ผู้เขียนบทความ : นายเจษฎากร สายป่าน รหัส167404130095
คณะวิศวกรรมศาสตร์ สาขาภาควิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
การพัฒนาเกม “Save Your World” เริ่มต้นจากแนวคิดในการสร้างเกมที่มีความสนุกสนานและให้ผู้เล่นได้ฝึกฝนทักษะการตอบสนองและการควบคุมที่รวดเร็ว โดยมีการสร้างกราฟิกที่ดึงดูดและเสียงที่เพิ่มอรรถรสให้กับเกม เพื่อให้ผู้เล่นรู้สึกตื่นเต้นและมีส่วนร่วมกับเกมอย่างมากที่สุด
2. วัตถุประสงค์
วัตถุประสงค์หลักของการพัฒนาเกมนี้คือ:
- เพื่อให้ผู้เล่นได้รับความสนุกสนานและความบันเทิง
- เพื่อฝึกฝนทักษะการตอบสนองและการตัดสินใจ
- เพื่อสร้างความตระหนักรู้เกี่ยวกับความสำคัญของการรักษาโลกในรูปแบบของเกม
3. ขอบเขต
การพัฒนาเกมนี้มีขอบเขตในด้านการออกแบบกราฟิก การพัฒนาโค้ด และการทดสอบเกม โดยมีรายละเอียดดังนี้:
- การออกแบบกราฟิก: การสร้างภาพพื้นหลัง ผู้เล่น วัตถุและเอฟเฟกต์ต่างๆ
- การพัฒนาโค้ด: การเขียนโค้ดเพื่อให้เกมทำงานได้ตามที่ต้องการ
- การทดสอบ: การตรวจสอบความผิดพลาดและการปรับปรุงประสิทธิภาพของเกม
4. ประโยชน์ที่คาดว่าจะได้รับ
- 1. การพัฒนาทักษะการคิดเชิงกลยุทธ์
- เกมนี้ส่งเสริมการคิดเชิงกลยุทธ์ในการตัดสินใจ เช่น การยิงกระสุนเพื่อทำลายวัตถุ การควบคุมตัวละคร และการวางแผนเพื่อลดจำนวนชีวิตที่เสียไป การวางแผนที่ดีสามารถช่วยให้ผู้เล่นได้คะแนนสูงขึ้น
- 2. การฝึกทักษะการตอบสนอง
- เกมนี้มีความเร็วและความท้าทาย ผู้เล่นต้องมีการตอบสนองที่รวดเร็วในการเคลื่อนไหวและการยิง ทำให้ผู้เล่นมีทักษะการตอบสนองที่ดีขึ้นและมีความสามารถในการทำงานได้อย่างมีประสิทธิภาพมากขึ้น
- 3. การสร้างความสนุกและความบันเทิง
- เกมช่วยให้ผู้เล่นรู้สึกสนุกสนานและผ่อนคลายจากความเครียดในชีวิตประจำวัน การมีเวลาว่างในการเล่นเกมสามารถช่วยให้ผู้เล่นสามารถสร้างสมดุลในชีวิตได้
- 4. การพัฒนาทักษะการควบคุมและการประสานงาน
- เกมนี้ต้องการการควบคุมที่แม่นยำ เช่น การเลื่อนตัวละครและการเล็งเป้าหมาย ซึ่งช่วยให้ผู้เล่นพัฒนาทักษะการประสานงานระหว่างมือและตา
- 5. การกระตุ้นความคิดสร้างสรรค์
- ในการเล่นเกม ผู้เล่นอาจต้องคิดนอกกรอบเพื่อเอาชนะความท้าทายต่างๆ ซึ่งช่วยกระตุ้นความคิดสร้างสรรค์และทักษะในการแก้ปัญหา
5. ความรู้เบื้องต้น
1.แนวคิดของเกม: “Save Your World” เป็นเกมประเภทแอคชั่นยิงที่ผู้เล่นจะต้องควบคุมตัวละครเพื่อยิงกระสุนไปที่วัตถุที่ตกลงมาจากด้านบน โดยมุ่งหวังที่จะทำลายวัตถุเหล่านั้นก่อนที่จะถึงพื้น เกมนี้มีความท้าทายที่จะต้องทำคะแนนให้สูงที่สุดเท่าที่จะทำได้ในขณะที่รักษาชีวิตของตัวละครให้อยู่รอด
2. ลักษณะการเล่นเกม:
ผู้เล่นจะต้องควบคุมตัวละครหลัก ซึ่งเป็นผู้เล่นเอง โดยการเคลื่อนที่ไปทางซ้ายและขวาเพื่อเล็งยิงกระสุนไปยังวัตถุที่ตกลงมา เช่น เป้าหมายต่างๆ ผู้เล่นจะต้องยิงกระสุนไปที่เป้าหมายเหล่านี้เพื่อทำคะแนน โดยแต่ละครั้งที่ยิงโดนจะทำให้ผู้เล่นได้รับคะแนน
6. การทำงานของเกมส์
+—————————+
| เริ่มเกม |
+—————————+
|
v
+—————————+
| แสดงหน้าเริ่มต้นเกม |
+—————————+
|
v
+—————————+
| คลิก “Start Game” |
+—————————+
|
v
+—————————+
| ซ่อนหน้าเริ่มต้นเกม |
+—————————+
|
v
+—————————+
| แสดงพื้นที่เล่น (Canvas) |
+—————————+
|
v
+—————————+
| ตั้งค่าตัวละคร |
+—————————+
|
v
+—————————+
| เริ่มการยิงอัตโนมัติ |
+—————————+
|
v
+—————————+
| สุ่มสร้างวัตถุ |
+—————————+
|
v
+—————————+
| ตรวจสอบการชนกัน |
+—————————+
|
v
+—————————+
| อัปเดตตำแหน่งกระสุน |
+—————————+
|
v
+—————————+
| อัปเดตตำแหน่งวัตถุ |
+—————————+
|
v
+—————————+
| ตรวจสอบชีวิต |
+—————————+
|
v
+—————————+
| เกมจบหรือยัง? |
+—————————+
|
+————+———–+
| |
+———————–+ +———————-+
Yes No
| |
v v
+—————————+ +—————————+
| แสดงหน้าจอเกมจบ | | กลับไปที่การเล่น |
+—————————+ +—————————+| |
| |
v
+—————————+ |
| คลิก “Restart Game” |
+—————————+
|
v
+—————————+
| เริ่มเกมใหม่ |
+—————————+
7. วิธีการใช้งานโปรแกรม
เกม “Save Your World” เป็นเกมที่ออกแบบมาให้ผู้เล่นสามารถเข้าถึงและเล่นได้อย่างง่ายดาย ดังนั้นวิธีการใช้งานจึงมีความชัดเจนและไม่ซับซ้อน ซึ่งสามารถแบ่งออกเป็นขั้นตอนต่าง ๆ ได้ดังนี้:
การบังคับเกมส์และระบบต่างแบบเข้าใจง่าย
เลื่อนเม้าส์ ซ้าย-ขวา
ระบบยิงจะเป็นระบบการยิงออโต้
เมื่อเเพ้จะมีการบอกสกอร์ที่ทำได้และสกอร์สูงสุดที่ทำได้ตรงมุมบนทั้ง ซ้ายและขวา และสามารถกดเริ่มเกมส์ต่อได้ในทันที ดังรูปภาพดังน้
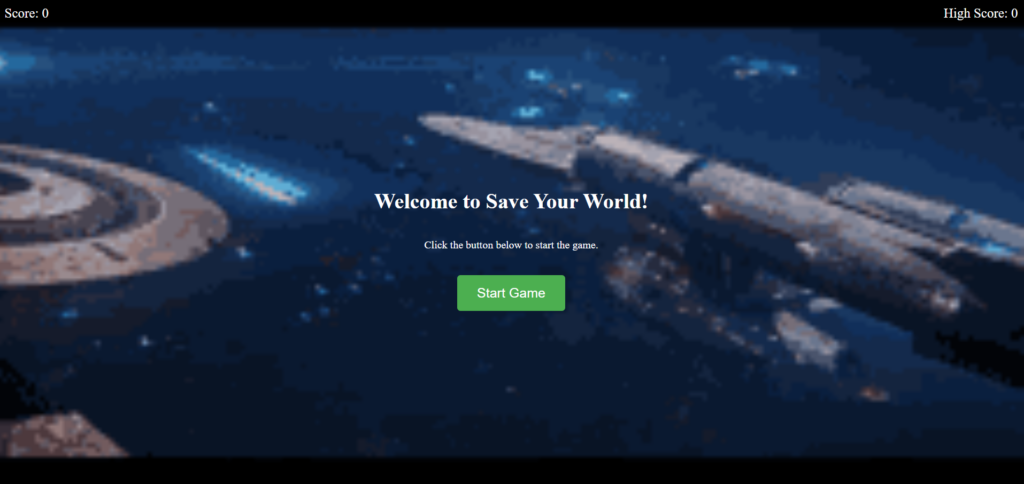
1.หน้าต่างก่อนกดเริ่มเกมส์

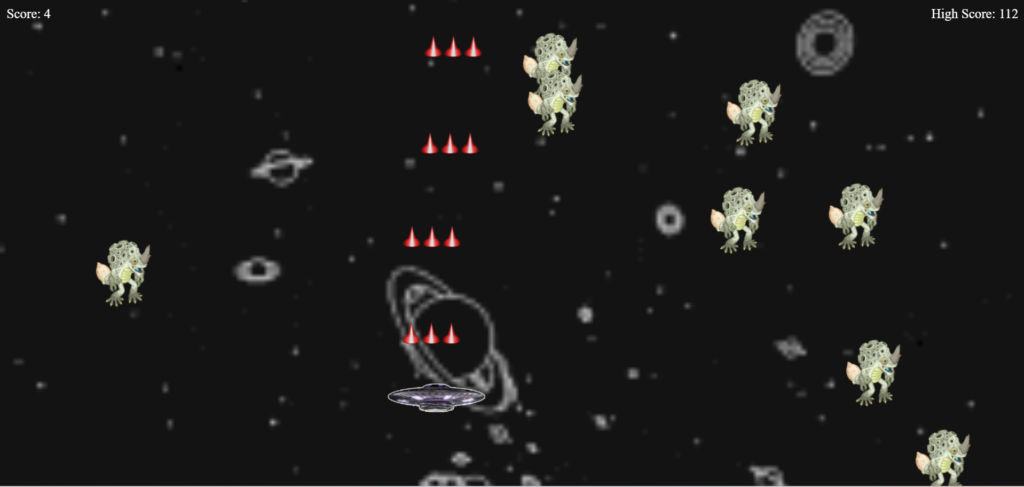
2.หน้าต่างตอนเล่นเกมส์

3.หน้าต่างตอนจบเกมส์

1. การเข้าถึงเกม
- เปิดเบราว์เซอร์: เริ่มต้นโดยการเปิดเว็บเบราว์เซอร์ (เช่น Google Chrome, Firefox, Safari) บนอุปกรณ์ของคุณ
- เข้าเว็บไซต์: ใส่ URL ที่ให้บริการเกม “Save Your World” ในแถบที่อยู่ของเบราว์เซอร์ แล้วกด Enter เพื่อเข้าถึงหน้าเว็บไซต์ของเกม
2. หน้าจอเริ่มต้น
- การแสดงผล: เมื่อเข้าเกม คุณจะเห็นหน้าจอเริ่มต้นที่มีข้อความต้อนรับและปุ่ม “Start Game”
- การดูข้อมูล: อ่านคำแนะนำหรือข้อมูลที่แสดงในหน้าจอเริ่มต้นเพื่อทำความเข้าใจเกี่ยวกับเกม
3. เริ่มเล่นเกม
- คลิกที่ปุ่ม “Start Game”: เพื่อเริ่มเกม คุณจะต้องคลิกที่ปุ่ม “Start Game” ซึ่งจะทำให้เกมเริ่มต้นขึ้น
4. การควบคุมเกม
- การเคลื่อนที่: ใช้เมาส์เพื่อลากตัวละครไปทางซ้ายหรือขวา โดยตัวละครจะเคลื่อนที่ตามการเคลื่อนที่ของเมาส์
- การยิงกระสุน: กระสุนจะถูกยิงออกไปโดยอัตโนมัติทุกๆ 200 มิลลิวินาที เมื่อเกมเริ่มต้น คุณไม่จำเป็นต้องคลิกเพื่อยิงกระสุน โดยกระสุนจะถูกยิงออกจากตัวละคร
5. การทำคะแนน
- ยิงเป้าหมาย: ในขณะที่คุณเล่น เป้าหมายจะตกลงมาจากด้านบนของหน้าจอ คุณต้องเล็งและทำลายเป้าหมายเหล่านี้เพื่อสะสมคะแนน
- ตรวจสอบคะแนน: คะแนนปัจจุบันและคะแนนสูงสุดจะถูกแสดงที่มุมบนซ้ายและมุมบนขวาของหน้าจอ
6. การจัดการชีวิต
- ชีวิต: คุณเริ่มต้นด้วยจำนวนชีวิตที่กำหนดไว้ โดยการปล่อยให้เป้าหมายตกถึงพื้นจะทำให้จำนวนชีวิตลดลง
- หมดชีวิต: เมื่อจำนวนชีวิตเหลือเป็นศูนย์ เกมจะสิ้นสุดลงและหน้าจอ “Game Over” จะแสดงขึ้น
7. หน้าจอเกมจบ
- ดูคะแนนสุดท้าย: เมื่อเกมจบ คุณจะเห็นหน้าจอเกมจบที่แสดงคะแนนสุดท้ายและคะแนนสูงสุดที่บันทึกไว้
- การเริ่มเกมใหม่: คุณสามารถเริ่มเกมใหม่ได้โดยคลิกที่ปุ่ม “Restart Game” ซึ่งจะนำคุณกลับไปยังหน้าจอเริ่มต้น
8. การออกจากเกม
- ปิดเบราว์เซอร์: เมื่อคุณเล่นเสร็จแล้ว สามารถปิดเบราว์เซอร์หรือแท็บที่เปิดเกมอยู่ได้ หรือเลือกไปที่หน้าอื่นๆ บนอินเทอร์เน็ต
9. การบันทึกคะแนนสูงสุด
- คะแนนสูงสุด: เกมจะบันทึกคะแนนสูงสุดใน Local Storage ของเบราว์เซอร์ ซึ่งจะถูกเรียกใช้ในครั้งถัดไปที่คุณเข้ามาเล่นเกม
8.การทดลอง
การทดลองในเกม “Save Your World” มีวัตถุประสงค์เพื่อทดสอบและประเมินประสิทธิภาพของเกม รวมถึงการตรวจสอบความถูกต้องของฟังก์ชันการทำงานต่าง ๆ การทดลองจะถูกแบ่งออกเป็นหลายขั้นตอนเพื่อให้การประเมินมีความละเอียดและเป็นระบบมากที่สุด

ยิงไปเรื่อยๆเพื่อที่จะทำลายสถิติที่ทำใว้มากที่สุดจะเป็นเกมส์เเนวทำลายสถิติ

จากการทดลองเมื่อเอเลี่ยนตกถึงขอบครบ3ตัวจะทำให้เกมส์เเพ้
สรุปผลการทดลอง
- ผลการทดลอง
- การควบคุมที่ตอบสนอง: เกมสามารถตอบสนองได้ดีเมื่อผู้เล่นเคลื่อนที่และยิง กระสุนถูกยิงออกไปตามเวลาที่กำหนด
- การตรวจจับการชน: ระบบตรวจจับการชนระหว่างกระสุนและเป้าหมายทำงานได้อย่างมีประสิทธิภาพ โดยเมื่อกระสุนชนเป้าหมายจะมีการเพิ่มคะแนนและแสดงภาพระเบิด
- การจัดการสถานะเกม: สถานะของเกมถูกจัดการได้ดี ทำให้เกมเริ่มต้นและสิ้นสุดได้อย่างราบรื่นานของเกมในอนาคต
9. สรุปผลและข้อเสนอแนะแนะ
เกม “Save Your World” เป็นเกมที่น่าสนใจและสนุกสนาน ซึ่งผู้เล่นสามารถเรียนรู้และพัฒนาทักษะต่าง ๆ ได้ โดยข้อเสนอแนะแนะนำให้มีการพัฒนาเกมต่อไป เช่น การเพิ่มโหมดใหม่ การพัฒนา AI ของวัตถุ หรือการสร้างเนื้อหาเพิ่มเติมในเกมเพื่อดึงดูดผู้เล่นให้มากขึ้น
10.โค้ดเกมส์
<!DOCTYPE html>b
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Save Your World</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh; /* ทำให้ body สูงเต็มจอ */
overflow: hidden; /* ปิดการเลื่อน */
}
#startScreen, #gameOverScreen {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
text-align: center;
height: 100%; /* ทำให้ div สูงเต็มจอ */
width: 100%; /* ทำให้ div กว้างเต็มจอ */
position: absolute; /* ทำให้หน้าจออยู่ทับกัน */
top: 0; /* วางที่ตำแหน่งบนสุด */
left: 0; /* วางที่ตำแหน่งซ้ายสุด */
}
#startScreen {
background-image: url('https://media.tenor.com/PLDaDOZkNtwAAAAM/regalt-star-trek.gif'); /* เปลี่ยนภาพพื้นหลัง */
background-size: cover; /* ทำให้ภาพขยายเต็มพื้นที่ */
background-position: center; /* ทำให้ภาพอยู่กลาง */
}
#gameOverScreen {
background-image: url('https://media.tenor.com/Pcq72vCRLfYAAAAM/ifrit-space.gif'); /* ใช้ภาพเดียวกัน */
background-size: cover; /* ทำให้ภาพขยายเต็มพื้นที่ */
background-position: center; /* ทำให้ภาพอยู่กลาง */
display: none; /* เริ่มต้นซ่อนหน้าจอเกมจบ */
}
#gameCanvas {
display: none;
position: absolute; /* วาง canvas ให้ทับกับหน้าจอ */
top: 0; /* วางที่ตำแหน่งบนสุด */
left: 0; /* วางที่ตำแหน่งซ้ายสุด */
width: 100vw; /* ทำให้ canvas กว้างเต็มจอ */
height: 100vh; /* ทำให้ canvas สูงเต็มจอ */
background-image: url('https://media.tenor.com/ju5hhb03JgIAAAAM/dark.gif'); /* เปลี่ยนภาพพื้นหลังของเกม */
background-size: cover; /* ทำให้ภาพขยายเต็มพื้นที่ */
background-position: center; /* ทำให้ภาพอยู่กลาง */
}
#startButton, #restartButton {
padding: 15px 30px;
font-size: 20px;
background-color: #4CAF50; /* สีเขียว */
color: white;
border: none;
cursor: pointer;
border-radius: 5px;
margin-top: 20px;
}
#startButton:hover, #restartButton:hover {
background-color: #45a049; /* สีเขียวเข้มเมื่อ hover */
}
/* กำหนดรูปแบบคะแนน */
#scoreDisplay {
position: absolute;
top: 10px;
left: 10px;
color: white;
font-size: 20px;
}
#highScoreDisplay {
position: absolute;
top: 10px;
right: 10px;
color: white;
font-size: 20px;
}
</style>
</head>
<body>
<div id="startScreen">
<h1>Welcome to Save Your World!</h1>
<p>Click the button below to start the game.</p>
<button id="startButton">Start Game</button>
</div>
<canvas id="gameCanvas"></canvas>
<div id="gameOverScreen">
<h1>Game Over!</h1>
<p>Your total score: <span id="finalScore"></span></p>
<p>High Score: <span id="highScore"></span></p>
<button id="restartButton">Restart Game</button>
</div>
<div id="scoreDisplay">Score: 0</div> <!-- แสดงคะแนนปัจจุบัน -->
<div id="highScoreDisplay">High Score: 0</div> <!-- แสดงคะแนนสูงสุด -->
<script>
const canvas = document.getElementById("gameCanvas");
const ctx = canvas.getContext("2d");
let bullets = [];
let targets = [];
let explosions = [];
let score = 0;
let hitCount = 0;
let lives = 3;
let autoShootInterval; // ตัวแปรสำหรับเก็บ interval การยิงอัตโนมัติ
let gameActive = false;
let targetCounter = 0;
const aspectRatio = 16 / 9;
// ขนาดผู้เล่นใหม่ 50% เพิ่มจาก 100 เป็น 150
const player = {
x: 0,
y: 0,
width: 150, // เปลี่ยนจาก 100 เป็น 150
height: 150, // เปลี่ยนจาก 100 เป็น 150
image: new Image()
};
player.image.src = 'https://media.tenor.com/7CYCTVvvTyoAAAAi/campanha-maxsan-ihara.gif';/
const background = new Image();
background.src = 'https://media.tenor.com/3F0mR0TyaHgAAAAj/mobileanimatedcom.gif'; // เปลี่ยนภาพพื้นหลังของเกม
// ขนาดกระสุนใหม่ 50% เพิ่มจาก 22.5 เป็น 33.75
const bulletImage = new Image();
bulletImage.src = 'https://i.imgur.com/p2jcAnu.png'; // เปลี่ยนเป็น URL ใหม่
const targetImage = new Image();
targetImage.src = 'https://media.tenor.com/fp2BoxcuaE0AAAAi/my-singing-monsters-msm.gif';
// ขนาดวัตถุที่ตกใหม่ 50% เพิ่มจาก 75 เป็น 112.5
const explosionImage = new Image();
explosionImage.src = 'https://media.tenor.com/5acZjLl1OTAAAAAj/explosion-deltarune.gif';
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
player.x = canvas.width / 2 - player.width / 2;
player.y = canvas.height - player.height - 30; // ให้ player อยู่ที่ด้านล่างของ canvas
}
window.addEventListener('resize', resizeCanvas);
resizeCanvas();
class Bullet {
constructor(x, y) {
this.x = x;
this.y = y;
this.width = 33.75; // เปลี่ยนจาก 22.5 เป็น 33.75
this.height = 90; // เปลี่ยนจาก 60 เป็น 90
this.speed = 5;
this.image = bulletImage;
}
update() {
this.y -= this.speed;
}
draw() {
ctx.drawImage(this.image, this.x, this.y, this.width, this.height);
}
}
class Target {
constructor() {
this.x = Math.random() * (canvas.width - 75);
this.y = 0; // เริ่มต้นที่ตำแหน่งบนสุด
this.width = 112.5; // เปลี่ยนจาก 75 เป็น 112.5
this.height = 112.5; // เปลี่ยนจาก 75 เป็น 112.5
this.speed = 2 + Math.random() * 2; // ความเร็วระหว่าง 2 ถึง 4
}
update() {
this.y += this.speed; // เลื่อนลง
}
draw() {
ctx.drawImage(targetImage, this.x, this.y, this.width, this.height);
}
}
class Explosion {
constructor(x, y) {
this.x = x;
this.y = y;
this.width = 112.5; // ขนาดระเบิด
this.height = 112.5; // ขนาดระเบิด
this.alpha = 1;
this.image = explosionImage;
this.frame = 0;
this.maxFrames = 30; // จำนวนเฟรมของการระเบิด
}
update() {
this.alpha -= 1 / this.maxFrames;
this.frame++;
}
draw() {
ctx.save();
ctx.globalAlpha = this.alpha;
ctx.drawImage(this.image, this.x, this.y, this.width, this.height);
ctx.restore();
}
}
function shootBullet() {
const bulletOffset = 20; // การเลื่อนกระสุน
bullets.push(new Bullet(player.x + bulletOffset, player.y)); // กระสุนที่ 1
bullets.push(new Bullet(player.x + bulletOffset + 30, player.y)); // กระสุนที่ 2
bullets.push(new Bullet(player.x + bulletOffset + 60, player.y)); // กระสุนที่ 3
}
function createTarget() {
if (targetCounter % 50 === 0) { // เพิ่มความถี่ในการสร้างวัตถุ
targets.push(new Target());
}
targetCounter++;
}
function detectCollisions() {
for (let i = bullets.length - 1; i >= 0; i--) {
let bullet = bullets[i];
for (let j = targets.length - 1; j >= 0; j--) {
let target = targets[j];
if (
bullet.x < target.x + target.width &&
bullet.x + bullet.width > target.x &&
bullet.y < target.y + target.height &&
bullet.y + bullet.height > target.y
) {
bullets.splice(i, 1);
targets.splice(j, 1);
explosions.push(new Explosion(target.x, target.y));
score += 1; // ปรับให้คะแนนเพิ่มขึ้นทีละ 1
break;
}
}
}
}
function detectMissedTargets() {
for (let i = targets.length - 1; i >= 0; i--) {
let target = targets[i];
if (target.y > canvas.height) {
targets.splice(i, 1);
lives--;
if (lives <= 0) {
endGame();
}
}
}
}
function updateBullets() {
for (let i = bullets.length - 1; i >= 0; i--) {
let bullet = bullets[i];
bullet.update();
if (bullet.y < 0) {
bullets.splice(i, 1);
} else {
bullet.draw();
}
}
}
function updateTargets() {
for (let i = targets.length - 1; i >= 0; i--) {
let target = targets[i];
target.update();
target.draw();
}
}
function updateExplosions() {
for (let i = explosions.length - 1; i >= 0; i--) {
let explosion = explosions[i];
explosion.update();
explosion.draw();
if (explosion.alpha <= 0) {
explosions.splice(i, 1);
}
}
}
function drawText() {
document.getElementById("scoreDisplay").innerText = `Score: ${score}`; // แสดงคะแนนปัจจุบัน
document.getElementById("highScoreDisplay").innerText = `High Score: ${localStorage.getItem("highScore") || 0}`; // แสดงคะแนนสูงสุด
}
function drawGameOver() {
ctx.fillStyle = "rgba(0, 0, 0, 0.5)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "white";
ctx.font = `30px Arial`;
ctx.fillText("Game Over!", canvas.width / 2 - 70, canvas.height / 2 - 10);
ctx.fillText(`Your score: ${score}`, canvas.width / 2 - 70, canvas.height / 2 + 30);
ctx.fillText("Click to continue...", canvas.width / 2 - 90, canvas.height / 2 + 60);
ctx.fillText(`High Score: ${localStorage.getItem("highScore") || 0}`, canvas.width / 2 - 70, canvas.height / 2 + 70); // แสดงคะแนนสูงสุด
}
function resetGame() {
bullets = [];
targets = [];
explosions = [];
score = 0;
hitCount = 0;
lives = 3;
targetCounter = 0;
gameActive = true;
document.getElementById("startScreen").style.display = "none";
document.getElementById("gameOverScreen").style.display = "none"; // ซ่อนหน้าจอเกมจบ
document.getElementById("gameCanvas").style.display = "block";
// ตั้งค่าให้ยิงกระสุนอัตโนมัติทุก 200 มิลลิวินาที
autoShootInterval = setInterval(shootBullet, 200);
requestAnimationFrame(update); // เริ่มต้นเกม
}
function endGame() {
gameActive = false;
clearInterval(autoShootInterval); // หยุดการยิงอัตโนมัติเมื่อเกมจบ
// บันทึกคะแนนสูงสุด
const highScore = localStorage.getItem("highScore") || 0;
if (score > highScore) {
localStorage.setItem("highScore", score);
}
document.getElementById("gameOverScreen").style.display = "flex"; // แสดงหน้าจอเกมจบ
document.getElementById("finalScore").innerText = score; // แสดงคะแนนสุดท้าย
document.getElementById("highScore").innerText = localStorage.getItem("highScore"); // แสดงคะแนนสูงสุด
document.getElementById("gameCanvas").style.display = "none"; // ซ่อน canvas
}
function update() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(background, 0, 0, canvas.width, canvas.height);
ctx.drawImage(player.image, player.x, player.y, player.width, player.height);
createTarget();
detectCollisions();
detectMissedTargets();
updateBullets();
updateTargets();
updateExplosions();
drawText(); // เรียกใช้การแสดงคะแนน
if (gameActive) {
requestAnimationFrame(update);
} else {
drawGameOver();
}
}
canvas.addEventListener("mousemove", (event) => {
const rect = canvas.getBoundingClientRect();
player.x = event.clientX - rect.left - player.width / 2;
});
// Event listener for starting the game
document.getElementById("startButton").addEventListener("click", resetGame);
// Event listener for restarting the game
document.getElementById("restartButton").addEventListener("click", resetGame);
</script>
</body>
</html>