ผู้เขียนบทความ : นายธนธร มีขาว รหัส 167404130062
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
เกมจับคู่สัตว์ที่อยู่ในโค้ด HTML ได้รับแรงบันดาลใจจากเกมจับคู่ดั้งเดิม แต่ปรับให้เป็นเกมดิจิทัลที่เล่นบนเว็บเบราว์เซอร์ โดยเพิ่มคุณสมบัติเพื่อให้เกมมีความน่าสนใจและท้าทายยิ่งขึ้น เช่น การจับเวลา การนับจำนวนครั้งที่เปิดการ์ด และการออกแบบการ์ดด้วยอิโมจิและชื่อสัตว์ ทำให้เกมนี้ไม่เพียงแต่เป็นการฝึกสมอง แต่ยังเป็นกิจกรรมที่สนุกสนานสำหรับผู้เล่นทุกวัย การใช้สัตว์เป็นธีมช่วยเพิ่มความสนใจให้กับผู้เล่น โดยเฉพาะเด็ก ๆ ที่สนุกกับการจำภาพสัตว์และจับคู่ การออกแบบเกมในลักษณะนี้ยังคงยึดหลักการดั้งเดิมของเกมจับคู่ แต่ปรับให้เข้ากับสื่อสมัยใหม่และทำให้สามารถเข้าถึงได้ง่ายบนแพลตฟอร์มดิจิทัล
2.วัตถุประสงค์
2.1 ฝึกทักษะความจำ: เกมถูกออกแบบมาเพื่อช่วยฝึกฝนและพัฒนาความจำของผู้เล่น โดยผู้เล่นต้องจำตำแหน่งของการ์ดที่เปิดและพยายามจับคู่ให้ถูกต้อง
2.2 เพิ่มสมาธิและความตั้งใจ: ผู้เล่นต้องใช้สมาธิในการจดจำรายละเอียดของการ์ดแต่ละใบและจับคู่ให้ถูกต้อง ซึ่งช่วยเสริมสร้างความสามารถในการจดจ่อและโฟกัสในขณะเล่น
2.3 ส่งเสริมความสนุกสนาน: เกมนี้สร้างความเพลิดเพลินให้กับผู้เล่น ด้วยธีมของสัตว์ที่น่ารักและการออกแบบเกมที่เรียบง่าย แต่ท้าทาย ผู้เล่นสามารถสนุกกับการจับคู่และท้าทายตัวเองในการทำเวลาที่ดีที่สุด
2.4 พัฒนาทักษะการแก้ปัญหา: ผู้เล่นจะต้องวางแผนและใช้การคาดคะเนเพื่อหาวิธีที่ดีที่สุดในการจับคู่การ์ดในจำนวนครั้งที่น้อยที่สุด
3.ขอบเขต
3.1 การพัฒนาเกมจับคู่สัตว์ที่เล่นได้บนเบราว์เซอร์
3.2 ใช้ภาษา HTML ในการพัฒนา มีปุ่มเริ่มเกมใหม่ มีการจับเวลาและจำนวนครั้งในการเปิดการ์ด
3.3 มีจำนวนสัตว์ทั้งหมด 8 ชนิด ซึ่งต้องทำการจับคู่ให้ถูกต้อง
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ผู้เล่น: พัฒนาความจำ เพิ่มสมาธิและความตั้งใจ ลดความเครียดและสร้างความสนุกสนาน
4.2 นักพัฒนา: ได้เรียนรู้หลักการพื้นฐานของการพัฒนาเกมเว็บเบราว์เซอร์ ได้ฝึกฝนทักษะการเขียนโปรแกรม HTML และการใช้ Chat GPT
5. ความรู้ที่เกี่ยวข้อง
5.1 ภาษาโปรแกรมและเทคโนโลยีที่ใช้
HTML: ใช้สำหรับสร้างโครงสร้างของหน้าเว็บ โดยกำหนดส่วนต่าง ๆ ของเกม เช่น บอร์ดเกม การ์ด การแสดงเวลา และปุ่มเริ่มเกมใหม่
5.2 การจัดการเหตุการณ์ (Event Handling)
นักพัฒนาต้องเข้าใจการจัดการเหตุการณ์ต่าง ๆ เช่น การคลิกเมาส์ เพื่อให้สามารถสร้างการโต้ตอบกับผู้เล่นได้ เช่น การเปิดการ์ดเมื่อคลิก การตรวจสอบคู่ของการ์ด และการเริ่มเกมใหม่
5.3 การจัดการสถานะของเกม (Game State Management)
การรีเซ็ตเกมเมื่อผู้เล่นต้องการเริ่มใหม่
การจัดการสถานะของการ์ด เช่น การเปิด การปิด และการจับคู่สำเร็จ
การเก็บข้อมูลจำนวนครั้งที่เปิดการ์ด เวลาที่ใช้ในการเล่น และการตรวจสอบว่าผู้เล่นชนะเกมหรือไม่
5.4 อัลกอริทึมการสุ่ม (Randomization Algorithm)
การสุ่มตำแหน่งการ์ดในแต่ละครั้งที่เริ่มเกมเป็นเรื่องสำคัญ เพราะช่วยทำให้เกมมีความท้าทายและไม่จำเจ นักพัฒนาต้องเข้าใจการใช้อัลกอริทึมการสุ่ม เช่น การสุ่มอาร์เรย์เพื่อให้การ์ดแต่ละคู่ถูกวางในตำแหน่งที่แตกต่างกันไปในแต่ละรอบ
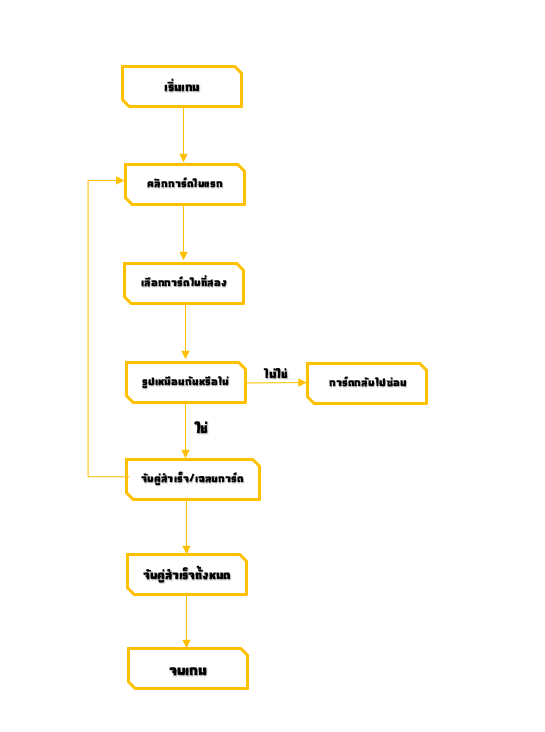
6. การดำเนินงาน
ผังการทำงาน ( Flowchart )

7. วิธีใช้งานโปรแกรม
7.1 การเปิดโปรแกรม
- ผู้ใช้สามารถเปิดโปรแกรมได้โดยใช้เว็บเบราว์เซอร์ เช่น Google Chrome, Firefox, Safari เป็นต้น โดยเพียงแค่เปิดไฟล์
HTMLของเกมผ่านเบราว์เซอร์
7.2 เริ่มต้นเกม
- เมื่อเปิดหน้าเว็บเกม เกมจะเริ่มต้นด้วยบอร์ดการ์ดที่ว่าง (ยังไม่แสดงสัญลักษณ์ของสัตว์)
- ผู้เล่นจะเห็นปุ่ม “เริ่มใหม่” (หรือ “Restart”) อยู่ด้านล่าง ซึ่งสามารถกดได้เพื่อรีเซ็ตเกมในกรณีที่ต้องการเริ่มใหม่
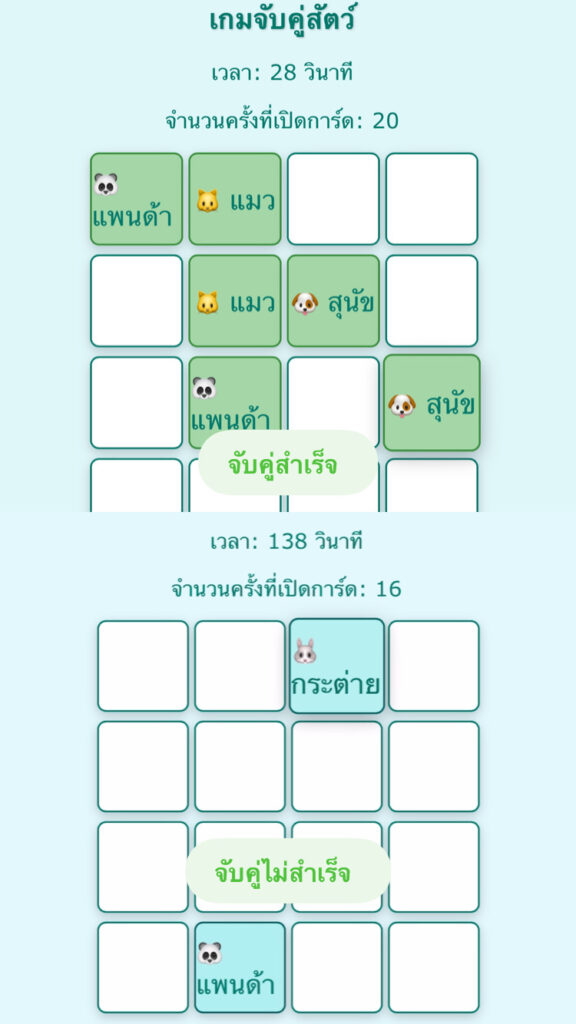
7.3 วิธีการเล่นเกม
- บนบอร์ดของเกมจะมีการ์ดอยู่ทั้งหมด 16 ใบ (8 คู่) ซึ่งมีสัตว์แต่ละคู่ซ่อนอยู่ ผู้เล่นจะต้องคลิกเพื่อเปิดการ์ดทีละ 2 ใบ
- เมื่อคลิกที่การ์ด การ์ดจะพลิกขึ้นมาและแสดงสัญลักษณ์ของสัตว์ เช่น 🐶 หรือ 🐱 พร้อมชื่อสัตว์ (เช่น “สุนัข” หรือ “แมว”)
- หากการ์ดทั้งสองใบที่เปิดออกมีสัญลักษณ์สัตว์เหมือนกัน ถือว่าจับคู่ได้สำเร็จ การ์ดจะถูกล็อกไว้ และเปลี่ยนสีเป็นสีที่แสดงว่าจับคู่ได้แล้ว
- หากการ์ดทั้งสองใบไม่ตรงกัน การ์ดจะถูกพลิกกลับไปด้านหลัง (ซ่อนสัญลักษณ์อีกครั้ง) หลังจากผ่านไป 1 วินาที
- ผู้เล่นต้องจำตำแหน่งการ์ดให้ดี เพื่อจับคู่การ์ดให้ครบทั้ง 8 คู่
7.4 การจบเกม
- เกมจะสิ้นสุดเมื่อผู้เล่นสามารถจับคู่การ์ดครบทั้ง 8 คู่
- เมื่อเกมจบ โปรแกรมจะแสดงข้อความแจ้งเตือน (alert) แสดงจำนวนเวลาและจำนวนครั้งที่ผู้เล่นใช้ในการจับคู่การ์ดทั้งหมด
- ผู้เล่นสามารถกดปุ่ม “เริ่มใหม่” เพื่อเล่นเกมใหม่ได้ทันที

8. การทดลอง
ทดลองใช้งานเกมโดยทำการเปิดในเบราว์เซอร์ที่รองรับ html เช่น Google Chrome, Safari หรือ Microsoft Edge ตรวจสอบการทำงานของการ์ดว่าเปิดเผยและปิดตามที่เขียนโปรแกรมหรือไม่ รวมถึงตรวจสอบการแสดงผลของปุ่มเริ่มเกมใหม่
9.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 เพิ่มกราฟิกและเสียง: ทำให้เกมมีความสวยงามและน่าสนใจมากขึ้น
9.2 เพิ่มรูปแบบการเล่น: เกมจับคู่ที่มีเวลาจำกัด มีจำนวนการเปิดการ์ดที่จำกัด
9.3 เพิ่มระบบสถิติ: บันทึกสถิติการเล่นเกมทั้งหมด
10. สรุปผลและข้อเสนอแนะ(Conclusion and Recommendations)
สรุปผลจากเกมจับคู่สัตว์:
เกมมีการออกแบบที่เข้าใจง่าย สนุก และท้าทาย โดยมีการจับเวลาการเล่นและนับจำนวนครั้งที่เปิดการ์ด ระบบเกมทำงานได้ดีและมีเอฟเฟกต์ตอบสนองที่น่าสนใจ เช่น การพลิกการ์ดและการแสดงผลเมื่อจับคู่สำเร็จ
ข้อเสนอแนะ:
- เพิ่มประสิทธิภาพ: ใช้ event delegation และปรับการสุ่มการ์ดด้วย Fisher-Yates shuffle
- ฟีเจอร์ใหม่: เพิ่มการบันทึกคะแนนสูงสุด ระดับความยาก และเสียงประกอบ
- การเข้าถึง: เพิ่มการรองรับสำหรับผู้เล่นที่มีปัญหาด้านสายตา และให้สามารถเล่นด้วยคีย์บอร์ดได้
11. ข้อมูลอ้างอิง
- W3Schools HTML, CSS, and JavaScript tutorials: https://www.w3schools.com
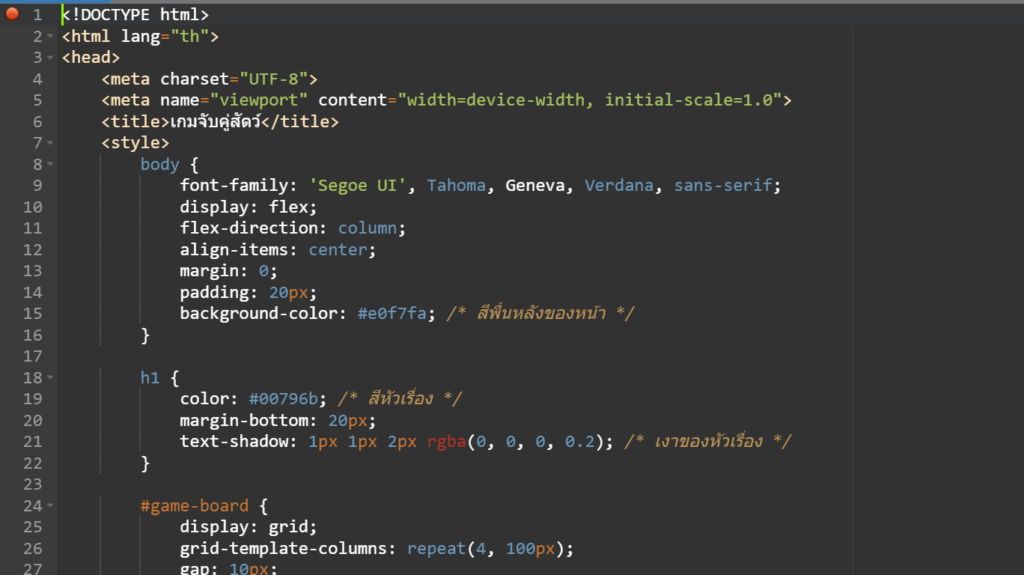
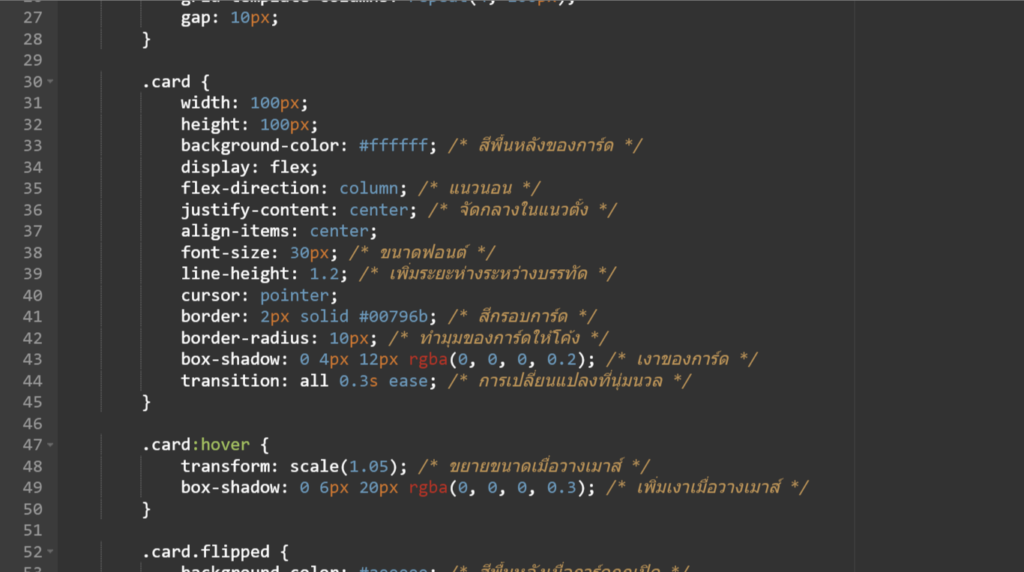
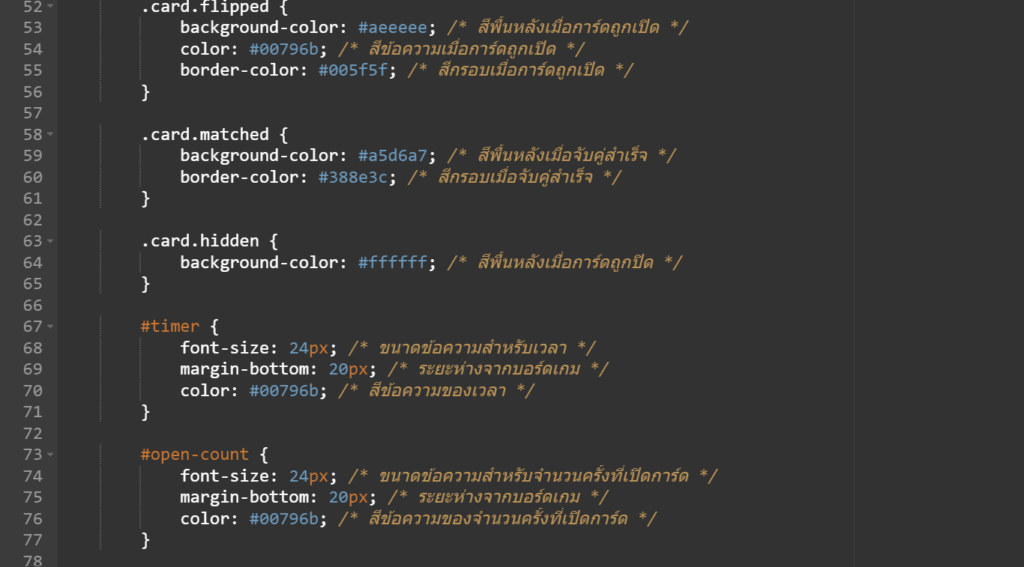
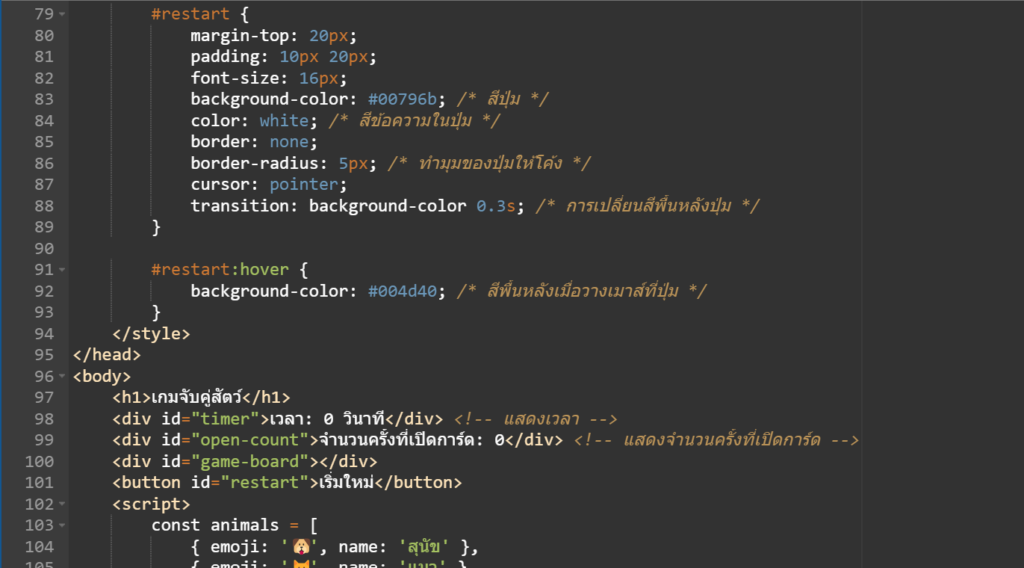
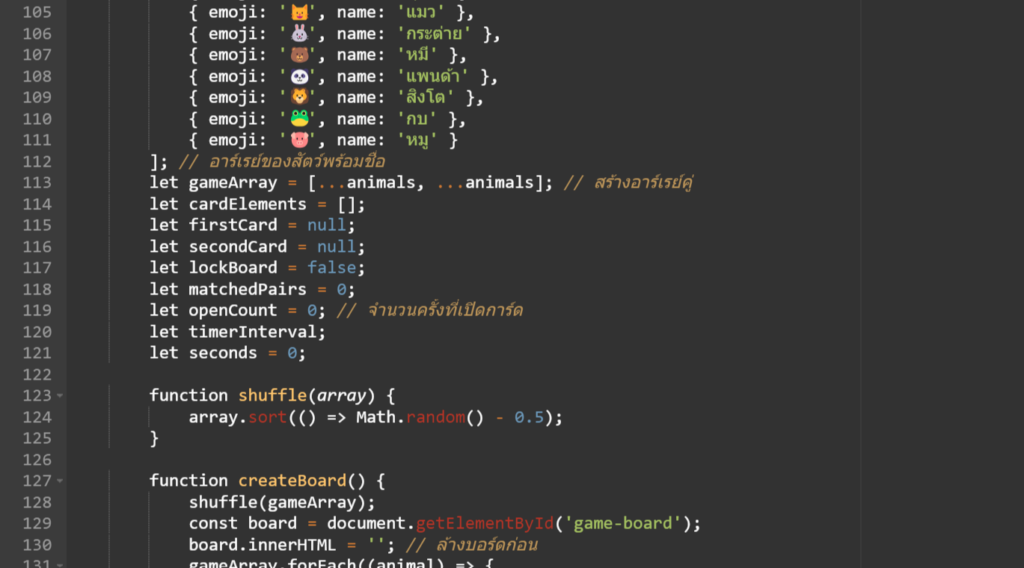
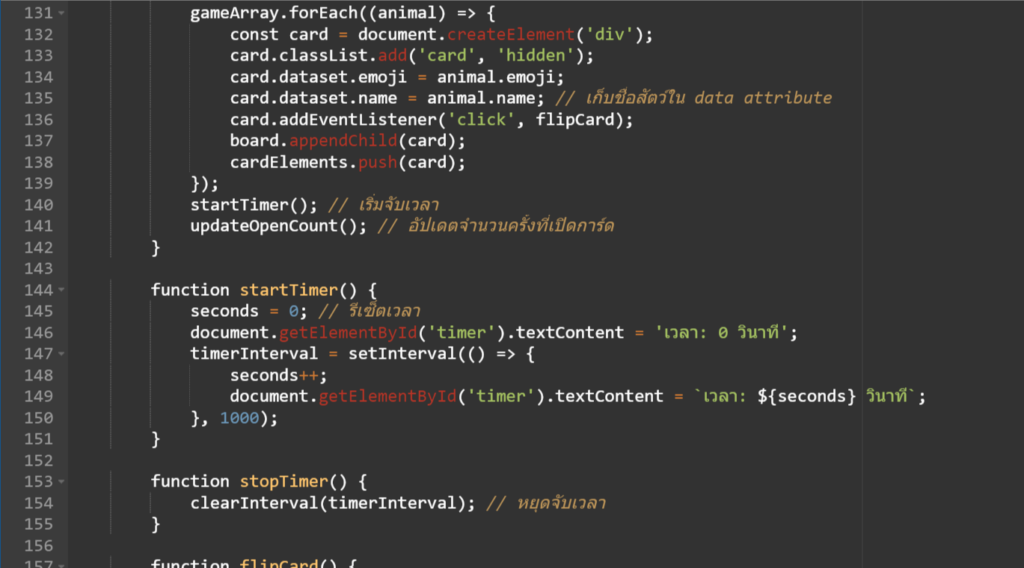
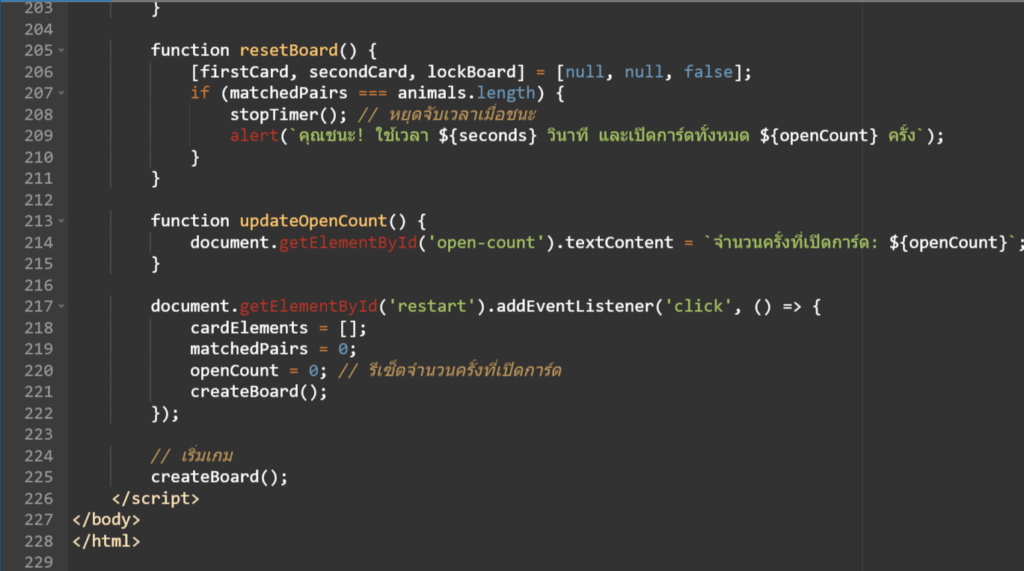
Code Game









อธิบายโค้ดเกมจับคู่สัตว์