ผู้เขียนบทความ : นายรบส เพชรสีช่วง 167204132044
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
ในยุคปัจจุบันที่เทคโนโลยีมีการพัฒนาอย่างรวดเร็ว เกมคอมพิวเตอร์ได้กลายเป็นส่วนสำคัญในชีวิตประจำวันของผู้คน โดยเฉพาะอย่างยิ่งเกมที่สามารถเล่นได้ทุกเพศทุกวัยและไม่ต้องใช้เวลามากในการเรียนรู้เพื่อเล่น โปรแกรมเกมขี่รถหลบสิ่งกีดขวางนี้ได้ถูกพัฒนาขึ้นเพื่อตอบสนองความต้องการของผู้เล่นที่ต้องการความสนุกสนานและท้าทาย โดยการหลบหลีกสิ่งกีดขวางที่ปรากฏอยู่บนถนนในขณะขับรถ ซึ่งช่วยให้ผู้เล่นได้พัฒนาทักษะการควบคุมรถและการตัดสินใจได้อย่างรวดเร็ว
เเละเกมนี้ยังใช้แนวคิดด้านฟิสิกส์และการจำลองการเคลื่อนที่ ซึ่งถือเป็นพื้นฐานสำคัญในสาขาวิศวกรรมไฟฟ้าและอิเล็กทรอนิกส์ ในการพัฒนาเกมนี้มีการนำความรู้ทางฟิสิกส์ เช่น แรงเสียดทาน การเร่ง การชน และการเคลื่อนที่ของวัตถุ มาจำลองเพื่อสร้างประสบการณ์การขับขี่ที่สมจริง นอกจากนี้ ยังมีการจำลองการจัดการพลังงาน (หรือเชื้อเพลิง) ซึ่งเป็นอีกแนวคิดหนึ่งที่เกี่ยวข้องกับการบริหารจัดการพลังงานในวิศวกรรมไฟฟ้า เพื่อให้ผู้เล่นได้เรียนรู้ถึงการใช้งานทรัพยากรอย่างมีประสิทธิภาพ
2.วัตถุประสงค์
- สร้างประสบการณ์การเล่นเกมที่น่าสนใจ: ให้ผู้เล่นมีความสนุกสนานและตื่นเต้นในการเล่นเกม
- พัฒนาทักษะ: เพื่อช่วยให้ผู้เล่นฝึกฝนทักษะการตอบสนองและการคิดวิเคราะห์ในสถานการณ์ที่เปลี่ยนแปลงอย่างรวดเร็ว
- เรียนรู้การเขียนโปรแกรม: เพื่อให้ผู้เรียนสามารถเข้าใจและเรียนรู้การพัฒนาเกมโดยใช้ HTML5 และ JavaScript ซึ่งเป็นเครื่องมือที่สำคัญในโลกการพัฒนาเว็บ
3.ขอบเขต
- พื้นที่เกม: เกมถูกจำกัดให้เล่นในพื้นที่ของ
<canvas>ขนาด 800×600 พิกเซล
- การควบคุม: ผู้เล่นสามารถใช้ปุ่มลูกศรซ้ายและขวาในการเลี้ยวรถ โดยการกดปุ่มจะทำให้รถเคลื่อนที่ไปทางซ้ายหรือขวา
- การเกิดสิ่งกีดขวาง: สิ่งกีดขวาง (รถที่วิ่งสวน) จะเกิดขึ้นแบบสุ่มจากด้านบนของจอ โดยมีความเร็วและระยะห่างที่แตกต่างกัน
- สถานะน้ำมัน: น้ำมันจะลดลงทุกวินาที ขึ้นอยู่กับระยะเวลาที่ผู้เล่นขับรถในเกม และจะต้องมีการเก็บไอเทมถังน้ำมันเพื่อเพิ่มปริมาณน้ำมันให้เพียงพอ
4.ประโยชน์ที่คาดว่าจะได้รับ
- ความสนุกสนาน: ผู้เล่นจะได้รับความสนุกสนานและความบันเทิงจากการเล่นเกม ซึ่งช่วยคลายเครียดและเพิ่มความสุข
- การพัฒนาทักษะ: การเล่นเกมจะช่วยพัฒนาทักษะการตอบสนอง การวิเคราะห์สถานการณ์ และการวางแผนในการหลบหลีก
- ความรู้ด้านการเขียนโปรแกรม: ผู้เรียนจะได้เรียนรู้แนวทางการเขียนโปรแกรม การใช้ HTML และ JavaScript ในการสร้างเกม
- ประสบการณ์การทำงานเป็นทีม: หากมีการทำงานเป็นกลุ่มในการพัฒนาเกม ผู้เรียนจะได้ฝึกทักษะการทำงานร่วมกันและการสื่อสาร
5.ความรู้ที่เกี่ยวข้อง
- HTML5: ความรู้เกี่ยวกับการสร้างหน้าเว็บและการใช้แท็ก
<canvas>เพื่อวาดกราฟิกในเกม - JavaScript: ความรู้เกี่ยวกับการเขียนโค้ดเพื่อจัดการการควบคุมเกม ฟังก์ชันต่าง ๆ และการจัดการเหตุการณ์ (event handling)
- ฟิสิกส์พื้นฐาน: ความรู้เกี่ยวกับการเคลื่อนที่ของวัตถุ ฟิสิกส์ที่ใช้ในการตรวจสอบการชน และการจำลองการเคลื่อนที่ที่สมจริง
- การออกแบบเกม: ความรู้เกี่ยวกับการออกแบบและพัฒนาเกม เช่น การสร้างระดับความยาก การจัดการกับข้อผิดพลาด และการปรับสมดุลของเกม
6.การดำเนินงาน
- การวางแผน: กำหนดแนวทางและแนวคิดในการพัฒนาเกม รวมถึงการออกแบบตัวละครและอุปสรรค
- การเขียนโค้ด: เริ่มเขียนโค้ดโปรแกรม โดยแบ่งส่วนต่างๆ ของเกม เช่น การควบคุมรถ การสร้างอุปสรรค และการจัดการเชื้อเพลิง
- การทดสอบ: ทดสอบเกมเพื่อหาข้อผิดพลาด และตรวจสอบความเข้ากันได้ของเกมบนเว็บเบราว์เซอร์
- การปรับปรุง: ปรับปรุงตามข้อเสนอแนะจากผู้เล่น และแก้ไขบั๊กเพื่อให้เกมมีความสมบูรณ์
7.วิธีการใช้งานโปรแกรม
1.เปิดเว็บเบราว์เซอร์: ผู้เล่นสามารถเปิดเว็บเบราว์เซอร์ที่รองรับ HTML5
2.เข้าถึงเกม: เข้าสู่หน้าเกมโดยป้อน URL ที่กำหนด

3.เริ่มเกม: คลิกปุ่มเริ่มเกมเพื่อเริ่มเล่น
4.ควบคุมรถ: ใช้ปุ่มลูกศรซ้ายและขวาในการเลี้ยวรถเพื่อหลบสิ่งกีดขวาง
5.เก็บไอเทม: พยายามเก็บไอเทมถังน้ำมันเพื่อเพิ่มน้ำมันให้กับรถ
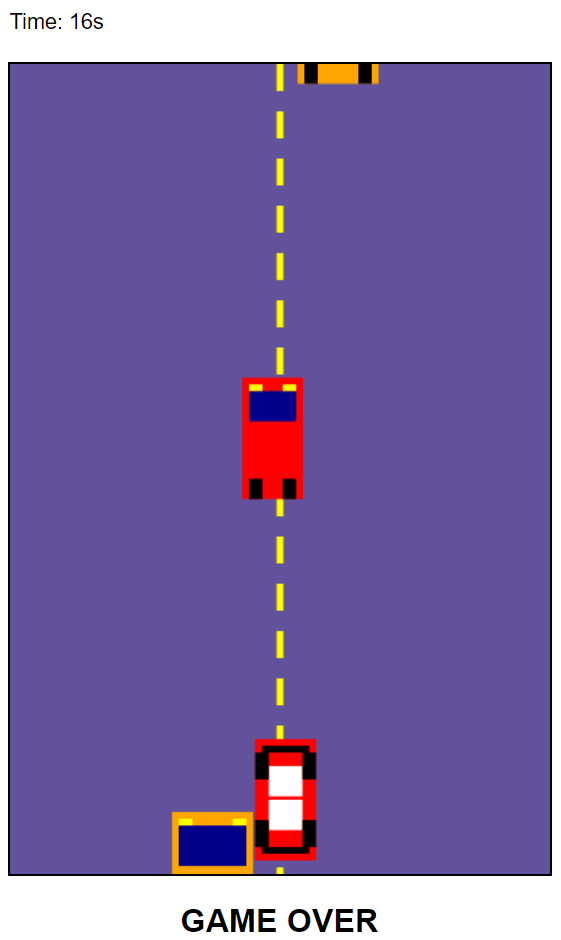
6.เกมจบ: หากเกิดการชนกับสิ่งกีดขวางหรือหมดน้ำมัน ระบบจะแสดงหน้าจอ GAME OVER พร้อมปุ่มเริ่มใหม่
8.การทดลองการทำงานของโปรเเกรม
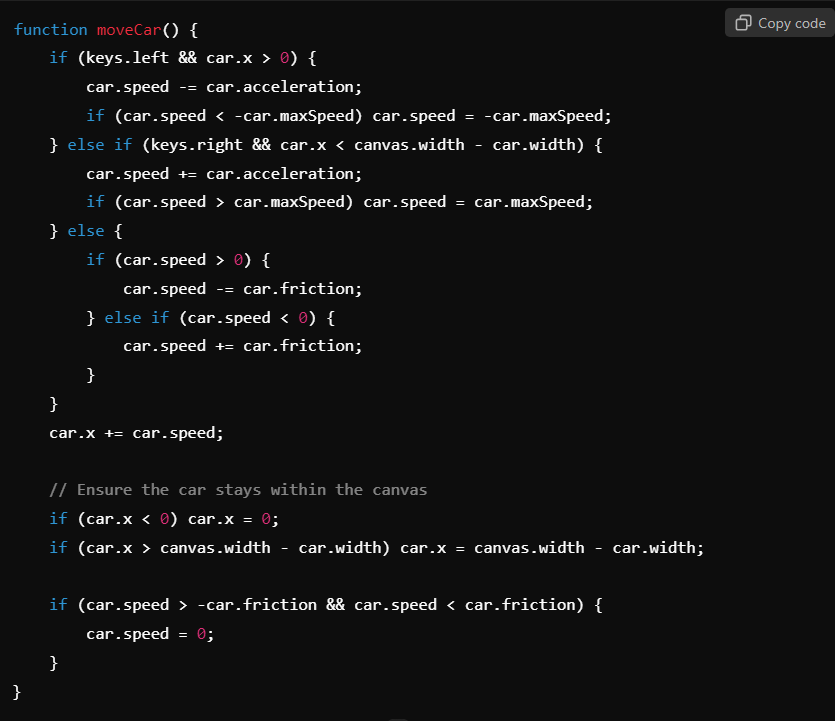
1. ฟังก์ชันการควบคุมรถ (Movement)
ฟังก์ชันนี้ทำหน้าที่รับค่าปุ่มที่ผู้เล่นกด (ซ้ายหรือขวา) และทำการเคลื่อนรถไปทางซ้ายหรือขวา โดยมีการจำกัดความเร็วและการลดความเร็วเมื่อผู้เล่นปล่อยปุ่ม

การทำงาน:
- หากผู้เล่นกดปุ่มลูกศรซ้าย (
keys.left), รถจะเคลื่อนไปทางซ้าย โดยจะค่อยๆ เร่งความเร็วและจำกัดความเร็วสูงสุด (maxSpeed) - หากกดปุ่มลูกศรขวา (
keys.right), รถจะเคลื่อนไปทางขวาด้วยการเร่งความเร็ว - เมื่อปล่อยปุ่ม ลูกศร รถจะค่อยๆ ลดความเร็วตามค่าความฝืด (
friction) - มีการเช็กว่ารถไม่ออกนอกขอบเขตของหน้าจอ
2. ฟังก์ชันสร้างสิ่งกีดขวาง (Obstacles)
ฟังก์ชันนี้ใช้ในการสุ่มสร้างสิ่งกีดขวางลงบนถนน โดยสิ่งกีดขวางแต่ละประเภทจะมีขนาดและความเร็วที่แตกต่างกัน

การทำงาน:
- สุ่มเลือกชนิดของสิ่งกีดขวางจาก
obstacleTypes - สุ่มตำแหน่ง
xสำหรับการวางสิ่งกีดขวาง - เพิ่มสิ่งกีดขวางที่สุ่มได้ลงในอาร์เรย์
obstaclesพร้อมกับตำแหน่งเริ่มต้น (ด้านบนของหน้าจอ)
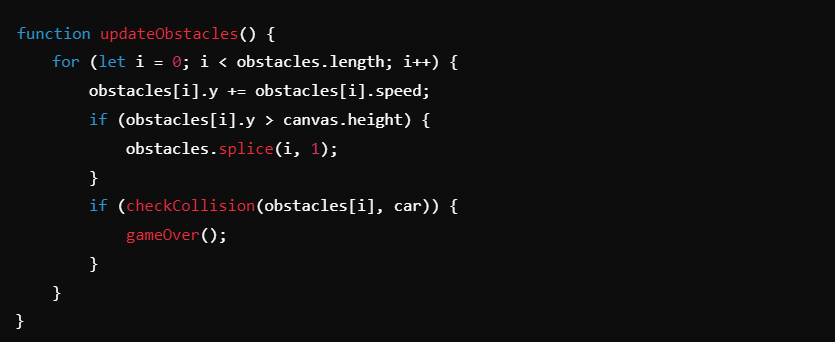
3. ฟังก์ชันอัปเดตสิ่งกีดขวาง (Update Obstacles)
ฟังก์ชันนี้ใช้ในการเคลื่อนที่สิ่งกีดขวางลงมาที่ถนน และตรวจสอบว่ารถชนกับสิ่งกีดขวางหรือไม่

การทำงาน:
- ทำให้สิ่งกีดขวางเลื่อนลงมาตามค่าความเร็ว (
speed) ของมัน - ลบสิ่งกีดขวางออกเมื่อมันเคลื่อนผ่านหน้าจอ (ออกไปด้านล่าง)
- เช็กการชนระหว่างสิ่งกีดขวางและรถ โดยเรียกใช้ฟังก์ชัน
checkCollision()ถ้าชนกันจะเรียกฟังก์ชันgameOver()เพื่อจบเกม
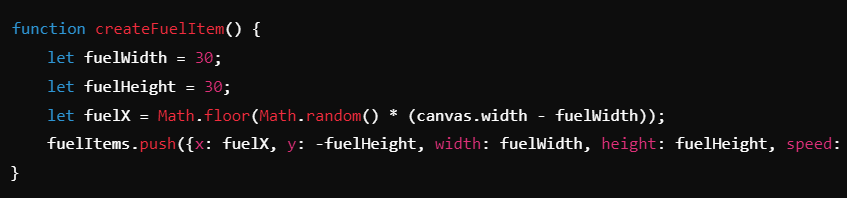
4. ฟังก์ชันสร้างไอเทมเชื้อเพลิง (Fuel Items)
ฟังก์ชันนี้สร้างไอเทมเชื้อเพลิงที่จะสุ่มปรากฏบนถนน

การทำงาน:
- กำหนดขนาด (
width,height) ของไอเทมเชื้อเพลิง - สุ่มตำแหน่ง
xที่จะวางไอเทม - เพิ่มไอเทมเชื้อเพลิงลงในอาร์เรย์
fuelItemsพร้อมกับค่าความเร็วที่ใช้ในการเลื่อนลงบนถนน
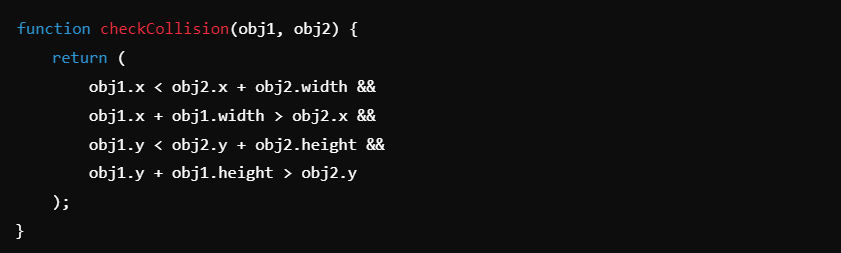
5. ฟังก์ชันตรวจสอบการชน (Collision Check)
ฟังก์ชันนี้ใช้ในการตรวจสอบว่ารถชนกับสิ่งกีดขวางหรือไอเทมเชื้อเพลิงหรือไม่

การทำงาน:
- ใช้การเปรียบเทียบตำแหน่งของวัตถุทั้งสอง (รถและสิ่งกีดขวางหรือไอเทม) เพื่อหาว่ามีการชนกันหรือไม่ โดยใช้ขอบเขตของแต่ละวัตถุในการตรวจสอบการซ้อนทับ
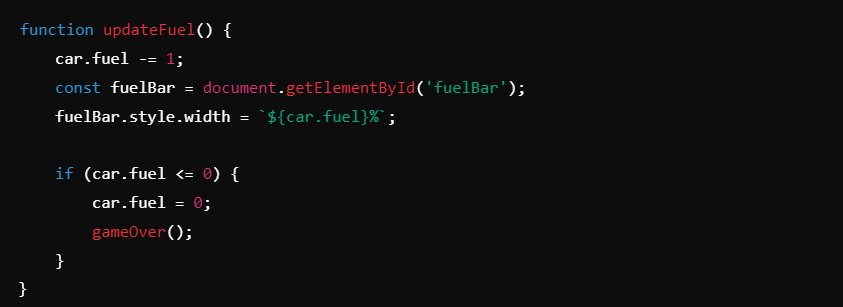
6. ฟังก์ชันอัปเดตเชื้อเพลิง (Update Fuel)
ฟังก์ชันนี้ทำหน้าที่ลดปริมาณเชื้อเพลิงและอัปเดตแถบแสดงระดับเชื้อเพลิง

การทำงาน:
- ลดค่าปริมาณเชื้อเพลิงของรถลงทีละ 1 หน่วย
- อัปเดตขนาดของแถบเชื้อเพลิง (Fuel Bar) ตามปริมาณเชื้อเพลิงที่เหลือ
- หากเชื้อเพลิงหมด (เชื้อเพลิงเป็น 0) เกมจะจบลงโดยเรียกฟังก์ชัน
gameOver()
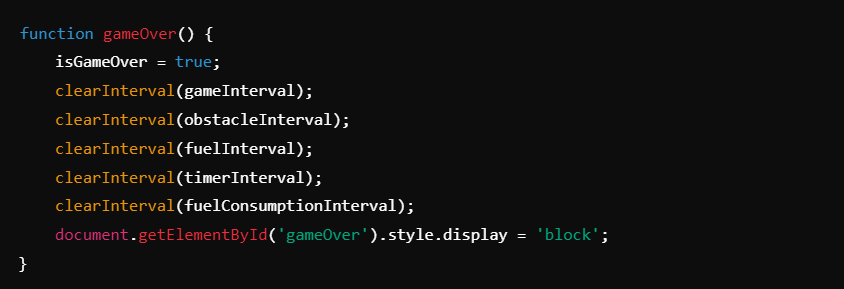
7. ฟังก์ชันจบเกม (Game Over)
ฟังก์ชันนี้ใช้ในการหยุดเกมเมื่อเกิดเหตุการณ์เกมโอเวอร์ เช่น รถชนหรือเชื้อเพลิงหมด

การทำงาน:
- หยุดการทำงานของเกมทั้งหมด (หยุดการสร้างสิ่งกีดขวาง, ไอเทมเชื้อเพลิง, การจับเวลา, และการอัปเดตเชื้อเพลิง)
- แสดงหน้าจอ “GAME OVER” ให้ผู้เล่นเห็น
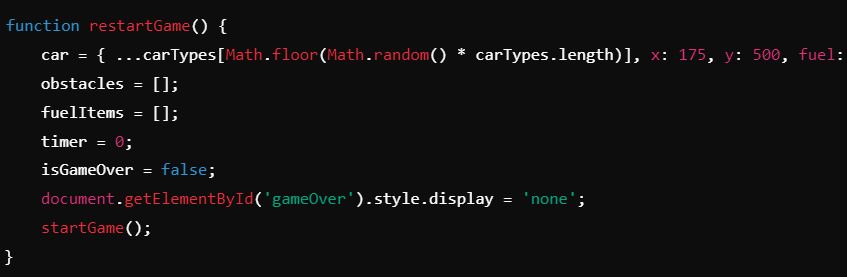
8. ฟังก์ชันเริ่มเกมใหม่ (Restart Game)
ฟังก์ชันนี้ใช้ในการเริ่มเกมใหม่เมื่อผู้เล่นกดปุ่ม “Restart”

การทำงาน:
- รีเซ็ตค่าต่าง ๆ ของเกม เช่น สร้างรถใหม่จากลิสต์
carTypesรีเซ็ตสิ่งกีดขวาง ไอเทมเชื้อเพลิง และตัวจับเวลา - ซ่อนหน้าจอ “GAME OVER”
- เรียกฟังก์ชัน `startGame
9.สรุปผลการทดลองและข้อเสนอแนะ
จากการทดลอง พบว่าเกมทำงานได้ดีในทุกสภาพแวดล้อมที่ทดสอบ โดยมีการตอบสนองที่รวดเร็วและไม่มีบั๊กที่สำคัญ อย่างไรก็ตาม ข้อเสนอแนะแรกคือการเพิ่มระดับความยากในเกม โดยอาจเพิ่มความเร็วของสิ่งกีดขวางหรือทำให้มีสิ่งกีดขวางเพิ่มมากขึ้นในระยะเวลาที่มากขึ้น เพื่อเพิ่มความท้าทายให้กับผู้เล่น นอกจากนี้ ควรมีการปรับปรุงกราฟิกเพื่อให้เกมมีความน่าสนใจมากยิ่งขึ้น
10.ข้อมูลอ้างอิง
- Mozilla Developer Network (MDN). (2024). HTML5 Canvas Tutorial. https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial
- FreeCodeCamp. (2024). How to Build a Simple Game with JavaScript and HTML5 Canvas. https://www.freecodecamp.org/news/build-a-simple-game-with-javascript-and-html5-canvas/
- W3Schools. (2024). JavaScript Tutorial. https://www.w3schools.com/js/
- “Game Development for Beginners”. (2024). Introduction to Game Design and Development. https://gamedevelopment.tutsplus.com/
วิดิโออธิบายหลักการทำงานโปรเเกรม
LINK GAME : https://onlinegdb.com/ETfIIA3FI


