ผู้เขียนบทความ : นายราชัน นิลตีบ
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์
1. ความเป็นมา
ในยุคดิจิทัล การพิมพ์เป็นทักษะพื้นฐานที่สำคัญในการสื่อสารและทำงาน การพัฒนาทักษะการพิมพ์จะช่วยให้ผู้เรียนสามารถทำงานได้รวดเร็วและมีประสิทธิภาพมากขึ้น ดังนั้นโครงการนี้จึงมีเป้าหมายเพื่อพัฒนาทักษะการพิมพ์ของผู้เรียนให้ดีขึ้น ผ่านการฝึกฝนที่สนุกและมีประสิทธิภาพ
2. วัตถุประสงค์
1.เพื่อพัฒนาทักษะการพิมพ์ให้มีความเร็วและความแม่นยำ
2.เพื่อสร้างความสนุกสนานและกระตุ้นความสนใจในการฝึกพิมพ์
3.เพื่อช่วยลดความผิดพลาดในการพิมพ์และแก้ไขงานน้อยลง
3. ขอบเขต
1. กลุ่มเป้าหมาย: นักเรียนและนักศึกษาทุกระดับชั้นหรือผู้ที่สนใจทั่วไป
2. ระยะเวลาในการสร้างเกมส์ 4 สัปดาห์
4. ประโยชน์ที่คาดว่าจะได้รับ
1. ผู้เรียนสามารถพัฒนาทัษะในการพิมพ์ได้อย่างมีประสิทธิภาพ
2.ผู้เรียนจะรู้สึกสนุกและมีแรงจูงใจในการฝึกพิมพ์มากขึ้น
3.การพัฒนาทักษะการพิมพ์ช่วยให้การทำงานในอนาคตมีประสิทธิภาพมากขึ้น
5. ความรู้ที่เกี่ยวข้อง
5.1ทฤษฏีที่เกี่ยวข้องกับการฝึกทักษะ (Learning Theories)
กระบวนการที่ทำให้คนเปลี่ยนแปลงพฤติกรรม ความคิด คนสามารถเรียนได้จากการได้ยินการสัมผัส การอ่าน การใช้เทคโนโลยี การเรียนรู้ของเด็กและผู้ใหญ่จะต่างกัน เด็กจะเรียนรู้ด้วยการเรียนในห้อง การซักถาม ผู้ใหญ่มักเรียนรู้ด้วยประสบการณ์ที่มีอยู่ แต่การเรียนรู้จะเกิดขึ้นจากประสบการณ์ที่ผู้สอนนำเสนอ โดยการปฏิสัมพันธ์ระหว่างผู้สอนและผู้เรียน ผู้สอนจะเป็นผู้ที่สร้างบรรยากาศทางจิตวิทยาที่เอื้ออำนวยต่อการเรียนรู้ ที่จะให้เกิดขึ้นเป็นรูปแบบใดก็ได้เช่น ความเป็นกันเอง ความเข้มงวดกวดขัน หรือความไม่มีระเบียบวินัย สิ่งเหล่านี้ผู้สอนจะเป็นผู้สร้างเงื่อนไข และสถานการณ์เรียนรู้ให้กับผู้เรียน ดังนั้น ผู้สอนจะต้องพิจารณาเลือกรูปแบบการสอน รวมทั้งการสร้างปฏิสัมพันธ์กับผู้เรียน
5.2เทคนิคการพิมพ์ที่ถูกต้อง (Touch Typing)
5.2.1นั่งตัวตรง จัดหลังให้ตรง และรักษาระยะห่างจากหน้าจออย่างเหมาะสม
5.2.2ตรวจสอบให้แน่ใจว่าข้อศอกของคุณงออยู่ในมุมที่ถูกต้องและข้อมือของคุณผ่อนคลาย
5.2.3ใช้นิ้วที่ถูกต้องสำหรับแต่ละคีย์ โดยกลับไปยังตำแหน่งแถวหลักหลังจากกดแป้นพิมพ์แต่ละครั้ง
5.3 ความรู้ที่เกี่ยวข้องกับภาษา HTML
HTML ย่อมาจากคำว่า Hypertext Markup Languageเป็นภาษาหลักที่ใช้ในการสร้างไฟล์เว็บเพจ โดยมีแนวคิดจากการสร้างเอกสารไฮเปอร์เท็กซ์ (Hypertext Document) ซึ่งพัฒนาขึ้นมาจากภาษา SGML (Standard Generalized Markup Language) โดย Tim Berners-Lee เป็นภาษามาตรฐานที่ใช้พัฒนาเอกสารในรูปแบบของเว็บเพจเผยแพร่บนระบบเครือข่ายอินเทอร์เน็ต มีโครงสร้างการเขียนที่อาศัยตัวกำกับ เรียกว่า แท็ก (Tag) ควบคุมการแสดงผลของข้อความ, รูปภาพ หรือวัตถุอื่นๆ เรียกใช้เอกสารเหล่านี้โดยการใช้โปรแกรมเว็บบราวเซอร์ (Web Browser) เช่น Mozilla Firefox, Opera , Nescape navigator, Internet Explorer ฯลฯ เป็นต้น
5.4 ความรู้ที่เกี่ยวข้องกับภาษา CSS
CSS คือ ภาษาที่ใช้สำหรับตกแต่งเอกสาร HTML/XHTML ให้มีหน้าตา สีสัน ระยะห่าง พื้นหลัง เส้นขอบและอื่นๆ ตามที่ต้องการ CSS ย่อมาจาก Cascading Style Sheets มีลักษณะเป็นภาษาที่มีรูปแบบในการเขียน Syntax แบบเฉพาะและได้ถูกกำหนดมาตรฐานโดย W3C เป็นภาษาหนึ่งในการตกแต่งเว็บไซต์ ได้รับความนิยมอย่างแพร่หลาย
5.5 ความรู้ที่เกี่ยวข้องของภาษา JavaScript
JavaScript เป็นภาษาโปรแกรมที่นักพัฒนาใช้ในการสร้างหน้าเว็บแบบอินเทอร์แอคทีฟ ตั้งแต่การรีเฟรชฟีดสื่อโซเชียลไปจนถึงการแสดงภาพเคลื่อนไหวและแผนที่แบบอินเทอร์แอคทีฟ ฟังก์ชันของ JavaScript สามารถปรับปรุงประสบการณ์ที่ผู้ใช้จะได้รับจากการใช้งานเว็บไซต์ และในฐานะที่เป็นภาษาในการเขียนสคริปต์ฝั่งไคลเอ็นต์ จึงเป็นหนึ่งในเทคโนโลยีหลักของ World Wide Web ยกตัวอย่างเช่น เมื่อคุณท่องเว็บแล้วเห็นภาพสไลด์ เมนูดร็อปดาวน์แบบคลิกให้แสดงผล หรือสีองค์ประกอบที่เปลี่ยนแบบไดนามิกบนหน้าเว็บ นั่นคือคุณเห็นเอฟเฟกต์ของ JavaScript
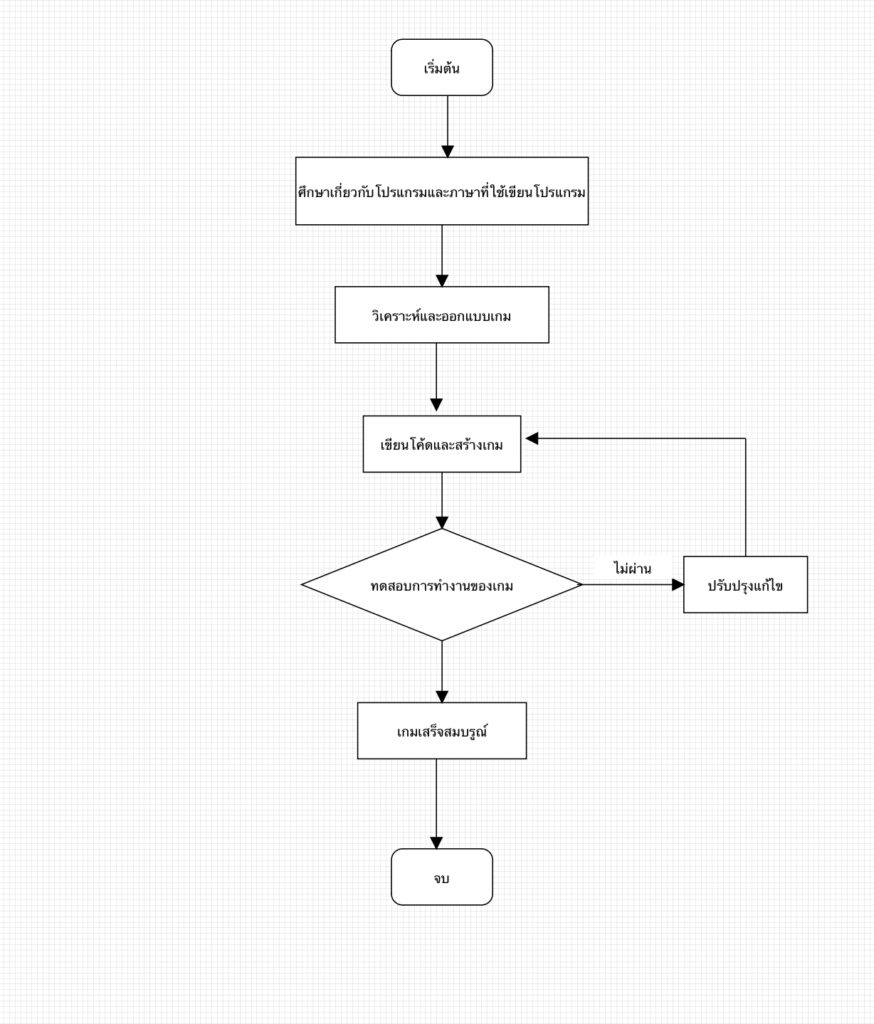
6. วิธีดำเนินการ
ผังงานการทำงานของระบบ

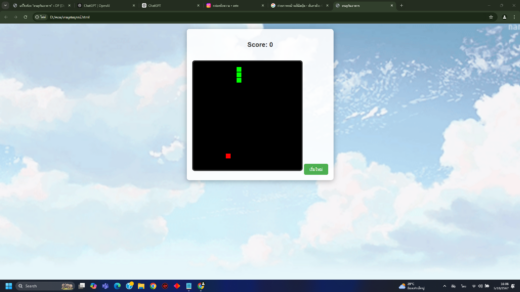
7.วิธีการใช้งานโปรแกรม
7.1 อธิบายโค้ด HTML

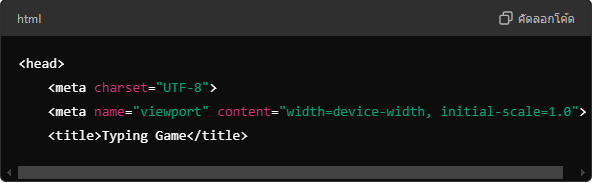
กำหนดประเภทเอกสารเป็น HTML5 และระบุว่าเอกสารนี้เป็นภาษาอังกฤษ

<head>: ใช้สำหรับเก็บข้อมูลเกี่ยวกับเอกสาร เช่น การตั้งค่า การเชื่อมโยง CSS หรือ JavaScript
<meta charset="UTF-8">: กำหนดการเข้ารหัสเป็น UTF-8 เพื่อรองรับตัวอักษรหลายภาษา
<meta name="viewport" content="width=device-width, initial-scale=1.0">: ทำให้เว็บไซต์แสดงผลได้ดีบนอุปกรณ์เคลื่อนที่
</title>Typing Game</title>: กำหนดชื่อของแท็บในเบราว์เซอร์

<style>: ใช้สำหรับเขียน CSS ภายในเอกสาร HTML เพื่อกำหนดลักษณะการแสดงผลขององค์ประกอบต่าง ๆ
7.2 อธิบายโค้ด CSS

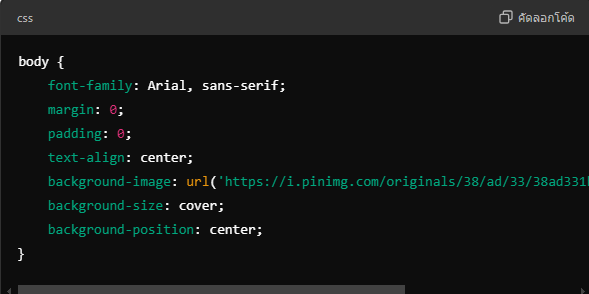
กำหนดลักษณะให้กับ <body> เช่น ฟอนต์, ระยะขอบ, การจัดตำแหน่ง และตั้งค่าพื้นหลัง

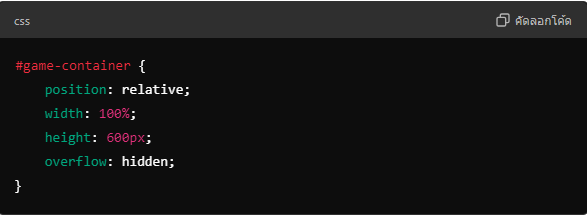
สร้าง div ที่เป็นกล่องเกม โดยมีตำแหน่งแบบสัมพันธ์ ขนาดเต็มที่กว้าง 100% และสูง 600px

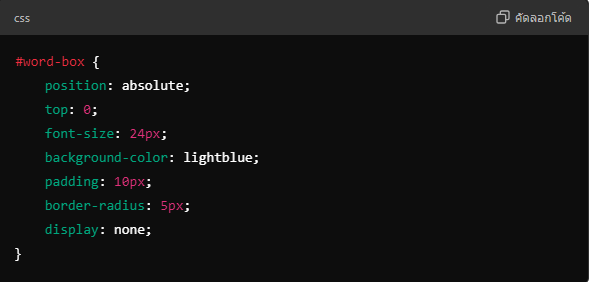
กำหนดกล่องคำที่จะปรากฏในเกม โดยเริ่มต้นจะถูกซ่อน (display: none;)

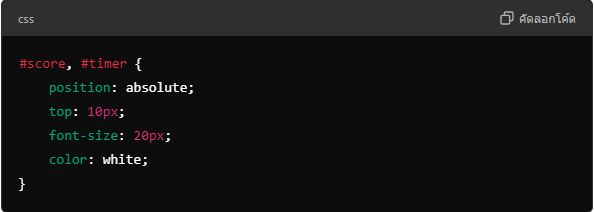
กำหนดลักษณะของคะแนนและตัวจับเวลา ให้แสดงในตำแหน่งที่กำหนด

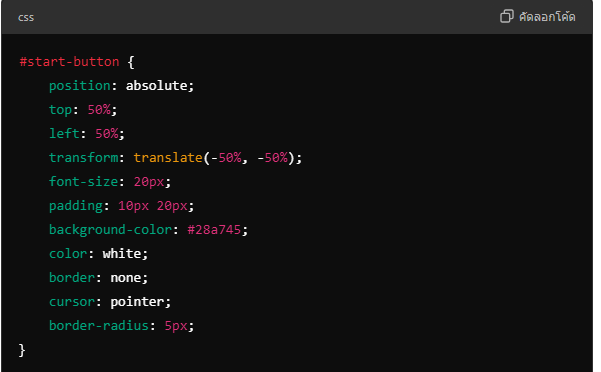
ปุ่มเริ่มเกมที่อยู่กลางหน้าจอ โดยมีลักษณะการแสดงผลที่สวยงาม
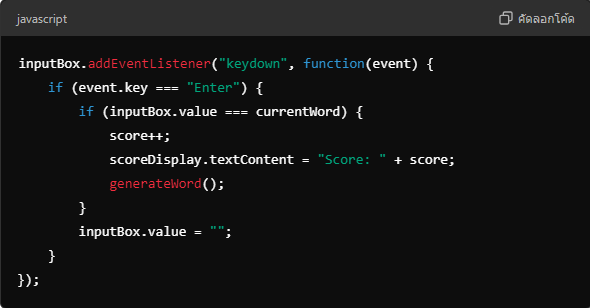
7.3 อธิบายโค้ด JavaScript

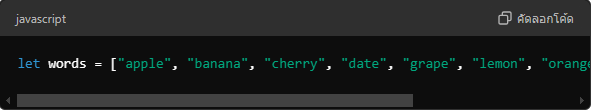
สร้างอาเรย์ที่เก็บคำต่าง ๆ ที่จะใช้ในเกม

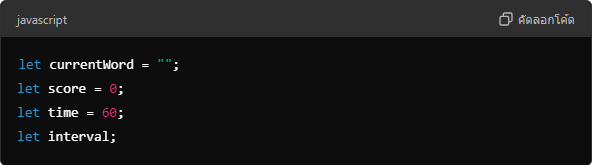
กำหนดตัวแปรที่ใช้ในเกม เช่น คำปัจจุบัน คะแนน เวลา และตัวแปรสำหรับการตั้งเวลา

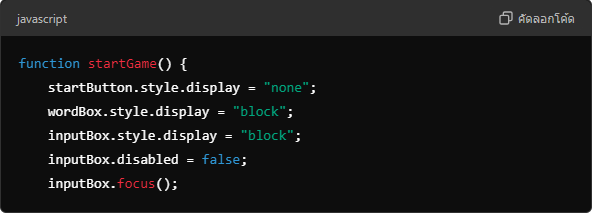
ฟังก์ชันเริ่มเกม ที่ซ่อนปุ่มเริ่มเกมและแสดงกล่องคำและช่องกรอกคำ

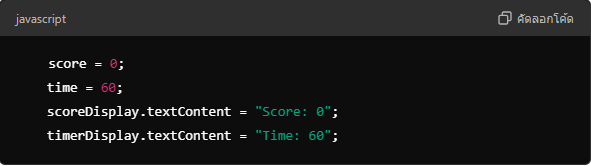
รีเซ็ตคะแนนและเวลา ก่อนเริ่มเกมใหม่

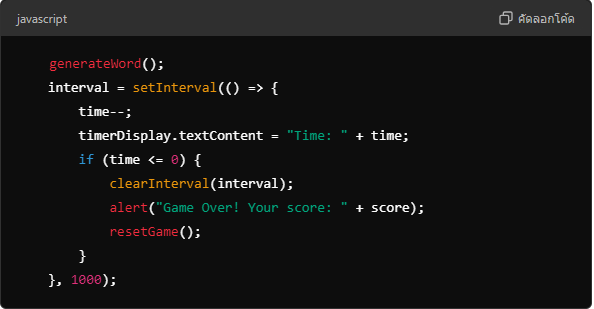
เริ่มต้นการสร้างคำใหม่และตั้งเวลา เมื่อหมดเวลาจะหยุดเกมและแจ้งคะแนน

เรียกใช้ฟังก์ชันเพื่อเริ่มเคลื่อนย้ายกล่องคำ

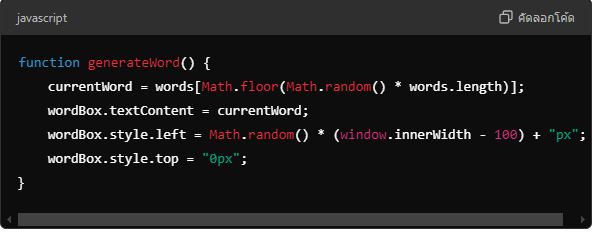
สุ่มคำจากอาเรย์และแสดงในกล่องคำ โดยปรับตำแหน่งของกล่องคำแบบสุ่มในแนวนอน

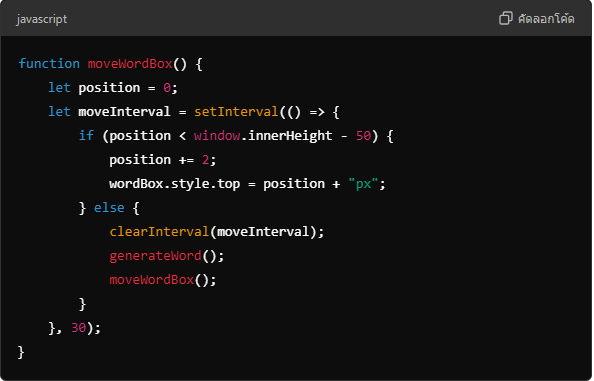
ฟังก์ชันที่ทำให้กล่องคำเคลื่อนที่ลงมา หากกล่องคำถึงด้านล่างจอ จะทำการสร้างคำใหม่และเริ่มการเคลื่อนที่อีกครั้ง

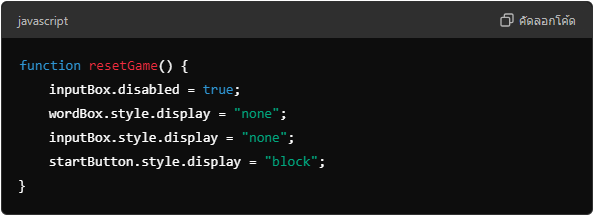
ฟังก์ชันนี้จะทำการรีเซ็ตเกม โดยปิดกล่องคำ ช่องกรอก และแสดงปุ่มเริ่มใหม่

เพิ่มเหตุการณ์ให้ช่องกรอกคำ เมื่อต้องการกด Enter จะตรวจสอบว่าคำที่พิมพ์ถูกต้องหรือไม่ หากถูกต้องจะเพิ่มคะแนนและสร้างคำใหม่

เพิ่มเหตุการณ์ให้ปุ่มเริ่มเกม เรียกใช้ฟังก์ชัน startGame เมื่อมีการคลิก
10. สรุปผลการทดลองและข้อเสนอแนะนำ
10.1 การฝึกทักษะการพิมพ์ของคุณในครั้งนี้มีจุดมุ่งหมายเพื่อพัฒนาความเร็วและความแม่นยำในการพิมพ์สัมผัส (Touch Typing) การฝึกฝนในช่วงระยะเวลาที่กำหนดช่วยให้คุณมีความสามารถในการพิมพ์ที่ดีขึ้นอย่างเห็นได้ชัด โดยเฉพาะการลดการพึ่งพาการมองแป้นพิมพ์ ความเร็วในการพิมพ์สูงขึ้น และข้อผิดพลาด
10.2 เพื่อพัฒนาทักษะการพิมพ์ให้ดียิ่งขึ้น ขอแนะนำให้: ฝึกฝนอย่างต่อเนื่อง การพิมพ์เป็นทักษะที่ต้องฝึกซ้อมเป็นประจำเพื่อรักษาความเร็วและความแม่นยำ การฝึกซ้อมอย่างน้อยวันละ 15-30 นาทีจะช่วยรักษาผลลัพธ์ที่ดีขึ้น
• เพิ่มความซับซ้อนของเนื้อหาการฝึก: ฝึกพิมพ์เนื้อหาที่ยากขึ้น เช่น เอกสารทางเทคนิคหรือบทความยาวๆ เพื่อฝึกสมาธิและความเร็วในการพิมพ์ข้อความที่ซับซ้อน
• ติดตามพัฒนาการ: ใช้ซอฟต์แวร์หรือเว็บไซต์ฝึกพิมพ์ที่มีการเก็บสถิติความเร็วและความแม่นยำ เพื่อให้สามารถดูความก้าวหน้าและตั้งเป้าหมายที่สูงขึ้น
11. ข้อมูลอ้างอิง
11.1 https://aws.amazon.com/th/what-is/javascript/
11.2 https://blog.sogoodweb.com/Article/Detail/79237/CSS-
11.3 https://krupiyadanai.wordpress.com/