ผู้เขียนบทความ : นายเดชาวัต หาญณรงค์ รหัส 167404130078
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
เกมจับคู่ภาพเป็นหนึ่งในเกมที่ได้รับความนิยมเพราะสามารถเล่นได้ง่ายและช่วยพัฒนาทักษะการจดจำและความสนใจในรายละเอียด เกมนี้มีหลากหลายรูปแบบทั้งในแบบจับคู่ภาพหรือจับคู่สัญลักษณ์ ซึ่งในบทความนี้เราจะนำเสนอเกมจับคู่ภาพอิโมจิที่ใช้ HTML, CSS, และ JavaScript ซึ่งเป็นภาษาเขียนเว็บที่เข้าใจง่ายและใช้ในการพัฒนาเกมบนเบราว์เซอร์ได้อย่างมีประสิทธิภาพ

2. วัตถุประสงค์
วัตถุประสงค์ของการพัฒนาเกมนี้คือ:
เพื่อให้ผู้เรียนได้เรียนรู้วิธีการพัฒนาเกมบนเว็บด้วยการใช้เทคโนโลยีพื้นฐาน
เพื่อพัฒนาทักษะการคิดเชิงตรรกะในการเขียนโปรแกรม
เพื่อฝึกทักษะการจำและการสังเกตของผู้เล่นในขณะเล่นเกม
สร้างเกมที่ให้ความสนุกสนานและเพิ่มความสามารถในการคิดวิเคราะห์
3. ขอบเขต
ขอบเขตของโครงการนี้ประกอบด้วย:
3.1 การพัฒนาเกมจับคู่ภาพอิโมจิที่เล่นได้บนเบราว์เซอร์
3.2 ใช้ภาษา HTML, CSS, และ JavaScript ในการพัฒนา เกมมีปุ่มสำหรับเริ่มเล่นใหม่เมื่อจับคู่ครบทุกคู่
3.3 มีจำนวนอิโมจิทั้งหมด 8 ชนิด ซึ่งต้องทำการจับคู่ทั้งหมด 16 ใบ (อิโมจิแต่ละชนิดมี 2 ใบ)
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ผู้เรียนจะเข้าใจการใช้ JavaScript ในการพัฒนาเกม
4.2 พัฒนาทักษะการเขียนโปรแกรมพื้นฐาน และความสามารถในการใช้ CSS เพื่อการแสดงผลที่สวยงาม
4.3 ช่วยให้ผู้เล่นเกมพัฒนาทักษะความจำและการสังเกต
4.4 ส่งเสริมความเข้าใจพื้นฐานในด้านการพัฒนาเว็บเบื้องต้น
5. ความรู้ที่เกี่ยวข้อง
• HTML (HyperText Markup Language): เป็นภาษาที่ใช้ในการสร้างโครงสร้างของเว็บไซต์
• CSS (Cascading Style Sheets): ใช้ในการจัดรูปแบบและการแสดงผลของ HTML
• JavaScript: เป็นภาษาสคริปต์ที่ใช้ในการควบคุมการทำงานของเกมและการโต้ตอบกับผู้ใช้
6. การดำเนินงาน
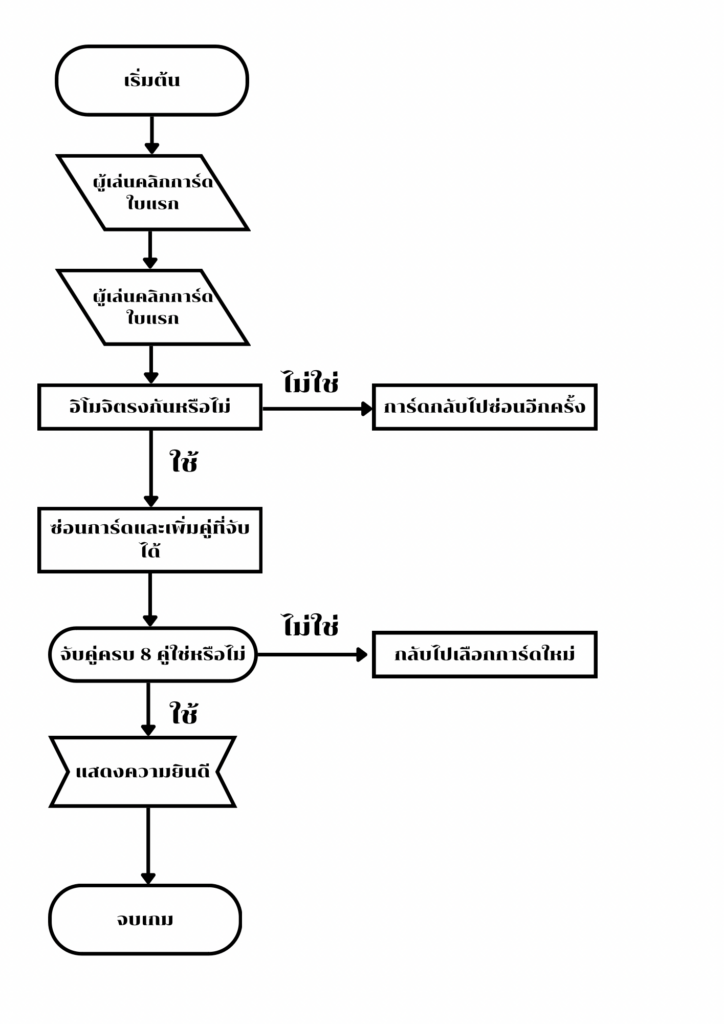
ผังการทำงาน (flowchart)

การพัฒนาเกมแบ่งออกเป็นขั้นตอนดังนี้:
6.1 ออกแบบโครงสร้าง: ใช้ HTML ในการสร้างบอร์ดเกมและปุ่มเริ่มเกมใหม่
6.2 ออกแบบการแสดงผล: ใช้ CSS เพื่อจัดการขนาดของการ์ดแต่ละใบและจัดเรียงในรูปแบบกริด
6.3 การเขียนสคริปต์: ใช้ JavaScript ในการจัดการสุ่มการ์ด จัดการการคลิก และตรวจสอบว่าผู้เล่นจับคู่ได้ถูกต้องหรือไม่
7. วิธีใช้งานโปรแกรม
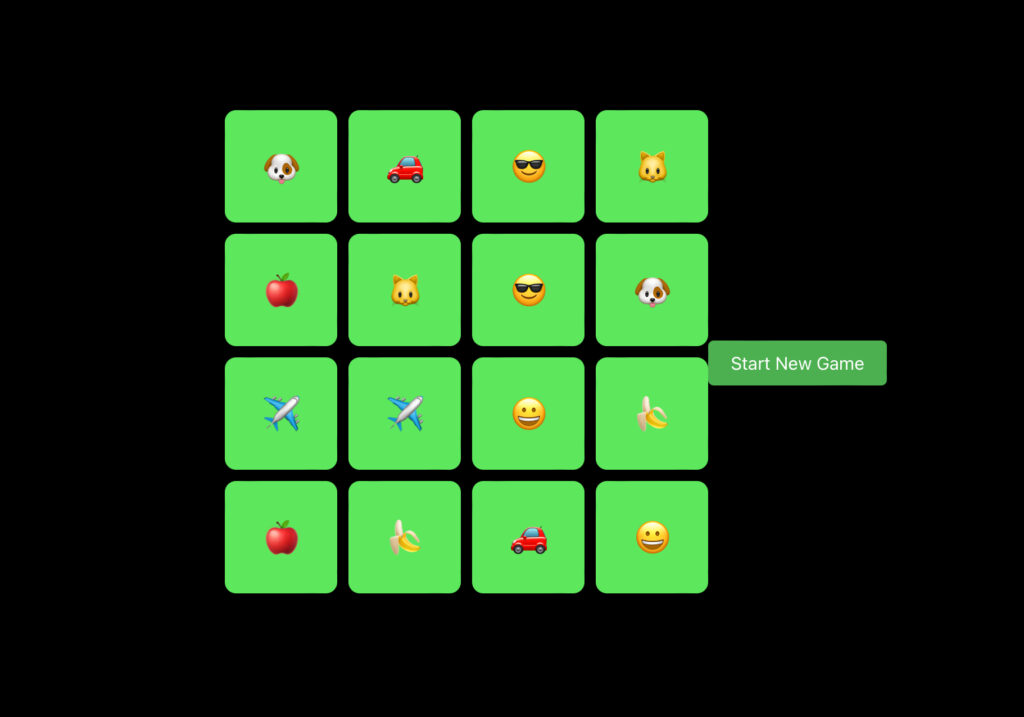
7.1 เมื่อหน้าเว็บโหลดขึ้นมา บอร์ดเกมจะถูกสร้างขึ้นพร้อมกับการ์ด 16 ใบที่ซ่อนอิโมจิไว้
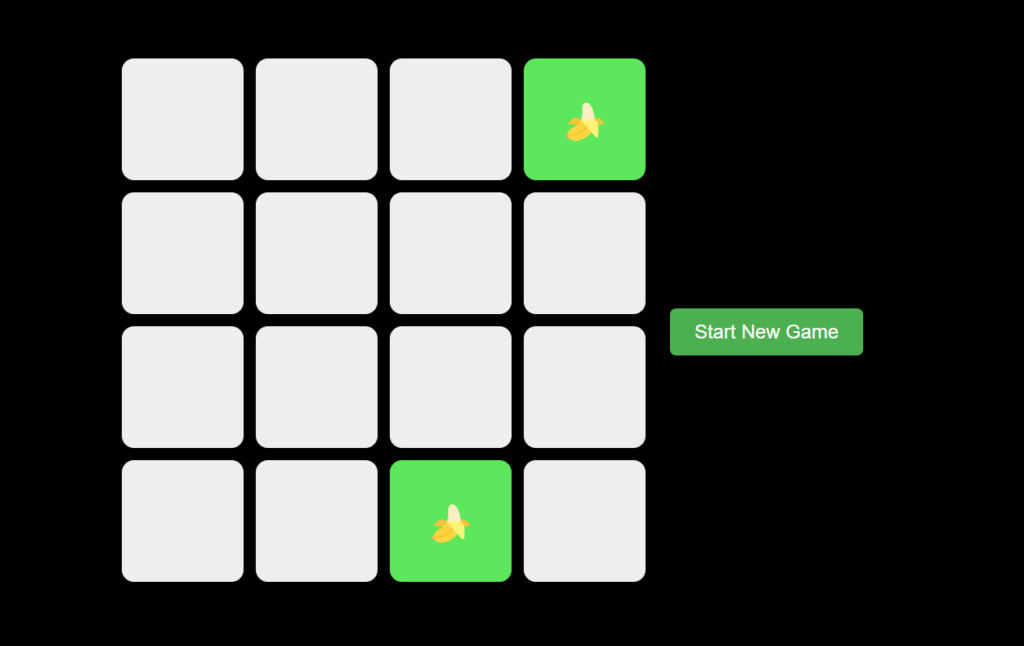
7.2 ผู้เล่นคลิกที่การ์ดเพื่อเปิดเผยอิโมจิที่ซ่อนอยู่
7.3 หากการ์ดทั้งสองใบมีอิโมจิตรงกัน การ์ดเหล่านั้นจะถูกซ่อนไป
7.4 หากการ์ดไม่ตรงกัน จะทำการปิดการ์ดหลังจากเปิดดูแล้ว 1 วินาที
7.5 เมื่อผู้เล่นจับคู่ครบทั้ง 8 คู่ จะมีข้อความแสดงความยินดี และสามารถกดปุ่ม “Start New Game” เพื่อเริ่มเกมใหม่


8. การทดลอง
ทดลองใช้งานเกมโดยทำการเปิดในเบราว์เซอร์ที่รองรับ JavaScript เช่น Google Chrome, Firefox หรือ Microsoft Edge ตรวจสอบการทำงานของการ์ดว่าเปิดเผยและปิดตามที่เขียนโปรแกรมหรือไม่ รวมถึงตรวจสอบการแสดงผลของปุ่มเริ่มเกมใหม่
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 ปรับปรุงการสุ่มการ์ด: การใช้ฟังก์ชันสุ่มสามารถปรับปรุงให้มีประสิทธิภาพมากขึ้นด้วยการใช้วิธีการสุ่มที่มีการกระจายอย่างเท่าเทียมกัน
9.2 เพิ่มระดับความยาก: สามารถเพิ่มจำนวนการ์ดหรือสร้างโหมดเกมที่มีระดับความยากเพิ่มขึ้นได้ เช่น การเพิ่มจำนวนคู่ให้มากขึ้น หรือการจำกัดเวลาในการจับคู่
9.3 เพิ่มเอฟเฟกต์เสียง: เพื่อเพิ่มความน่าสนใจสามารถเพิ่มเสียงเมื่อการ์ดจับคู่ได้หรือเมื่อเกมจบ
9.4 เพิ่มสถิติการเล่น: บันทึกจำนวนครั้งที่ผู้เล่นเปิดการ์ด และแสดงให้เห็นว่าใช้เวลาเท่าไหร่ในการจับคู่ทั้งหมด
10. สรุปผลและข้อเสนอแนะ
เกมจับคู่ภาพอิโมจินี้สามารถพัฒนาได้สำเร็จและตอบโจทย์ในเรื่องของการพัฒนาทักษะการเขียนโปรแกรมด้วยภาษา HTML, CSS, และ JavaScript ผู้เล่นสามารถจับคู่การ์ดได้อย่างเพลิดเพลินและฝึกฝนการจดจำ สำหรับข้อเสนอแนะเพิ่มเติมสามารถปรับปรุงให้เกมมีความหลากหลายมากขึ้น เช่น เพิ่มระดับความยาก เพิ่มเสียง หรือแสดงผลสถิติการเล่น
11. ข้อมูลอ้างอิง
• Mozilla Developer Network (MDN): https://developer.mozilla.org
• W3Schools HTML, CSS, and JavaScript tutorials: https://www.w3schools.com
Code Game
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Emoji Matching Game</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #000000;
}
.game-board {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-gap: 10px;
}
.card {
width: 100px;
height: 100px;
background-color: #eee;
display: flex;
justify-content: center;
align-items: center;
font-size: 2rem;
cursor: pointer;
border-radius: 10px;
user-select: none;
}
.hidden {
background-color: #5CE75C;
cursor: default;
}
#reset-btn {
margin-left:20px;
margin-top: 20px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="game-board" id="game-board"></div>
<button id="reset-btn" onclick="startGame()">Start New Game</button>
<script>
const emojis = ['😀', '😎', '🐱', '🐶', '🍎', '🍌', '🚗', '✈️'];
let cardValues = [];
let firstCard = null;
let secondCard = null;
let matchedPairs = 0;
function shuffle(array) {
return array.sort(() => Math.random() - 0.5);
}
function createBoard() {
const gameBoard = document.getElementById('game-board');
gameBoard.innerHTML = ''; // Clear the board
cardValues = shuffle([...emojis, ...emojis]); // Duplicate and shuffle
cardValues.forEach((emoji, index) => {
const card = document.createElement('div');
card.classList.add('card');
card.dataset.emoji = emoji;
card.dataset.index = index;
card.addEventListener('click', handleCardClick);
gameBoard.appendChild(card);
});
}
function handleCardClick(event) {
const clickedCard = event.target;
const index = clickedCard.dataset.index;
if (clickedCard.classList.contains('hidden') || firstCard && secondCard) return; // Ignore already matched or clicked cards
clickedCard.textContent = cardValues[index]; // Reveal the emoji
if (!firstCard) {
firstCard = clickedCard;
} else {
secondCard = clickedCard;
if (firstCard.dataset.emoji === secondCard.dataset.emoji) {
firstCard.classList.add('hidden');
secondCard.classList.add('hidden');
matchedPairs++;
if (matchedPairs === emojis.length) {
setTimeout(() => alert('Congratulations! You matched all pairs!'), 300);
}
resetCards();
} else {
setTimeout(() => {
firstCard.textContent = '';
secondCard.textContent = '';
resetCards();
}, 1000);
}
}
}
function resetCards() {
firstCard = null;
secondCard = null;
}
function startGame() {
matchedPairs = 0;
resetCards();
createBoard();
}
// Start game on page load
startGame();
</script>
</body>
</html>ฟังก์ชันที่น่าสนใจ
- ฟังก์ชัน CreateBoard() จะสร้างบอร์ดเกมขึ้นมาใหม่ด้วยการสร้างการ์ดขึ้นมา 16 ใบ โดยใช้ Emojis และทำการสุ่มการ์ดแต่ละครั้ง
function createBoard() {
const gameBoard = document.getElementById('game-board');
gameBoard.innerHTML = ''; // Clear the board
cardValues = shuffle([...emojis, ...emojis]); // Duplicate and shuffle
cardValues.forEach((emoji, index) => {
const card = document.createElement('div');
card.classList.add('card');
card.dataset.emoji = emoji;
card.dataset.index = index;
card.addEventListener('click', handleCardClick);
gameBoard.appendChild(card);
});
}วิดีโออธิบายโค้ดเกมจับคู่อิโมจิ (Emoji matching game)