ผู้เขียนบทความ : นายราเชนทร์ อภิวันทนากร
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรเเกรมคอมพิวเตอร์
1.ความเป็นมา
เกมงูกินอาหาร (Snake Game) เป็นเกมคลาสสิกที่ได้รับความนิยมมายาวนาน เนื่องจากกฎกติกาที่เข้าใจง่ายและความท้าทายในการควบคุมงูให้กินอาหารและเติบโตขึ้นเรื่อยๆ โดยไม่ชนกับตัวของตัวเองหรือขอบเขตของเกม ทำให้เกมนี้เป็นเกมที่สามารถเล่นได้ทุกเพศทุกวัย และยังเป็นแรงบันดาลใจให้ผู้คนหลายๆ คนหันมาสนใจการเขียนโปรแกรมและพัฒนาเกมอีกด้วย
ด้วยเหตุนี้ จึงเกิดเป็นโครงงาน งูกินอาหาร ขึ้นมาเพื่อฝึกฝนทักษะการเขียนโปรแกรม รวมถึงการเรียนรู้หลักการออกแบบเกม
2.วัตถุประสงค์
2.1 ฝึกฝนทักษะการเขียน HTML, CSS และ JavaScript
2.2 ศึกษาหลักการพื้นฐานของการพัฒนาเกม
2.3 พัฒนาเกมงูกินอาหารที่มีรูปแบบและฟังก์ชันการทำงานที่แตกต่างจากเดิม
2.4 นำเสนอผลงานสร้างสรรค์และพัฒนาตนเองทางด้านการเขียนโปรแกรม
3.ขอบเขต
3.1 ภาษาHTML, CSS, JavaScript
3.2 พัฒนาเกมบนคอมพิวเตอร์ส่วนบุคคล โทรศัพท์มือถือ หรือเว็บไซต์
3.3 กำหนดฟังก์ชันการทำงานหลักของเกม เช่น การเคลื่อนที่ของงู การกินอาหาร การชนอุปสรรค การเพิ่มขนาด
4.ประโยชน์ที่คาดว่าจะได้รับ
4.1 ได้เรียนรู้เกี่ยวกับ HTML, CSS และ JavaScript การออกแบบเว็บไซต์ และการสร้างเกม
4.2 ได้ฝึกฝนการทำงานเป็นอิสระ การวางแผน และการแก้ไขปัญหา
4.3 มีผลงานเป็นเว็บไซต์เกมที่สามารถนำเสนอได้
4.4 ได้พัฒนาทักษะในการคิดสร้างสรรค์ไอเดียใหม่ๆ เพื่อนำมาประยุกต์ใช้ในการพัฒนาเกม
5.ความรู้ที่เกี่ยวข้อง
5.1 Visual Studio Code
เป็นโปรแกรมแก้ไขซอร์สโค้ดที่พัฒนาโดยไมโครซอฟท์สำหรับ Windows, Linux และ macOS มีการสนับสนุนสำหรับการดีบัก การควบคุม Git ในตัวและ GitHub การเน้นไวยากรณ์ การเติมโค้ดอัจฉริยะ ตัวอย่าง และ code refactoring สามารถปรับแต่งได้หลายอย่าง ให้ผู้ใช้สามารถเปลี่ยนธีม แป้นพิมพ์ลัด การตั้งค่า และติดตั้งส่วนขยายที่เพิ่มฟังก์ชันการทำงานเพิ่มเติม ซอร์สโค้ดนั้นฟรีและโอเพนซอร์สและเผยแพร่ภายใต้สิทธิ์การใช้งาน MIT ไบนารีที่คอมไพล์แล้วเป็นฟรีแวร์และฟรีสำหรับการใช้ส่วนตัวหรือเพื่อการค้า
5.2 HTML
ย่อมาจาก (HyperText Markup Language) เป็นภาษาคอมพิวเตอร์ที่ทำการออกแบบมาให้ใช้เขียน Website หรือ พูดง่ายๆก็คือ HTML ถูกสร้างขึ้นมาเพื่อใช้ในการนำข้อความต่างๆที่เราต้องการไปแสดงบนเว็บไซต์ ซึงมันสามารถแสดงผลได้หลากหลายรูปแบบไม่ว่าจะเป็น ภาพกราฟฟิก ภาพนิ่ง ไม่ว่างจะเป็นเสียง เพราะงั้นไม่ใช้แค่ตัวอักษรที่สามารถนำไปแสดงบนเว็บไซต์ได้นะคับ เพราะแบบนี้ HTML จะเป็นไฟล์ที่เก็บข้อมูลด้วยตัวอักษร ในรหัสของ ASCII Code
5.3 CSS
เป็นภาษาที่ใช้สำหรับตกแต่งเอกสาร HTML/XHTML ให้มีหน้าตา สีสัน ระยะห่าง พื้นหลัง เส้นขอบและอื่นๆ ตามที่ต้องการ CSS ย่อมาจาก Cascading Style Sheets มีลักษณะเป็นภาษาที่มีรูปแบบในการเขียน Syntax แบบเฉพาะและได้ถูกกำหนดมาตรฐานโดย W3C เป็นภาษาหนึ่งในการตกแต่งเว็บไซต์ ได้รับความนิยมอย่างแพร่หลาย
5.4 JavaScript
เป็นภาษาโปรแกรมที่ถูกออกแบบมาเพื่อเพิ่มความสามารถในการโต้ตอบและสร้างความน่าสนใจให้กับหน้าเว็บไซต์ ทำให้เว็บไซต์ที่เคยเป็นเพียงแค่ภาพนิ่งๆ กลายเป็นพื้นที่ที่เต็มไปด้วยการเคลื่อนไหวและปฏิสัมพันธ์ต่างๆ ที่ตอบสนองต่อผู้ใช้งานได้แบบเรียลไทม์
6.ผลการดำเนินการ
โค้ดในส่วนของการสร้างหน้า canvas
<!DOCTYPE html>
<html>
<head>
<title>Snake Game</title>
<style>
html, body {
height: 100%;
margin: 0;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(45deg, #1a1a2e, #16213e, #0f3460);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
}
canvas {
border: 2px solid white;
box-shadow: 0 0 20px rgba(255, 255, 255, 0.5);
}
#resetBtn {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 10px 20px;
background-color: white;
border: none;
font-size: 16px;
cursor: pointer;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.5);
}
@keyframes gradient {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>
</head>โค้ดในส่วนของการประกาศตัวแปรและกำหนดค่าตาราง ขนาดและความเร็วของงู
var canvas = document.getElementById('game'); // สร้างพื้นหลังของตัวเกม
var context = canvas.getContext('2d');
var resetBtn = document.getElementById('resetBtn'); // การเข้าถึงปุ่มรีเซ็ทเกม
var grid = 16; // ขนาดของกริดที่งูจะเคลื่อนที่ 16 พิกเซล
var count = 0; // กำหนดค่า จำนวนในการกิน
var snake = {
x: 160, //กำหนดตำแหน่งแกน x ของงู
y: 160, //กำหนดตำแหน่งแกน y ของงู
dx: grid, //กำหนดทิศทางการเคลื่อนที่แกน x ของงู
dy: 0, //กำหนดทิศทางการเคลื่อนที่แกน y ของงู
cells: [], //ใช้เก็บตำแหน่งปัจจุบันของงู
maxCells: 4 //กำหนดขนาดความยาวเริ่มต้นของงู
};
var bluesquare = { //สี่เหลี่ยมสีน้ำเงินที่งูต้องกินเพื่อเพิ่มขนาด
x: 320,
y: 320
};โค้ดในส่วนของการสุ่มตำแหน่งใหม่ของสี่เหลี่ยมสีน้ำเงิน
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;โค้ดในส่วนของการรีเซ็ทเกม
function resetGame() {
// รีเซ็ทตำแหน่งงูและสี่เหลี่ยม
snake.x = 160;
snake.y = 160;
snake.cells = [];
snake.maxCells = 4;
snake.dx = grid;
snake.dy = 0;
bluesquare.x = getRandomInt(0, 25) * grid;
bluesquare.y = getRandomInt(0, 25) * grid;
// ซ่อนปุ่มรีเซ็ท
resetBtn.style.display = 'none';
// เริ่มเกมวนซ้ำอีกครั้ง
requestAnimationFrame(loop);
}โค้ดในส่วนของ loop การทำงานหลักของเกม
function loop() {
requestAnimationFrame(loop);
if (++count < 4) {
return;
}
count = 0;
context.clearRect(0, 0, canvas.width, canvas.height);
// งูจะเคลื่อนที่ไปเรื่อย ๆ ตามทิศทางที่กำหนด
snake.x += snake.dx;
snake.y += snake.dy;
// ถ้างูเคลื่อนที่ออกนอกขอบจอ จะไปโผล่อีกฝั่งหนึ่ง
if (snake.x < 0) snake.x = canvas.width - grid;
else if (snake.x >= canvas.width) snake.x = 0;
if (snake.y < 0) snake.y = canvas.height - grid;
else if (snake.y >= canvas.height) snake.y = 0;
snake.cells.unshift({x: snake.x, y: snake.y});
if (snake.cells.length > snake.maxCells) snake.cells.pop();
context.fillStyle = 'blue'; //กำหนดสีของสี่เหลี่ยม
context.fillRect(bluesquare.x, bluesquare.y, grid - 1, grid - 1); //สร้างตำแหน่งสี่เหลี่ยม
context.fillStyle = 'gold'; //กำหนดสีของงู
snake.cells.forEach(function(cell, index) {
context.fillRect(cell.x, cell.y, grid - 1, grid - 1);
// ถ้างูชนสี่เหลี่ยมสีน้ำเงิน จะบวกค่า maxCells
if (cell.x === bluesquare.x && cell.y === bluesquare.y) {
snake.maxCells++;
bluesquare.x = getRandomInt(0, 25) * grid;
bluesquare.y = getRandomInt(0, 25) * grid;
}
// ถ้างูชนตัวเอง ฟังก์ชันจะหยุดทำงานและแสดงปุ่มรีเซ็ท
for (var i = index + 1; i < snake.cells.length; i++) {
if (cell.x === snake.cells[i].x && cell.y === snake.cells[i].y) {
resetBtn.style.display = 'block';
return;
}
}
});
}
โค้ดในส่วนของการกดปุ่มควบคุมการเคลื่อนที่ของงู
document.addEventListener('keydown', function(e) {
if (e.which === 37 && snake.dx === 0) { // 37 = ปุ่มลูกศรซ้าย
snake.dx = -grid;
snake.dy = 0;
}
else if (e.which === 38 && snake.dy === 0) { // 38 = ปุ่มลูกศรขึ้น
snake.dy = -grid;
snake.dx = 0;
}
else if (e.which === 39 && snake.dx === 0) { // 39 = ปุ่มลูกศรขวา
snake.dx = grid;
snake.dy = 0;
}
else if (e.which === 40 && snake.dy === 0) { // 40 = ปุ่มลูกศรลง
snake.dy = grid;
snake.dx = 0;
}
});7.วิธีการใช้งานโปรแกรม
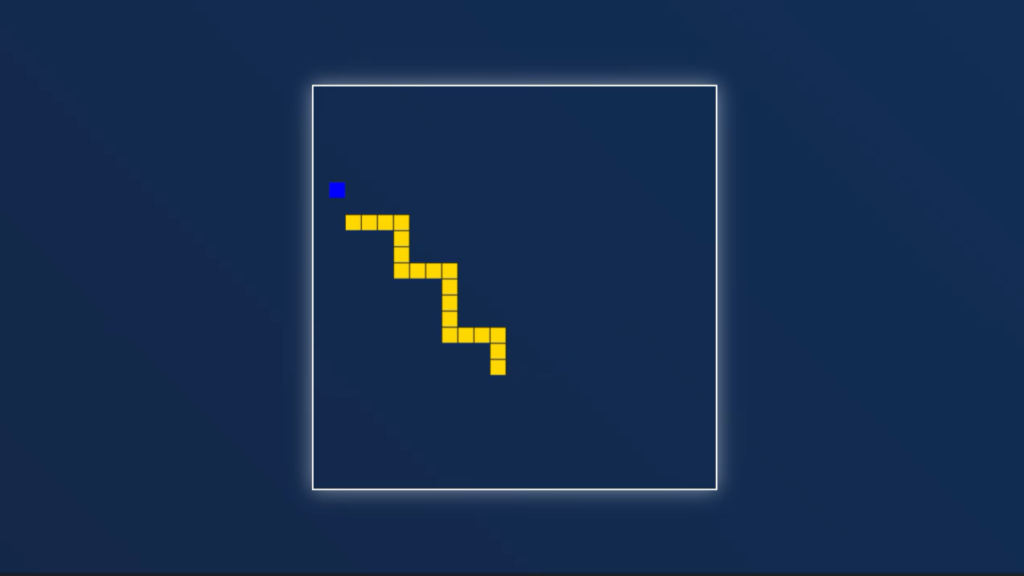
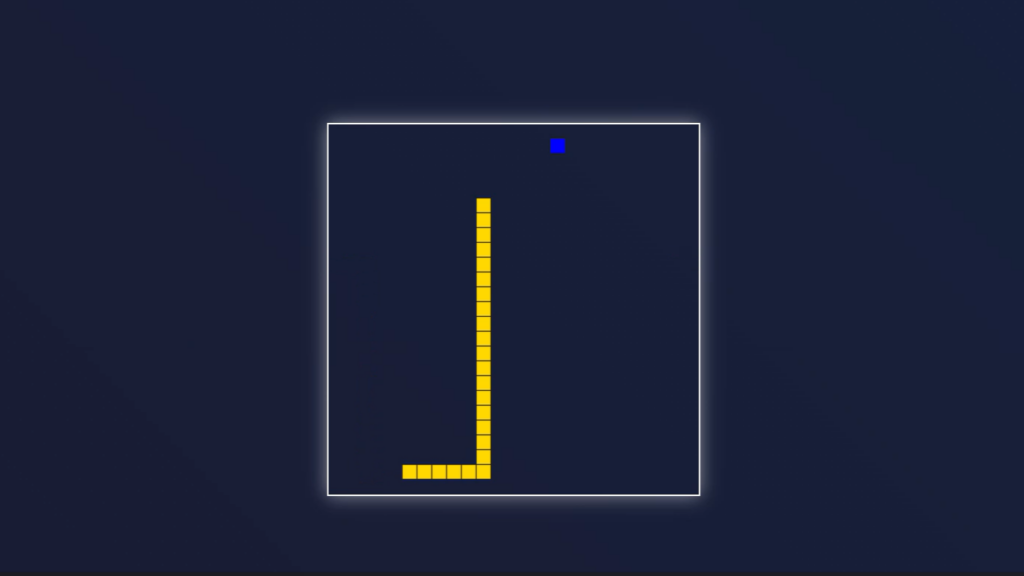
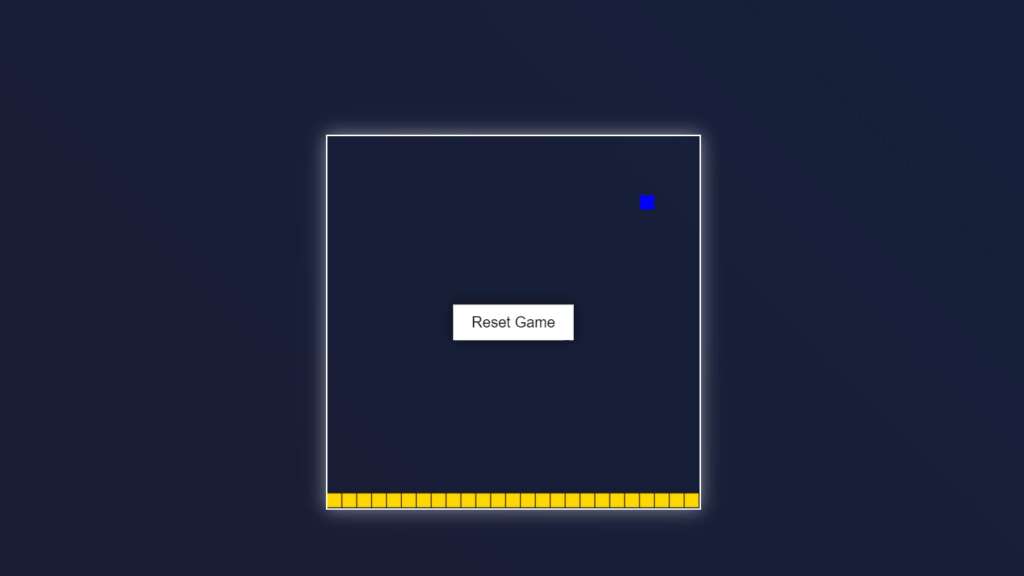
เมื่อผู้ใช้เปิดโปรแกรมเกมงูกินอาหารขึ้นมา จะเห็นหน้าจอที่ประกอบด้วยกริดขนาด 400×400 พิกเซล ซึ่งเป็นพื้นที่สำหรับงูเคลื่อนที่และอาหารที่จะสุ่มเกิดขึ้น ผู้เล่นสามารถควบคุมการเคลื่อนที่ของงูด้วยปุ่มลูกศรบนแป้นพิมพ์ :
ปุ่มลูกศรซ้าย : งูจะเคลื่อนที่ไปทางซ้าย
ปุ่มลูกศรขวา : งูจะเคลื่อนที่ไปทางขวา
ปุ่มลูกศรบน : งูจะเคลื่อนที่ไปทางด้านบน
ปุ่มลูกศรล่าง : งูจะเคลื่อนที่ไปทางด้านล่าง
เป้าหมายของผู้เล่นคือพยายามควบคุมให้งูไปกินสี่เหลี่ยมน้ำเงิน (อาหาร) ที่ปรากฏบนหน้าจอ เมื่อกินอาหารได้ งูจะยาวขึ้น เมื่อเกมจบ (งูชนตัวเอง) จะมีปุ่มรีเซ็ทแสดงขึ้นมาให้กดเพื่อเริ่มเกมใหม่ได้
8.การทดลอง
การทดลองที่1 : ทดสอบการเคลื่อนที่ของงู

จุดประสงค์ : ตรวจสอบว่างูสามารถเคลื่อนที่ไปยังทิศทางต่าง ๆ ได้อย่างถูกต้อง และสามารถเดินวนรอบขอบหน้าจอได้
วิธีการทดลอง : กดปุ่มลูกศรเพื่อเปลี่ยนทิศทางของงู และสังเกตการตอบสนองของงู รวมถึงการเคลื่อนที่เมื่อไปชนขอบจอ
ผลการทดลอง : งูสามารถเคลื่อนที่ไปในทิศทางต่าง ๆ ได้อย่างราบรื่น และสามารถเดินวนรอบขอบจอได้
การทดลองที่2 : ทดสอบการกินอาหาร

จุดประสงค์ : ตรวจสอบว่างูสามารถกินอาหารและเพิ่มขนาดได้ตามที่ตั้งใจไว้
วิธีการทดลอง : นำงูไปสัมผัสกับสี่เหลี่ยมสีน้ำเงิน (อาหาร) และสังเกตการเปลี่ยนแปลงของงู
ผลการทดลอง : งูสามารถกินอาหารและขนาดตัวของงูเพิ่มขึ้นตามที่ตั้งใจ
การทดลองที่3 : ทดสอบการจบเกมและการรีเซ็ทเกม

จุดประสงค์ : ตรวจสอบว่าระบบสามารถจบเกมได้เมื่องูชนตัวเอง และมีการแสดงปุ่มรีเซ็ทเกมเพื่อให้เริ่มเกมใหม่ได้
วิธีการทดลอง : ควบคุมให้งูชนตัวเอง และดูว่าปุ่มรีเซ็ทปรากฏขึ้นหรือไม่ จากนั้นกดปุ่มรีเซ็ทเพื่อเริ่มเกมใหม่
ผลการทดลอง : เมื่องูชนตัวเอง เกมหยุดทำงานและมีปุ่มรีเซ็ทแสดงขึ้นมา กดปุ่มรีเซ็ทแล้วเกมสามารถเริ่มใหม่ได้ตามปกติ
9.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
การปรับแต่งความเร็วของงู : สามารถเพิ่มความเร็วของงูตามระยะเวลาที่เล่น หรือเพิ่มความยากเมื่อขนาดของงูยาวขึ้น โดยปรับค่าตัวแปร count และ requestAnimationFrame
การเพิ่มระดับความยาก : สามารถเพิ่มฟังก์ชันสำหรับการปล่อยสิ่งกีดขวาง (Obstacle) เพื่อให้งูหลบ และเพิ่มคะแนนความยากในการเล่น
การนับคะแนน : เพิ่มตัวแปรนับคะแนนให้แสดงผลบนหน้าจอ เพื่อกระตุ้นความสนใจของผู้เล่นและเพิ่มความท้าทาย โดยการเพิ่มคะแนนเมื่อกินอาหาร
การเพิ่มเสียงประกอบ : เพิ่มเสียงเอฟเฟกต์ เช่น เสียงเมื่อกินอาหารหรือชนตัวเอง เพื่อเพิ่มความสนุกและประสบการณ์ในการเล่น
10.สรุปผลและข้อเสนอแนะ
โครงงานนี้ประสบความสำเร็จในการสร้างเกมงูกินอาหารที่สามารถทำงานได้อย่างราบรื่น งูสามารถเคลื่อนที่และกินอาหารได้ตามที่ตั้งใจ ระบบรีเซ็ทเกมทำงานได้อย่างถูกต้อง อย่างไรก็ตาม ยังมีหลายส่วนที่สามารถปรับปรุงได้ เช่น การเพิ่มระดับความยาก และการเพิ่มเสียงเอฟเฟกต์เพื่อสร้างประสบการณ์ที่น่าสนใจยิ่งขึ้น
ข้อเสนอแนะ
1.ปรับปรุง UI/UX : ปรับปรุงกราฟิกของเกมให้ดูน่าสนใจมากขึ้น เช่น การเปลี่ยนรูปงูหรืออาหารให้มีรายละเอียดมากขึ้น เพื่อดึงดูดผู้เล่น
2.เพิ่มฟีเจอร์การบันทึกคะแนนสูงสุด : เพิ่มระบบบันทึกคะแนนสูงสุดของผู้เล่นเพื่อสร้างแรงจูงใจให้เล่นเกมมากขึ้น
3.เพิ่มระบบหลายผู้เล่น (Multiplayer) : สามารถเพิ่มระบบหลายผู้เล่นเพื่อให้เล่นพร้อมกันได้ ซึ่งจะเพิ่มความสนุกในการแข่งขัน
11.ข้อมูลอ้างอิง
11.1 สอนสร้างเกมงู ด้วย JavaScript สืบค้นจาก https://www.youtube.com/watch?v=WljTyIm3kzI&t=780s
11.2 w3school สืบค้นจาก https://www.w3schools.com/
11.3 การใช้งานโปรแกรม visual studio code สืบค้นจาก https://www.youtube.com/watch?v=EdbWjGkPlUo
วิดีโอนำเสนอการอธิบายการเขียนโค้ดและการใช้งาน