ผู้เขียนบทความ นายจิรวิน แก้วชูศรี 167404130079
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
รายวิชา 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
ตัวเกมส์ : file:///C:/Users/User/Desktop/%E0%B9%80%E0%B8%81%E0%B8%A1%20PAC%20MAN.html
ลิงค์คลิปนำเสนอ : https://youtu.be/dGxnworFQpI?si=KOEEb8sC63X4rNVN
ความเป็นมา
เกมแพคแมนเป็นเกมที่ไม่เพียงแต่สร้างความบันเทิงให้กับผู้เล่น แต่ยังได้สร้างผลกระทบอย่างมากต่อวงการเกมและวัฒนธรรม pop culture ตั้งแต่อดีตจนถึงปัจจุบัน ความน่ารักและความท้าทายของมันทำให้แพคแมนยังคงเป็นที่รักของผู้คนทั่วโลก
วัตถุประสงค์
วัตถุประสงค์ของเกมแพคแมนไม่เพียงแต่เพื่อความบันเทิง แต่ยังรวมถึงการพัฒนาทักษะ การสร้างความสัมพันธ์ทางสังคม และการส่งเสริมวัฒนธรรมเกมในสังคม โดยเกมนี้ยังคงมีความสำคัญในวงการเกมจนถึงปัจจุบัน
ขอบเขต
ครอบคลุมตั้งแต่การเล่นเกมและกฎเกณฑ์ที่เกี่ยวข้องไปจนถึงองค์ประกอบในเกมและการเข้าถึงผ่านแพลตฟอร์มต่าง ๆ เกมแพคแมนได้มีการพัฒนาและปรับปรุงอย่างต่อเนื่อง โดยยังคงรักษาความนิยมและความสนใจจากผู้เล่นในวงกว้างจนถึงปัจจุบัน
ประโยชน์ที่คาดว่าจะได้รับ
นอกจากความสนุกสนานแล้ว ยังรวมถึงการพัฒนาทักษะต่าง ๆ ที่มีประโยชน์ในชีวิตจริง ทั้งในด้านการคิด การวางแผน การจัดการเวลา และการสร้างความสัมพันธ์ทางสังคม ซึ่งทำให้เกมแพคแมนไม่เพียงแต่เป็นเกมที่สนุก แต่ยังมีคุณค่าในด้านการพัฒนาตนเองอีกด้วย
ความรู้ที่เกี่ยวข้อง
ความรู้ที่เกี่ยวข้องกับเกมแพคแมนจากโค้ด HTML ที่พัฒนาขึ้นมีหลากหลายด้าน ไม่ว่าจะเป็นการเขียนโปรแกรม การออกแบบเกม จิตวิทยาการเล่นเกม และกราฟิก ซึ่งความรู้เหล่านี้สามารถช่วยให้ผู้พัฒนาเกมเข้าใจถึงกระบวนการและแนวทางในการสร้างเกมที่มีคุณภาพและสร้างสรรค์
การดำเนินงาน
1.)การเขียนโปรแกรม
HTML (Hypertext Markup Language) : ภาษาในการสร้างโครงสร้างของหน้าเว็บ โดยใช้ <canvas> สำหรับแสดงกราฟิกในเกม
CSS (Cascading Style Sheets) : ใช้สำหรับตกแต่งหน้าตาของเกม เช่น การปรับขนาดตัวอักษร สีพื้นหลัง และการจัดเรียงองค์ประกอบ
JavaScript : ภาษาในการเขียนโปรแกรมที่ใช้ในการสร้างฟังก์ชันการทำงานของเกม เช่น การควบคุมการเคลื่อนที่ การตรวจสอบการชน การจับเวลา และการอัปเดตคะแนน
2.)การออกแบบเกม
- การออกแบบเขาวงกต : การสร้างเส้นทางและพื้นที่ในเขาวงกตที่ท้าทายผู้เล่นให้มีการวางกลยุทธ์ในการเล่น
- การออกแบบตัวละคร : การออกแบบแพคแมนและโกสท์ให้น่าสนใจ โดยใช้สี รูปร่าง และการเคลื่อนไหวที่แตกต่างกัน
- การสร้างระบบคะแนน : การออกแบบวิธีการนับคะแนนเมื่อผู้เล่นเก็บจุดและโบนัส รวมถึงการกำหนดเงื่อนไขการชนะหรือแพ้
3.)จิตวิทยาการเล่นเกม
แรงจูงใจในการเล่น : ศึกษาว่าทำไมผู้เล่นถึงสนุกกับการเล่นเกมแพคแมน เช่น การได้รับคะแนน การหลบหลีกศัตรู และความท้าทายในการทำคะแนนสูง
ผลกระทบของการเล่นเกมต่อการพัฒนา : การเล่นเกมสามารถช่วยเสริมสร้างทักษะต่าง ๆ เช่น การคิดเชิงกลยุทธ์ การจัดการเวลา และการพัฒนาทักษะทางสังคม
4.)กราฟิกและการวาดภาพ
การใช้ Canvas API : การใช้ API ของ HTML5 Canvas เพื่อวาดกราฟิกในเกม รวมถึงการจัดการกับกราฟิกแบบ 2D
การจัดการภาพเคลื่อนไหว : การสร้างการเคลื่อนไหวของแพคแมนและโกสท์ในเกม เพื่อให้มีความสมูทและน่าสนใจ
5.)การพัฒนาเกม
การทดสอบและปรับปรุง : การทดสอบเกมเพื่อค้นหาข้อผิดพลาดและปรับปรุงฟังก์ชันการทำงานต่าง ๆ เช่น การควบคุม การตอบสนอง และความสนุกในการเล่น
การปรับแต่งระดับความยาก : การสร้างระดับความยากที่หลากหลาย เพื่อให้เหมาะสมกับผู้เล่นทุกระดับ
6.)การสร้างประสบการณ์การเล่น
การออกแบบ UI/UX : การสร้างประสบการณ์การเล่นที่ดีโดยการออกแบบอินเตอร์เฟซที่ใช้งานง่ายและน่าสนใจ
การสร้างการมีส่วนร่วม : การออกแบบให้ผู้เล่นรู้สึกมีส่วนร่วมและสนุกสนานเมื่อเล่นเกม เช่น การใช้เสียงเอฟเฟกต์ และการให้รางวัลเมื่อทำคะแนนได้สูง
วิธีการใช้งานโปรแกรม
1.)การเล่นเกม
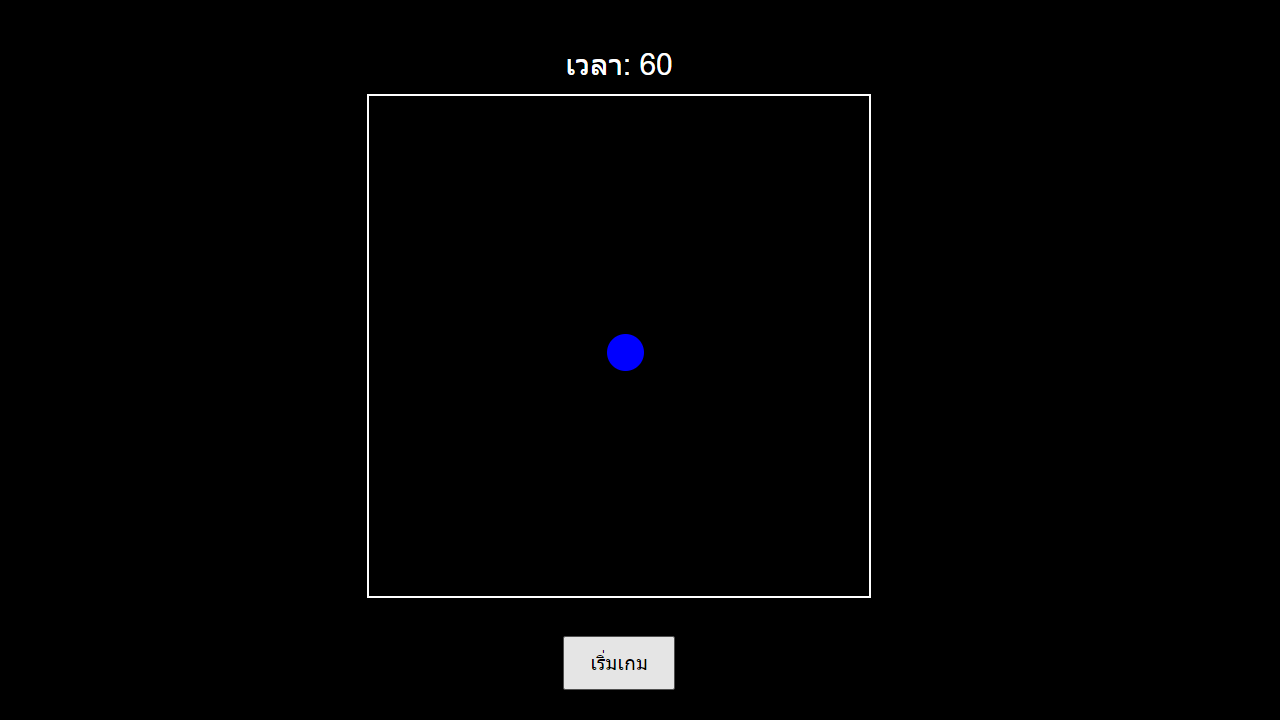
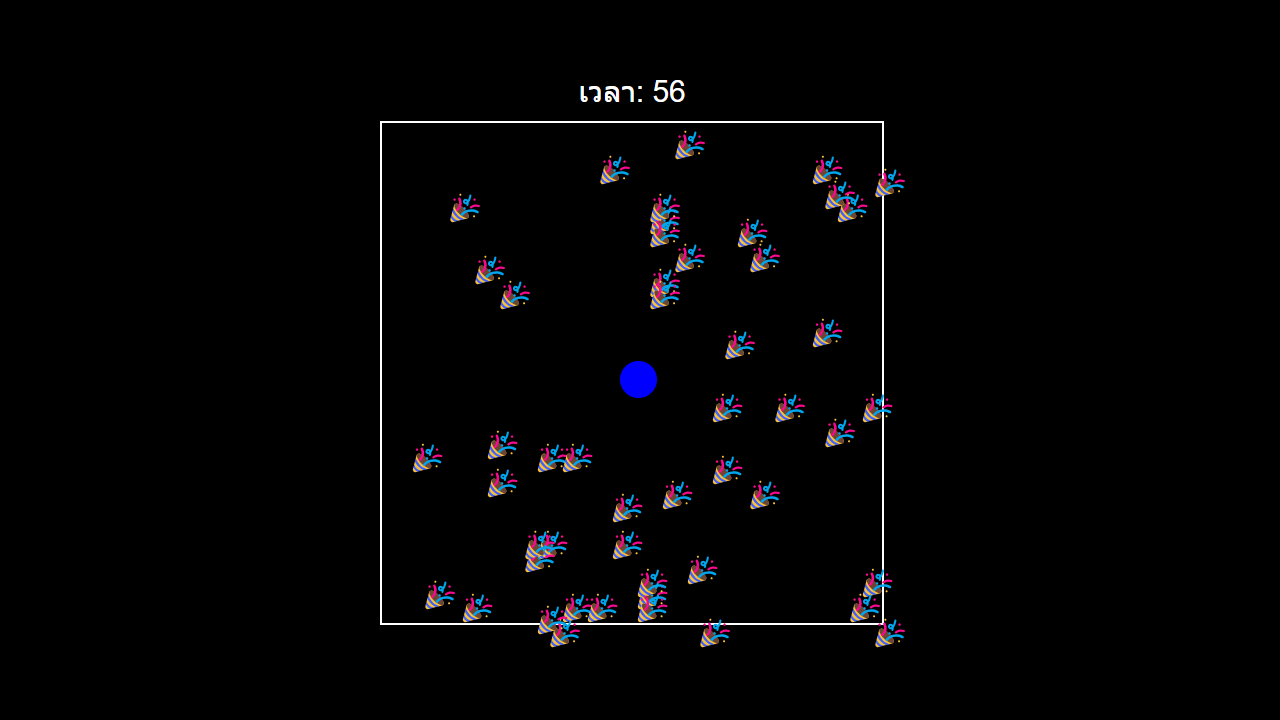
เริ่มเกม : เมื่อเกมเปิดขึ้น คุณจะเห็นตัวละครแพคแมน(วงกลมสีน้ำเงิน)อยู่ในเขาวงกต พร้อมกับอิโมจิที่ต้องเก็บ
การควบคุมแพคแมน : ใช้ปุ่มลูกศรบนแป้นพิมพ์เพื่อควบคุมการเคลื่อนที่ของแพคแมน (ขึ้น, ลง, ซ้าย, ขวา)
เก็บจุด : เคลื่อนที่แพคแมนเพื่อเก็บจุดในเขาวงกต และหลีกเลี่ยงการถูกโกสท์จับ
จับเวลา : เกมจะมีการจับเวลา 1 นาที เมื่อเวลาหมดจะแจ้งผลแพ้หรือชนะ
ดูผลลัพธ์ : หากคุณเก็บจุดครบทั้งหมดภายในเวลา 1 นาที คุณจะได้รับข้อความ “เก่งมาก!” ถ้าไม่สามารถทำได้ จะมีข้อความ “ไม่เป็นไร เอาใหม่อีกซักรอบน้าาาา”
เริ่มใหม่ : คุณสามารถกดปุ่ม “เริ่มใหม่” เพื่อรีเซ็ตเกมและเล่นอีกครั้ง




การทดลอง
เริ่มเกม : เริ่มเกมและดูว่าทุกอย่างโหลดขึ้นมาอย่างถูกต้องหรือไม่
ควบคุมแพคแมน : -ทดสอบการควบคุมแพคแมนด้วยปุ่มลูกศร
-ทดสอบการเคลื่อนที่ขึ้น, ลง, ซ้าย, ขวา
-ตรวจสอบว่าตัวละครแพคแมนเคลื่อนไหวได้อย่างลื่นไหลหรือไม่
เก็บจุด : ทดสอบการเก็บจุดในเขาวงกต
จับเวลา : -สังเกตการจับเวลาว่าเวลานับถอยหลังอย่างถูกต้องหรือไม่
-ทดสอบให้เกมจบลงเมื่อเวลาหมด และดูว่าผลลัพธ์ถูกต้อง
ผลลัพธ์ของเกม : ตรวจสอบข้อความแสดงผลเมื่อผู้เล่นชนะหรือแพ้ ตรวจสอบการแสดงข้อความ “เก่งมาก!” เมื่อชนะ และ “ไม่เป็นไร เอาใหม่อีกซักรอบน้าาาา” เมื่อแพ้
เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
1.) การเพิ่มฟีเจอร์และการปรับแต่งเกม
เพิ่มระดับความยาก : สร้างระดับความยากที่แตกต่างกัน เช่น เพิ่มจำนวนโกสท์หรือทำให้โกสท์เคลื่อนที่เร็วขึ้นเมื่อเวลาผ่านไป
เพิ่มโบนัส : เพิ่มจุดโบนัสหรือไอเท็มพิเศษที่ให้คะแนนมากขึ้น หรือสร้างการฟื้นฟูสุขภาพ
เสียงเอฟเฟกต์และดนตรี : เพิ่มเสียงเอฟเฟกต์เมื่อแพคแมนเก็บจุดหรือเมื่อชนกับโกสท์ รวมถึงเพลงพื้นหลังเพื่อเพิ่มบรรยากาศในการเล่น
2.) การออกแบบกราฟิกและ UI
ใช้กราฟิกที่ดีขึ้น : เปลี่ยนจากการใช้สีพื้นฐานเป็นการใช้กราฟิกที่มีคุณภาพสูงขึ้น เช่น ภาพแพคแมนและโกสท์ที่ถูกออกแบบใหม่
ปรับปรุงการแสดงผล UI : ปรับปรุงตำแหน่งของคะแนนและเวลาให้ชัดเจนขึ้น โดยอาจใช้แถบสถานะหรือกรอบแสดงผลที่มีการออกแบบที่น่าสนใจ
สร้างหน้าจอเริ่มต้นและหน้าจอจบเกม : สร้างหน้าจอเริ่มต้นที่แสดงชื่อเกม และหน้าจอจบเกมที่ให้ผู้เล่นเห็นสถิติและผลคะแนน
3.) การทำให้เล่นได้ง่ายขึ้น
เพิ่มตัวช่วยสอน : สร้างการแนะนำวิธีเล่นเกมสำหรับผู้เล่นใหม่ ซึ่งสามารถเป็นข้อความที่ปรากฏในช่วงเริ่มเกม
ปรับแต่งการควบคุม : ให้ผู้เล่นสามารถปรับการควบคุมหรือเพิ่มฟีเจอร์การควบคุมที่ช่วยอำนวยความสะดวก เช่น ปุ่มสำหรับเริ่มใหม่
4.) การตรวจสอบและแก้ไขข้อผิดพลาด
การทดสอบและบันทึกข้อผิดพลาด : ทดสอบเกมอย่างสม่ำเสมอและบันทึกข้อผิดพลาดหรือบั๊กที่เกิดขึ้นเพื่อนำมาปรับปรุง
ใช้เครื่องมือการพัฒนา : ใช้เครื่องมือการพัฒนาในเว็บเบราว์เซอร์ เช่น Developer Tools เพื่อช่วยในการตรวจสอบและวิเคราะห์ประสิทธิภาพของเกม
5.) การใช้ข้อมูลเพื่อปรับปรุง
เก็บสถิติการเล่น : สร้างฟีเจอร์ที่เก็บสถิติการเล่น เช่น คะแนนสูงสุด จำนวนเกมที่เล่น และเวลาที่ใช้ เพื่อให้ผู้เล่นสามารถติดตามความก้าวหน้า
สร้างการแข่งกัน : สร้างระบบที่ให้ผู้เล่นแข่งขันกับเพื่อน หรือระบบการจัดอันดับคะแนนสูงสุด
สรุปผลและข้อเสนอแนะ
1.) สรุปผลการดำเนินการ
ความสำเร็จของเกม:
- เกมแพคแมนที่พัฒนาขึ้นสามารถทำงานได้ตามที่ตั้งใจไว้ โดยผู้เล่นสามารถควบคุมตัวละครแพคแมนเก็บจุดในเขาวงกตได้อย่างถูกต้อง
- ฟังก์ชันการจับเวลาทำงานได้ดี โดยสามารถแสดงผลการชนะหรือแพ้ตามเงื่อนไขที่กำหนด
การตอบสนองของผู้เล่น:
- ผู้เล่นรู้สึกสนุกสนานกับการเล่นเกม และชื่นชอบการเก็บคะแนนและการหลบหลีกโกสท์
- ความรู้สึกท้าทายเกิดขึ้นเมื่อมีการจับเวลาและการแข่งขันกับตัวเองในการทำคะแนนสูงสุด
การมีส่วนร่วมของผู้เล่น:
- ผู้เล่นสามารถเล่นเกมซ้ำได้หลายรอบ เพื่อพัฒนาทักษะและทำคะแนนให้สูงขึ้น
- การแสดงผลคำว่า “เก่งมาก!” และ “ไม่เป็นไร เอาใหม่อีกซักรอบน้าาาา” ทำให้ผู้เล่นรู้สึกกระตือรือร้นที่จะเล่นอีกครั้ง
2.) ข้อเสนอแนะแนวทางการปรับปรุง
การพัฒนาฟีเจอร์ใหม่:
- เพิ่มฟีเจอร์โบนัสและอุปสรรคใหม่ในเกม เช่น จุดเก็บคะแนนพิเศษหรือการเพิ่มระดับความยากเมื่อผู้เล่นเล่นเกมไปนานขึ้น
- สร้างไอเท็มพิเศษที่ให้ความสามารถเพิ่มเติม เช่น การทำให้แพคแมนไม่สามารถถูกโกสท์จับได้ในระยะเวลาหนึ่ง
การปรับปรุงกราฟิกและเสียง:
- ใช้กราฟิกที่มีคุณภาพสูงขึ้นเพื่อให้เกมน่าสนใจมากขึ้น
- เพิ่มเสียงเอฟเฟกต์และเพลงพื้นหลังเพื่อสร้างบรรยากาศที่น่าดึงดูด
การปรับปรุงการควบคุมและ UI:
- ปรับปรุงการควบคุมให้ลื่นไหลยิ่งขึ้น เช่น การให้ผู้เล่นสามารถปรับแต่งการควบคุมได้ตามต้องการ
- ออกแบบ UI ที่น่าสนใจและใช้งานง่าย รวมถึงการเพิ่มหน้าจอเริ่มต้นและหน้าจอจบเกมที่ชัดเจน
การทดสอบและวิเคราะห์:
- ทำการทดสอบเกมอย่างสม่ำเสมอเพื่อตรวจหาข้อผิดพลาดและปรับปรุงความสามารถของเกม
- ใช้การเก็บข้อมูลเกี่ยวกับการเล่นของผู้ใช้เพื่อทำการวิเคราะห์และปรับปรุงประสิทธิภาพของเกม
การสร้างชุมชนผู้เล่น:
- สร้างแพลตฟอร์มที่ให้ผู้เล่นสามารถแชร์คะแนนและการแข่งขันกับเพื่อน ๆ
- พัฒนาฟีเจอร์การจัดอันดับคะแนนสูงสุดเพื่อกระตุ้นการแข่งขันระหว่างผู้เล่น
ข้อมูลอ้างอิง
1.) เอกสารการใช้งาน HTML, CSS, JavaScript
- Mozilla Developer Network (MDN) Web Docs เป็นแหล่งข้อมูลที่ครอบคลุมการพัฒนาเว็บ รวมถึงการใช้งาน HTML, CSS, และ JavaScript ในการสร้างแอปพลิเคชันบนเว็บ
- MDN Web Docs: HTML, CSS, JavaScript และ API พื้นฐานที่ใช้ในการพัฒนาเกม
- HTML: HTML Documentation
- CSS: CSS Documentation
- JavaScript: JavaScript Documentation
- ข้อมูลเกี่ยวกับการใช้
requestAnimationFrameเพื่อเพิ่มประสิทธิภาพในการวาดภาพเคลื่อนไหว:- requestAnimationFrame: MDN requestAnimationFrame
2.)W3Schools
W3Schools เป็นแหล่งเรียนรู้การเขียนโค้ดออนไลน์ที่ให้เนื้อหาเกี่ยวกับ HTML, CSS และ JavaScript ตั้งแต่ระดับพื้นฐานจนถึงขั้นสูง โดยมีตัวอย่างและคำอธิบายที่เข้าใจง่าย:
HTML: HTML Tutorials
CSS: CSS Tutorials
JavaScript: JavaScript Tutorials
ข้อมูลเกี่ยวกับการจัดการ DOM และการจัดการการตรวจจับเหตุการณ์ต่าง ๆ บนหน้าเว็บ
3.)ข้อมูลเกี่ยวกับ Pac-Man ต้นฉบับ
- เกม Pac-Man ถูกพัฒนาโดย Namco และเผยแพร่ในปี 1980 โดยมีข้อมูลอ้างอิงถึงเกมนี้และผลกระทบในวงการเกม
- Wikipedia: Pac-Man
- Namco Official Website: แหล่งข้อมูลเกม Pac-Man จากผู้พัฒนาและผู้ถือลิขสิทธิ์
- ข้อมูลเกี่ยวกับการออกแบบและแนวคิดที่อยู่เบื้องหลังการสร้าง Pac-Man โดย Toru Iwatani นักออกแบบเกมที่ต้องการสร้างเกมที่นอกเหนือจากเกมยิง (shooter games) ที่เป็นที่นิยมในช่วงเวลานั้น
4.)คู่มือการพัฒนาเกม 2D บนเว็บ
- หนังสือและเว็บไซต์ที่แนะนำเทคนิคการพัฒนาเกม 2 มิติ ซึ่งเหมาะสำหรับการพัฒนาเกมเช่น Pac-Man:
- The Art of Game Design: A Book of Lenses โดย Jesse Schell: หนังสือที่พูดถึงหลักการออกแบบเกมอย่างครอบคลุม ตั้งแต่การออกแบบเกมเพลย์ไปจนถึงประสบการณ์ผู้เล่น
- HTML5 Games: Creating Fun with HTML5, CSS3 and WebGL โดย Aditya Ravi Shankar: หนังสือที่ให้คำแนะนำเกี่ยวกับการสร้างเกมบนเว็บโดยใช้ HTML5 และ WebGL
- Game Development with HTML5: เว็บไซต์แหล่งเรียนรู้การพัฒนาเกม 2D และ 3D ที่ใช้ HTML5, JavaScript และเฟรมเวิร์กอื่น ๆ
5.)แนวคิดการเพิ่มประสิทธิภาพเกม
- ข้อมูลเกี่ยวกับการเพิ่มประสิทธิภาพการทำงานของเกมบนเว็บ เช่น การลดการคำนวณซ้ำซ้อน การใช้งานแคช (cache) หรือการปรับปรุงการทำงานด้วย
requestAnimationFrame- Google Developers: Game Performance Optimization
- Mozilla Hacks: Optimizing Game Performance
6.)การพัฒนาและทดสอบเกม
- การทดสอบเกมและการแก้ไขข้อผิดพลาดถือเป็นขั้นตอนสำคัญในการพัฒนาเกมที่ทำให้เกมมีประสิทธิภาพและความสนุก
- Chrome DevTools: เครื่องมือที่ใช้ในการวิเคราะห์ประสิทธิภาพและทดสอบการทำงานของแอปพลิเคชันเว็บ
- Lighthouse: เครื่องมือวิเคราะห์ประสิทธิภาพของแอปพลิเคชันเว็บจาก Google ซึ่งใช้สำหรับตรวจสอบการทำงานของเกมและประสิทธิภาพของหน้าเว็บ
7.)การใช้กราฟิกและเสียงในเกม
- การเพิ่มกราฟิกและเสียงช่วยให้ประสบการณ์การเล่นเกมมีความสนุกและน่าสนใจยิ่งขึ้น โดยใช้ฟอร์แมตที่สามารถใช้งานได้กับ HTML5 และเบราว์เซอร์:
- Web Audio API: API ที่ใช้ในการจัดการเสียงในเว็บแอปพลิเคชัน
- Canvas API: สำหรับการวาดกราฟิก 2D บนหน้าเว็บโดยใช้
<canvas>
8.)ข้อมูลเกี่ยวกับการปรับแต่งเกมเพิ่มเติม
- การเพิ่มฟีเจอร์ในเกม เช่น การเพิ่มความท้าทาย (โกสท์ที่ฉลาดขึ้น) หรือเพิ่มรางวัล (คะแนนโบนัส) สามารถทำได้โดยปรับแต่งโค้ดและเพิ่มโครงสร้างการเล่นใหม่ ๆ
- การเพิ่มระดับความยากในเกม: Game Difficulty Balancing Techniques
- การสร้างระบบเก็บคะแนน: Creating Scoring Systems in Games