ผู้เขียนบทความ : นายปิยะ ผาสุข รหัส167404130068
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
การเรียนรู้และจดจำสูตรอนุพันธ์เป็นพื้นฐานสำคัญในวิชาแคลคูลัส ซึ่งการท่องจำสูตรอาจทำให้เกิดความเบื่อหน่าย โปรแกรมนี้พัฒนาขึ้นเพื่อเพิ่มความสนุกและช่วยในการจดจำสูตรอนุพันธ์ได้ดีขึ้นผ่านการจับคู่คำตอบที่ถูกต้อง
2. วัตถุประสงค์
เพื่อสร้างเกมจับคู่สูตรอนุพันธ์ที่ช่วยฝึกฝนทักษะการจดจำและความเข้าใจในสูตรอนุพันธ์ โดยผู้เล่นต้องจับคู่สูตรอนุพันธ์กับคำตอบที่ถูกต้องให้ครบภายในเวลาที่กำหนด
3. ขอบเขต
โปรแกรมนี้มีขอบเขตการทำงานเป็นการจับคู่สูตรอนุพันธ์พื้นฐานในวิชาแคลคูลัส มีสูตรอนุพันธ์ทั้งหมด 25 สูตร โดยผู้เล่นต้องจับคู่ให้ถูกต้องทั้งหมด 6 คู่ในแต่ละรอบ และต้องทำให้เสร็จภายใน 3 นาที
4. ประโยชน์ที่คาดว่าจะได้รับ
-ช่วยให้นักเรียนและผู้สนใจเรียนรู้สูตรอนุพันธ์อย่างมีประสิทธิภาพ
-เพิ่มความเข้าใจและจดจำสูตรอนุพันธ์ได้ดีขึ้น
-เสริมสร้างทักษะการคิดวิเคราะห์ผ่านการจับคู่ที่ถูกต้อง
5. ความรู้ที่เกี่ยวข้อง
-HTML: ใช้สร้างโครงสร้างของหน้าเว็บและจัดวางองค์ประกอบต่างๆ
-CSS: ใช้ในการออกแบบและตกแต่งหน้าตาให้สวยงาม
-JavaScript: ใช้ในการควบคุมการทำงานของเกม เช่น การจับคู่สูตร การนับคะแนน และการจับเวลา
6. การดำเนินงาน
โปรแกรมถูกพัฒนาด้วยการใช้ HTML, CSS และ JavaScript เพื่อสร้างโครงสร้าง, ตกแต่ง และเพิ่มฟังก์ชันการทำงานต่างๆ โดยมีการใช้ JavaScript ในการสร้างฟังก์ชันการสุ่มไพ่ การจับคู่ และการคำนวณคะแนน
7. วิธีการใช้งานโปรแกรม
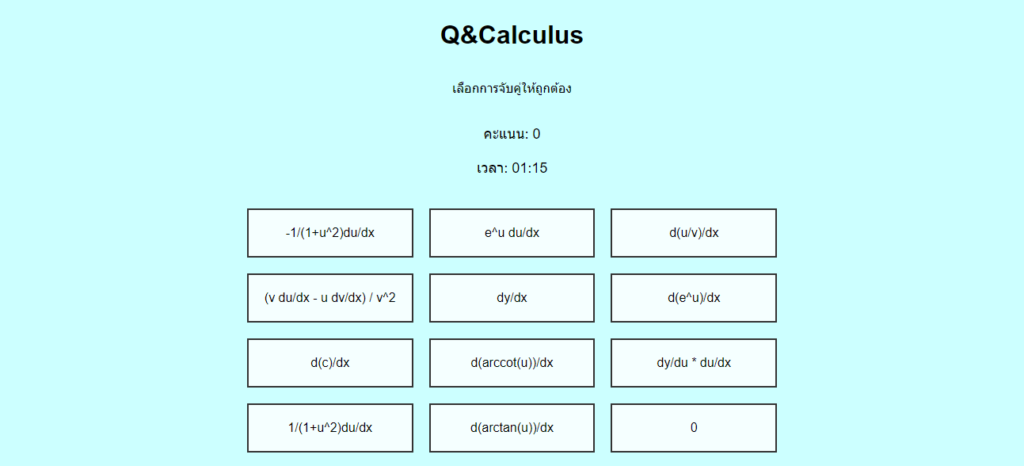
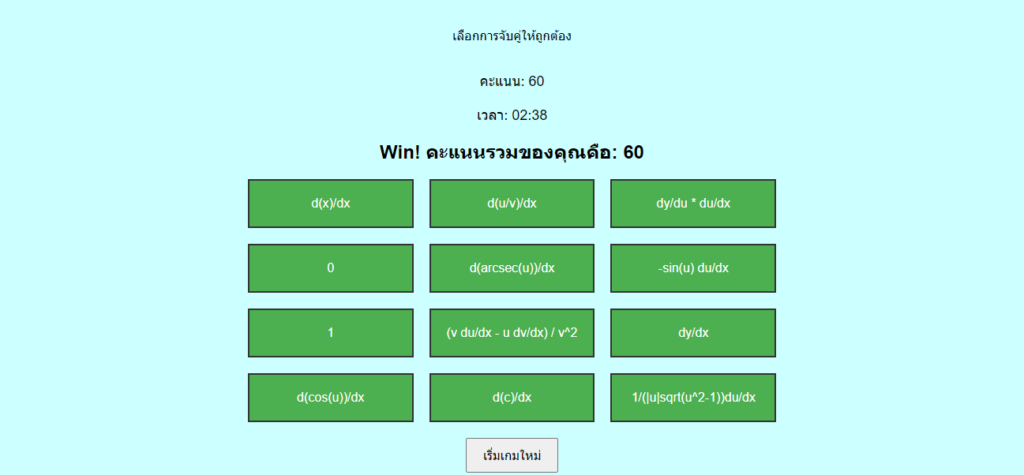
เมื่อเปิดโปรแกรมQ&Calculus ผู้เล่นจะเจอหน้าตาเกมเป็นแบบนี้

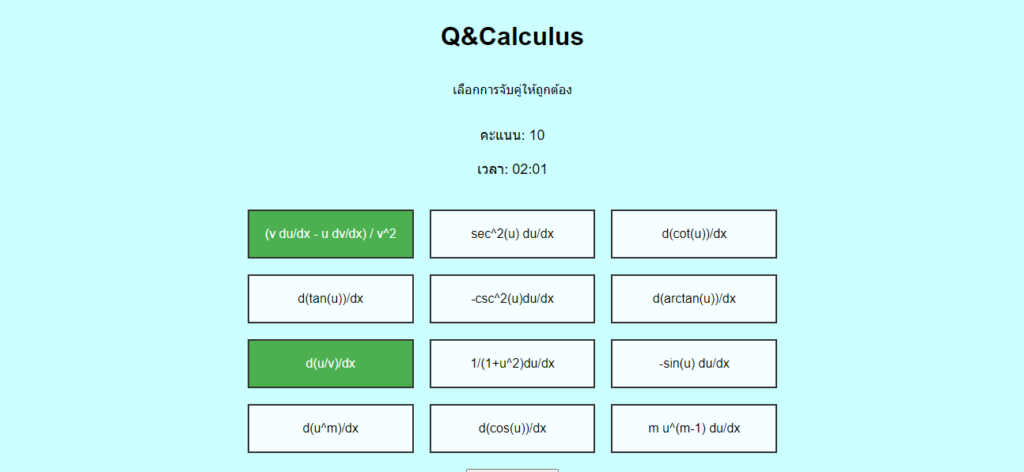
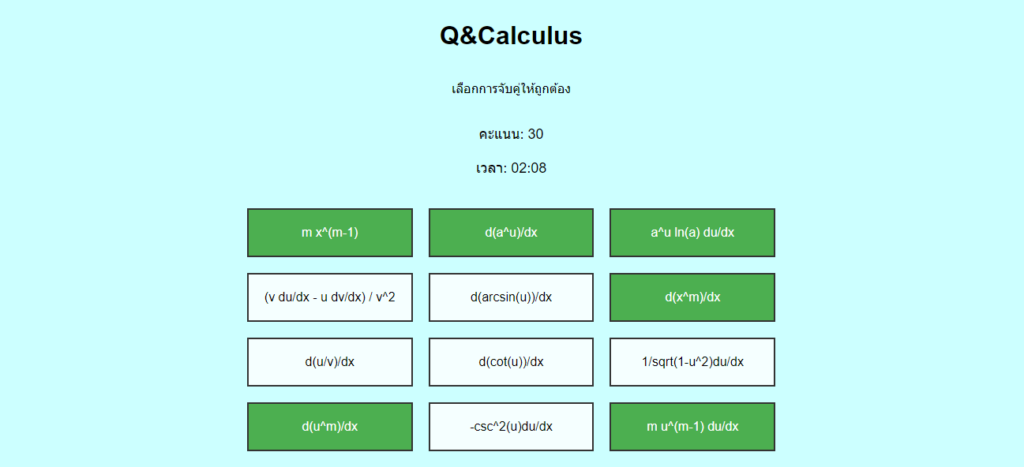
ซึ่งวิธีการเล่นคือ คลิกที่ช่องสี่เหลี่ยมหนึ่งครั้ง และกดอีกหนึ่งครั้งเพื่อเลือกคู่คำตอบที่ถูกต้อง หากผู้เล่นเลือกคู่สูตรdiffถูก ในช่องสี่เหลี่ยมจะเป็นสีเขียว กลับกันหากผู้เล่นเลือกคู่สูตรdiffผิด ในช่องสี่เหลี่ยมจะเป็นสีแดง ซึ่งเกมจะจบลงและโชว์คำว่า “Game Over” พร้อมบอกคะแนนที่ได้ก่อนจบเกม

หากตอบถูก ผู้เล่นจะได้คะแนน คู่ละ10คะแนน (ใน1รอบของเกมจะมี6คู่ ซึ่งคะแนนสูงสุดของเกมนี้คือ 60คะแนน)

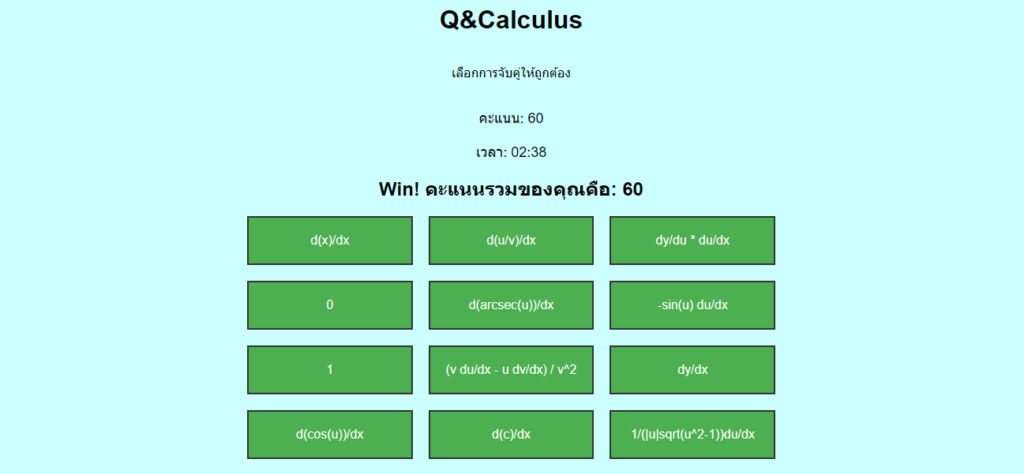
เวลาของเกมในแต่ละรอบคือ 3นาที หากจับคู่ไม่ทันในเวลาที่กำหนด ผู้เล่นจะแพ้เหมือนกัน แต่หากผู้เล่นเลือกคู่สูตรdiff ถูกหมดทั้ง6คู่ จะถือว่าผู้เล่นชนะ และบนหน้าจอจะโชว์คำว่า “Win” พร้อมบอกคะแนนสูงสุด (60 คะแนน)

หากผู้เล่นต้องการเริ่มเล่นเกมใหม่อีกรอบ ให้ผู้เล่นกดปุ่มล่างสุดหนึ่งครั้ง ที่เขียนว่า “เริ่มเกมใหม่” ##ในแต่ละรอบ สูตรdiff จะถูกสุ่มมา 6สูตร จากทั้งหมด 25สูตร##

8. การทดลอง
ทดลองเล่นโปรแกรมโดยใช้ผู้เล่น 3 กลุ่มหลัก (นักเรียน, นักศึกษา และผู้ที่สนใจ) พบว่าโปรแกรมสามารถช่วยพัฒนาทักษะการจดจำสูตรอนุพันธ์ได้ดี โดยเฉพาะเมื่อเล่นซ้ำๆหลายครั้ง
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
-เพิ่มจำนวนสูตรอนุพันธ์ให้มากขึ้น หรือสุ่มคำถามในแต่ละรอบเพื่อความหลากหลาย
-เพิ่มฟังก์ชันการเก็บสถิติ เพื่อช่วยให้ผู้เล่นติดตามพัฒนาการของตนเอง
-เพิ่มระดับความยากให้เกม โดยจำกัดเวลาให้น้อยลงเมื่อเล่นในระดับที่สูงขึ้น
10. สรุปผลและข้อเสนอแนะ
โปรแกรมเกมจับคู่สูตรอนุพันธ์ช่วยเพิ่มความสนุกในการเรียนรู้แคลคูลัส และช่วยให้ผู้เรียนจดจำสูตรได้ดีขึ้น มีข้อเสนอแนะคือการเพิ่มฟีเจอร์ช่วยเหลือ เช่น การบอกคำใบ้ และการเพิ่มระดับความยาก เพื่อให้ผู้เล่นได้พัฒนาทักษะอย่างต่อเนื่อง
11. ข้อมูลอ้างอิง
-JavaScript Documentation: MDN Web Docs
-HTML & CSS Guide: W3Schools
โค้ดของโปรแกรม Q&Calculus
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>จับคู่สูตรอนุพันธ์</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #CCFFFF; /* สีฟ้าอ่อน */
color: #000; /* เปลี่ยนเป็นสีดำ */
text-shadow: none; /* ลบเงา */
}
.game-board {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
margin-top: 20px;
}
.card {
padding: 20px;
border: 2px solid #333;
text-align: center;
cursor: pointer;
transition: background-color 0.3s;
background-color: rgba(255, 255, 255, 0.8);
color: #000;
}
.card.correct {
background-color: #4CAF50; /* Green */
color: #fff;
}
.card.incorrect {
background-color: #f44336; /* Red */
color: #fff;
}
.card.selected {
background-color: #FFA500; /* Orange when clicked */
}
#score, #timer {
font-size: 18px;
margin-top: 20px;
}
#reset {
margin-top: 20px;
padding: 10px 20px;
font-size: 16px;
}
#message {
font-size: 24px;
margin-top: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Q&Calculus</h1>
<p>เลือกการจับคู่ให้ถูกต้อง</p>
<div id="score">คะแนน: 0</div>
<div id="timer">เวลา: 03:00</div>
<div id="message"></div>
<div class="game-board" id="game-board"></div>
<button id="reset">เริ่มเกมใหม่</button>
<script>
const formulas = [
{ formula: "d(c)/dx", match: "0" },
{ formula: "d(x)/dx", match: "1" },
{ formula: "d(cu)/dx", match: "c du/dx" },
{ formula: "d(u±v±w)/dx", match: "du/dx ± dv/dx ± dw/dx" },
{ formula: "d(uv)/dx", match: "u dv/dx + v du/dx" },
{ formula: "d(u/v)/dx", match: "(v du/dx - u dv/dx) / v^2" },
{ formula: "d(x^m)/dx", match: "m x^(m-1)" },
{ formula: "d(u^m)/dx", match: "m u^(m-1) du/dx" },
{ formula: "dy/dx", match: "dy/du * du/dx" },
{ formula: "d(e^u)/dx", match: "e^u du/dx" },
{ formula: "d(a^u)/dx", match: "a^u ln(a) du/dx" },
{ formula: "d(ln(u))/dx", match: "1/u du/dx" },
{ formula: "d(log_a(u))/dx", match: "1/(uln(a)) du/dx" },
{ formula: "d(sin(u))/dx", match: "cos(u) du/dx" },
{ formula: "d(cos(u))/dx", match: "-sin(u) du/dx" },
{ formula: "d(tan(u))/dx", match: "sec^2(u) du/dx" },
{ formula: "d(cot(u))/dx", match: "-csc^2(u)du/dx" },
{ formula: "d(sec(u))/dx", match: "sec(u)tan(u)du/dx" },
{ formula: "d(csc(u))/dx", match: "-csc(u)cot(u)du/dx" },
{ formula: "d(arcsin(u))/dx", match: "1/sqrt(1-u^2)du/dx" },
{ formula: "d(arccos(u))/dx", match: "-1/sqrt(1-u^2)du/dx" },
{ formula: "d(arctan(u))/dx", match: "1/(1+u^2)du/dx" },
{ formula: "d(arccot(u))/dx", match: "-1/(1+u^2)du/dx" },
{ formula: "d(arcsec(u))/dx", match: "1/(|u|sqrt(u^2-1))du/dx" },
{ formula: "d(arccsc(u))/dx", match: "-1/(|u|sqrt(u^2-1))du/dx" },
];
let score = 0;
let timer;
let timeRemaining = 180;
let correctPairs = 0;
const totalPairs = 6;
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
function updateScore() {
document.getElementById('score').textContent = `คะแนน: ${score}`;
}
function updateTimer() {
const minutes = Math.floor(timeRemaining / 60).toString().padStart(2, '0');
const seconds = (timeRemaining % 60).toString().padStart(2, '0');
document.getElementById('timer').textContent = `เวลา: ${minutes}:${seconds}`;
}
function startTimer() {
timer = setInterval(() => {
timeRemaining--;
updateTimer();
if (timeRemaining <= 0) {
clearInterval(timer);
gameOver();
}
}, 1000);
}
function gameOver() {
clearInterval(timer);
document.getElementById('message').textContent = `Game Over! คะแนนของคุณคือ: ${score}`;
document.querySelectorAll('.card').forEach(card => card.style.pointerEvents = 'none');
}
function winGame() {
clearInterval(timer);
document.getElementById('message').textContent = `Win! คะแนนรวมของคุณคือ: ${score}`;
}
function createGame() {
score = 0;
correctPairs = 0;
timeRemaining = 180;
document.getElementById('message').textContent = '';
updateScore();
updateTimer();
clearInterval(timer);
startTimer();
const gameBoard = document.getElementById('game-board');
gameBoard.innerHTML = '';
const selectedFormulas = shuffle(formulas).slice(0, totalPairs);
const items = shuffle([...selectedFormulas, ...selectedFormulas.map(f => ({ formula: f.match, match: f.formula }))]);
let selectedCards = [];
items.forEach((item) => {
const card = document.createElement('div');
card.classList.add('card');
card.textContent = item.formula;
card.dataset.match = item.match;
card.addEventListener('click', function () {
if (selectedCards.length < 2 && !card.classList.contains('correct')) {
card.classList.add('selected');
setTimeout(() => {
card.classList.remove('selected');
}, 1000);
selectedCards.push(card);
if (selectedCards.length === 2) {
const [card1, card2] = selectedCards;
if (card1.dataset.match === card2.textContent || card2.dataset.match === card1.textContent) {
card1.classList.add('correct');
card2.classList.add('correct');
correctPairs++;
// เพิ่มคะแนน 10 คะแนนเมื่อจับคู่ถูกต้อง
score += 10;
updateScore();
if (correctPairs === totalPairs) {
winGame();
}
} else {
card1.classList.add('incorrect');
card2.classList.add('incorrect');
setTimeout(() => {
card1.classList.remove('incorrect');
card2.classList.remove('incorrect');
card1.classList.remove('selected');
card2.classList.remove('selected');
}, 1000);
gameOver();
}
selectedCards = [];
}
}
});
gameBoard.appendChild(card);
});
}
document.getElementById('reset').addEventListener('click', createGame);
createGame();
</script>
</body>
</html>
วีดีโอนำเสนอ
