ผู้เขียนบทความ : นายชลากร พุทธรักษ์
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์
1.ความเป็นมา
เกมประเภทนี้มีต้นกำเนิดจากการเล่นแบบกลุ่มที่เน้นการสื่อสารและการตีความ โดยเฉพาะในกลุ่มเด็ก ๆ ที่ชอบเล่นกันเป็นกลุ่มเพื่อสร้างความสนุกสนานมื่อเวลาผ่านไป เกมนี้ได้พัฒนาไปในหลายรูปแบบ เช่น การเขียนตามคำบอกในรูปแบบของการวาดภาพ การสร้างเรื่องราว หรือแม้แต่การเล่นในรูปแบบของเกมกระดานและเกมออนไลน์เกมนี้ไม่เพียงแต่เป็นความบันเทิง แต่ยังช่วยพัฒนาทักษะการสื่อสาร การตีความ และความคิดสร้างสรรค์ของผู้เล่นในปัจจุบัน เกมเขียนตามคำบอกยังคงได้รับความนิยม โดยเฉพาะในแพลตฟอร์มโซเชียลมีเดียและเกมออนไลน์ ที่ผู้เล่นสามารถแชร์ผลงานของตนและสร้างความสนุกสนานร่วมกัน
2.วัตถุประสงค์
2.1เพื่อให้นักศึกษาทำความเข้าใจกับการสร้างเกมด้วยHTML
2.2เพื่อเรียนรู้การใช้ HTML, CSS, และ JavaScript ในการสร้างเกม
2.3เพื่อให้นักศึกษานำโค้ดมาประยุกต์หรือพัฒนาต่อได้
2.4เพื่อศึกษาาและประยุกต์ใช้เครื่องมือต่างๆในการเขียนโปรแกรม
3.ขอบเขตการทำงาน
3.1สร้างปุ่มกดเริ่มและปุ่มเขียนคำด้วยHTMLโดยใช้CSSในการจัดรูปแบบ พื้นหลัง ให้ดูสวยงาม
3.2เขียนโค้ดJavaScript เพื่อควบคุมการทำงานของเกม โดยทำงานสุ่มคำให้เขียน จับเวลาและนับคะแนนผู้เล่น
3.3ทดสอบการทำงานของเกมและปรับปรุงแก้ไขข้อผิดพลาดระหว่างทำการทดสอบ
4.ประโยชน์ที่คาดว่าจะได้รับ
4.1เข้าใจในการเขียนโปรแกรมด้วย HTML, CSS, และ JavaScript
4.2สามารถสร้างเกมง่าย ๆ ที่สามารถเล่นได้บนเว็บ
4.3สร้างความสนุกสนานและส่งเสริมการเรียนรู้ด้านเทคโนโลยี
4.4สามารถวิเคราะห์และแก้ปัญหาได้
5.ความรู้ที่เกี่ยวข้อง
5.1Visual Studio Code(index.html)
หน้าindex.htmlเป็นชื่อที่ใช้ทั่วไปบนสำหรับหน้าเริ่มต้นของเว็ปไซต์ กล่าวอีกนัยหนึ่งคือ index.html คือชื่อที่ใช้สำหรับโฮมเพจของเว็ปไซต์

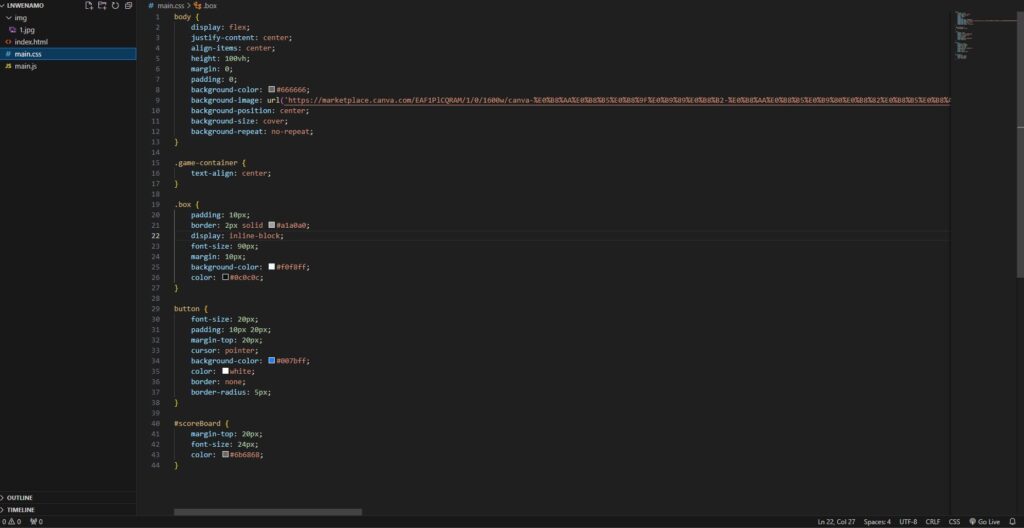
5.2 Main.css
เป็นไฟล์แสดงองค์ประกอบของHTMLบนหน้าจอ ฯลฯ ด้วยHTML สามารถกำหนดสไตล์ที่ฝังไว้หรือสไตล์ชีตภายนอก สำหรับการฝังไสตล์ \<style> มีการใช้แท็ก สไตล์ชีตภายนอกถูกจัดเก็ยไว้ในไฟล์ .CSS ด้วย CSS ภายนอก สามารถรวมไว้ในหน้า HTML หลายหน้าเพื่ออัปเดตสไตล์ของหน้าเหล่านั้น

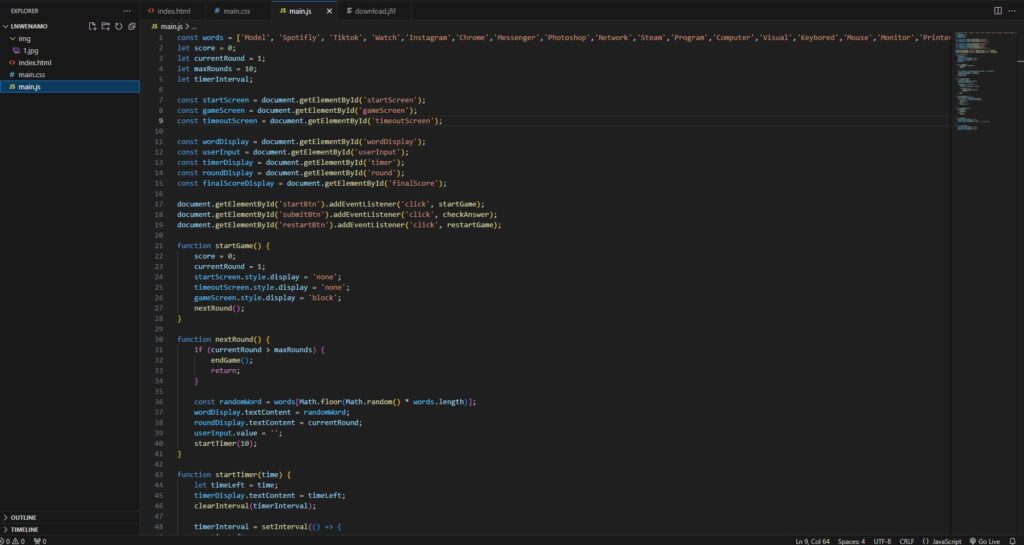
5.3Main.js
JS(JavaScript) คือไฟล์ที่มีโค้ด JavaScript สำหรับดำเนินการบนหน้าเว็ปไซต์ ถูกจัดเก็บดวยนามสกุล .JS ภายในเอกสาร HTML สามารถฝังโค้ด JS โดยใช้ \</script> แท็กหรือไฟล์รวมไฟล์ JS คล้ายกับ CSS สามารถรวมใน HTML หลายฉบับเพื่อให้โค้ดกลับมาใช้ใหม่ได้


6.ผลการดำเนินงาน
เกมเขียนตามคำบอกเป็นเกมที่ผู้เล่นต้องเขียนคำให้ทันตามเวลาที่กำหนด ผลการดำเนินการของดครงงานมีดังนี้
6.1 การออกแบบดีไซต์หน้าเว็ป ใช้ HTML ในการจัดรูปแบบและใช้ CSS ในการตกแต่งหน้าเว็ป
6.2การำงานของเกมใช้ JavaScript ในการสุ่มคำ จับเวลา และนับคะแนน
7.การทดลอง
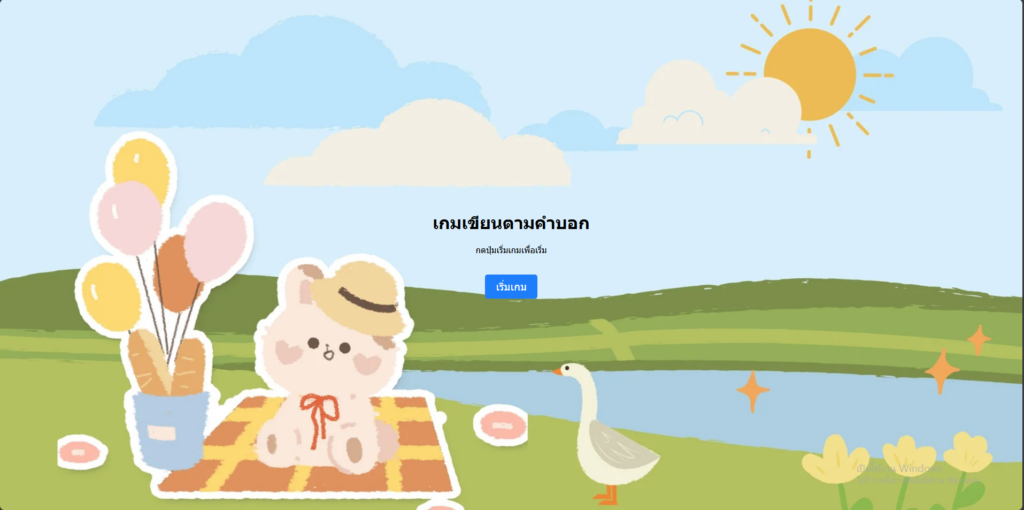
7.1เมื่อกดเข้าเว็ปไวต์ จะขึ้นเป็นหน้าเริ่มเกม

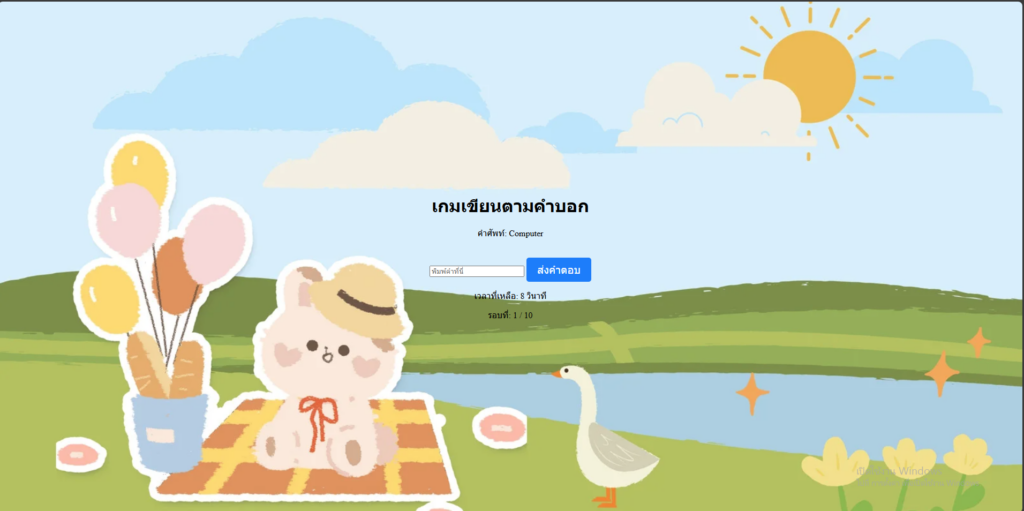
7.2ส่วนของหน้าต่างการเล่น

7.3หน้าแสดงผลเมื่อจบเกม เมื่อเล่นเสร็จจะแสดงผลการเล่น

8.สรุปผลการทดลอง
เกมเขียนตามคำบอกเป็นที่ใช้ความเร็วและความคิด ซึ่งเป็นเกมที่สนุกและท้าทายในการแข่งกับเวลา หรือการแข่งขันกับเพื่อนเพื่อหาคนที่เก่งกว่าและเร็วกว่า โดยการทดลองนี้ เราได้ใช้ HTML, CSS, JavaScript การทดลองนี้ประสบผลสำเร็จในการสร้างเกมที่มีฟังก์ชันการทำงานครบถ้วน ได้รับความรู้และประสบการณ์ในการพัฒนาเว็บแอปพลิเคชัน โดยสามารถนำความรู้ที่ได้ไปประยุกต์ใช้ในการพัฒนาโปรเจกต์อื่น ๆ ในอนาคต
9.เอกสารอ้างอิง
9.1 Microsoft. (n.d.). Visual Studio Code Documentation. Retrieved from
9.2 การใช้งานโปรแกรม Visual Studio Code from
https://www.youtube.com/watch?v=7MeQxBqchNU&list=LL&index=10
9.3วีดิโอการใส่รูปภาพพื้นหลังใน CSS
https://youtu.be/DMn8vmvciDo?feature=shared
วืดิโออธิบายการเขียนโค้ดและสร้างเกม