ผู้เขียนบทความ : นาย ณัฐวุฒิ เกาะเสือ
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์
1.ความเป็นมา
โค้ด HTML, CSS, และ JavaScript นี้ถูกสร้างขึ้นเพื่อสร้างเกมง่ายๆ ที่ผู้เล่นต้องควบคุมตัวละครเพื่อเก็บวัตถุที่ตกลงมาจากด้านบน โดยมีเป้าหมายเพื่อฝึกฝนทักษะการเขียนโปรแกรมเว็บเบื้องต้น เช่น การใช้ DOM, การสร้างและจัดการองค์ประกอบ HTML, การใช้ CSS เพื่อจัดรูปแบบ, และการเขียน JavaScript เพื่อสร้างอินเตอร์แอคทีฟ
2.วัตถุประสงค์
- สร้างเกมง่ายๆ: เพื่อให้ผู้เริ่มต้นสามารถเข้าใจหลักการของการสร้างเกมเว็บได้ง่าย
- ฝึกฝนทักษะการเขียนโปรแกรม: ฝึกฝนการใช้ JavaScript เพื่อควบคุมการเคลื่อนไหวของวัตถุ การตรวจจับการชน และการจัดการคะแนน
- สร้างประสบการณ์ผู้ใช้: สร้างเกมที่น่าสนใจและเล่นสนุกเพื่อดึงดูดผู้เล่น
3.ขอบเขตการทำงาน
- การสร้างวัตถุ: สร้างวัตถุ (item) ที่ตกลงมาแบบสุ่ม
- การเคลื่อนไหวของวัตถุ: ทำให้วัตถุตกลงมาด้วยความเร็วคงที่
- การควบคุมตัวละคร: ผู้เล่นสามารถควบคุมตัวละคร (player) เพื่อเคลื่อนที่ไปทางซ้ายและขวา
- การตรวจจับการชน: ตรวจสอบว่าตัวละครชนกับวัตถุหรือไม่
- การนับคะแนน: นับคะแนนเมื่อตัวละครเก็บวัตถุได้
- การจบเกม: เกมจะจบเมื่อผู้เล่นพลาดเก็บวัตถุเกินจำนวนที่กำหนด
4.ประโยชน์ที่คาดว่าจะได้รับ
4.1ผู้พัฒนา:
- เข้าใจหลักการพื้นฐานของการพัฒนาเกมเว็บ
- ฝึกฝนทักษะการเขียน JavaScript
- สามารถนำไปประยุกต์ใช้ในการพัฒนาเกมอื่นๆ ได้
4.2ผู้เล่น:
- ได้เล่นเกมง่ายๆ ที่สนุกสนาน
- ฝึกสมาธิและความแม่นยำ
5.ความรู้ที่เกี่ยวข้อง
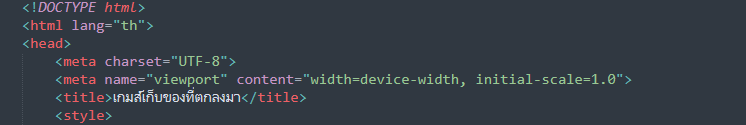
ส่วนของ (head)
- DOCTYPE html: กำหนดให้เบราว์เซอร์ตีความโค้ดเป็น HTML5
- meta charset=”UTF-8″: กำหนดรูปแบบการเข้ารหัสอักขระเป็น UTF-8 เพื่อรองรับภาษาไทยและภาษาอื่นๆ
- meta name=”viewport”: กำหนดขนาดของ viewport ให้เหมาะสมกับอุปกรณ์ต่างๆ
- title: ตั้งชื่อให้กับหน้าเว็บ

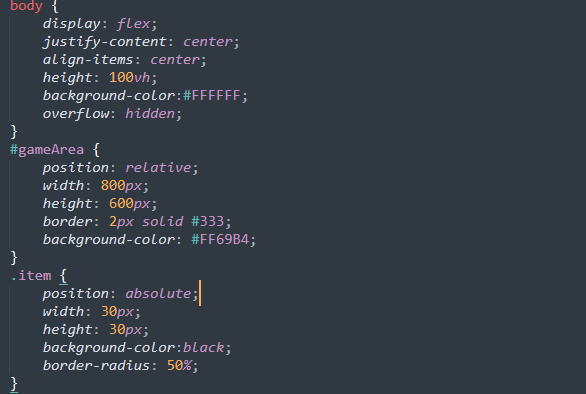
ส่วน CSS (style)
- body: กำหนดลักษณะทั่วไปของหน้าเว็บ เช่น การจัดวางองค์ประกอบ, สีพื้นหลัง
- gameArea: กำหนดพื้นที่สำหรับเล่นเกม
- item: กำหนดลักษณะของวัตถุที่ตกลงมา
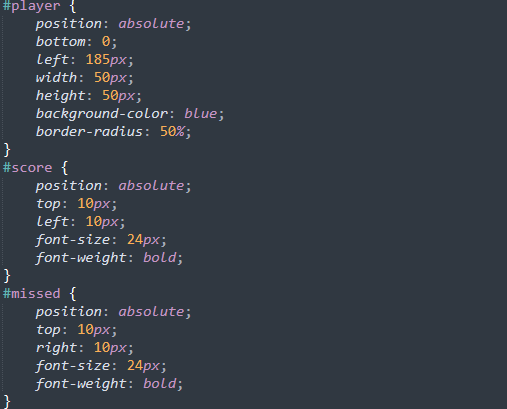
- player: กำหนดลักษณะของตัวผู้เล่น
- score, missed: กำหนดลักษณะของข้อความแสดงคะแนนและจำนวนที่พลาด


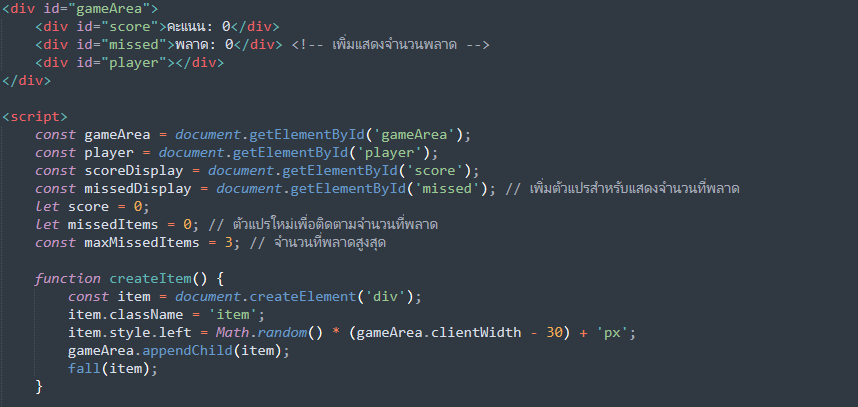
ส่วน JavaScript
- ตัวแปร: กำหนดตัวแปรต่างๆ เช่น gameArea, player, score, missed, maxMissedItems เพื่อเก็บข้อมูลเกี่ยวกับเกม
- ฟังก์ชัน createItem: สร้างวัตถุใหม่และเริ่มให้วัตถุตกลงมา
- ฟังก์ชัน fall: ควบคุมการเคลื่อนที่ของวัตถุที่ตกลงมา
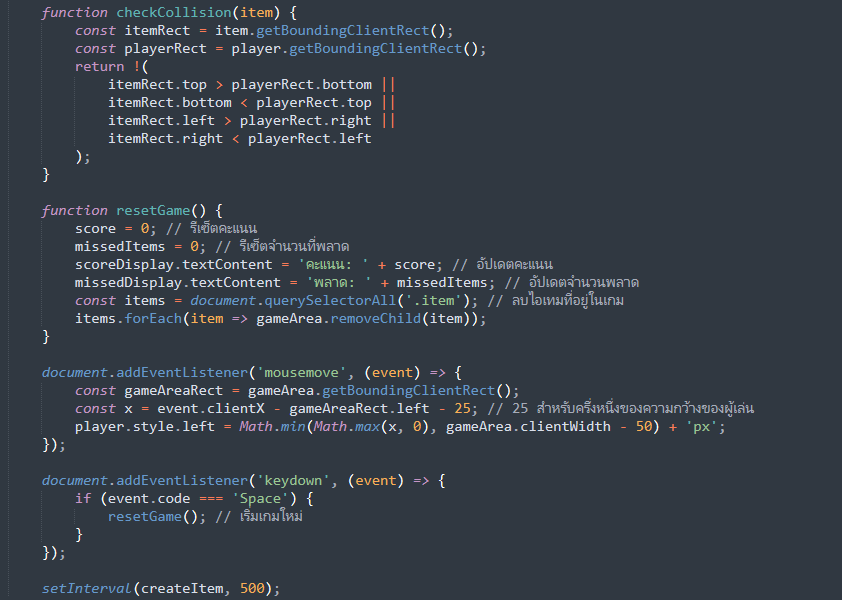
- ฟังก์ชัน checkCollision: ตรวจสอบว่าวัตถุชนกับตัวผู้เล่นหรือไม่
- ฟังก์ชัน resetGame: รีเซ็ตเกมเมื่อผู้เล่นพลาดเกินกำหนดหรือกดปุ่ม Space
- event listener: ฟังการเคลื่อนไหวของเมาส์เพื่อควบคุมตัวผู้เล่น และฟังการกดปุ่ม Space เพื่อเริ่มเกมใหม่



6.ผลการดำเนินงาน
คือ การสร้างเกมแบบโต้ตอบที่ผู้เล่นต้องใช้ทักษะในการเคลื่อนที่ตัวละครเพื่อเก็บไอเทมที่ตกลงมา หากพลาดเก็บเกินจำนวนที่กำหนด เกมจะจบและสามารถเริ่มใหม่ได้
7.การทดลอง
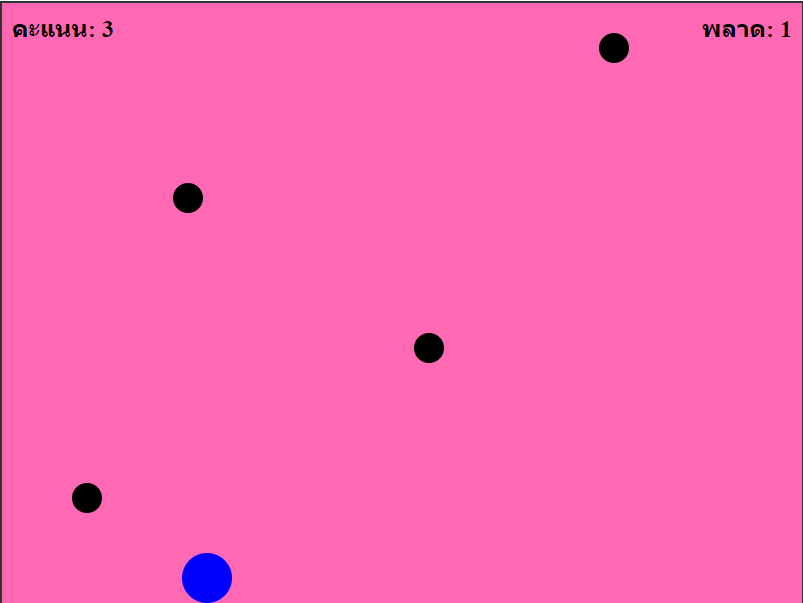
1.เริ่มเกม: เมื่อโหลดหน้าเว็บ จะสร้างพื้นที่สำหรับเล่นเกม, ตัวผู้เล่น, และเริ่มสร้างวัตถุให้ตกลงมาเป็นระยะ ผู้เล่นใช้เมาส์เพื่อเคลื่อนย้ายตัวละครไปทางซ้ายหรือขวา วัตถุจะตกลงมาจากด้านบนของหน้าจออย่างต่อเนื่อง

2.ตรวจสอบการชน: เกมจะตรวจสอบว่าวัตถุที่ตกลงมาชนกับตัวผู้เล่นหรือไม่ หากชนจะเพิ่มคะแนน

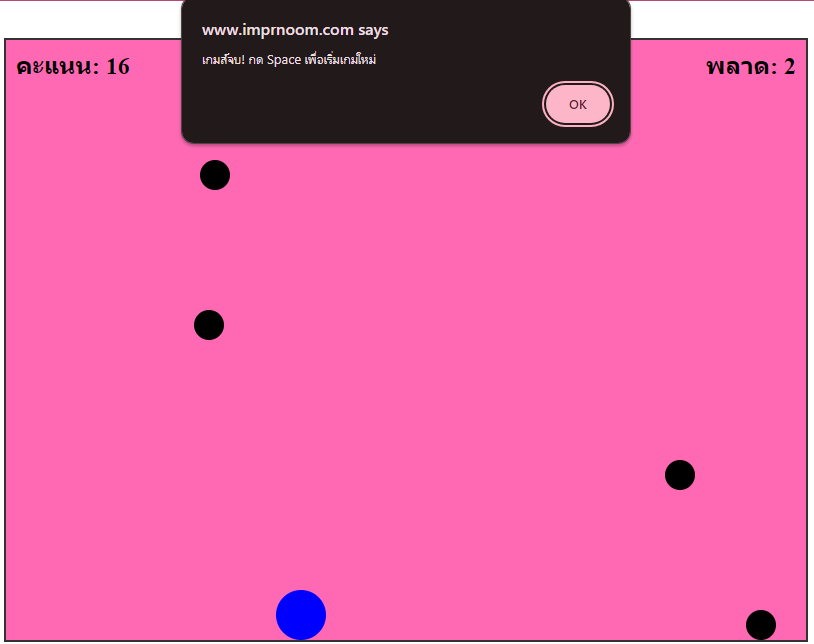
3.เกมจบ: หากผู้เล่นพลาดในการเก็บวัตถุเกินจำนวนที่กำหนด เกมจะจบ และผู้เล่นสามารถกดปุ่ม Space เพื่อเริ่มเกมใหม่

8.สรุปผลการทดลอง
1.การทำงานพื้นฐาน:
- ตัวเกมสามารถทำงานได้ตามที่ออกแบบไว้ ผู้เล่นสามารถควบคุมตัวละครให้เลื่อนซ้าย-ขวาเพื่อเก็บไอเทมที่ตกลงมาจากด้านบนของหน้าจอได้อย่างราบรื่น
- ไอเทมถูกสุ่มตำแหน่งการตกลงมาอย่างต่อเนื่องทุกๆ 500 มิลลิวินาที ซึ่งทำให้เกมมีความต่อเนื่องและท้าทาย
2.การควบคุมผู้เล่น:
- การควบคุมตัวละครด้วยเมาส์ตอบสนองได้ดี ผู้เล่นสามารถเลื่อนตัวละครไปตามทิศทางของเมาส์ได้อย่างแม่นยำ
- ไม่มีปัญหาการเคลื่อนไหวออกนอกขอบเขตของพื้นที่เกม เนื่องจากโค้ดมีการจำกัดตำแหน่งซ้าย-ขวาให้ไม่เกินขอบเขตของ
gameArea
3.การเก็บคะแนนและพลาดไอเทม:
- ระบบการเก็บคะแนนทำงานได้อย่างถูกต้อง คะแนนเพิ่มขึ้นเมื่อเก็บไอเทมสำเร็จ และการนับจำนวนครั้งที่พลาดก็แสดงผลตามความเป็นจริง
- เมื่อพลาดเก็บไอเทมครบ 3 ครั้ง ตัวเกมจะสิ้นสุดลงและแสดงข้อความเตือน “เกมส์จบ!” ตามที่ออกแบบ
4.การรีเซ็ตเกม:
- เมื่อผู้เล่นกดปุ่ม Space ระบบจะทำการรีเซ็ตคะแนนและจำนวนครั้งที่พลาดได้อย่างถูกต้อง ไอเทมที่ยังเหลือในหน้าจอก็ถูกลบออก ทำให้สามารถเริ่มเกมใหม่ได้ทันที
9.เอกสารอ้างอิง
- เขียน HTML ออนไลน์พร้อมเเสดงผล https://www.imprnoom.com/learninghtml/onlinehtml.html
- โค้ดสี HTML https://xn--code-3jovd.plus.in.th
- โปรเเกรมเขียนโค้ด https://www.sublimetext.com
- ศึกษาข้อมูลเพิ่มเติมจากGemini https://gemini.google.com
วิดิโออธิบายการเขียนโค้ดและสร้างเกม