จัดทำโดย นาย กิตติพัทถ์ สงทับ
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
รายวิชา 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
เกม XO หรือที่รู้จักกันในชื่อ “Tic-Tac-Toe” มีประวัติศาสตร์ยาวนานที่สามารถย้อนกลับไปได้หลายศตวรรษ เกมนี้มีต้นกำเนิดมาจากสมัยโบราณ โดยมีหลักฐานว่ามีการเล่นในอียิปต์และโรมันตั้งแต่ประมาณ 1300 ปีก่อนคริสตกาล
ในรูปแบบที่เราเล่นกันในปัจจุบัน เกม XO มักจะเล่นบนกระดาน 3×3 โดยผู้เล่นสองคนจะผลัดกันวางสัญลักษณ์ (X และ O) เพื่อพยายามเรียงให้ได้ 3 ช่องติดต่อกัน ไม่ว่าจะเป็นแนวนอน แนวตั้ง หรือแนวทแยง
เกมนี้ไม่เพียงแต่เป็นเกมสนุกๆ เท่านั้น แต่ยังช่วยฝึกทักษะการคิดเชิงกลยุทธ์และการวางแผนของผู้เล่นด้วย ปัจจุบัน เกม XO ได้รับความนิยมทั้งในรูปแบบออฟไลน์และออนไลน์ ทำให้ผู้คนสามารถเล่นได้ทุกที่ทุกเวลา
2. วัตถุประสงค์
สนุกสนาน: มอบความบันเทิงให้กับผู้เล่น ทำให้ได้เพลิดเพลินและผ่อนคลาย
พัฒนาทักษะการคิด: ฝึกการวางแผนและการคิดเชิงกลยุทธ์ ผู้เล่นต้องคิดล่วงหน้าเพื่อเอาชนะคู่แข่ง
เรียนรู้การแก้ปัญหา: ช่วยฝึกทักษะการวิเคราะห์และการตัดสินใจในการเลือกการเคลื่อนไหวที่ดีที่สุด
การสื่อสารและปฏิสัมพันธ์: ส่งเสริมการทำงานร่วมกันและการสื่อสารระหว่างผู้เล่น
การศึกษา: ใช้เป็นเครื่องมือในการสอนเด็ก ๆ เกี่ยวกับความคิดเชิงตรรกะและการเล่นเกมอย่างมีระเบียบ
ความเรียบง่ายและเข้าถึงได้: เล่นง่ายและไม่ต้องการอุปกรณ์ซับซ้อน ทำให้เหมาะสำหรับทุกวัย
3. ขอบเขตการทำงาน
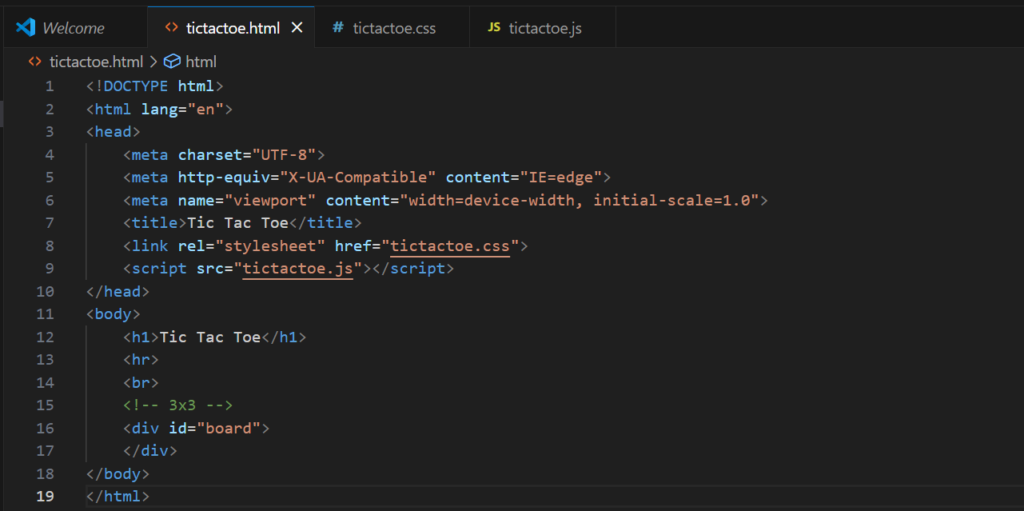
ครงสร้าง HTML:
- สร้างกระดานเกม (3×3) โดยใช้
<div>หรือ<table>เพื่อแสดงช่องต่าง ๆ - เพิ่มปุ่มเริ่มใหม่ (reset) เพื่อให้ผู้เล่นสามารถเริ่มเกมใหม่ได้
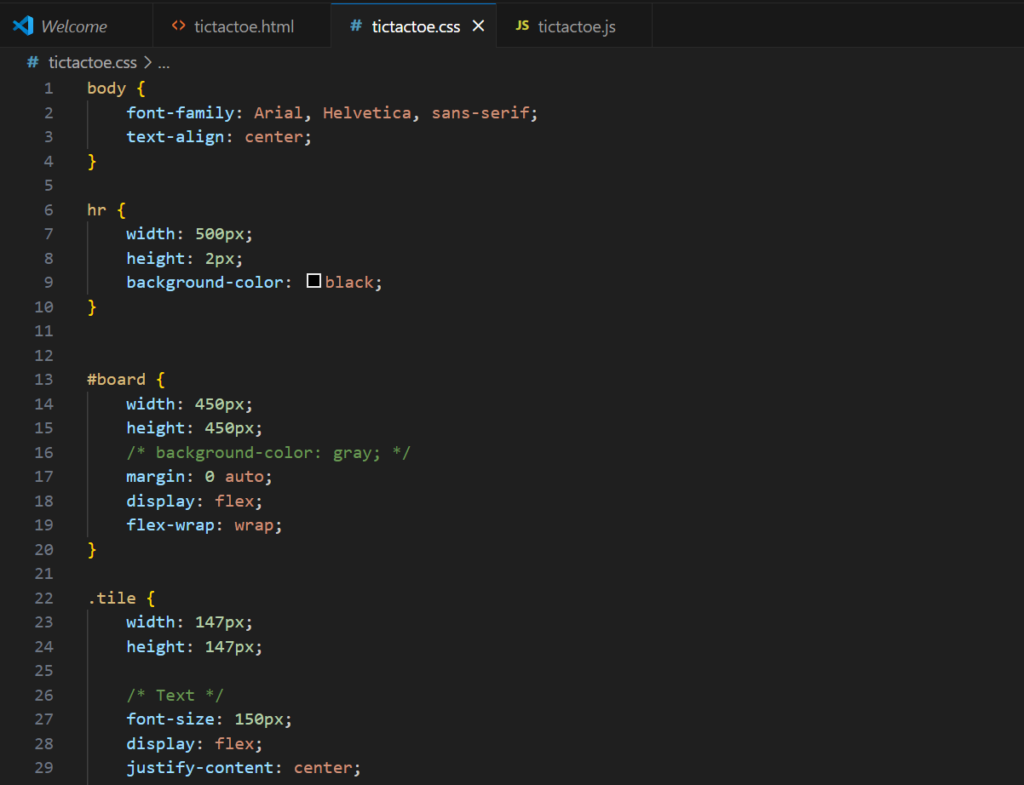
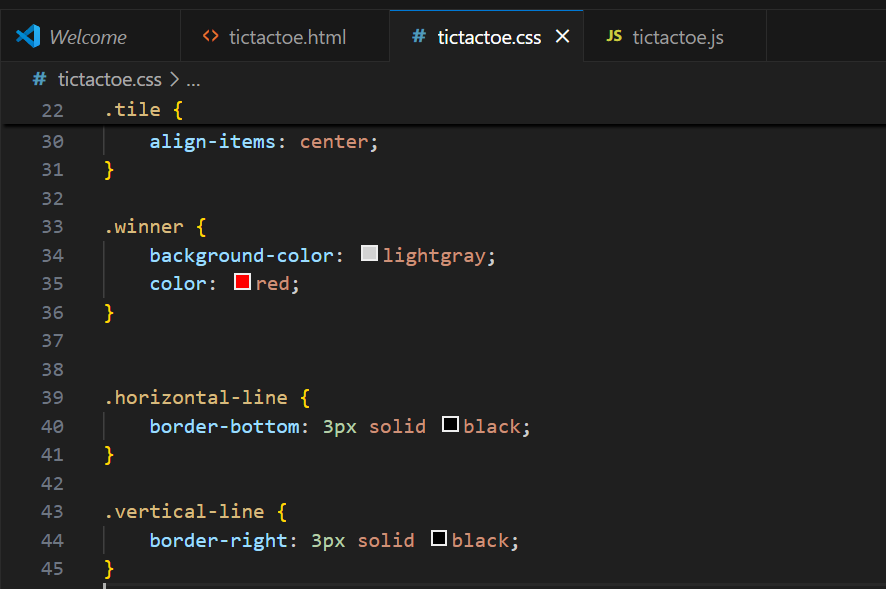
CSS:
- ใช้ CSS เพื่อจัดรูปแบบและจัดตำแหน่งของกระดานเกม ทำให้ดูสวยงามและเข้าใจง่าย
- กำหนดสไตล์ให้กับสัญลักษณ์ X และ O
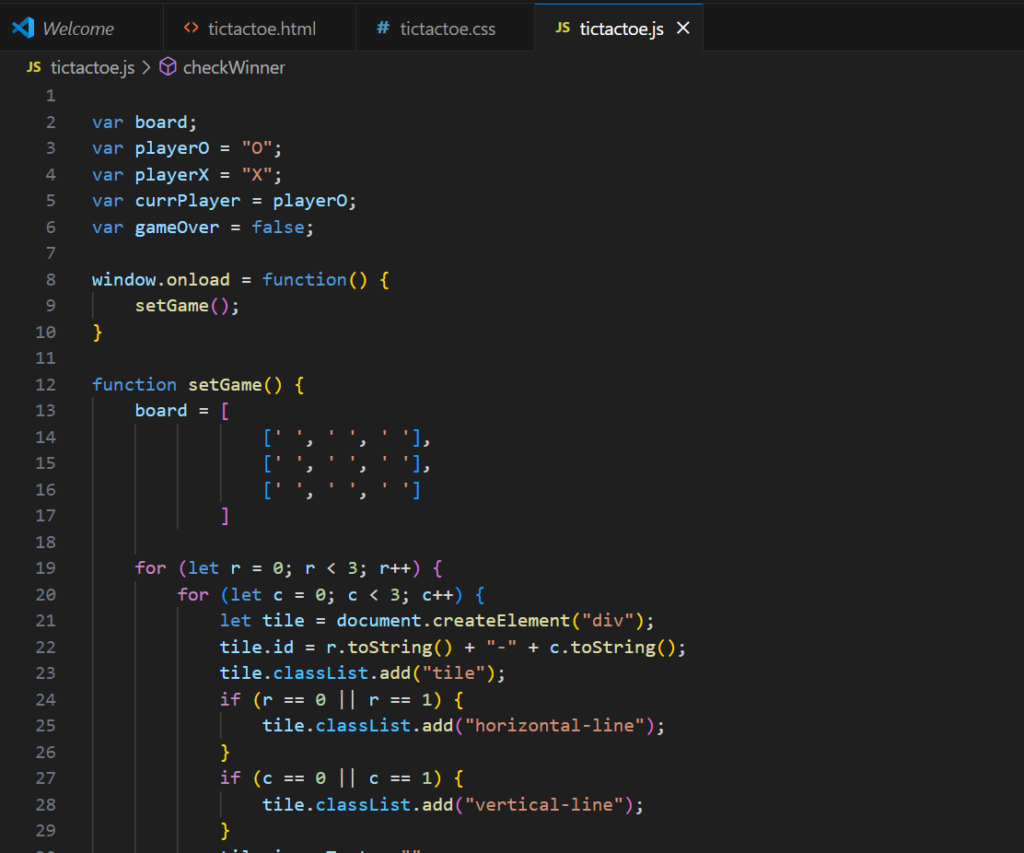
JavaScript:
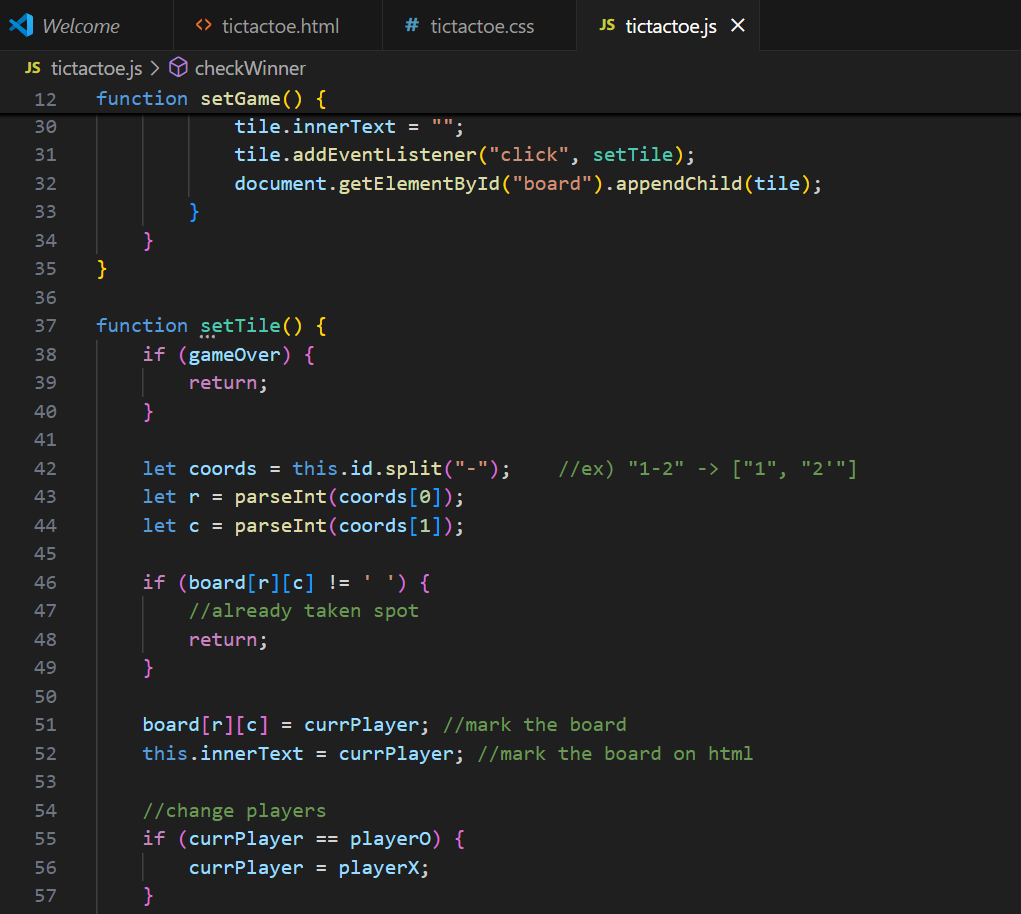
- เขียนฟังก์ชันในการจัดการการคลิกของผู้เล่น เช่น การวาง X หรือ O ในช่องที่เลือก
4. ประโยชน์ที่คิดว่าจะได้รับจากเกมนี้
พัฒนาทักษะการคิด: ช่วยฝึกการวิเคราะห์และการตัดสินใจ เนื่องจากผู้เล่นต้องคิดล่วงหน้าเกี่ยวกับการเคลื่อนไหวของตนเองและคู่แข่ง
การวางแผนกลยุทธ์: ผู้เล่นต้องวางแผนการเคลื่อนไหวเพื่อเอาชนะคู่แข่ง ทำให้สามารถเรียนรู้การวางกลยุทธ์ได้ดีขึ้น
การจัดการอารมณ์: ช่วยให้ผู้เล่นเรียนรู้การควบคุมอารมณ์เมื่อแพ้หรือชนะ ส่งเสริมความอดทนและการไม่ยอมแพ้
การสื่อสารและการทำงานร่วมกัน: หากเล่นเป็นกลุ่ม สามารถเสริมสร้างการสื่อสารและการทำงานร่วมกันระหว่างผู้เล่น
การพัฒนาทักษะการแก้ปัญหา: ผู้เล่นจะได้ฝึกการคิดสร้างสรรค์ในการหาทางแก้ไขสถานการณ์ที่เกิดขึ้นในเกม
การเรียนรู้แนวคิดทางคณิตศาสตร์: สำหรับเด็ก ๆ เกมนี้ช่วยเสริมสร้างความเข้าใจในแนวคิดทางคณิตศาสตร์ เช่น การนับและการจัดระเบียบ
ความบันเทิง: มอบความสนุกสนานและช่วยให้ผู้เล่นรู้สึกผ่อนคลายจากความเครียดในชีวิตประจำวัน
5. ความรู้ที่เกี่ยวข้อง
HTML (โครงสร้าง):
- การสร้างกระดานเกม: ใช้
<div>หรือ<table>เพื่อสร้างกระดาน 3×3 - การใช้ attribute: ใช้
data-*attributes เพื่อจัดเก็บข้อมูลเกี่ยวกับตำแหน่งของแต่ละเซลล์
2. CSS (การจัดรูปแบบ):
- การจัดตำแหน่ง: ใช้ Flexbox หรือ Grid เพื่อจัดเรียงเซลล์ให้ดูเรียบร้อย
- สไตล์: กำหนดสไตล์ให้กับเซลล์ เช่น ขนาด, สี, และขอบ เพื่อให้กระดานเกมน่าสนใจมากขึ้น
3. JavaScript (ฟังก์ชันการทำงาน):
- การจัดการเหตุการณ์: ใช้
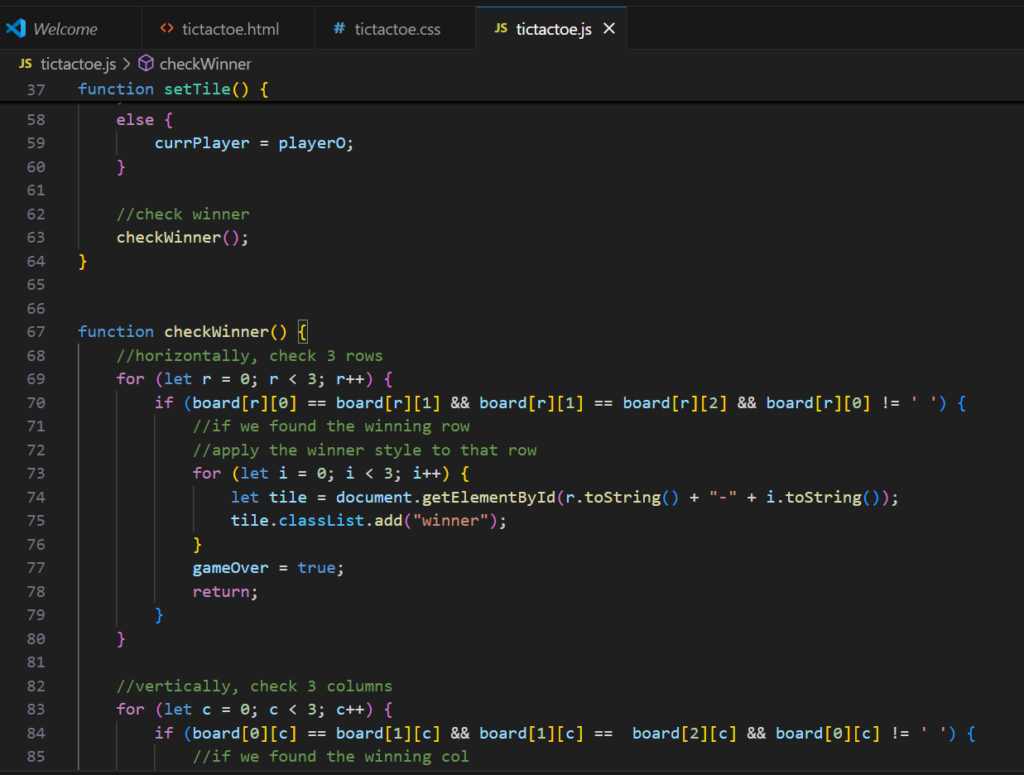
addEventListenerเพื่อติดตามการคลิกของผู้เล่นในแต่ละเซลล์ - การตรวจสอบผลลัพธ์: เขียนฟังก์ชันเพื่อตรวจสอบว่ามีผู้ชนะหรือว่าเกมเสมอ
- การสลับผู้เล่น: สร้างระบบเพื่อสลับระหว่างผู้เล่น X และ O
6. ผลการดำเนินงาน
เมื่อคุณสร้างเกม XO ขึ้นมาและทำงานตามที่กล่าวมาข้างต้น ผลการดำเนินงานจะเป็นไปตามนี้:
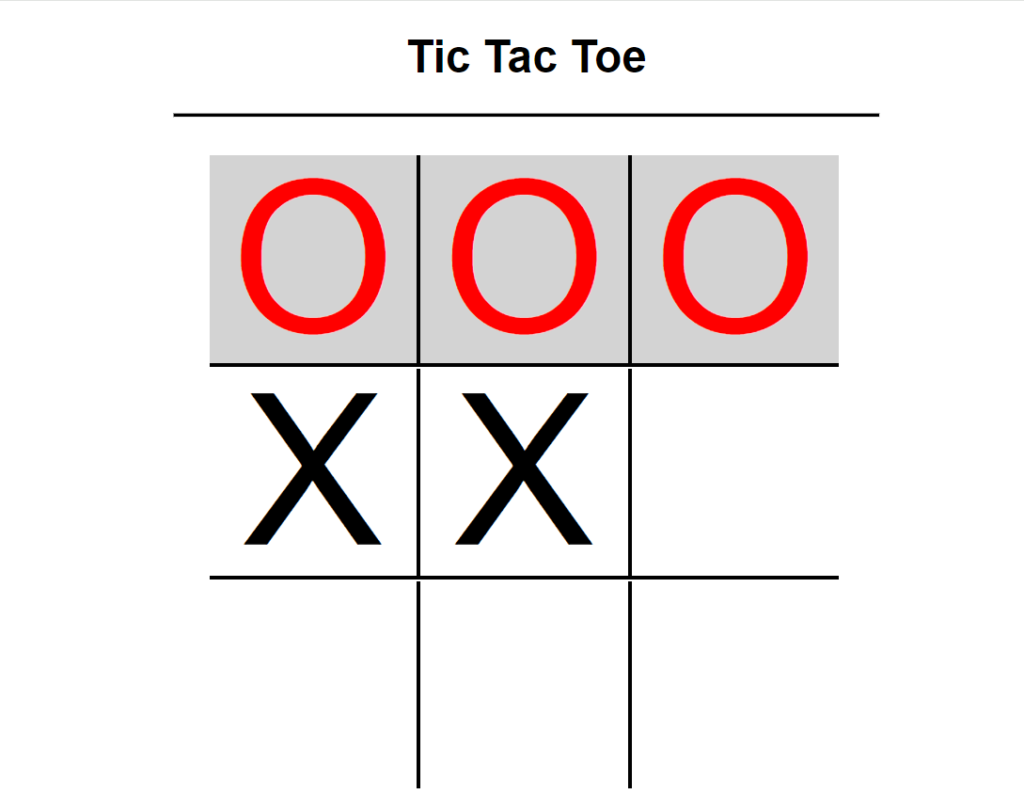
- ผู้เล่นสามารถคลิกเซลล์ เพื่อวางสัญลักษณ์
- การตรวจสอบผู้ชนะ จะเกิดขึ้นทันทีหลังจากวางสัญลักษณ์
- แสดงผลลัพธ์ ว่าผู้เล่นคนใดชนะหรือถ้าเกมเสมอ
7. วิธีการใช้งานโปรแกรม
- เปิดโปรแกรมด้วย chome
- หลังจากนั้นจะเข้าสู่เกม XO


8. ผลการทดลอง
การทดลองสามารถทำได้โดยเล่นเกมไปเรื่อยๆ และบันทึกผลการเล่นเพื่อวิเคราะห์ว่ามีกลยุทธ์ใดที่ทำให้ชนะเกมได้ง่ายขึ้น
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
- เพิ่มการเคลื่อนไหวเมื่อผู้เล่นวางสัญลักษณ์ เช่น การขยายหรือย่อของเซลล์ ทำให้เกมดูน่าสนใจมากขึ้น
- ใช้ Array เพื่อจัดเก็บสถานะของเซลล์และตรวจสอบผู้ชนะได้รวดเร็ว เช่น การใช้ loop เพื่อตรวจสอบการเรียงสัญลักษณ์
- บันทึกผลการแข่งขัน เช่น คะแนนหรือสถิติการเล่น เพื่อให้ผู้เล่นสามารถดูประวัติได้
10. สรุปผลและข้อเสนอแนะ
XO เป็นเกมที่สนุกและต้องใช้วิธีคิดการวางแผนและช่วยพัฒนาทักษะหลายๆด้าน แนะนำให้ผู้เล่นฝึกฝนเพื่อเพิ่มความชำนาญและใช้เทคนิคต่างๆ ในการเล่นเพื่อให้ได้ผลลัพธ์ที่ดียิ่งขึ้น แลพตอบโจทย์ด้วยเรื่องของการพัฒนาทักษะการเขียนโปรแกรมด้วยภาษา HTML CSS และ JavaScript
11. ข้อมูลอ้างอิง
https.//youtu.be/AzvpHNkjqsg?si=hcPM9soXQunc0ZpN
โค้ดของเกม XO








อธิบายการทำงานของโค้ด

