ผู้เขียนบทความ : นายธนากร จุลนวล รหัส : 167404130030
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
1. ที่มาและความสำคัญ
เกมเก็บของที่ตกลงมา (Falling Object Game) เป็นเกมที่ได้รับความนิยมมาตั้งแต่ยุคแรกเริ่มของวิดีโอเกม โดยเฉพาะอย่างยิ่งในเกมตู้ (Arcade) ที่เน้นการเล่นง่าย ๆ แต่มีความท้าทายเพิ่มขึ้นเมื่อผู้เล่นก้าวหน้าขึ้นในเกม ตัวอย่างของเกมประเภทนี้ ได้แก่เกมชื่อดังอย่าง “Tetris” หรือ “Space Invaders” ที่ใช้แนวคิดของวัตถุที่ตกลงมาและการตอบสนองของผู้เล่นในการจัดการกับวัตถุเหล่านั้น เกมเหล่านี้มักมีลักษณะการเล่นที่เรียบง่าย แต่มอบประสบการณ์การเล่นที่ท้าทายและสนุกสนาน
สำหรับการเรียนรู้และฝึกทักษะการพัฒนาโปรแกรม เกมเก็บของที่ตกลงมานับว่าเป็นตัวอย่างที่ดีในการนำไปประยุกต์ใช้กับการพัฒนาเว็บ การพัฒนาเกมนี้ด้วย HTML, CSS และ JavaScript จะช่วยให้นักเรียนหรือนักพัฒนาได้ฝึกทักษะการเขียนโปรแกรมในรูปแบบเชิงโต้ตอบ นอกจากนี้ยังช่วยให้ผู้เรียนเข้าใจหลักการทำงานของ JavaScript ในการจัดการเหตุการณ์ (event handling) การเคลื่อนไหวของวัตถุ (object movement) รวมถึงการตรวจจับการชนกัน (collision detection)
การพัฒนาเกมประเภทนี้ไม่เพียงแค่ทำให้ผู้เรียนมีทักษะในการเขียนโค้ดที่ดีขึ้น แต่ยังฝึกให้ผู้เรียนมีทักษะในการแก้ปัญหาและคิดอย่างเป็นระบบ การออกแบบการเล่นที่เพิ่มความท้าทายเมื่อเวลาผ่านไป และการใช้ JavaScript ในการควบคุมความเร็วและความซับซ้อนของเกมจะช่วยให้ผู้เรียนพัฒนาความคิดสร้างสรรค์และความสามารถในการพัฒนาโครงการที่มีลักษณะซับซ้อนมากขึ้น
2. วัตถุประสงค์
2.1 เพื่อให้ผู้เรียนได้ฝึกเขียนโปรแกรม HTML, CSS และ JavaScript ในการสร้างเกมง่ายๆ
2.2 เพื่อให้เข้าใจหลักการทำงานของ JavaScript ในการสร้าง Animation และการควบคุมเหตุการณ์
2.3 เพื่อพัฒนาทักษะการออกแบบเกมเบื้องต้น
2.4 เพื่อสร้างสรรค์ผลงานที่เป็นรูปธรรมและนำไปประยุกต์ใช้ได้จริง
3. ขอบเขตการทำงาน
3.1 ภาษาที่ใช้: HTML, CSS และ JavaScript
3.2 ฟังก์ชันการทำงาน:
3.2.1 สร้างพื้นหลังของเกม
3.2.2 สร้างตัวละครผู้เล่นและวัตถุที่ตกลงมา
3.2.3 ควบคุมการเคลื่อนที่ของวัตถุที่ตกลงมา
3.2.4 ตรวจสอบการชนกันระหว่างตัวละครและวัตถุ
3.2.5 นับคะแนนและแสดงผลคะแนน
3.2.6 สร้างระบบการเริ่มเกมใหม่และจบเกม
3.2.7 ความซับซ้อน: เกมจะมีความซับซ้อนในระดับปานกลาง โดยเน้นพื้นฐานของการเขียนโปรแกรมเว็บ
4. ประโยชน์ที่จะได้รับ
4.1 ผู้เรียน: ได้ฝึกทักษะการเขียนโปรแกรมเว็บเบื้องต้น เข้าใจหลักการทำงานของ JavaScript และ CSS ได้พัฒนา ทักษะการแก้ปัญหาและตรรกะในการคิดอย่างเป็นระบบ
4.2 ผู้ที่สนใจเกม: ได้เรียนรู้กระบวนการสร้างเกมง่ายๆ และสามารถนำไปประยุกต์ใช้ในการสร้างเกมอื่นๆ ได้
4.3 วงการศึกษา: สามารถนำไปใช้เป็นสื่อการสอนในการสอนวิชาการเขียนโปรแกรมเว็บได้
5. ความรู้ที่เกี่ยวข้อง
5.1 HTML (HyperText Markup Language): HTML ย่อมาจากภาษาอังกฤษในคำว่า Hypertext Markup Language ซึ่งถ้าแปลความหมายให้เข้าใจได้ง่ายมากขึ้นนั่นก็คือ เป็นภาษาที่ไว้สำหรับการสร้างเพจหรือเว็บไซต์ ภาษาตรงนี้จะไว้สำหรับการกำหนดรูปแบบของเว็บไซต์ว่าควรจะมีหน้าตาหรือควรจะมีลักษณะจุดเด่นอย่างไร ยกตัวอย่างเช่น บางครั้งเราอาจจะเห็นในเรื่องของหน้าเว็บไซต์บางเว็บไซต์ที่มีตัวหนังสือ ที่สวยงามหรือมีลูกเล่น และสีสันต่างๆ หรือมีการใช้ในส่วนของทำภาพเคลื่อนไหวต่างๆ ซึ่งภาษาในการเขียนเว็บอย่าง HTML เหล่านี้นี่แหละที่จะเป็นตัวบ่งบอกถึงคำสั่งในการจัดรูปแบบหน้าเพจหรือข้อความต่างๆ หน้าเว็บไซต์ได้เป็นอย่างดี
5.2 CSS (Cascading Style Sheets): CSS คือ ภาษาที่ใช้สำหรับตกแต่งเอกสาร HTML/XHTML ให้มีหน้าตา สีสัน ระยะห่าง พื้นหลัง เส้นขอบและอื่นๆ ตามที่ต้องการ CSS ย่อมาจาก Cascading Style Sheets มีลักษณะเป็นภาษาที่มีรูปแบบในการเขียน Syntax แบบเฉพาะและได้ถูกกำหนดมาตรฐานโดย W3C เป็นภาษาหนึ่งในการตกแต่งเว็บไซต์ ได้รับความนิยมอย่างแพร่หลาย
5.3 JavaScript: JavaScript เป็นภาษาโปรแกรมที่นักพัฒนาใช้ในการสร้างหน้าเว็บแบบอินเทอร์แอคทีฟ ตั้งแต่การรีเฟรชฟีดสื่อโซเชียลไปจนถึงการแสดงภาพเคลื่อนไหวและแผนที่แบบอินเทอร์แอคทีฟ ฟังก์ชันของ JavaScript สามารถปรับปรุงประสบการณ์ที่ผู้ใช้จะได้รับจากการใช้งานเว็บไซต์ และในฐานะที่เป็นภาษาในการเขียนสคริปต์ฝั่งไคลเอ็นต์ จึงเป็นหนึ่งในเทคโนโลยีหลักของ World Wide Web ยกตัวอย่างเช่น เมื่อคุณท่องเว็บแล้วเห็นภาพสไลด์ เมนูดร็อปดาวน์แบบคลิกให้แสดงผล หรือสีองค์ ประกอบที่เปลี่ยนแบบไดนามิกบนหน้าเว็บ นั่นคือคุณเห็นเอฟเฟกต์ของ JavaScript
5.4 เกม(Game) : เกมส์เป็นกิจกรรมอย่างหนึ่งที่มอบความบันเทิงให้แก่มนุษย์หรือบางครั้งอาจใช้ประโยชน์ในด้านการศึกษา โดยมีโครงสร้างหลักประกอบด้วยเป้าหมายและกฎกติกาที่ถูกกำหนดโดยมนุษย์สำหรับการแข่งขันหรือพัฒนาทักษะด้านร่างกายการใช้พละกำลังหรือความคิดเพื่อเอาชนะ
6. การดำเนินการ
6.1 ขั้นตอนการสร้างเกม
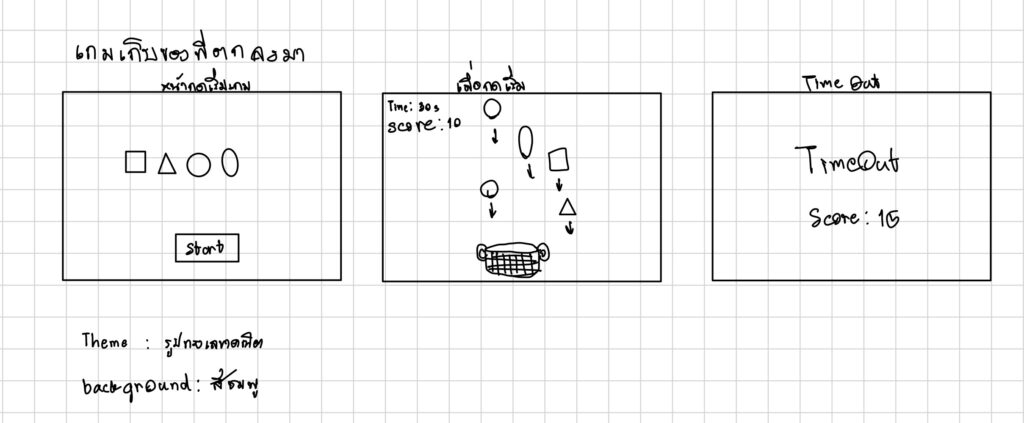
6.1.1 ออกแบบเกม : กำหนดรูปแบบต่างๆที่ต้องการให้มีอยู่ในเกม

6.1.2 สร้างโครงสร้าง HTML : สร้างโครงสร้างหน้าตาของเว็บไซต์และรายละเอียดต่างๆ
6.1.3 ออกแบบรูปแบบด้วย CSS : กำหนดรูปแบบของ วัตถุต่างๆ ที่อยู่ใสเกม และพื้นหลังด้วย CSS
6.1.4 เขียน Javascript : เพื่อควบคุมการเคลื่อนไหว การตรวจสอบการชนของวัตถุ การนับคะแนน
และการแสดงผล
6.1.5 ทดสอบและปรับปรุง : ทดสอบการทำงานและปรับปรุงแก้ไขให้ทำงานได้ถูกต้อง
6.2 เครื่องมือที่ใช้
6.2.1 Text Editor: สำหรับเขียนโค้ด เช่น Visual Studio Code, Notepad++
6.2.2 Web Browser: สำหรับทดสอบเกม เช่น Google Chrome, Edge
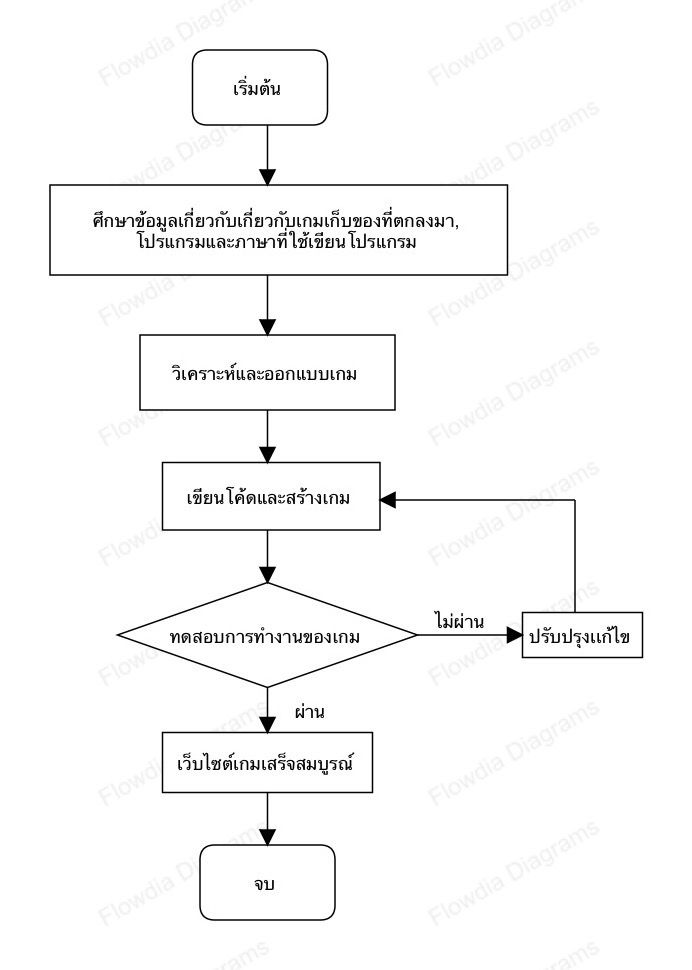
6.3 แผนผังการดำเนินการ

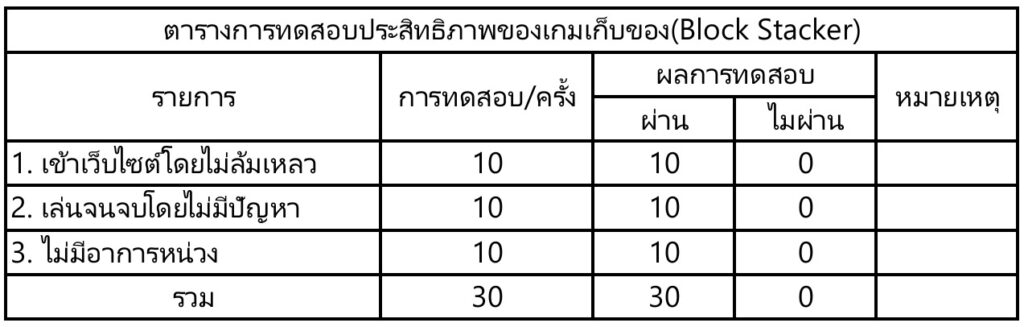
7. ผลการทดลอง
จากการทดสอบเกมที่สร้างขึ้นไม่พบปัญหาอะไรในการทดสอบ ผลการทดสอบเป็นดังตาราง

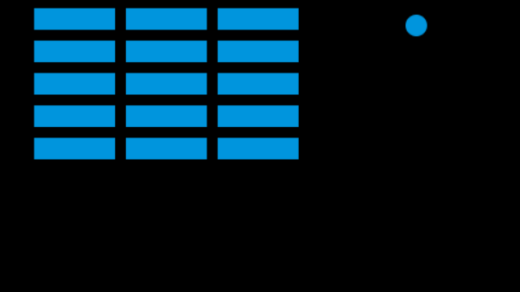
ภาพเกมที่เสร็จสมบูรณ์
1. หน้ากดเริ่มเกม

2. หน้าเริ่มเล่นเกม

3. หน้าจบเกม

โค้ดที่ใช้ในการทำงาน
มี 3 ส่วน คือ HTML , CSS , Javascript
- HTML (index.html): ใช้เพื่อแสดงโครงสร้างของหน้าเว็บทั้งหมด รวมถึงการเชื่อมโยงไฟล์ CSS และ
JavaScript.
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เกมเก็บของที่ตกลงมา</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- หน้าเริ่มเกม -->
<div class="start-screen">
<h1>เกมเก็บของที่ตกลงมา</h1>
<p>เริ่มเกม</p>
<button onclick="startGame()">Start</button>
</div>
<!-- หน้าหลัก -->
<div class="game-screen">
<h2>เวลา: <span id="time">30</span>s | คะแนน: <span id="score">0</span></h2>
<div id="shapes"></div>
<div class="basket" id="basket"></div>
</div>
<!-- หน้าจบเกม -->
<div class="game-over">
<h2>Time Out</h2>
<p>คะแนน: <span id="final-score"></span></p>
<button onclick="restartGame()">เล่นใหม่</button>
</div>
<script src="game.js"></script>
</body>
</html>
2. CSS (styles.css): ใช้เพื่อจัดการเรื่องการออกแบบและการแสดงผลของเกม เช่น สี รูปร่าง ขนาด และตำแหน่ง
body {
background-color: rgb(153, 234, 244);
font-family: Arial, sans-serif;
text-align: center;
}
.game-screen, .game-over {
display: none;
}
.shape {
width: 50px;
height: 50px;
position: absolute;
}
.square { background-color: red; }
.triangle {
width: 0;
height: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-bottom: 50px solid green;
}
.circle { background-color: blue; border-radius: 50%; }
.oval { background-color: purple; border-radius: 50% / 25%; }
.basket {
position: absolute;
bottom: 0;
left: 50%;
width: 100px;
height: 50px;
background-color: gray;
}
3. JavaScript (game. js): ใช้เพื่อจัดการกับการทำงานของเกม เช่น การเคลื่อนที่ของรูปร่าง การนับคะแนนการจับเวลาตลอดจนการควบคุมตะกร้าด้วยปุ่มลูกศร
let score = 0;
let time = 30;
let shapes = ['square', 'triangle', 'circle', 'oval'];
let interval;
let basket;
window.onload = function () {
basket = document.getElementById('basket');
document.addEventListener('keydown', function(event) {
const basketLeft = basket.offsetLeft;
if (event.key === 'ArrowLeft' && basketLeft > 0) {
basket.style.left = basketLeft - 20 + 'px';
}
if (event.key === 'ArrowRight' && basketLeft < window.innerWidth - basket.offsetWidth) {
basket.style.left = basketLeft + 20 + 'px';
}
});
}
function startGame() {
document.querySelector('.start-screen').style.display = 'none';
document.querySelector('.game-screen').style.display = 'block';
score = 0;
time = 30;
document.getElementById('score').textContent = score;
document.getElementById('time').textContent = time;
interval = setInterval(dropShape, 1000);
startTimer();
}
function startTimer() {
const timer = setInterval(() => {
time--;
document.getElementById('time').textContent = time;
if (time <= 0) {
clearInterval(timer);
clearInterval(interval);
endGame();
}
}, 1000);
}
function dropShape() {
const shapeType = shapes[Math.floor(Math.random() * shapes.length)];
const shape = document.createElement('div');
shape.classList.add('shape', shapeType);
shape.style.left = Math.random() * (window.innerWidth - 50) + 'px';
document.getElementById('shapes').appendChild(shape);
let fallInterval = setInterval(() => {
shape.style.top = (shape.offsetTop + 5) + 'px';
if (shape.offsetTop >= window.innerHeight - 100 && checkCollision(shape, basket)) {
score++;
document.getElementById('score').textContent = score;
shape.remove();
clearInterval(fallInterval);
} else if (shape.offsetTop >= window.innerHeight) {
shape.remove();
clearInterval(fallInterval);
}
}, 50);
}
function checkCollision(shape, basket) {
const shapeRect = shape.getBoundingClientRect();
const basketRect = basket.getBoundingClientRect();
return !(shapeRect.right < basketRect.left ||
shapeRect.left > basketRect.right ||
shapeRect.bottom < basketRect.top);
}
function endGame() {
document.querySelector('.game-screen').style.display = 'none';
document.querySelector('.game-over').style.display = 'block';
document.getElementById('final-score').textContent = score;
}
function restartGame() {
document.querySelector('.game-over').style.display = 'none';
document.querySelector('.start-screen').style.display = 'block';
}
8.สรุปผลการทดลอง
จากการทดลองสร้างโปรแกรมเว็บเกมด้วยภาษา HTML,CSS,Javascript สรุปผลการทดลองได้ว่า การใช้ HTML, CSS, และ JavaScript ในการพัฒนาเกมเก็บของที่ตกลงมาสามารถสร้างเกมที่ง่ายแต่สนุกสนานได้ ซึ่งผู้เล่นสามารถโต้ตอบกับเกม ผ่านการควบคุมคีย์บอร์ด การพัฒนาโปรแกรมนี้ช่วยสร้างความเข้าใจในเรื่องของการจัดการเวลาจริง การตรวจจับการชน และการจัดการกับองค์ประกอบที่เคลื่อนที่บนหน้าเว็บ
9.ข้อมูลอ้างอิง
ภาษาHTMLคืออะไร : https://www.vpshispeed.com/blogs/what-is-html-beginners-website/
CSSคืออะไร : https://blog.sogoodweb.com/Article/Detail/79237/CSS-คืออะไร-มีประโยชน์-อย่างไร
Javascriptคืออะไร : https://aws.amazon.com/th/what-is/javascript/
เกมคืออะไร : https://www.sanook.com/dictionary/dict/all/search/เกม/
คลิปวิดีโอ : อธิบายการทำงานของเกม