ผู้เขียนบทความ : นายพัชรพล เพชรรักษ์
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์ ภาคการศึกษาปีที่ 1/2567
1. ความเป็นมา
ในยุคปัจจุบัน เกมออนไลน์และเกมบนเว็บได้รับความนิยมอย่างกว้างขวางในหมู่ผู้เล่นที่มองหาความบันเทิงและการท้าทาย เกม GARDENER นี้ได้รับการออกแบบให้เป็นเกม 2D ที่สนุกสนาน โดยผู้เล่นจะสวมบทบาทเป็นชาวสวน (Gardener) ที่ต้องเก็บแครอทให้ได้มากที่สุด ใช้เทคโนโลยี HTML, CSS และ JavaScript ในการพัฒนาเพื่อให้สามารถเล่นบนเบราว์เซอร์ได้
2. วัตถุประสงค์
- เพื่อสร้างเกมที่สนุกและท้าทายทักษะการตอบสนองของผู้เล่น
- ฝึกฝนทักษะการเขียนโปรแกรมโดยใช้ JavaScript, HTML และ CSS
- ให้ผู้เล่นได้สัมผัสประสบการณ์การเล่นเกมที่น่าสนใจผ่านเบราว์เซอร์
3. ขอบเขต
- เกมนี้เป็นเกม 2D ที่ใช้ HTML5 Canvas ในการสร้างภาพกราฟิก
- ผู้เล่นจะควบคุมตะกร้าเพื่อเก็บแครอทที่ตกลงมาจากด้านบนของหน้าจอ
- เมื่อพลาดเก็บแครอทครบ 3 ครั้ง เกมจะหยุดทำงาน ผู้เล่นสามารถเริ่มเกมใหม่ได้
- ปุ่มควบคุมการเล่นและการเริ่มใหม่จะถูกแสดงบนหน้าเว็บ
4. ประโยชน์ที่คาดว่าจะได้รับ
- ผู้เล่นได้รับความสนุกสนานและการท้าทาย
- เกมนี้ช่วยเสริมทักษะการตอบสนองให้ผู้เล่นผ่านการควบคุมที่แม่นยำ
- ผู้พัฒนาจะได้ฝึกฝนทักษะในการเขียนโค้ดและสร้างเกมบนเว็บที่ทำงานได้อย่างมีประสิทธิภาพ
5. ความรู้ที่เกี่ยวข้อง
- HTML : ใช้สำหรับสร้างโครงสร้างของหน้าเว็บ เช่น การสร้าง Canvas, ปุ่ม และข้อความแสดงผล
- CSS : ใช้ในการตกแต่งและปรับรูปแบบของหน้าเว็บ เช่น ขนาด สี และตำแหน่งขององค์ประกอบต่าง ๆ
- JavaScript: ภาษาโปรแกรมที่ใช้ในการควบคุมฟังก์ชันของเกม เช่น การเคลื่อนที่ของตัวละคร การตรวจจับการชนกัน และการคำนวณคะแนน
- Canvas API: เป็น API ของ HTML5 ที่ใช้ในการวาดกราฟิก เช่น วาดตัวละครและแครอทในเกม
6.ผลการดำเนินการ
เกม GARDENER ถูกพัฒนาขึ้นให้มีโครงสร้างใช้งานง่าย โดยผู้เล่นควบคุมตัวละครด้วยปุ่มลูกศรซ้ายและขวา เกมทำงานราบรื่น ไม่มีปัญหาในการโหลดภาพหรือเสียง การควบคุมตัวละครแม่นยำ และเสียงประกอบทำงานตามเวลา การตรวจจับการชนกันทำงานได้อย่างถูกต้อง คะแนนเพิ่มขึ้นเมื่อจับแครอทและคะแนนสูงสุดแสดงผลได้ชัดเจน ปุ่มเริ่มและรีเซ็ตทำงานได้ดี ความเร็วของแครอทเพิ่มขึ้นตามคะแนน เพิ่มความท้าทาย
โค้ดเกม
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GARDENER</title>
<style>
body {
margin: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
background-image: url('3dda3acc-f999-433f-98c5-80e532a9decf.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
font-family: 'Itim', sans-serif;
}
canvas {
width: 400px;
height: 550px;
border: 2px solid black;
border-radius: 15px;
background-color: rgba(255, 255, 255, 0.8);
}
h1 {
color: white;
position: absolute;
top: 15px;
left: 50px;
font-size: 70px;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7);
}
#highScoreDisplay {
color: white;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7);
font-size: 50px;
position: absolute;
top: 75px;
right: 165px;
}
.message-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(255, 255, 255, 0.8);
border: 2px solid black;
border-radius: 15px;
padding: 20px;
text-align: center;
width: 300px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
button {
margin-top: 20px;
padding: 10px;
font-size: 28px;
cursor: pointer;
background-color: #218838;
color: white;
border: none;
border-radius: 20px;
width: 150px;
height: 50px;
}
button:hover {
background-color: #6BA08A;
}
</style>
</head>
<body>
<div class="game-container">
<canvas id="gameCanvas"></canvas>
</div>
<h1>GARDENER</h1>
<div id="startMessage" class="message-box">
<h2>พร้อมเล่นเกมหรือยัง?</h2>
<p>ใช้ลูกศรซ้าย-ขวาเพื่อควบคุมตะกร้าและเก็บผลไม้</p>
</div>
<button id="startButton">เริ่มเกม</button>
<button id="resetButton" style="display:none;">รีเซ็ตเกม</button>
<div id="highScoreDisplay">คะแนนสูงสุด: 0</div>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const startButton = document.getElementById('startButton');
const resetButton = document.getElementById('resetButton');
const highScoreDisplay = document.getElementById('highScoreDisplay');
const startMessage = document.getElementById('startMessage');
let gameRunning = false;
canvas.width = 400;
canvas.height = 550;
const playerImage = new Image();
playerImage.src = '254677-depositphotos-bgremover.png';
const fruitImage = new Image();
fruitImage.src = 'S__12247043-depositphotos-bgremover.png';
let player = {
x: canvas.width / 2 - 50,
y: canvas.height - 105,
width: 100,
height: 200,
moveSpeed: 50
};
let fruit = {
x: Math.random() * canvas.width,
y: 0,
radius: 35,
fallSpeed: 1.5
};
let score = 0;
let life = 3;
let highScore = 0;
function playCatchSound() {
const sound = new Audio('mixkit-retro-game-notification-212.mp3');
sound.play().catch(error => console.error('Error playing catch sound:', error));
}
function playMissSound() {
const sound = new Audio('mixkit-arrow-whoosh-1491.mp3');
sound.play().catch(error => console.error('Error playing miss sound:', error));
}
function drawPlayer() {
ctx.drawImage(playerImage, player.x, player.y, player.width, player.height);
}
function drawFruit() {
ctx.drawImage(fruitImage, fruit.x - fruit.radius, fruit.y - fruit.radius, fruit.radius * 2, fruit.radius * 2);
}
function updateFruit() {
fruit.y += fruit.fallSpeed;
if (fruit.y - fruit.radius > canvas.height) {
fruit.x = Math.random() * canvas.width;
fruit.y = 0;
life -= 1;
playMissSound();
if (life === 0) {
gameRunning = false;
resetButton.style.display = 'block';
}
}
if (
fruit.x > player.x &&
fruit.x < player.x + player.width &&
fruit.y + fruit.radius > player.y
) {
fruit.x = Math.random() * canvas.width;
fruit.y = 0;
score += 1;
playCatchSound();
if (score % 5 === 0) {
fruit.fallSpeed += 0.5;
}
if (score > highScore) {
highScore = score;
highScoreDisplay.textContent = `คะแนนสูงสุด: ${highScore}`;
}
}
}
function movePlayer(event) {
if (gameRunning) {
if (event.key === 'ArrowLeft' && player.x > 0) {
player.x -= player.moveSpeed;
} else if (event.key === 'ArrowRight' && player.x + player.width < canvas.width) {
player.x += player.moveSpeed;
}
}
}
function gameLoop() {
if (gameRunning) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawPlayer();
drawFruit();
updateFruit();
ctx.fillStyle = 'black';
ctx.font = '18px Itim';
ctx.fillText('คะแนน: ' + score, 10, 20);
ctx.fillText('Life: ' + life, 10, 50);
requestAnimationFrame(gameLoop);
}
}
startButton.addEventListener('click', () => {
gameRunning = true;
score = 0;
life = 3;
fruit.fallSpeed = 1.5;
startButton.style.display = 'none';
resetButton.style.display = 'none';
startMessage.style.display = 'none';
gameLoop();
});
resetButton.addEventListener('click', () => {
gameRunning = false;
score = 0;
life = 3;
resetButton.style.display = 'none';
startButton.style.display = 'block';
startMessage.style.display = 'block';
ctx.clearRect(0, 0, canvas.width, canvas.height);
});
window.addEventListener('keydown', movePlayer);
</script>
</body>
</html>
7. วิธีการเล่น
- เริ่มเกม:
- คลิกที่ปุ่ม “เริ่มเกม” บนหน้าจอ หลังจากที่คลิก เกมจะเริ่มต้นและแครอทจะเริ่มตกลงมา
- การควบคุมตัวละคร:
- ใช้ปุ่มลูกศร ซ้าย และ ขวา บนแป้นพิมพ์เพื่อควบคุมตะกร้า
- เป้าหมายของเกม:
- พยายามเก็บแครอทที่ตกลงมาในตะกร้า หากสามารถเก็บได้ จะได้รับ คะแนน เพิ่มขึ้น
- ทุก ๆ 5 คะแนนที่สะสมได้ แครอทจะตกเร็วขึ้น เพื่อเพิ่มความท้าทาย
- คะแนนสูงสุด จะถูกบันทึกและแสดงอยู่บนหน้าจอ
- ชีวิต (Life):
- ผู้เล่นจะเริ่มเกมด้วย 3 ชีวิต
- หากพลาดเก็บแครอท ชีวิตจะลดลง 1 หน่วย
- เมื่อ ชีวิตเหลือ 0 เกมจะจบลง และปุ่ม “รีเซ็ตเกม” จะปรากฏขึ้น
- รีเซ็ตเกม:
- เมื่อชีวิตเหลือ 0 หรือผู้เล่นต้องการเริ่มเกมใหม่ สามารถคลิกที่ปุ่ม “รีเซ็ตเกม” เพื่อรีเซ็ตคะแนนและเริ่มเกมใหม่อีกครั้ง
8.ผลการทดลอง
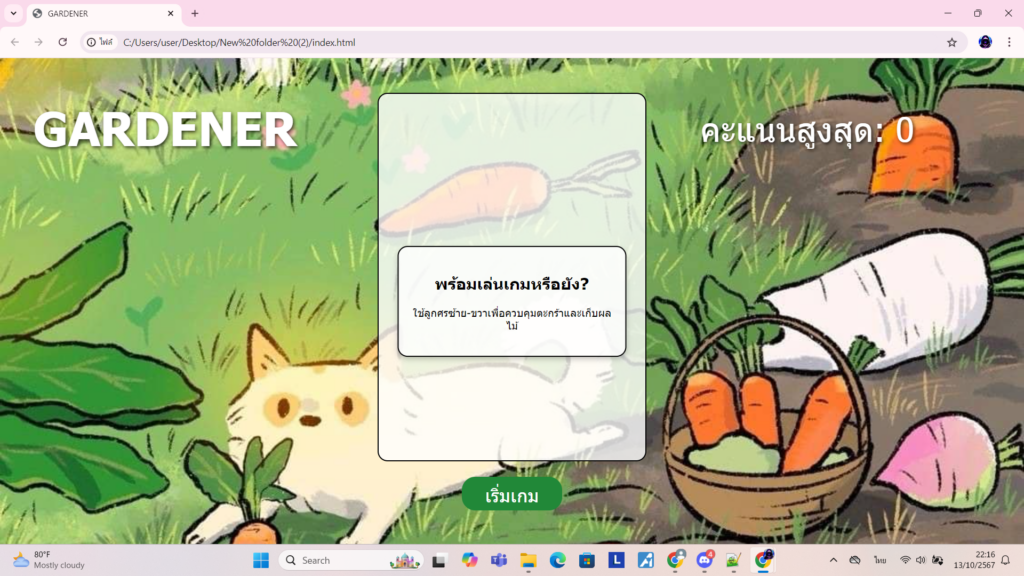
8.1 เปิดไฟล์บนเบราว์เซอร์จะขึ้นหน้าเกม

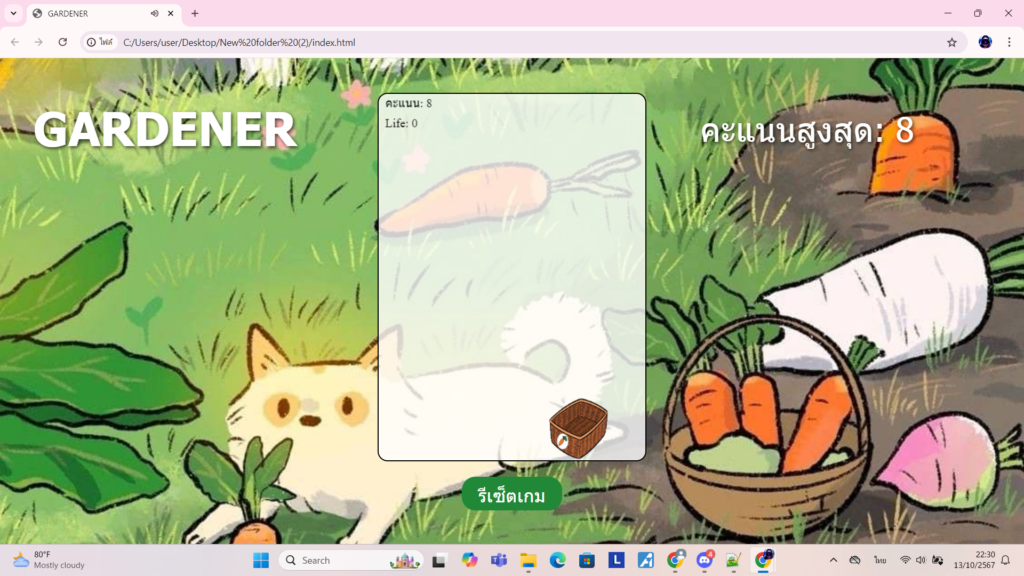
8.2 กดเริ่มเกมจะมีตะกร้าพร้อมแครอทตกลงมา เมื่อเก็บได้ทุกๆ 5 คะแนน แครอทจะตกลงมาเร็วขึ้น

8.3 เมื่อชีวิตหมดจะจบเกมทันทีพร้อมมีปุ่มรีเซ็ตขึ้นเพื่อให้กดเริ่มใหม่

9.สรุป
เกม GARDENER เป็นเกมที่ง่ายต่อการเล่นและสนุกสนาน ช่วยพัฒนาทักษะการตอบสนองของผู้เล่น โดยใช้เทคนิคการเขียนโค้ดที่ช่วยให้เกมทำงานได้อย่างราบรื่นและมีประสิทธิภาพ
10.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
- ปรับปรุงระบบคะแนน เพิ่มโบนัสคะแนนสำหรับการเก็บผลไม้ติดต่อกันหรือการทำคะแนนได้ภายในเวลาที่กำหนด
- เพิ่มด่านและความท้าทาย สร้างด่านที่มีความยากและลักษณะเฉพาะที่แตกต่างกัน
- ปรับปรุงการแสดงคะแนนและชีวิตให้ชัดเจนยิ่งขึ้น เช่น ใช้กราฟิกที่ช่วยให้ผู้เล่นมองเห็นคะแนนได้ง่าย
11.ข้อมูลอ้างอิง
12.วีดีโอตัวอย่างเกมและอธิบายโค้ด