
จัดทำ นาย อับดุลรออูฟ เจะยูนุ
รหัสนักศึกษา: 167204132030
คณะวิศวกรรมศาสตร์ สาขาวิชา: วิศวกรรมไฟฟ้า
การคำนวณค่า BMI (Body Mass Index) หรือ ดัชนีมวลกายเป็นเครื่องมือที่ใช้ในการประเมินภาวะ น้ำหนักตัวของบุคคลในความสัมพันธ์กับส่วนสูงBMIเป็นที่นิยมใช้อย่างแพร่หลายในด้านสาธารณสุข และโภชนาการ เนื่องจากเป็นการคำนวณที่ง่ายและไม่ซับซ้อน
ความเป็นมาและพัฒนาการของBMI
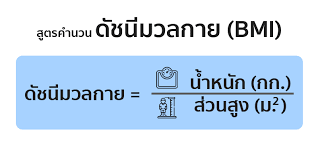
ดัชนีมวลกาย (BMI) ถูกพัฒนาขึ้นโดยAdolphe Queteletนักคณิตศาสตร์และสถิติเชื้อสายเบลเยียม ในช่วงคริสต์ศตวรรษที่ 19 เขาได้สร้างสมการที่ง่ายต่อการใช้งานและสะดวกในการประเมิน น้ำหนักตัว ของประชากรทั่วไปซึ่งสมกาที่ใช้ในการคำนวณค่า (BMI) นั้นมาจากการนำ น้ำหนักตัว (กิโลกรัม) หารด้วย ส่วนสูง (เมตร) ยกกำลัง2 ตามสมการดังนี้

จุดประสงค์
จุดประสงค์ดั้งเดิมของการคำนวณ (BMI) ไม่ใช่เพื่อใช้ในการประเมินสุขภาพในระดับบุคคล แต่เพื่อวิเคราะห์และศึกษาสุขภาพในประชากรขนาดใหญ่โดยรวบรวมข้อมูลทางกายภาพของคนจำนวนมาก เพื่อหาความสัมพันธ์ระหว่างน้ำหนักและส่วนสูง แต่เมื่อเวลาผ่านไป (BMI)กลับได้รับการยอมรับในวง การแพทย์ และถูกนำมาใช้เพื่อประเมินภาวะโภชนาการและสุขภาพของบุคคลทั่วไป
ประโยชน์ของ BMI
- ประเมินความเสี่ยงต่อโรค: ค่า BMI สามารถบ่งบอกถึงความเสี่ยงในการเกิดโรคต่างๆ ได้ เช่น โรคอ้วน โรคเบาหวาน ความดันโลหิตสูง โรคหัวใจ และโรคอื่นๆที่เกี่ยวข้องกับน้ำหนักตัว
- ติดตามการเปลี่ยนแปลงของน้ำหนัก: การคำนวณ BMI เป็นประจำ ช่วยให้เราติดตามการเปลี่ยนแปลงของน้ำหนักตัวได้ และสามารถปรับเปลี่ยนพฤติกรรมการกินและการออกกำลัง กายได้ตามความเหมาะสม
- วางแผนการดูแลสุขภาพ: เมื่อทราบค่า BMI เราสามารถปรึกษาแพทย์หรือผู้เชี่ยวชาญเพื่อวาง แผนการดูแลสุขภาพที่เหมาะสมกับสภาพร่างกายของตนเองได้
- เป็นเครื่องมือในการประเมินสุขภาพระดับชาติ: ข้อมูลค่า BMI ของประชากรสามารถนำมาใช้ใน การวิเคราะห์สถานการณ์ด้านสุขภาพของประเทศและวางแผนการดำเนินงานด้านสาธารณสุขได้
การใช้งาน BMI ในปัจจุบัน
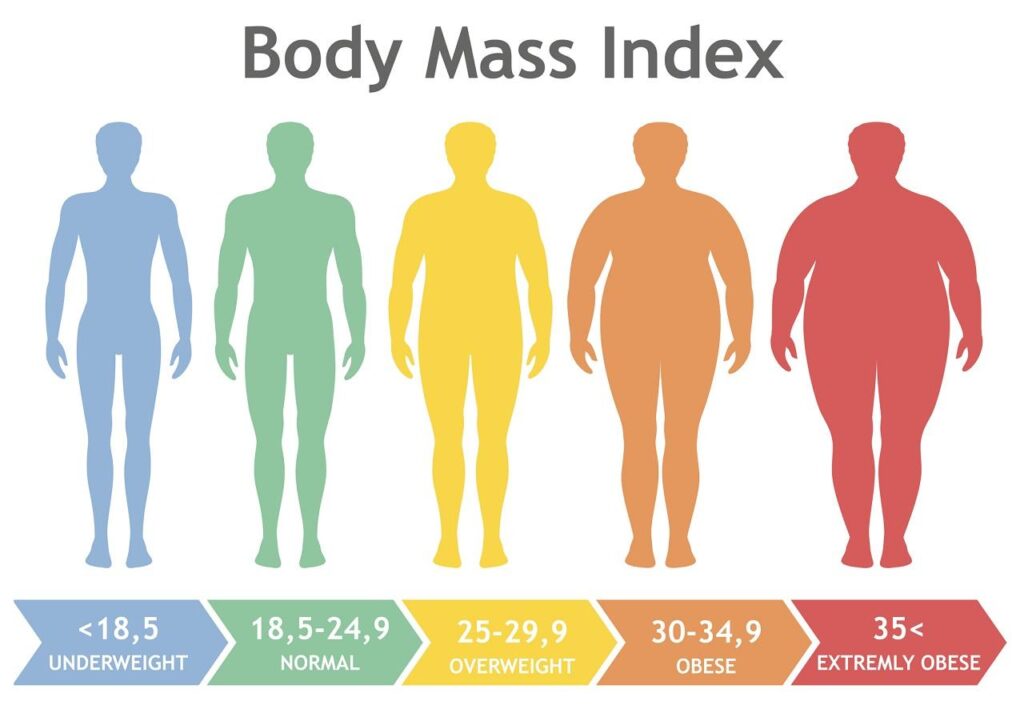
ปัจจุบัน BMI ถูกใช้ในระดับสากลโดยองค์การอนามัยโลก (WHO)ได้กำหนดเกณฑ์มาตรฐานในการประเมินภาวะน้ำหนักตัวของผู้ใหญ่ตามค่า BMI ดังนี้:
- น้อยกว่า18.5: น้ำหนักน้อย
- 18.5 – 24.9: น้ำหนักปกติ
- 25.0 – 29.9: น้ำหนักเกิน
- มากกว่า30.0: โรคอ้วน
ข้อจำกัดของ BMI
- ไม่สามารถบอกปริมาณไขมันในร่างกายได้โดยตรง: BMI เป็นเพียงตัวชี้วัดคร่าวๆ ไม่สามารถบอกปริมาณไขมันในร่างกายได้อย่างละเอียด
- ไม่เหมาะสำหรับทุกคน: ค่าBMI อาจไม่เหมาะสำหรับใช้ประเมินในบางกลุ่มบุคคลเช่น เด็ก วัยรุ่น ผู้สูงอายุ นักกีฬา หรือผู้ที่มีมวลกล้ามเนื้อสูง
- ไม่สามารถบอกถึงสุขภาพโดยรวมได้: ค่าBMI ไม่ได้บอกถึงสุขภาพโดยรวมของร่างกายเช่น ความแข็งแรงของกล้ามเนื้อ ความยืดหยุ่นของข้อต่อ หรือสุขภาพของอวัยวะภายใน
โค้ดProgram ภาษา HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>คำนวณค่า BMI</title>
<style> body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.bmi-container {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
.bmi-container h1 {
font-size: 24px;
margin-bottom: 20px;
}
.bmi-container input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
.bmi-container button {
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
width: 100%;
}
.bmi-container button:hover {
background-color: #45a049;
}
.bmi-container p {
font-size: 18px;
margin-top: 20px;
}
.bmi-result {
font-weight: bold;
color: #4CAF50;
}</style>
</head>
<body></body>
</html>โค้ดProgram ภาษา CSS ในระหว่าง <STYLE>…</STYLE>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.bmi-container {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
.bmi-container h1 {
font-size: 24px;
margin-bottom: 20px;
}
.bmi-container input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
.bmi-container button {
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
width: 100%;
}
.bmi-container button:hover {
background-color: #45a049;
}
.bmi-container p {
font-size: 18px;
margin-top: 20px;
}
.bmi-result {
font-weight: bold;
color: #4CAF50;
}
</style>โค้ดProgram JAVASCRIPTในระหว่าง <BODY>…</BODY>
<body>
<div class="bmi-container">
<h1>คำนวณค่า BMI</h1>
<input type="number" id="weight" placeholder="น้ำหนัก (กิโลกรัม)">
<input type="number" id="height" placeholder="ส่วนสูง (เซนติเมตร)">
<button onclick="calculateBMI()">คำนวณ</button>
<p id="resultText"></p>
</div>
<script>
function calculateBMI() {
// รับค่าน้ำหนักและส่วนสูงจาก input
const weight = parseFloat(document.getElementById('weight').value);
const heightCm = parseFloat(document.getElementById('height').value);
// ตรวจสอบว่ามีการกรอกค่าแล้วหรือยัง
if (isNaN(weight) || isNaN(heightCm) || weight <= 0 || heightCm <= 0) {
document.getElementById('resultText').innerHTML = "กรุณากรอกค่าน้ำหนักและส่วนสูงที่ถูกต้อง";
return;
}
// แปลงส่วนสูงจากเซนติเมตรเป็นเมตร
const heightM = heightCm / 100;
// คำนวณค่า BMI
const bmi = (weight / (heightM * heightM)).toFixed(2);
// แสดงผลลัพธ์ค่า BMI
let resultMessage = "ค่า BMI ของคุณคือ <span class='bmi-result'>" + bmi + "</span><br>";
// แสดงผลข้อความเพิ่มเติมตามเกณฑ์ของค่า BMI
if (bmi < 18.5) {
resultMessage += "น้ำหนักน้อย";
} else if (bmi >= 18.5 && bmi < 24.9) {
resultMessage += "น้ำหนักปกติ";
} else if (bmi >= 25 && bmi < 29.9) {
resultMessage += "น้ำหนักเกิน";
} else {
resultMessage += "โรคอ้วน";
}
document.getElementById('resultText').innerHTML = resultMessage;
}
</script>
</body>โค้ดProgramทั้งหมดในภาษา HTMLและJAVASCRIPT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>คำนวณค่า BMI</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.bmi-container {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
.bmi-container h1 {
font-size: 24px;
margin-bottom: 20px;
}
.bmi-container input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
.bmi-container button {
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
width: 100%;
}
.bmi-container button:hover {
background-color: #45a049;
}
.bmi-container p {
font-size: 18px;
margin-top: 20px;
}
.bmi-result {
font-weight: bold;
color: #4CAF50;
}
</style>
</head>
<body>
<div class="bmi-container">
<h1>คำนวณค่า BMI</h1>
<input type="number" id="weight" placeholder="น้ำหนัก (กิโลกรัม)">
<input type="number" id="height" placeholder="ส่วนสูง (เซนติเมตร)">
<button onclick="calculateBMI()">คำนวณ</button>
<p id="resultText"></p>
</div>
<script>
function calculateBMI() {
// รับค่าน้ำหนักและส่วนสูงจาก input
const weight = parseFloat(document.getElementById('weight').value);
const heightCm = parseFloat(document.getElementById('height').value);
// ตรวจสอบว่ามีการกรอกค่าแล้วหรือยัง
if (isNaN(weight) || isNaN(heightCm) || weight <= 0 || heightCm <= 0) {
document.getElementById('resultText').innerHTML = "กรุณากรอกค่าน้ำหนักและส่วนสูงที่ถูกต้อง";
return;
}
// แปลงส่วนสูงจากเซนติเมตรเป็นเมตร
const heightM = heightCm / 100;
// คำนวณค่า BMI
const bmi = (weight / (heightM * heightM)).toFixed(2);
// แสดงผลลัพธ์ค่า BMI
let resultMessage = "ค่า BMI ของคุณคือ <span class='bmi-result'>" + bmi + "</span><br>";
// แสดงผลข้อความเพิ่มเติมตามเกณฑ์ของค่า BMI
if (bmi < 18.5) {
resultMessage += "น้ำหนักน้อย";
} else if (bmi >= 18.5 && bmi < 24.9) {
resultMessage += "น้ำหนักปกติ";
} else if (bmi >= 25 && bmi < 29.9) {
resultMessage += "น้ำหนักเกิน";
} else {
resultMessage += "โรคอ้วน";
}
document.getElementById('resultText').innerHTML = resultMessage;
}
</script>
</body>
</html>
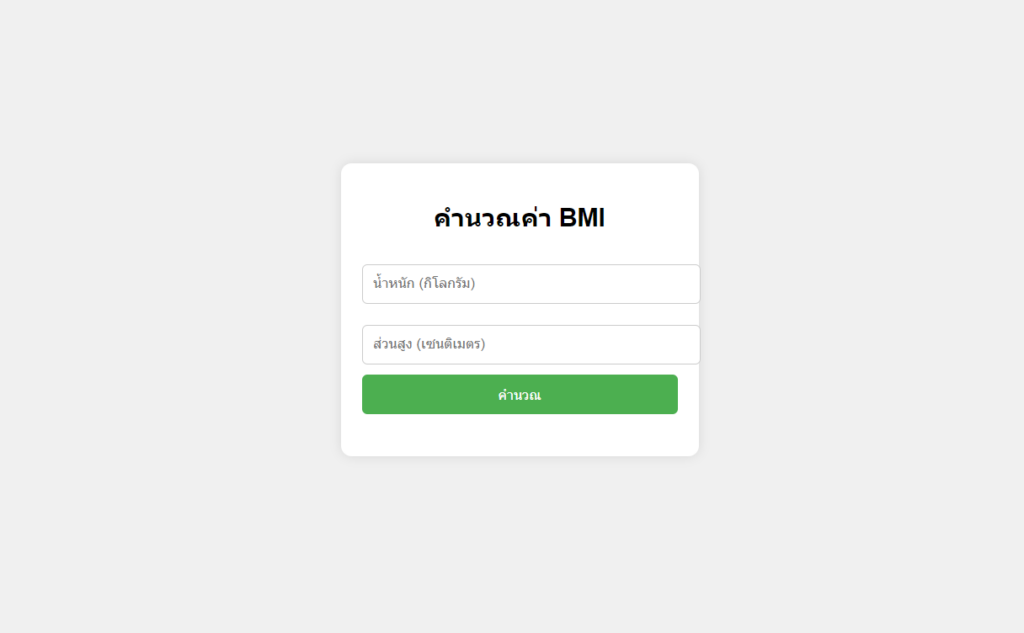
รูปภาพตัวอย่างการแสดงผลหน้าเว็บ

ตัาอย่างคำนวณค่าBMI: กำหนดน้ำหนัก60kgและส่วนสูง170cm จะได้ค่าของBMI ดังในภาพด้านล่าง

อ้างอิง
รูปภาพของสมการ: https://biocian.com/tools/bmi-calculator/