ผู้เขียนบทความ: นายรัชชานนท์ สังข์ขาว ห้อง1 รหัส167404130016
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา 04000104 วิชาโปรแกรมคอมพิวเตอร์
1. ความเป็นมา
ในยุคปัจจุบันการใช้งานเครื่องคิดเลขเป็นสิ่งจำเป็น ไม่ว่าจะใช้ในชีวิตประจำวันหรือในงานต่างๆ เช่น การคำนวณทางการเงินหรือวิศวกรรม เครื่องคิดเลขแบบดิจิทัลสามารถช่วยให้การคำนวณรวดเร็วและสะดวกมากยิ่งขึ้น ด้วยเหตุนี้ เราจึงพัฒนาเครื่องคิดเลขบนหน้าเว็บโดยใช้ HTML, CSS และ JavaScript ที่สามารถทำงานได้ผ่านเบราว์เซอร์
2. วัตถุประสงค์
วัตถุประสงค์ของโครงการนี้คือการสร้างเครื่องคิดเลขที่ใช้งานง่าย มีอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ สามารถคำนวณพื้นฐาน เช่น การบวก ลบ คูณ และหาร และเพิ่มฟังก์ชันแสดงภาพประกอบในหน้า HTML
3. ขอบเขตการทำงาน
- เครื่องคิดเลขสามารถทำการคำนวณพื้นฐาน (บวก, ลบ, คูณ, หาร)
- สามารถเพิ่มรูปภาพลงในโค้ด HTML เพื่อทำให้หน้าเว็บน่าสนใจมากขึ้น
- อินเทอร์เฟซใช้งานได้ง่ายผ่านปุ่มต่างๆ บนหน้าเว็บ
- ใช้ JavaScript สำหรับการคำนวณและการแสดงผล
4. ประโยชน์ที่คาดว่าจะได้รับ
- ผู้ใช้สามารถทำการคำนวณง่ายๆ ผ่านหน้าเว็บโดยไม่ต้องติดตั้งโปรแกรมเสริม
- เป็นตัวอย่างการใช้งาน HTML, CSS และ JavaScript เพื่อสร้างแอปพลิเคชันที่มีประโยชน์
- ผู้เรียนสามารถเข้าใจการทำงานของ JavaScript และวิธีการโต้ตอบกับ HTML elements ได้ดียิ่งขึ้น
5. ความรู้ที่เกี่ยวข้อง
- HTML สำหรับสร้างโครงสร้างของหน้าเว็บและการจัดองค์ประกอบต่างๆ เช่น ปุ่มและพื้นที่แสดงผล
- CSS สำหรับตกแต่งหน้าเว็บให้สวยงามและเป็นระเบียบ
- JavaScript สำหรับการจัดการเหตุการณ์ (event handling) และการดำเนินการคำนวณ
6. การดำเนินงาน
- เริ่มจากสร้างหน้าเว็บด้วย HTML และกำหนดปุ่มต่างๆ เช่น ปุ่มเลข 0-9, ปุ่มเครื่องหมายบวก ลบ คูณ หาร และปุ่มสำหรับล้างการคำนวณ
- เขียน CSS เพื่อจัดตำแหน่งปุ่มและตกแต่งหน้าเว็บ
- เขียน JavaScript เพื่อจัดการการคำนวณเมื่อผู้ใช้กดปุ่ม
- เพิ่มภาพลงในหน้าเว็บเพื่อทำให้หน้าเว็บมีความน่าสนใจ
7. วิธีการใช้งานโปรแกรม
- เปิดไฟล์ HTML ผ่านเว็บเบราว์เซอร์
- กดปุ่มเลขและเครื่องหมายคำนวณเพื่อทำการคำนวณผลลัพธ์
- หากต้องการล้างการคำนวณ ให้กดปุ่ม “Clear”
- เมื่อกดปุ่ม “=” ผลลัพธ์จะปรากฏในหน้าจอ
8. การทดลอง
8.1)โค้ดการทดลอง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เครื่องคิดเลข</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
}
.calculator {
display: inline-block;
padding: 20px;
background-color: white;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.display {
width: 100%;
height: 50px;
text-align: right;
padding: 10px;
font-size: 24px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
button {
padding: 20px;
font-size: 18px;
border-radius: 5px;
border: 1px solid #ccc;
background-color: #eee;
}
button:hover {
background-color: #ddd;
}
img {
margin-top: 20px;
width: 150px;
}
</style>
</head>
<body>
<div class="calculator">
<input type="text" class="display" id="display" disabled>
<div class="buttons">
<button onclick="clearDisplay()">C</button>
<button onclick="appendValue('7')">7</button>
<button onclick="appendValue('8')">8</button>
<button onclick="appendValue('9')">9</button>
<button onclick="appendValue('/')">/</button>
<button onclick="appendValue('4')">4</button>
<button onclick="appendValue('5')">5</button>
<button onclick="appendValue('6')">6</button>
<button onclick="appendValue('*')">*</button>
<button onclick="appendValue('1')">1</button>
<button onclick="appendValue('2')">2</button>
<button onclick="appendValue('3')">3</button>
<button onclick="appendValue('-')">-</button>
<button onclick="appendValue('0')">0</button>
<button onclick="appendValue('.')">.</button>
<button onclick="calculate()">=</button>
<button onclick="appendValue('+')">+</button>
</div>
</div>
<img src="calculator_image.png" alt="Calculator Image">
<script>
function clearDisplay() {
document.getElementById('display').value = '';
}
function appendValue(value) {
document.getElementById('display').value += value;
}
function calculate() {
let result = eval(document.getElementById('display').value);
document.getElementById('display').value = result;
}
</script>
</body>
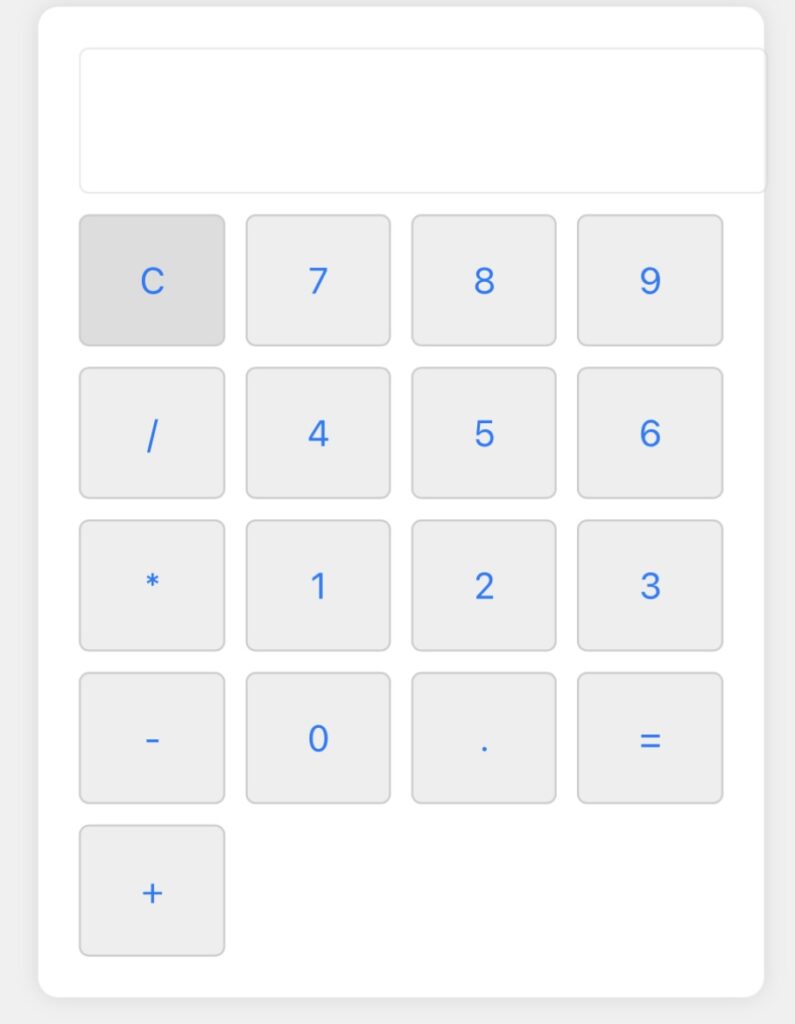
</html>8.2)ผลลัพธ์

9. สรุปผลและข้อเสนอแนะ
โปรแกรมสามารถทำงานได้ตามที่วางแผนไว้ เครื่องคิดเลขสามารถคำนวณได้อย่างถูกต้อง แต่ในอนาคตอาจเพิ่มฟังก์ชันขั้นสูง เช่น การคำนวณรากที่สองหรือการคำนวณทางวิทยาศาสตร์ เพื่อให้สามารถใช้งานได้หลากหลายยิ่งขึ้น


