ผู้เขียนบทความ : นายบุญญฤทธิ์ ทองฉิม
คณะวิศวกรรมศาสตร์ : สาขาวิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
การเรียนรู้และทำความเข้าใจเรื่องฟิสิกส์โดยเฉพาะในหัวข้อ “การเคลื่อนที่” เป็นพื้นฐานสำคัญที่ช่วยเสริมสร้างความเข้าใจในการเคลื่อนที่ของวัตถุที่เป็นส่วนหนึ่งของฟิสิกส์เชิงกล เพื่อทำให้การเรียนรู้สนุกสนานและเข้าใจง่ายขึ้น จึงมีการพัฒนาเกมตอบคำถามออนไลน์ที่เน้นเรื่องการเคลื่อนที่ เพื่อส่งเสริมการเรียนรู้แบบโต้ตอบผ่านการตอบคำถามแบบเลือกตอบ
2.วัตถุประสงค์
• เพื่อเสริมสร้างความรู้และความเข้าใจในเรื่องของการเคลื่อนที่ในฟิสิกส์
• เพื่อพัฒนาโปรแกรมเกมตอบคำถามที่สามารถใช้ทบทวนความรู้ฟิสิกส์ได้
• เพื่อส่งเสริมการเรียนรู้ผ่านการฝึกตอบคำถามเชิงโต้ตอบ
• เพื่อประเมินความเข้าใจในหัวข้อฟิสิกส์ผ่านการทดสอบออนไลน์
3.ขอบเขต
• โปรแกรมนี้ครอบคลุมเนื้อหาที่เกี่ยวกับการเคลื่อนที่ เช่น การหาความเร็ว อัตราเร่ง และระยะทาง
• มีคำถามทั้งหมด 10 ข้อ โดยแต่ละข้อมีตัวเลือก 3 คำตอบ
• มีระบบจับเวลาในการตอบคำถามเพื่อสร้างความท้าทาย
• ใช้ภาษา HTML, CSS, และ JavaScript ในการพัฒนาเกม
4.ประโยชน์ที่คาดว่าจะได้รับ
• ช่วยให้นักเรียนได้ทบทวนและประเมินความเข้าใจในหัวข้อการเคลื่อนที่ในฟิสิกส์
• เพิ่มความสนุกสนานในการเรียนรู้ผ่านการตอบคำถาม
• พัฒนาทักษะการคิดวิเคราะห์และตัดสินใจภายใต้เวลา
• เป็นแหล่งทรัพยากรการเรียนรู้ที่สามารถเข้าถึงได้ง่ายผ่านเว็บเบราว์เซอร์
5.ความรู้ที่เกี่ยวข้อง
• การเคลื่อนที่: รวมถึงการคำนวณความเร็ว อัตราเร่ง และระยะทางในการเคลื่อนที่ของวัตถุ
• การพัฒนาเว็บ: ใช้ความรู้ในการพัฒนาเว็บไซต์ด้วย HTML สำหรับโครงสร้าง CSS สำหรับการออกแบบ และ JavaScript สำหรับการโต้ตอบ
• ฟิสิกส์เชิงกล: ความรู้ที่เกี่ยวข้องกับการเคลื่อนที่ของวัตถุ การวัดความเร็ว ระยะทาง และอัตราเร่ง
6.การดำเนินงาน
ขั้นตอนการพัฒนาเกมเริ่มต้นจากการออกแบบโครงสร้างของคำถามและคำตอบ จากนั้นนำโครงสร้างนี้มาพัฒนาเป็นเว็บไซต์ด้วย HTML และ CSS เพื่อจัดการหน้าตาของโปรแกรม พร้อมกับใช้ JavaScript สำหรับฟังก์ชันในการจับเวลา การตรวจสอบคำตอบ และการแสดงผลคะแนน
7.วิธีใช้งานโปรแกรม
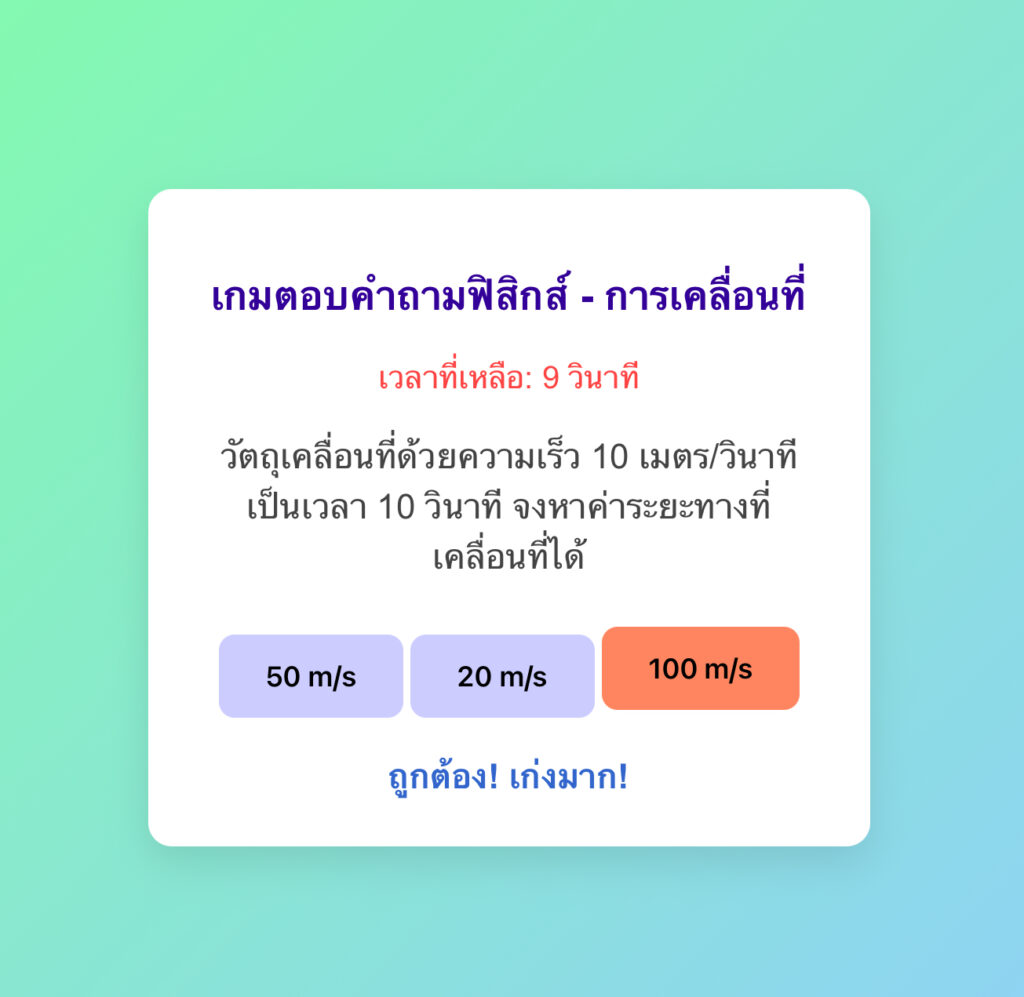
- เมื่อเปิดโปรแกรม เกมจะเริ่มแสดงคำถามหนึ่งข้อ
- ผู้เล่นต้องเลือกคำตอบจากตัวเลือกที่ปรากฏในระยะเวลาที่กำหนด (15 วินาที)

3.หากตอบถูก โปรแกรมจะแสดงข้อความแสดงความยินดี หากตอบผิด โปรแกรมจะแสดงคำตอบที่ถูกต้อง


4.โปรแกรมจะดำเนินการไปยังคำถามถัดไปโดยอัตโนมัติหลังจากแสดงผลลัพธ์
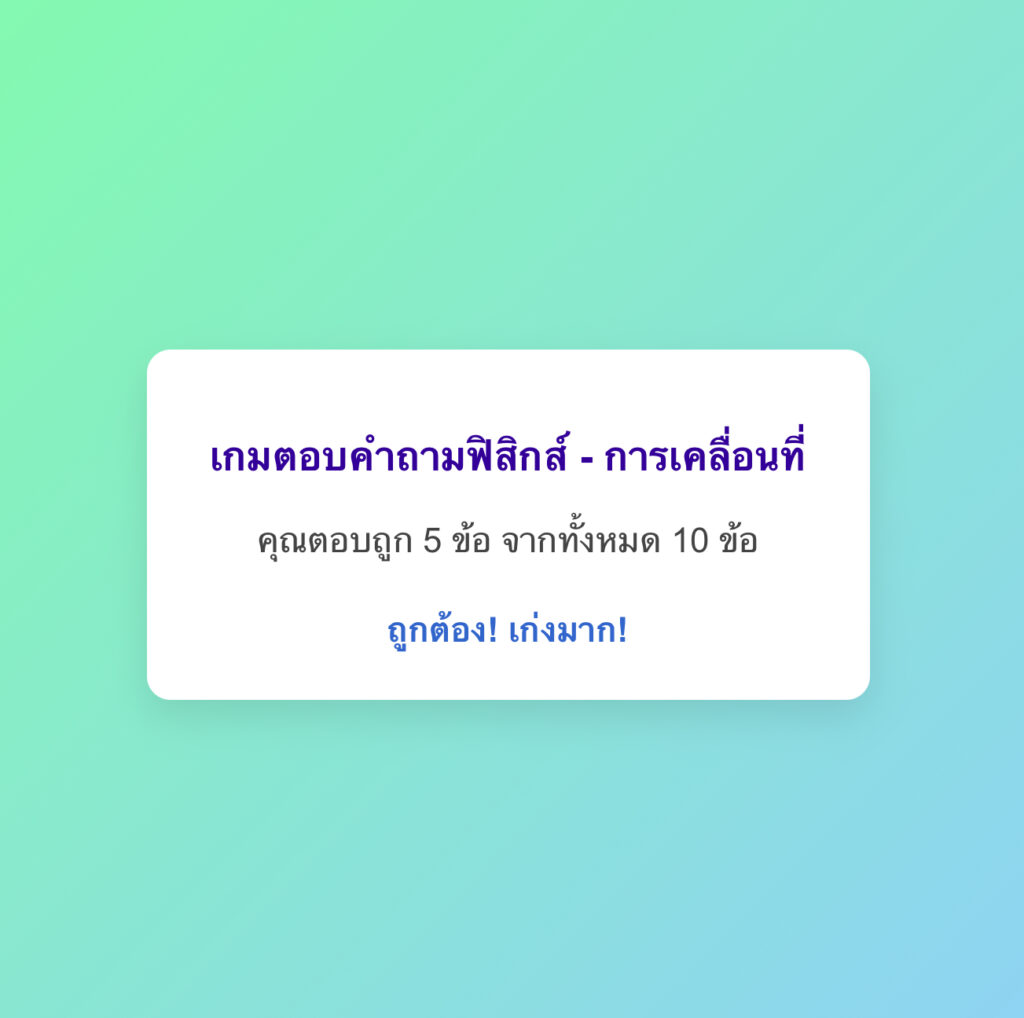
5.เมื่อผู้เล่นตอบครบทุกข้อ จะมีการแสดงคะแนนรวมที่ทำได้

8.การทดลอง
ได้ทำการทดสอบโปรแกรมกับกลุ่มผู้ใช้งานกลุ่มเล็กเพื่อตรวจสอบการทำงานของระบบ โดยพบว่าระบบสามารถทำงานได้อย่างถูกต้อง คำถามและตัวเลือกแสดงผลอย่างชัดเจน การจับเวลาทำงานตรงตามที่ตั้งค่า และฟังก์ชันการตรวจคำตอบสามารถประมวลผลได้ตามคาด
9.เทคนิคการปรับปรุงเพื่อเพิ่มประสิทธิภาพ
• สามารถเพิ่มคำถามเพิ่มเติมเพื่อให้ครอบคลุมเนื้อหามากขึ้น
• เพิ่มระบบบันทึกคะแนนและจัดอันดับผู้เล่นเพื่อสร้างแรงจูงใจในการเล่นซ้ำ
• เพิ่มระบบเสียงและภาพเคลื่อนไหวเพื่อเพิ่มความสนุกในการใช้งาน
• เพิ่มคำอธิบายคำตอบหลังจากตอบผิดเพื่อเสริมสร้างความเข้าใจ
10.สรุปผลและข้อเสนอแนะ
จากการทดสอบพบว่าโปรแกรมสามารถใช้งานได้ตามวัตถุประสงค์ ช่วยให้ผู้ใช้ได้ทบทวนและทดสอบความรู้ในเรื่องการเคลื่อนที่ในฟิสิกส์ อย่างไรก็ตาม อาจพิจารณาเพิ่มฟีเจอร์เพิ่มเติมเช่น การจัดอันดับหรือการบันทึกคะแนนเพื่อให้การใช้งานมีความน่าสนใจมากขึ้น
11.ข้อมูลอ้างอิง
• หนังสือเรียนฟิสิกส์ มัธยมศึกษาปีที่ 4-6
• เอกสารประกอบการเรียนการสอนวิชาฟิสิกส์ มหาวิทยาลัยเกษตรศาสตร์
• เว็บไซต์ w3schools.com สำหรับข้อมูลการพัฒนา HTML, CSS และ JavaScript
โค้ดสำหรับการทดลองใช่งาน
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เกมตอบคำถามฟิสิกส์ - การเคลื่อนที่</title>
<style>
/* การกำหนดสไตล์ของหน้าเว็บ */
body {
font-family: 'Arial', sans-serif; /* ใช้ฟอนต์ Arial */
display: flex; /* แสดงเนื้อหาแบบ Flexbox */
justify-content: center; /* จัดให้อยู่ตรงกลางในแนวนอน */
align-items: center; /* จัดให้อยู่ตรงกลางในแนวตั้ง */
height: 100vh; /* กำหนดความสูงของหน้าเว็บเท่ากับความสูงของหน้าจอ */
margin: 0; /* ยกเลิกขอบรอบๆ ของหน้าเว็บ */
background: linear-gradient(135deg, #84fab0, #8fd3f4); /* เพิ่มพื้นหลังแบบไล่สี */
}
.container {
background-color: white; /* พื้นหลังสีขาว */
padding: 30px; /* เพิ่มช่องว่างรอบๆ ข้อความในกล่อง */
border-radius: 15px; /* มุมกล่องมน */
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.1); /* เงาที่ด้านล่างของกล่อง */
text-align: center; /* จัดข้อความให้อยู่ตรงกลาง */
max-width: 400px; /* ความกว้างสูงสุดของกล่อง 400px */
width: 100%; /* กำหนดความกว้าง 100% ของพื้นที่ที่มี */
}
h1 {
color: #330099; /* สีของหัวข้อ */
margin-bottom: 20px; /* เพิ่มช่องว่างด้านล่างของหัวข้อ */
font-size: 26px; /* ขนาดฟอนต์ของหัวข้อ */
}
.question {
font-size: 22px; /* ขนาดฟอนต์ของคำถาม */
margin-bottom: 25px; /* ช่องว่างระหว่างคำถามกับตัวเลือก */
color: #444; /* สีของข้อความคำถาม */
}
.answer {
margin-bottom: 20px; /* ช่องว่างระหว่างตัวเลือกกับข้อความอื่น */
}
button {
padding: 15px 30px; /* ช่องว่างรอบข้อความในปุ่ม */
font-size: 18px; /* ขนาดของข้อความในปุ่ม */
background-color: #ccccff; /* สีพื้นหลังของปุ่ม */
color: #000000; /* สีของข้อความในปุ่ม */
border: none; /* ไม่มีเส้นขอบ */
border-radius: 10px; /* มุมของปุ่มเป็นมน */
cursor: pointer; /* เปลี่ยนเมาส์เป็นรูปลูกศรเมื่ออยู่บนปุ่ม */
margin-top: 10px; /* เพิ่มช่องว่างด้านบนของปุ่ม */
transition: transform 0.3s ease, background-color 0.3s ease; /* เพิ่มเอฟเฟกต์เมื่อมีการ Hover ปุ่ม */
}
button:hover {
background-color: #ff8561; /* เปลี่ยนสีพื้นหลังของปุ่มเมื่อ Hover */
transform: translateY(-5px); /* ปุ่มจะเลื่อนขึ้นเมื่อ Hover */
}
button:active {
transform: translateY(2px); /* ปุ่มจะขยับลงเล็กน้อยเมื่อคลิก */
}
.timer {
font-size: 20px; /* ขนาดฟอนต์ของตัวจับเวลา */
margin-bottom: 20px; /* เพิ่มช่องว่างระหว่างตัวจับเวลากับคำถาม */
color: #ff4444; /* สีของตัวจับเวลา */
}
.result {
font-size: 22px; /* ขนาดฟอนต์ของผลลัพธ์ */
margin-top: 20px; /* เพิ่มช่องว่างระหว่างผลลัพธ์กับตัวเลือก */
color: #3366cc; /* สีของข้อความผลลัพธ์ */
font-weight: bold; /* ทำให้ตัวอักษรหนา */
}
</style>
</head>
<body>
<div class="container">
<h1>เกมตอบคำถามฟิสิกส์ - การเคลื่อนที่</h1>
<div class="timer" id="timer">เวลาที่เหลือ: <span id="time">10</span> วินาที</div> <!-- ตัวจับเวลาที่จะแสดงเวลาที่เหลือ -->
<div class="question" id="question">วัตถุเคลื่อนที่ไป 100 เมตรใน 5 วินาที จงหาความเร็วของวัตถุ</div> <!-- คำถาม -->
<div class="answer">
<!-- ตัวเลือกคำตอบที่จะแสดงเป็นปุ่ม -->
<button class="choice" data-answer="10">10 m/s</button>
<button class="choice" data-answer="20">20 m/s</button>
<button class="choice" data-answer="30">30 m/s</button>
</div>
<div class="result" id="result"></div> <!-- แสดงผลลัพธ์เมื่อผู้ใช้ตอบ -->
</div>
<script>
const questions = [
// เก็บคำถามและตัวเลือกทั้งหมดไว้ใน Array
{ question: "1.วัตถุเคลื่อนที่ไป 100 เมตรใน 5 วินาที จงหาความเร็วของวัตถุ", choices: [10, 20, 30], answer: 20 },
{ question: "2.วัตถุเคลื่อนที่ด้วยความเร็ว 10 เมตร/วินาที เป็นเวลา 10 วินาที จงหาค่าระยะทางที่เคลื่อนที่ได้", choices: [100, 50, 20], answer: 100 },
{ question: "3.รถคันหนึ่งเร่งความเร็วจาก 0 ถึง 20 เมตร/วินาที ภายในเวลา 5 วินาที จงหาค่าอัตราเร่ง", choices: [4, 5, 2], answer: 4 },
{ question: "4.วัตถุเคลื่อนที่ด้วยความเร็ว 30 เมตร/วินาที เป็นเวลา 4 วินาที จงหาค่าระยะทางที่เคลื่อนที่ได้", choices: [120, 100, 80], answer: 120 },
{ question: "5.ลูกบอลตกจากที่สูงและถึงความเร็ว 40 เมตร/วินาที ภายในเวลา 8 วินาที จงหาค่าอัตราเร่ง", choices: [5, 10, 15], answer: 5 },
{ question: "6.รถคันหนึ่งเคลื่อนที่ไป 200 เมตรใน 10 วินาที จงหาความเร็ว", choices: [20, 30, 40], answer: 20 },
{ question: "7.ถ้ารถเคลื่อนที่ไป 300 เมตรใน 30 วินาที จงหาความเร็ว", choices: [10, 15, 20], answer: 10 },
{ question: "8.รถจักรยานยนต์คันหนึ่งเคลื่อนที่ด้วยอัตราเร็วคงที่ 25 เมตร/วินาที เป็นเวลา 4 วินาที จงหาค่าระยะทาง", choices: [100, 200, 300], answer: 100 },
{ question: "9.เครื่องบินเดินทางเป็นเวลา 2 ชั่วโมง ด้วยความเร็ว 800 กิโลเมตร/ชั่วโมง จงหาค่าระยะทางที่เดินทาง", choices: [1600, 1800, 2000], answer: 1600 },
{ question: "10.วัตถุเคลื่อนที่ด้วยความเร็ว 60 เมตร/วินาที เป็นเวลา 5 วินาที จงหาค่าระยะทางที่เคลื่อนที่ได้", choices: [300, 400, 500], answer: 300 }
// เพิ่มเติมคำถามอื่นๆ
];
let currentQuestionIndex = 0; // ตำแหน่งของคำถามที่แสดง
let timeLeft = 10; // จำนวนเวลาที่เหลือในแต่ละคำถาม
let timer; // ตัวแปรสำหรับเก็บการจับเวลา
let score = 0; // คะแนนที่ผู้เล่นทำได้
function shuffle(array) {
// ฟังก์ชันสำหรับสลับตำแหน่งของตัวเลือกในคำถาม
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}
function showQuestion() {
// ฟังก์ชันสำหรับแสดงคำถาม
const questionData = questions[currentQuestionIndex]; // เลือกคำถามปัจจุบัน
document.getElementById("question").textContent = questionData.question; // แสดงคำถาม
let shuffledChoices = [...questionData.choices]; // ทำการสลับตัวเลือก
shuffle(shuffledChoices);
const buttons = document.querySelectorAll(".choice"); // เลือกปุ่มตัวเลือกทั้งหมด
buttons.forEach((button, index) => {
button.textContent = shuffledChoices[index] + " m/s"; // แสดงตัวเลือก
button.setAttribute("data-answer", shuffledChoices[index]); // ตั้งค่า data-answer
});
document.getElementById("result").textContent = ""; // ล้างผลลัพธ์เก่า
startTimer(); // เริ่มจับเวลา
}
function startTimer() {
// ฟังก์ชันสำหรับจับเวลา
timeLeft = 15;
document.getElementById("time").textContent = timeLeft;
clearInterval(timer);
timer = setInterval(() => {
timeLeft--;
document.getElementById("time").textContent = timeLeft;
if (timeLeft <= 0) {
clearInterval(timer); // หยุดจับเวลาเมื่อหมดเวลา
showResult("หมดเวลา!"); // แสดงผลลัพธ์เมื่อหมดเวลา
setTimeout(() => {
currentQuestionIndex++;
if (currentQuestionIndex < questions.length) {
showQuestion(); // ข้ามไปคำถามถัดไป
} else {
showFinalScore(); // แสดงคะแนนสุดท้าย
}
}, 2000);
}
}, 1000);
}
function checkAnswer(userAnswer) {
// ฟังก์ชันสำหรับตรวจสอบคำตอบ
const correctAnswer = questions[currentQuestionIndex].answer;
clearInterval(timer);
if (parseFloat(userAnswer) === correctAnswer) {
score++; // เพิ่มคะแนนหากตอบถูก
showResult("ถูกต้อง! เก่งมาก!");
} else {
showResult(`ผิด! คำตอบที่ถูกต้องคือ ${correctAnswer}`);
}
setTimeout(() => {
currentQuestionIndex++;
if (currentQuestionIndex < questions.length) {
showQuestion(); // แสดงคำถามถัดไป
} else {
showFinalScore(); // แสดงคะแนนสุดท้าย
}
}, 2000);
}
function showResult(message) {
// ฟังก์ชันสำหรับแสดงผลลัพธ์เมื่อผู้เล่นตอบ
document.getElementById("result").textContent = message;
}
function showFinalScore() {
// ฟังก์ชันสำหรับแสดงคะแนนสุดท้าย
document.getElementById("question").textContent = `คุณตอบถูก ${score} ข้อ จากทั้งหมด ${questions.length} ข้อ`;
document.getElementById("timer").style.display = 'none';
document.querySelectorAll(".choice").forEach(button => {
button.style.display = 'none';
});
}
document.querySelectorAll(".choice").forEach(button => {
// เพิ่ม event listener ให้กับปุ่มทุกปุ่ม
button.addEventListener("click", (event) => {
checkAnswer(event.target.getAttribute("data-answer"));
});
});
showQuestion(); // เรียกใช้ฟังก์ชันแสดงคำถามเมื่อเริ่มต้น
</script>
</body>
</html>ฟังชั่นที่น่าสนใจ
shuffle(array)
ฟังก์ชันนี้เป็นฟังก์ชันสำหรับสลับลำดับของตัวเลือกคำตอบ เพื่อให้ผู้เล่นไม่สามารถจำตำแหน่งคำตอบได้ทุกครั้งที่เล่น
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}• ประโยชน์: สร้างความยุติธรรมให้กับการเล่นเกม โดยการสุ่มตำแหน่งของตัวเลือกคำตอบในแต่ละคำถาม
showQuestion()
ฟังก์ชันนี้ใช้สำหรับแสดงคำถามใหม่พร้อมทั้งตัวเลือกคำตอบที่สุ่มตำแหน่งขึ้นใหม่ทุกครั้งที่เริ่มต้นคำถาม
function showQuestion() {
const questionData = questions[currentQuestionIndex];
document.getElementById("question").textContent = questionData.question;
let shuffledChoices = [...questionData.choices];
shuffle(shuffledChoices);
const buttons = document.querySelectorAll(".choice");
buttons.forEach((button, index) => {
button.textContent = shuffledChoices[index] + " m/s";
button.setAttribute("data-answer", shuffledChoices[index]);
});
document.getElementById("result").textContent = "";
startTimer();
}• ประโยชน์: ทำให้คำถามใหม่และตัวเลือกถูกแสดงพร้อมกันเมื่อคำถามเดิมจบไป และเตรียมพร้อมสำหรับการจับเวลาการตอบคำถาม
startTimer()
ฟังก์ชันนี้ใช้สำหรับเริ่มจับเวลาในการตอบคำถาม ซึ่งเวลาในเกมนี้คือ 60 วินาที โดยจะแสดงเวลาที่เหลือและเมื่อหมดเวลาจะข้ามไปยังคำถามถัดไป
function startTimer() {
timeLeft = 60;
document.getElementById("time").textContent = timeLeft;
clearInterval(timer);
timer = setInterval(() => {
timeLeft--;
document.getElementById("time").textContent = timeLeft;
if (timeLeft <= 0) {
clearInterval(timer);
showResult("หมดเวลา!");
setTimeout(() => {
currentQuestionIndex++;
if (currentQuestionIndex < questions.length) {
showQuestion();
} else {
showFinalScore();
}
}, 2000);
}
}, 1000);
}• ประโยชน์: ควบคุมการจับเวลาสำหรับแต่ละคำถาม และตรวจสอบเมื่อเวลาหมดเพื่อตัดสินใจข้ามไปยังคำถามใหม่หรือสรุปคะแนน
checkAnswer(userAnswer)
ฟังก์ชันนี้ใช้เพื่อตรวจสอบว่าผู้เล่นตอบคำถามถูกหรือไม่ โดยจะหยุดการจับเวลาทันทีเมื่อผู้เล่นกดเลือกคำตอบ และจะแสดงผลลัพธ์ว่าตอบถูกหรือผิด พร้อมทั้งเตรียมคำถามถัดไป
function checkAnswer(userAnswer) {
const correctAnswer = questions[currentQuestionIndex].answer;
clearInterval(timer);
if (parseFloat(userAnswer) === correctAnswer) {
score++;
showResult("ถูกต้อง! เก่งมาก!");
} else {
showResult(`ผิด! คำตอบที่ถูกต้องคือ ${correctAnswer}`);
}
setTimeout(() => {
currentQuestionIndex++;
if (currentQuestionIndex < questions.length) {
showQuestion();
} else {
showFinalScore();
}
}, 2000);
}• ประโยชน์: ตรวจสอบความถูกต้องของคำตอบ พร้อมทั้งบันทึกคะแนนที่ถูกต้อง และเตรียมการแสดงคำถามถัดไป
showFinalScore()
ฟังก์ชันนี้ใช้แสดงผลคะแนนสุดท้ายเมื่อเกมจบ โดยจะแสดงจำนวนคำตอบที่ถูกต้องจากคำถามทั้งหมด
function showFinalScore() {
document.getElementById("question").textContent = `คุณตอบถูก ${score} ข้อ จากทั้งหมด ${questions.length} ข้อ`;
document.getElementById("timer").style.display = 'none';
document.querySelectorAll(".choice").forEach(button => {
button.style.display = 'none';
});
}• ประโยชน์: สรุปคะแนนทั้งหมดหลังจบเกม แสดงจำนวนคำถามที่ตอบถูกจากคำถามทั้งหมด