ผู้เขียนบทความ : นาย ชนวีร์ อินช่วย วฟ 1/2 รหัสนักศึกษา 167404130087
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
รายวิชา : 04000104 การโปรเเกรมคอมพิวเตอร์ 1/2567
- ความเป็นมา
เนื่องจากทางผู้เขียนโปรเเกรมภาษาอยากทำการศึกษาการเขียนภาษา HTML มากขึ้น จึงได้ลองเขียนโค้ดเกมขึ้นมาเพื่อทำการศึกษาการเขียนโปรเเกรมภาษาHTML เเละ โครงงานชิ้นนี้ยังเป็นส่วนหนึ่งของรายวิชา การเขียนโปรเเกรมคอมพิวเตอร์ เเละในกรณีที่ได้ทำการศึกษาการเขียนภาษา HTML มากขึ้นก็จะสามารถพัฒนาโค้ดเกมเขาวงกตให้ดีขึ้น หรืออาจจะต่อยอดไปทำชิ้นงานอื่นได้ดียิ่งขึ้น
2. วัตถุประสงค์
2.1 เพื่อศึกษาและเข้าใจการเขียนโปรแกรมภาษา HTML
2.2 เพื่อนำความรู้การเขียนโปรแกรมภาษา HTML ไปประยุกต์ได้จริง
2.3 เพื่อพัฒนาการขียนโปรแกรมภาษา HTML ให้ดีขึ้น
3. ขอบเขต
3.1 โปรแกรมเกมเขาวงกตต้องผ่านอุปสรรคเพื่อไปหาทางออก
3.2โปรแกรมเกมเขาวงกตไม่สามารถเดินทะลุสิ่งกีดขวางได้
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ได้ศึกษาและเข้าใจการเขียนโปรแกรมภาษา HTML
4.2 สามารถนำความรู้การเขียนโปรแกรมภาษา HTML ไปประยุกต์ใช้ได้จริง
4.3 สามารถพัฒนาการเขียนโปรแกรมภาษา HTML ให้ดีขึ้น
5. ความรู้ที่เกี่ยวข้อง
5.1 HTML
ย่อมาจาก HyperText Markup Language เป็นภาษาคอมพิวเตอร์ที่ใช้ในการสร้างเว็บเพจเปรียบเสมือนโครงสร้างพื้นฐานของบ้านที่กำหนดว่าบ้านหลังนั้นจะมีกี่ห้อง ห้องไหนอยู่ตรงไหน และแต่ละห้องมีหน้าที่อะไรบ้าง

5.2 NOTEPAD++
คือโปรแกรมแก้ไขข้อความ (text editor) ที่ได้รับความนิยมอย่างมากในหมู่นักพัฒนาเว็บไซต์และโปรแกรมเมอร์ เนื่องจากมีฟังก์ชันการทำงานที่หลากหลายและใช้งานง่ายกว่าโปรแกรม Notepad ที่มาพร้อมกับระบบปฏิบัติการ Windows

5.3 CSS
CSS (Cascading Style Sheets) คือภาษาที่ใช้สำหรับการออกแบบและจัดรูปแบบหน้าเว็บ โดยใช้ร่วมกับ HTML เพื่อกำหนดลักษณะต่างๆ ขององค์ประกอบในเว็บเพจ เช่น สี ขนาด ตัวอักษร ระยะห่าง หรือการจัดวาง

5.4 javascript
เป็นภาษาโปรแกรมที่นักพัฒนาใช้ในการสร้างหน้าเว็บแบบอินเทอร์แอคทีฟ ตั้งแต่การรีเฟรชฟีดสื่อโซเชียลไปจนถึงการแสดงภาพเคลื่อนไหวและแผนที่แบบอินเทอร์แอคทีฟ ฟังก์ชันของ JavaScript สามารถปรับปรุงประสบการณ์ที่ผู้ใช้จะได้รับจากการใช้งานเว็บไซต์ และในฐานะที่เป็นภาษาในการเขียนสคริปต์ฝั่งไคลเอ็นต์ จึงเป็นหนึ่งในเทคโนโลยีหลักของ World Wide Web ยกตัวอย่างเช่น เมื่อคุณท่องเว็บแล้วเห็นภาพสไลด์ เมนูดร็อปดาวน์แบบคลิกให้แสดงผล หรือสีองค์ประกอบที่เปลี่ยนแบบไดนามิกบนหน้าเว็บ นั่นคือคุณเห็นเอฟเฟกต์ของ JavaScript

6. การดำเนินงาน
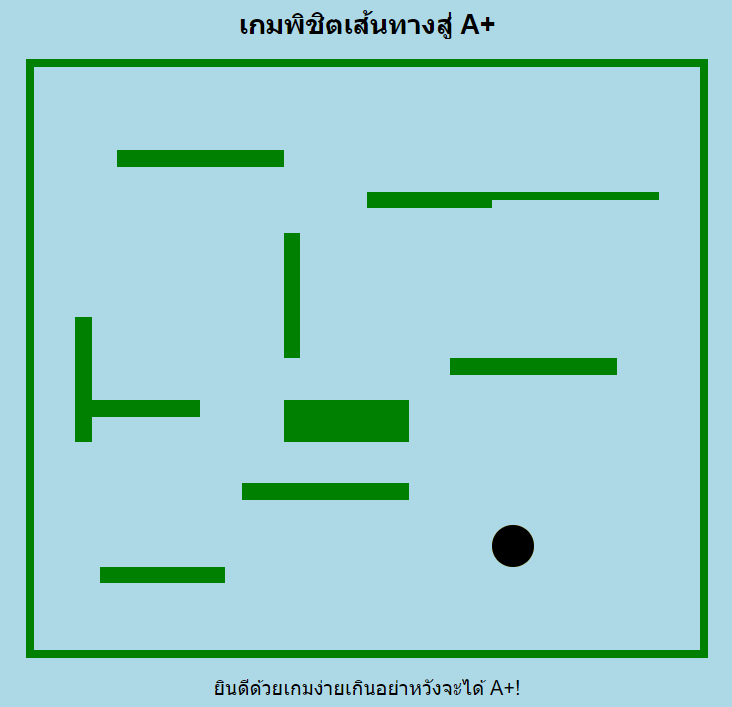
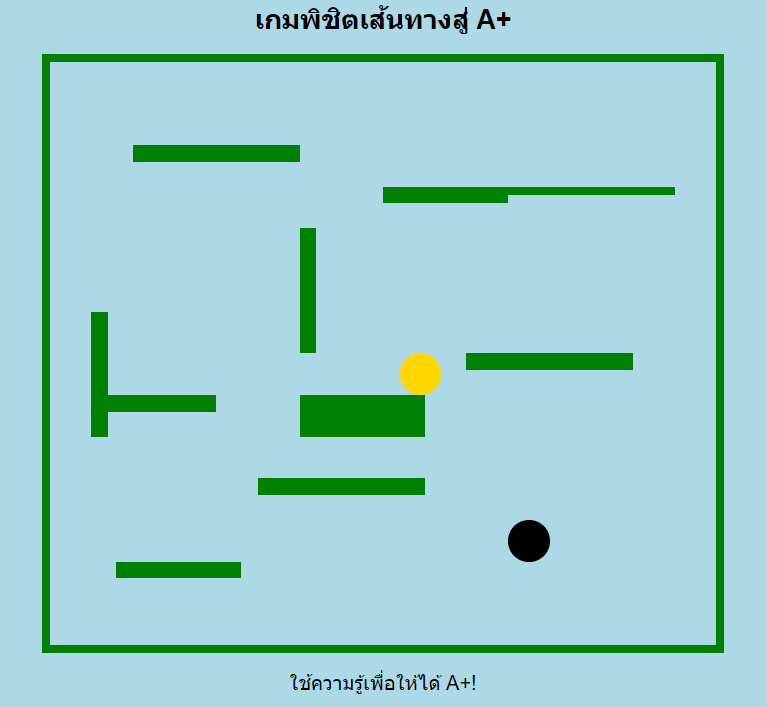
6.1. ขณะกดเริ่มเกม

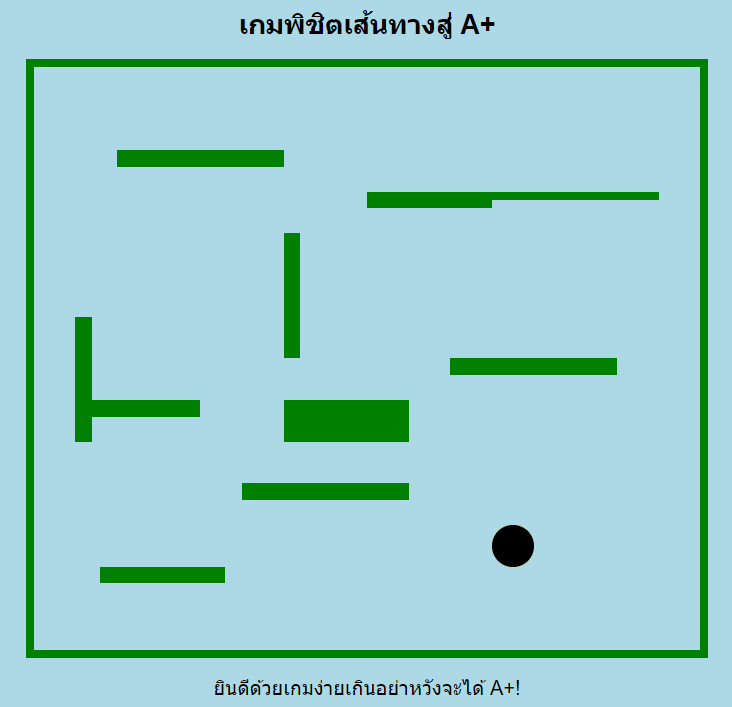
6.2. ขณะจบเกม

7. วิธีการใช้งานโปรแกรม
7.1 เปิดไฟล์ HTML
7.2 เปิดโปรแกรมแก้ไขข้อความ Notepad+++
7.3 คัดลอกโค้ด HTML ลงใน Notepad+++
7.4 บันทึกไฟล์ด้วยนามสกุล .html
7.5 เปิดไฟล์ที่บันทึกไว้
7.6 สามารถเล่นเกมได้เลย
- ใช้ปุ่มลูกศรเพื่อควบคุมการเคลื่อนที่ของตัวละคร
- ลูกศรซ้าย: เคลื่อนที่ไปทางซ้าย
- ลูกศรขวา: เคลื่อนที่ไปทางขวา
- ลูกศรขึ้น: เคลื่อนที่ขึ้น
- ลูกศรลง: เคลื่อนที่ลง

- บังคับให้ตัวละครของเราไปยังจุดสีดำ
8. การทดลอง
8.1 ภาพขณะกำลังเล่นเกมเเละจบเกม


9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 ทดลองเพิ่มฟีเจอร์ใหม่ เช่น ทำให้กำเเพงขยับได้
9.2 ทดลองเพิ่มการจับเวลา
9.3 ทดลองเพิ่มการนับคะเเนนเเละเพิ่มตัวละครมาขัดขวางไม่ให้เข้าเส้นชัย
10. สรุปผลเเละข้อเสนอเเนะ
จากการเขียนโปรเเกรมภาษา HTML เพื่อใช้ในการสร้างเกมปรากฎว่า ยังสามารถพัฒนาโปรเเกรมให้ดียิ่งขึ้นไปอีกได้โดยการศึกษาการเขียนภาษาHTML ให้มากขึ้น เเละยังสามารถต่อยอดได้โดยการ อาจจะนำ โปรเเกรมภาษาอื่นเช่น ่CSS, JavaScript, Python, C++ , มาควบคู่เพื่อที่จะทำให้เกมมีภาพที่ลื่นไหลเเละมีความท้าทายมากขึ้น
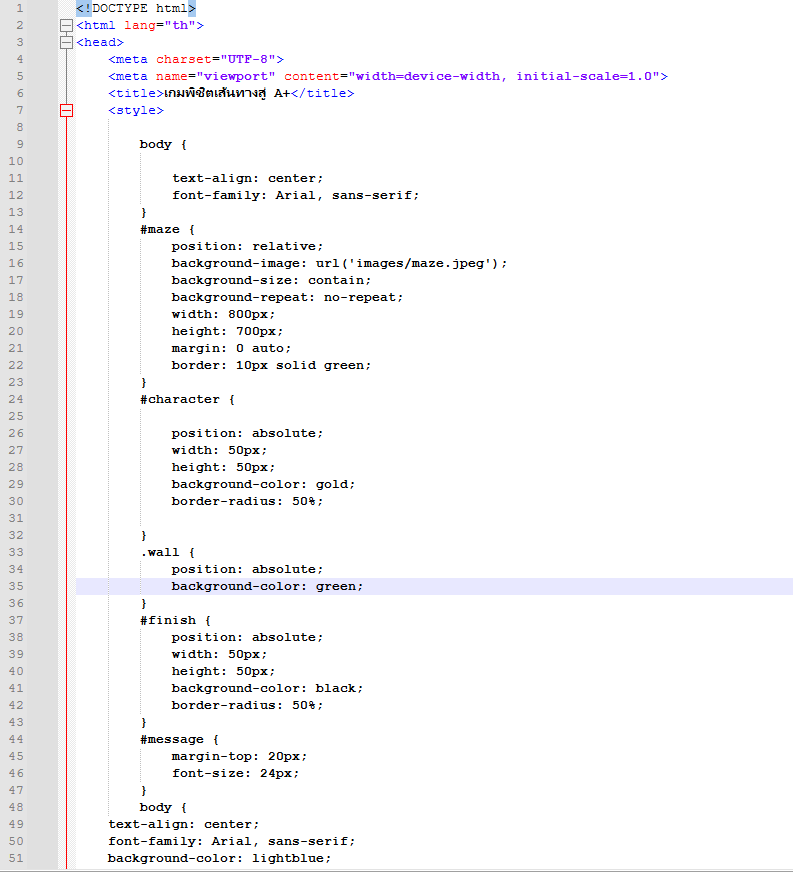
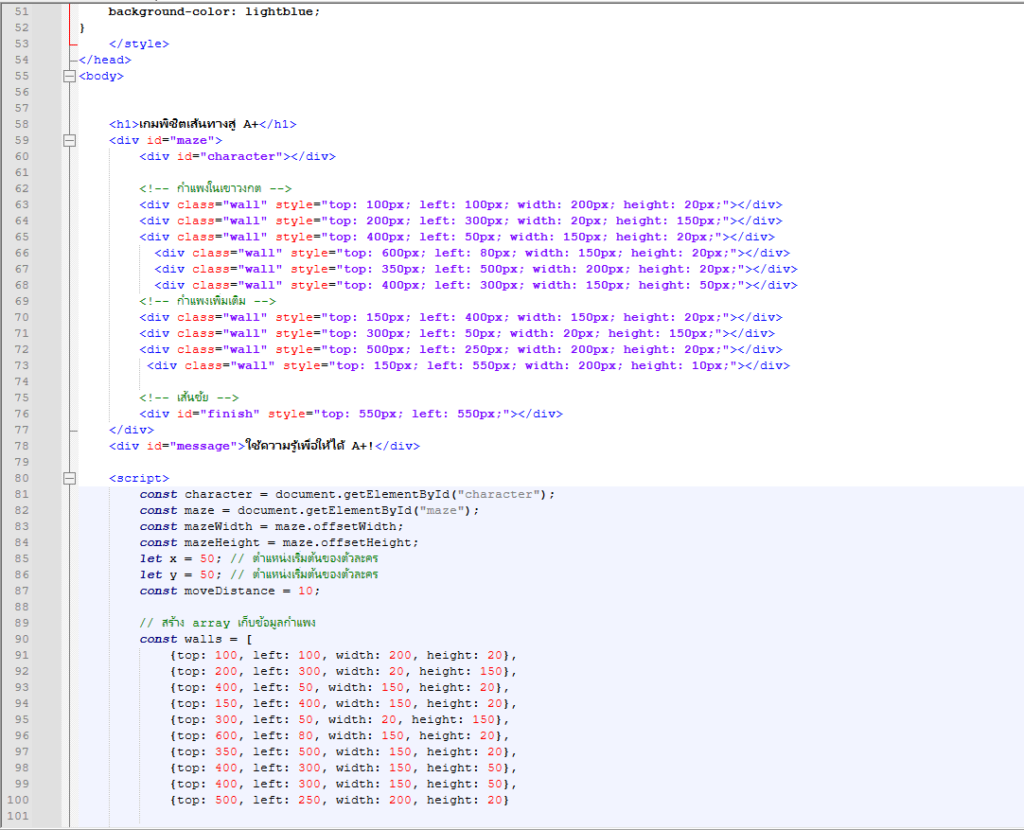
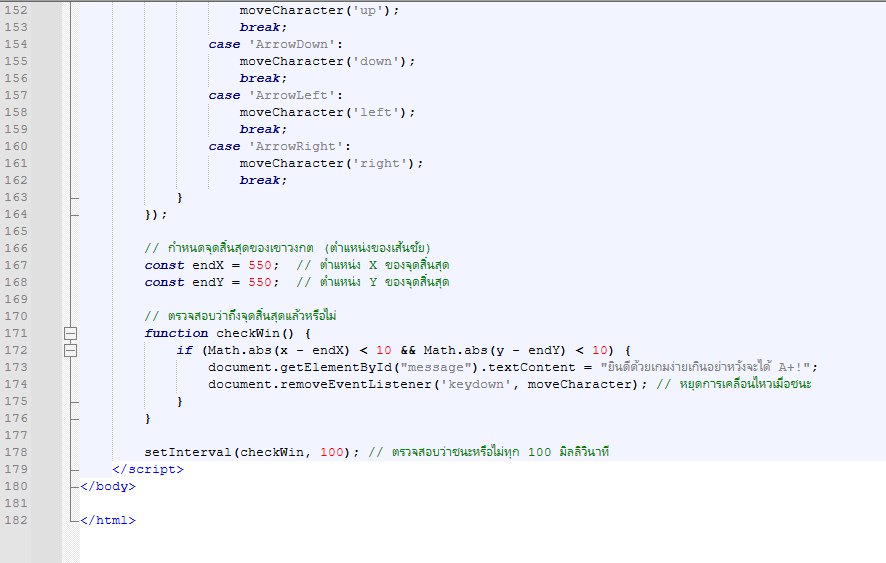
โค้ดสำหรับการทดลอง




11. ข้อมูลอ้างอิง
1.https://www.w3schools.com/html/default.asp
2.https://code.visualstudio.com/
3.https://code.visualstudio.com/
4.https://www.youtube.com/watch?v=HcInSUzhaUc
5.https://www.youtube.com/watch?v=EdbWjGkPlUo
6.https://www.youtube.com/watch?v=x5OzfQ6SE9I
7.https://www.youtube.com/watch?v=vH3i3pfPbBs
8.https://www.youtube.com/watch?v=EmH7osreiyk
9.https://www.youtube.com/watch?v=909Lf-cNmBs