ผู้เขียนบทความ : นายณัฐนนท์ ดีเป็นแก้ว
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรเเกรมคอมพิวเตอร์
1. ความเป็นมา
เกมปองเป็นเกมคอมพิวเตอร์แบบง่ายๆ ที่ได้รับความนิยมอย่างแพร่หลายตั้งแต่ยุคแรกๆ ของคอมพิวเตอร์ส่วนบุคคล โดยมีกติกาที่เข้าใจง่าย ผู้เล่นสองคนจะใช้ไม้พายตีลูกบอลโต้ตอบกันไปมาภายในสนามที่จำกัด เป้าหมายคือการไม่ให้ลูกบอลหลุดออกนอกสนาม เกมปองเป็นเกมที่ใช้ในการเรียนรู้พื้นฐานการเขียนโปรแกรมและการสร้างเกมได้เป็นอย่างดี
2.วัตถุประสงค์
- ฝึกทักษะการเขียนโปรแกรม HTML, CSS, และ JavaScript: เพื่อสร้างเกมแบบง่ายๆ
- ทำความเข้าใจหลักการทำงานของเกม: เช่น การเคลื่อนที่ของวัตถุ การตรวจจับการชน การอัพเดตภาพบนหน้าจอ
3.ขอบเขตการทำงาน
- พัฒนาความคิดสร้างสรรค์: ในการออกแบบกราฟิกและเสียงประกอบของเกม
- นำเสนอผลงาน: เพื่อแสดงให้เห็นถึงความรู้และความสามารถในการสร้างเกม
- พัฒนาเกมปอง 2 มิติ: โดยใช้ HTML, CSS, และ JavaScript เป็นหลัก
- มีผู้เล่น 2 คน: ควบคุมไม้กั้นด้วยปุ่มลูกศรบนคีย์บอร์ด
- ลูกบอลเคลื่อนที่: และกระดอนเมื่อชนกับไม้พายหรือขอบสนาม
- มีการนับคะแนน: เมื่อฝ่ายใดฝ่ายหนึ่งเสียแต้ม
- มีการออกแบบกราฟิก: ที่เรียบง่ายและสวยงาม
4.ประโยชน์ที่คิดว่าจะได้รับ
- ความเข้าใจในหลักการของเว็บแอปพลิเคชัน: การสร้างอินเตอร์แอคทีฟบนเว็บไซต์
- ทักษะการแก้ปัญหา: เมื่อพบเจอปัญหาในการเขียนโปรแกรม
- ความสามารถในการทำงานเป็นทีม: หากมีการทำงานร่วมกับผู้อื่น
- พอร์ตโฟลิโอ: เพื่อนำเสนอในการสมัครงานหรือศึกษาต่อ
5.ความรู้ที่เกี่ยวข้อง
- 5.1 HTML: สำหรับสร้างโครงสร้างของหน้าเว็บ
- 5.2 CSS: สำหรับกำหนดรูปแบบและลักษณะขององค์ประกอบต่างๆ บนหน้าเว็บ
- 5.3 JavaScript: สำหรับสร้างความสามารถในการโต้ตอบและสร้างแอนิเมชัน
- 5.4 Canvas API: สำหรับวาดภาพและสร้างกราฟิกบนหน้าเว็บ Visual Studio Code (index.html ) หน้า index.html เป็นชื่อที่ใช้กันทั่วไปสำหรับหน้าเริ่มต้นที่แสดงบนเว็บไซต์ หากไม่มีการระบุหน้าอื่นเมื่อผู้เยี่ยมชมร้องขอไซต์ กล่าวอีกนัยหนึ่ง index.html คือชื่อที่ใช้สำหรับโฮมเพจของเว็บไซต์

- 5.5 เป็นไฟล์ที่อธิบายวิธีแสดงองค์ประกอบ HTML บนหน้าจอ กระดาษ ฯลฯ ด้วย HTML คุณสามารถกำหนดสไตล์ที่ฝังไว้หรือสไตล์ที่สามารถกำหนดได้ในสไตล์ชีตภายนอก สำหรับการฝังสไตล์ \ </style> มีการใช้แท็ก สไตล์ชีตภายนอกถูกจัดเก็บไว้ในไฟล์ที่มีนามสกุล .CSS ด้วย CSS ภายนอก คุณสามารถรวมไว้ในหน้า HTML หลายหน้าเพื่ออัปเดตสไตล์ของหน้าเหล่านั้น แม้แต่ไฟล์ CSS ไฟล์เดียวก็สามารถใช้จัดรูปแบบเว็บไซต์ที่สมบูรณ์ได้

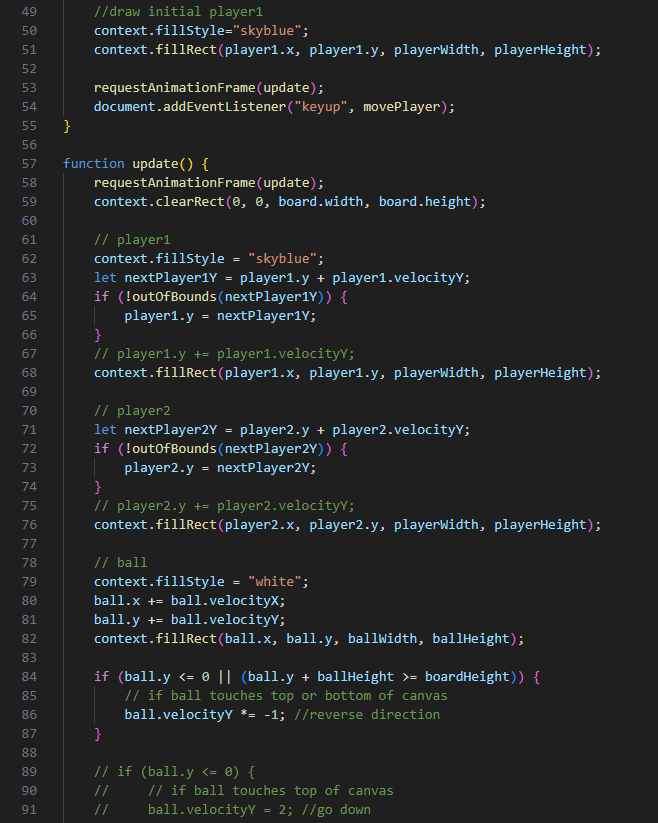
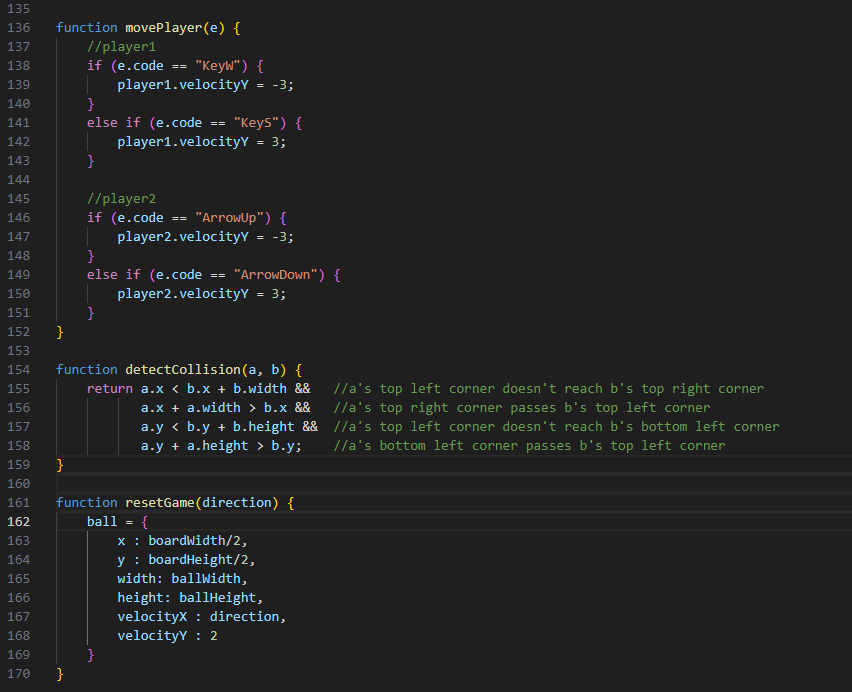
- 5.3 Main.js
- (JavaScript) คือไฟล์ที่มีโค้ด JavaScript สำหรับดำเนินการบนหน้าเว็บ ไฟล์ JavaScript ถูกจัดเก็บด้วยนามสกุล .JS ภายในเอกสาร HTML คุณสามารถฝังโค้ด JavaScript โดยใช้ปุ่ม \ </script> แท็กหรือรวมไฟล์ JS คล้ายกับไฟล์ CSS ไฟล์ JS สามารถรวมไว้ในเอกสาร HTML หลายฉบับเพื่อให้โค้ดกลับมาใช้ใหม่ได้ JavaScript สามารถใช้เพื่อจัดการ HTML DOM




6.ผลการดำเนินงาน
- สร้างเกมปอง: ที่สามารถเล่นได้ตามที่กำหนดไว้ในขอบเขตการทำงาน
- ออกแบบกราฟิก: ที่น่าสนใจและเข้ากับธีมของเกม
- เขียนโค้ด: ที่มีประสิทธิภาพและเข้าใจง่าย
- แก้ไขปัญหา: ที่เกิดขึ้นระหว่างการพัฒนา
7.ผลการทดลอง
- 7.1ทดสอบการทำงาน: ของเกมในเบราว์เซอร์
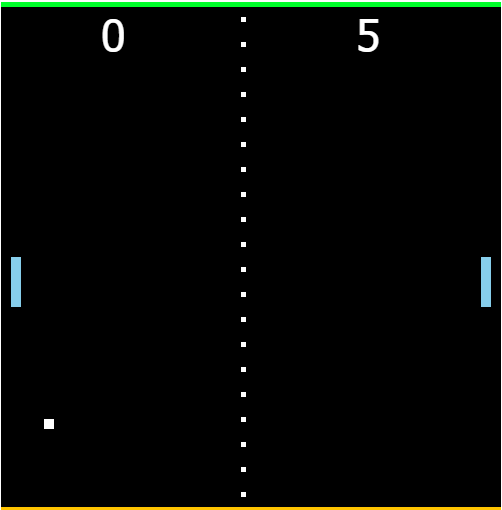
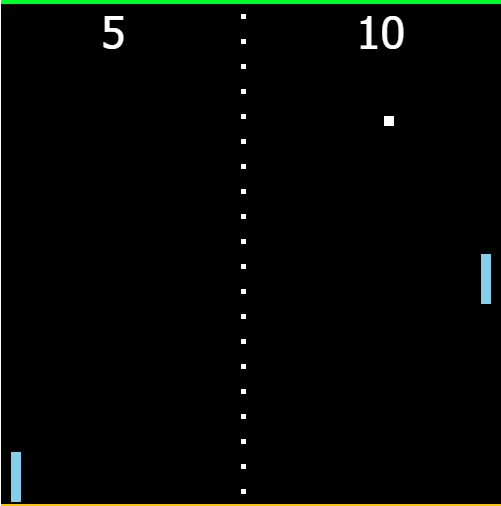
- 7.1.1เมื่อลูกปิงปองเข้าอีกฝั่งของผู้เล่น จะแสดงคะแนนในฝั่งผู้เล่น


8.สรุปผลการทดลอง
- เกมปอง: ทำงานได้ตามที่คาดหวัง
- พบปัญหา: และสามารถแก้ไขได้
- ได้รับข้อเสนอแนะ: เพื่อนำไปปรับปรุงเกมในอนาคต
- วิธีการเล่น: ไม้กั้นฝั่งซ้ายใช้ปุ่ม W,S เพื่อเลื่อนไม้กั้นขึ้นลง ไม้กั้นฝั่งขวาใช้ปุ่ม ลูกศรขึ้นและลูกศรลง เพื่อนเลื่อนไม้กั้นขึ้นลง เมื่อลูกปิงปองผ่านไม้กั้นฝั่งไหน ฝั่งตรงข้ามจะแสดงเลขคะแนนข้างบนช่อง
9.เอกสารอ้างอิง
- MDN Web Docs: สำหรับศึกษาเกี่ยวกับ HTML, CSS, และ JavaScript
- W3Schools: สำหรับศึกษาเกี่ยวกับ HTML, CSS, และ JavaScript
- การใช้งานโปรแกรม Visual Studio Code w3schools.com
หมายเหตุ: โครงงานนี้เป็นเพียงตัวอย่างเบื้องต้น คุณสามารถเพิ่มเติมรายละเอียดและความซับซ้อนของเกมได้ตามความซับซ้อนของเกมได้ตามความต้องการและความรู้ที่คุณมี
วิดีโออธิบายวิธีการเขียนโค้ดสร้างเกมและการทำงาน


