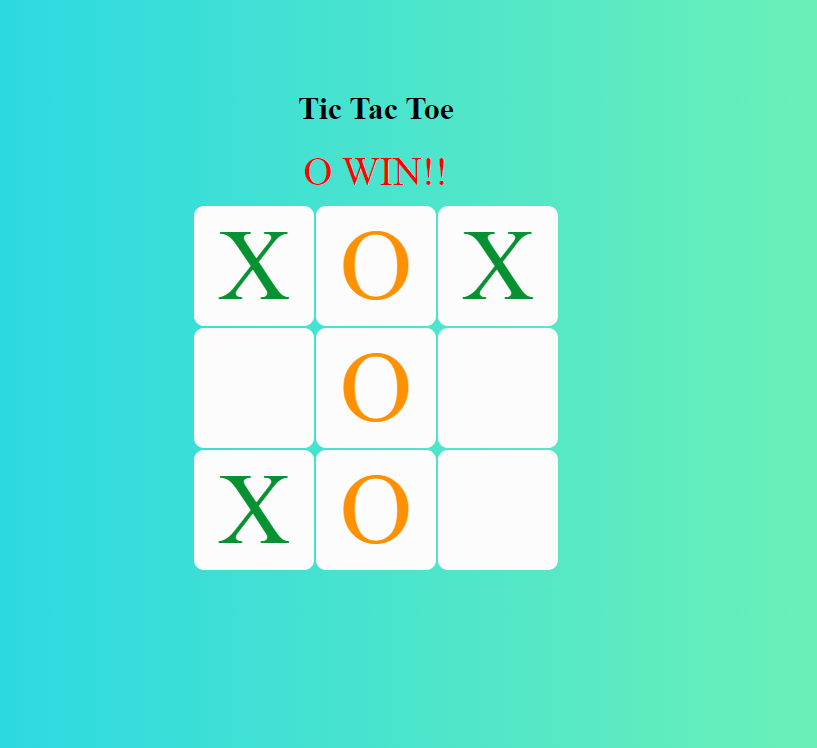
7.2เมื่อลง O จนครบ3ช่องตามที่เรากำหนดแพทเทิลจะแสดงผลว่า O WIN

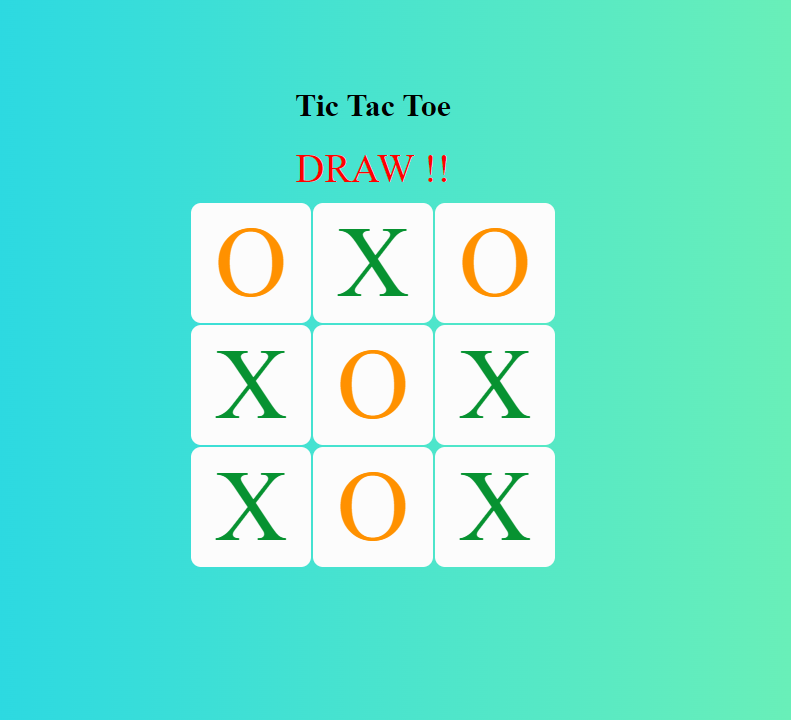
7.3เมื่อลง X และ O จนครบจนครบช่องแล้วไม่มีฝั่งไหนชนะตามเงื่อนไขที่ตั้งไว้จะแสดงผลว่า DRAW

8.สรุปผลการทดลอง
เกม XO เป็นเกมที่เล่นง่ายและสนุก โดยมีผู้เล่นสองคนที่ต้องสลับกันวางเครื่องหมาย (X หรือ O) ในช่องที่กำหนดบนตาราง 3×3 เป้าหมายคือการวางเครื่องหมายให้เป็นแถวแนวนอน แนวตั้ง หรือแนวทแยงสามช่องติดกัน ในการทดลองนี้ เราได้พัฒนาเกม XO โดยใช้ HTML, CSS และ JavaScript ผลการทดลองพบว่าเกมมีความน่าสนใจและสามารถเล่นได้ง่าย ผู้เล่นสามารถเข้าใจวิธีการเล่นได้อย่างรวดเร็ว และมีการปรับปรุง UI เพื่อให้ผู้เล่นมีประสบการณ์ที่ดีขึ้น
9.เอกสารอ้างอิง
9.1 W3Schools. (n.d.). HTML Tutorial. Retrieved from w3schools.com
9.2 การใช้งานโปรแกรม Visual Studio Code fromw3schools.com
9.3 ใช้แชทAI ช่วยในการหาข้อมูลเพิ่มเติม https://gemini.google.com/app?hl=th
9.4 ภาพพื้นหลัง https://cssgradient.io/swatches/
วิดีโออธิบายวิธีการเขียนโค้ดสร้างเกมและการทำงานของเกมส์XO (Game XO)

