จัดทำโดย นายมุสตาฟา สะเหะยุนุ่ย วฟ.สมทบ
รหัสนักศึกษา 167204132020
คณะวิศวกรรมศาสตร์ สาขาวิศวะกรรมไฟฟ้า
รายวิชา 04000104 การโปรเเกรมคอมพิวเตอร์1/2567
1.ความเป็นมา
เป็นโปรแกรมที่สร้างขึ้นเพื่อนำเสนอเครื่องมือสำหรับคำนวณโหลดทางไฟฟ้า ซึ่งเกี่ยวข้องกับหลักการทางไฟฟ้าพื้นฐาน โดยเฉพาะความสัมพันธ์ระหว่างแรงดันไฟฟ้า (Voltage), กระแสไฟฟ้า (Current), และกำลังไฟฟ้า (Power) ตามกฎของโอห์มและกฎของพาวเวอร์ ซึ่งเป็นหัวข้อหลักในวิศวกรรมไฟฟ้าและฟิสิกส์
การคำนวณเหล่านี้มีความสำคัญในการออกแบบและวิเคราะห์วงจรไฟฟ้า การคำนวณโหลดสามารถช่วยวิศวกรและนักศึกษาทำความเข้าใจเกี่ยวกับการใช้ทรัพยากรไฟฟ้าและการสร้างวงจรที่มีประสิทธิภาพ
2.วัตถุประสงค์
วัตถุประสงค์ของโปรแกรม “โปรแกรมคำนวณโหลดทางไฟฟ้า” นี้มีดังต่อไปนี้:
- การศึกษาแนวทางพื้นฐานในการคำนวณทางไฟฟ้า: โปรแกรมนี้ช่วยให้ผู้ใช้สามารถทำความเข้าใจวิธีการคำนวณค่าทางไฟฟ้า เช่น แรงดันไฟฟ้า (Voltage), กระแสไฟฟ้า (Current), และกำลังไฟฟ้า (Power) โดยการใช้สูตรพื้นฐานทางไฟฟ้า ซึ่งช่วยเสริมสร้างความรู้ทางทฤษฎีที่เรียนในห้องเรียน
- สะดวกและรวดเร็ว: โปรแกรมทำให้การคำนวณค่าต่าง ๆ เป็นไปได้อย่างรวดเร็วและง่ายดาย เพียงแค่กรอกข้อมูลที่ต้องการ โปรแกรมจะคำนวณให้โดยอัตโนมัติ ช่วยลดเวลาและความยุ่งยากในการคำนวณด้วยตนเอง
- รองรับการคำนวณที่หลากหลาย: โปรแกรมนี้สามารถรองรับการคำนวณในหลายกรณี โดยผู้ใช้สามารถป้อนค่าที่มีอยู่หนึ่งในสองค่า และโปรแกรมจะคำนวณค่าที่หายไป โดยเป็นการแสดงให้เห็นถึงความสัมพันธ์ระหว่างค่าทางไฟฟ้า
- การตรวจสอบความถูกต้องของข้อมูล: โปรแกรมมีการตรวจสอบและแสดงข้อผิดพลาดในกรณีที่ผู้ใช้ป้อนข้อมูลไม่ถูกต้อง เช่น การกรอกเลขลบ หรือการไม่กรอกข้อมูลในสองช่อง ซึ่งช่วยให้ผู้ใช้ทราบด้วว่าเขาต้องแก้ไขข้อมูลไหน เพื่อให้สามารถคำนวณผลลัพธ์ได้
- การพัฒนาทักษะการใช้งานเทคโนโลยี: โปรแกรมนี้เป็นเครื่องมือที่สนับสนุนให้ผู้ユーใช้ได้ฝึกฝนการใช้งานเทคโนโลยีเว็บ เบื้องต้น โดยการกรอกข้อมูลและตรวจสอบผลลัพธ์ จะช่วยให้ผู้ใช้พัฒนาทักษะการทำงานกับรูปแบบต่าง ๆ ของเว็บไซต์
- การใช้ในการศึกษาและฝึกอบรม: โปรแกรมนี้สามารถเป็นเครื่องมือในการเรียนการสอนในวิชาไฟฟ้า หรือการอบรมทางเทคนิค โดยสามารถใช้เป็นกิจกรรมในการฝึกการคำนวณและการศึกษาแนวคิดทางไฟฟ้าในทางปฏิบัติ
3.ขอบเขต
- โปรแกรมไม่สามารถคำนวณค่าที่เกี่ยวข้องกับแรงดันไฟฟ้า กระแสไฟฟ้า หรือกำลังไฟฟ้าในทางที่ซับซ้อนได้ เช่น การคำนวณแบบเชิงวงจรที่มีอุปกรณ์หลายตัว วงจรไฟฟ้าซับซ้อน หรือค่าพลังงานในกรณีที่มีการใช้พลังงานต่อเนื่อง เป็นต้น
- ไม่มีการจัดการกับสถานการณ์พิเศษ เช่น ค่าที่เป็นศูนย์ (zero) หรือค่าที่สูงเกินไปซึ่งอาจทำให้เกิดความผิดพลาดเชิงฟิสิกส์
- โปรแกรมนี้เหมาะสำหรับผู้เรียนในระดับเบื้องต้น (นักเรียนหรือนักศึกษา) ที่ต้องการเรียนรู้หลักการพื้นฐานของไฟฟ้าและการคำนวณ
- อาจไม่เหมาะสำหรับผู้เชี่ยวชาญหรือวิศวกรที่ต้องการการคำนวณที่มีความซับซ้อนและข้อมูลที่ละเอียดมากขึ้น
4.ประโยชน์ที่คาดว่าจะไดรับ
1. การเรียนรู้และความเข้าใจ:
- โปรแกรมนี้ช่วยให้ผู้ใช้ได้เรียนรู้หลักการทางไฟฟ้าเกี่ยวกับแรงดันไฟฟ้า (Voltage), กระแส (Current), และกำลังไฟฟ้า (Power) ผ่านการป้อนค่าที่ผู้ใช้มีอยู่และดูผลลัพธ์ที่ได้ ช่วยสร้างความเข้าใจเกี่ยวกับความสัมพันธ์ระหว่างค่าต่าง ๆ
2. การคำนวณที่รวดเร็วและถูกต้อง:
- โปรแกรมช่วยให้ผู้ใช้สามารถคำนวณค่าทางไฟฟ้าได้อย่างรวดเร็วและแม่นยำ โดยไม่ต้องใช้เครื่องคิดเลขหรือคำนวณด้วยตนเอง ซึ่งทำให้ประหยัดเวลาและลดโอกาสในการทำผิด
3. ความสะดวกในการใช้งาน:
- โปรแกรมมีอินเตอร์เฟซที่เรียบง่าย ทำให้ผู้ใช้สามารถกรอกข้อมูลและรับผลลัพธ์ได้ง่าย ไม่จำเป็นต้องมีความรู้โค้ดดิ้งหรือประสบการณ์ในการเขียนโปรแกรม
4. การสนับสนุนการศึกษา:
- สำหรับนักเรียนหรือนักศึกษา โปรแกรมนี้เป็นเครื่องมือในการศึกษาและฝึกฝนการคำนวณทางไฟฟ้า ช่วยเตรียมความพร้อมสำหรับการสอบหรือการทำงานในด้านที่เกี่ยวข้องกับไฟฟ้า
5.ความรู้ที่เกี่ยวข้อง
การแกรมที่เกี่ยวข้องกับการคำนวณโหลดทางไฟฟ้า ต้องมีความรู้หลายด้านที่สำคัญ ซึ่งรวมถึง:
1. ความรู้ด้านโปรแกรมมิ่ง:
- HTML (HyperText Markup Language): ใช้สำหรับสร้างโครงสร้างพื้นฐานของเว็บเพจ ซึ่งรวมถึงการสร้างฟอร์มสำหรับผู้ใช้กรอกข้อมูล
- CSS (Cascading Style Sheets): ใช้สำหรับจัดรูปแบบและปรับแต่งการแสดงผลของเว็บเพจ ทำให้มีลักษณะที่สวยงามและใช้งานง่าย
- JavaScript: ภาษาโปรแกรมที่ใช้สำหรับเพิ่มความสามารถให้กับเว็บเพจ วิธีการเช่น การคำนวณค่าต่าง ๆ จากข้อมูลที่ผู้ใช้ป้อน และการตอบสนองต่อเหตุการณ์ เช่น การคลิกปุ่ม
2. ความรู้พื้นฐานทางไฟฟ้า:
- กฎของโอห์ม (Ohm’s Law): เข้าใจถึงความสัมพันธ์ระหว่างแรงดัน (V), กระแส (I) และกำลัง (P) ในการคำนวณโดยใช้สูตร ( P = V \times I )
- หลักการไฟฟ้าเบื้องต้น: ความเข้าใจในหลักการเชิงลึกเกี่ยวกับไฟฟ้าเช่น การทำงานของวงจรอิเล็กทรอนิกส์ ซึ่งเป็นพื้นฐานสำหรับการคำนวณทางไฟฟ้า
6.การดำเนินงาน
1. การวางแผน
- กำหนดวัตถุประสงค์: เข้าใจและชัดเจนถึงวัตถุประสงค์ของโปรแกรม เช่น การคำนวณทางไฟฟ้าเบื้องต้น
- กำหนดฟังก์ชันการทำงาน: ระบุฟังก์ชันหลักที่โปรแกรมจะมี เช่น การคำนวณแรงดัน กระแส และกำลังไฟฟ้า
2. การออกแบบ
- ออกแบบ UI/UX: สร้างโครงร่าง (Wireframe) ของหน้าเว็บ เพื่อกำหนดว่าจะแสดงช่องกรอกข้อมูล ปุ่ม และผลลัพธ์อย่างไร
- ออกแบบโครงสร้างข้อมูล: วางแผนเกี่ยวกับการรับข้อมูลจากผู้ใช้และการจัดเก็บผลลัพธ์
3. การพัฒนา
- การพัฒนา HTML/CSS: เขียนโค้ด HTML เพื่อสร้างโครงสร้างของหน้าเว็บ และใช้ CSS เพื่อจัดรูปแบบหน้าให้ดูดี
- การเขียน JavaScript: เขียนโค้ด JavaScript เพื่อให้โปรแกรมมีการตอบสนองต่อเหตุการณ์จากผู้ใช้ เช่น การคลิกปุ่มคำนวณ การอ่านค่าในช่องกรอก และการคำนวณค่าไฟฟ้า
4. การทดสอบ
- การทดสอบการทำงาน: ตรวจสอบการทำงานของโปรแกรมให้แน่ใจว่าทุกฟังก์ชันทำงานตามที่ต้องการ โดยการป้อนค่าต่าง ๆ และตรวจสอบผลลัพธ์
- การทดสอบความถูกต้องของข้อมูล: ตรวจสอบให้แน่ใจว่าการตรวจสอบความถูกต้องทำงานอย่างถูกต้อง เช่น การเตือนเมื่อผู้ใช้ป้อนค่าที่ไม่ถูกต้อง
7.วิธีการใช้งานโปรเเกรม
วิธีการใช้งานโปรแกรม:
- เปิดเว็บเบราว์เซอร์:
- ใช้เว็บเบราว์เซอร์ที่คุณชื่นชอบ เช่น Google Chrome, Firefox, หรือ Safari เพื่อเข้าถึงโปรแกรม
- เข้าถึงโปรแกรม:
- หากโปรแกรมนี้โฮสต์อยู่บนเว็บไซต์ ให้พิมพ์ URL ของเว็บไซต์นั้นในแถบที่อยู่ของเบราว์เซอร์และกด Enter เพื่อเปิดโปรแกรม
- กรอกข้อมูล:
- แรงดันไฟฟ้า (V):
- ในช่องกรอกข้อมูลที่ระบุว่า “แรงดันไฟฟ้า (V)” ให้กรอกค่าที่คุณต้องการทราบแรงดันไฟฟ้าของวงจรในหน่วยโวลต์
- กระแสไฟฟ้า (I):
- ในช่อง “กระแสไฟฟ้า (I)” ให้กรอกค่าของกระแสไฟฟ้าในหน่วยแอมแปร์
- กำลังไฟฟ้า (P):
- ในช่อง “กำลังไฟฟ้า (P)” ให้กรอกค่ากำลังไฟฟ้าที่คุณต้องการในหน่วยวัตต์
- แรงดันไฟฟ้า (V):
- เลือกค่าที่จะคำนวณ:
- การคำนวณกำลังไฟฟ้า (P): หากคุณกรอกแรงดันไฟฟ้า (V) และกระแสไฟฟ้า (I) แต่ไม่ได้กรอกกำลังไฟฟ้า (P) โปรแกรมจะคำนวณกำลังไฟฟ้าให้
- การคำนวณกระแสไฟฟ้า (I): หากคุณกรอกกำลังไฟฟ้า (P) และแรงดันไฟฟ้า (V) แต่ไม่ได้กรอกกระแสไฟฟ้า (I) โปรแกรมจะคำนวณกระแสไฟฟ้าให้
- การคำนวณแรงดันไฟฟ้า (V): หากคุณกรอกกำลังไฟฟ้า (P) และกระแสไฟฟ้า (I) แต่ไม่ได้กรอกแรงดันไฟฟ้า (V) โปรแกรมจะคำนวณแรงดันไฟฟ้าให้
- กดปุ่มคำนวณ:
- หลังจากกรอกข้อมูลตามที่ต้องการแล้ว ให้คลิกที่ปุ่ม “คำนวณ” เพื่อให้โปรแกรมประมวลผลและคำนวณค่าที่หายไป
- ดูผลลัพธ์:
- ผลลัพธ์การคำนวณจะแสดงในช่องผลลัพธ์ด้านล่าง (div ที่มี id “result”)
- โปรแกรมจะแสดงข้อความที่บอกคุณถึงค่าที่คำนวณได้ เช่น “กำลังไฟฟ้า (W): 120.00 วัตต์” หากคำนวณกำลังไฟฟ้า
- ตรวจสอบข้อผิดพลาด:
- หากมีการป้อนค่าที่ไม่ถูกต้องหรือไม่ครบถ้วน โปรแกรมจะแสดงข้อความเตือนให้คุณทราบ และจะไม่คำนวณผลลัพธ์จนกว่าจะได้รับข้อมูลที่ถูกต้อง
- การรีเซ็ตข้อมูล:
- หากต้องการลองคำนวณใหม่หรือใช้ค่าต่าง ๆ คุณสามารถลบหรือตัดข้อมูลที่กรอกในแต่ละช่องเพื่อเริ่มใหม่
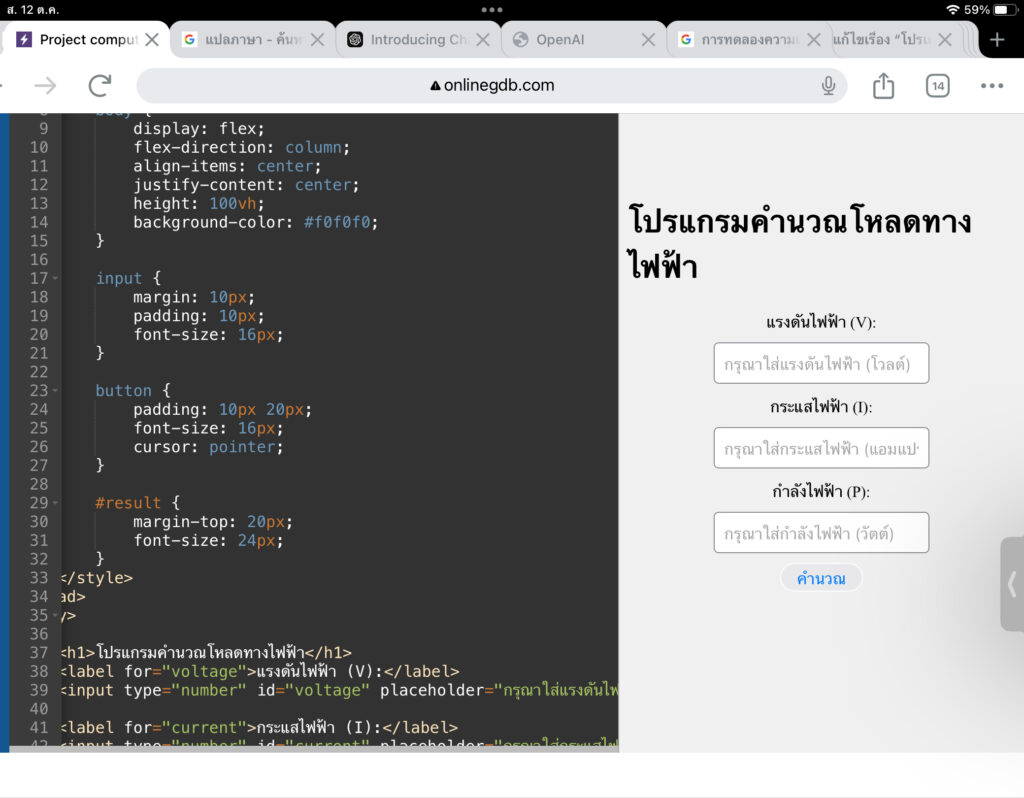
8.การทดลอง
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>โปรแกรมคำนวณโหลดทางไฟฟ้า</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #f0f0f0;
}
input {
margin: 10px;
padding: 10px;
font-size: 16px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
#result {
margin-top: 20px;
font-size: 24px;
}
</style>
</head>
<body>
<h1>โปรแกรมคำนวณโหลดทางไฟฟ้า</h1>
<label for="voltage">แรงดันไฟฟ้า (V):</label>
<input type="number" id="voltage" placeholder="กรุณาใส่แรงดันไฟฟ้า (โวลต์)" required>
<label for="current">กระแสไฟฟ้า (I):</label>
<input type="number" id="current" placeholder="กรุณาใส่กระแสไฟฟ้า (แอมแปร์)" required>
<label for="power">กำลังไฟฟ้า (P):</label>
<input type="number" id="power" placeholder="กรุณาใส่กำลังไฟฟ้า (วัตต์)" required>
<button id="calculate">คำนวณ</button>
<div id="result"></div>
<script>
document.getElementById("calculate").addEventListener("click", function () {
const voltage = parseFloat(document.getElementById("voltage").value);
const current = parseFloat(document.getElementById("current").value);
const power = parseFloat(document.getElementById("power").value);
let resultText = "";
// คำนวณกำลังไฟฟ้า (P) ถ้าได้ V และ I
if (!isNaN(voltage) && !isNaN(current) && isNaN(power)) {
const calculatedPower = voltage * current;
resultText = "กำลังไฟฟ้า (W): " + calculatedPower.toFixed(2) + " วัตต์";
}
// คำนวณกระแสไฟฟ้า (I) ถ้าได้ P และ V
else if (!isNaN(power) && !isNaN(voltage) && isNaN(current)) {
const calculatedCurrent = power / voltage;
resultText = "กระแสไฟฟ้า (I): " + calculatedCurrent.toFixed(2) + " แอมแปร์";
}
// คำนวณแรงดันไฟฟ้า (V) ถ้าได้ P และ I
else if (!isNaN(power) && !isNaN(current) && isNaN(voltage)) {
const calculatedVoltage = power / current;
resultText = "แรงดันไฟฟ้า (V): " + calculatedVoltage.toFixed(2) + " โวลต์";
} else {
resultText = "กรุณาใส่ค่าที่ถูกต้องในสองช่อง";
}
document.getElementById("result").innerText = resultText;
});
</script>
</body>
</html>ผลลัพธ์

9.เทคนิคการประเพื่อประสิทธิภาพมากขึ้น
1. การเพิ่มฟังก์ชันการคำนวณเพิ่มเติม
- สามารถเพิ่มฟังก์ชันในการคำนวณพลังงานที่ใช้ในหน่วยเวลา เช่น คำนวณการใช้ไฟฟ้าในวัตต์ต่อชั่วโมง (Wh) โดยผู้ใช้สามารถกรอกเวลาใช้งาน
2. การตรวจสอบข้อมูลที่ดีขึ้น
- เพิ่มการตรวจสอบค่าที่ผู้ใช้กรอก เช่น การตรวจสอบให้แน่ใจว่าแรงดัน กระแส และกำลังไฟฟ้าต้องไม่เป็นค่าที่เป็นศูนย์และเป็นค่าติดลบ
3. การรองรับหน่วยที่หลากหลาย
- เพิ่มความสามารถในการคำนวณในหลายหน่วย เช่น กำลังไฟฟ้าในกิโลวัตต์ (kW) และสามารถแปลงหน่วยเพื่อให้ผู้ใช้เลือกใช้ตามความสะดวก
4. การออกแบบ UI ที่ใช้งานง่าย
- ใช้ CSS library เช่น Bootstrap หรือ Tailwind CSS เพื่อทำให้การออกแบบดูทันสมัยและปรับปรุงเลย์เอาต์ให้สวยงาม และตอบสนองต่อมือถือ
10.ข้อมูลอ้างอิง
- “Electrical Engineering: Principles and Applications” โดย Allan R. Hambley
- หนังสือที่ให้ความเข้าใจเกี่ยวกับหลักการทางไฟฟ้าและการประยุกต์ใช้ในทางวิศวกรรม
- “Fundamentals of Electric Circuits” โดย Charles K. Alexander และ Matthew N.O. Sadiku
- หนังสือที่ให้ข้อมูลพื้นฐานเกี่ยวกับวงจรไฟฟ้าและความสัมพันธ์ระหว่างแรงดัน กระแส และกำลังไฟฟ้า
วีดิโออธิบายการใช้โปรเเกรม
ลิ้งโปรเเกรม