คณะวิศวกรรมศาสตร์ / สาขาวิศวกรรมไฟฟ้า / โครงงานวิชาเรียน
จัดทําโดย นาย กฤตพจน์ สงทับ วฟ 1 รหัสนักศึกษา 167404130001
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
รายวิชา 04000104 การโปรเเกรมคอมพิวเตอร์ 1/2567
ลิ้งค์เกม
file:///C:/Users/lenovo/Desktop/New%20folder%20(4)/index.html
1.ความเป็นมา
เกมกดระเบิด (Bomb Clicker) เป็นเกมที่ให้ผู้เล่นมีส่วนร่วมในการกดปุ่มที่มีลักษณะคล้ายกับการกดระเบิด ซึ่งมีเป้าหมายในการทำคะแนนให้สูงที่สุดเท่าที่จะทำได้ และเพื่อเป็นการเล่นโดยสุ่มว่าใครจะเจอระเบิดเป็นคนแรก โดยทั่วไปแล้ว เกมประเภทนี้มักจะสร้างความสนุกสนานและความตื่นเต้นให้กับผู้เล่น เกมนี้จึงเป็นหนึ่งในตัวอย่างของการพัฒนาเกมที่ง่ายต่อการเรียนรู้และเข้าใจ สำหรับผู้ที่สนใจในการเขียนโค้ดด้วย HTML, CSS และ JavaScript
2.วัตถุประสงค์
วัตถุประสงค์ของการสร้างเกมกดระเบิดนี้คือ:
- เพื่อฝึกทักษะการเขียนโค้ดด้วย HTML, CSS และ JavaScript
- เพื่อสร้างความสนุกสนานให้กับผู้เล่นผ่านการเล่นเกม
- เพื่อเรียนรู้วิธีการสร้างเกมเบื้องต้นและการทำงานร่วมกันของโค้ด HTML, CSS และ JavaScript
- เพื่อทดสอบทักษะการใช้เหตุผลและการสังเกตของผู้เล่น
3.ขอบเขต
เกมกดระเบิดจะมีขอบเขตในการทำงานดังนี้:
- ใช้ HTML ในการสร้างโครงสร้างของเกมกดระเบิด
- ใช้ CSS ในการออกแบบรูปแบบและสีสันของเกมกดระเบิด
- ใช้ JavaScript ในการควบคุมการทำงานของเกมกดระเบิด
4.ประโยชน์ที่คาดว่าจะได้รับ
ผู้เล่นจะได้รับประโยชน์ต่าง ๆ เช่น:
- ความสนุกสนานและความตื่นเต้นในการเล่นเกม
- การพัฒนาทักษะการตอบสนองอย่างรวดเร็ว
- สำหรับผู้พัฒนาเกม จะได้รับประสบการณ์ในการเขียนโค้ดและการออกแบบเกม
- สำหรับผู้เล่น จะได้พัฒนาความคิด ความรอบคอบ การใช้เหตุผลแลการวางแผน
5.ความรู้ที่เกียวข้อง
ในการสร้างเกมนี้ ผู้พัฒนาจะต้องมีความรู้เกี่ยวกับ:
- HTML: ใช้ในการสร้างโครงสร้างพื้นฐานของเว็บเพจ
- CSS: ใช้ในการออกแบบและตกแต่งรูปลักษณ์ของเกม
- JavaScript: ใช้ในการเขียนฟังก์ชันการทำงานของเกม เช่น การนับคะแนน การควบคุมเวลา และการตอบสนองต่อการกดปุ่ม
6.การดำเนินการ
-เกมดำเนินการโดยเปิดช่องทั้งหมดที่ไม่มีระเบิดซ่อนอยู่ โดยไม่กดโดนระเบิด
วิธีการเล่นเกมกดระเบิด (Bomb Clicker)
เกมกดระเบิด หรือ เป็นเกมคลาสสิกที่ทดสอบทักษะการใช้เหตุผลและการสังเกตของคุณ เป้าหมายของเกมคือการเปิดช่องทั้งหมดที่ไม่มีระเบิดซ่อนอยู่ โดยไม่กดโดนระเบิด
กฎพื้นฐานของเกม:
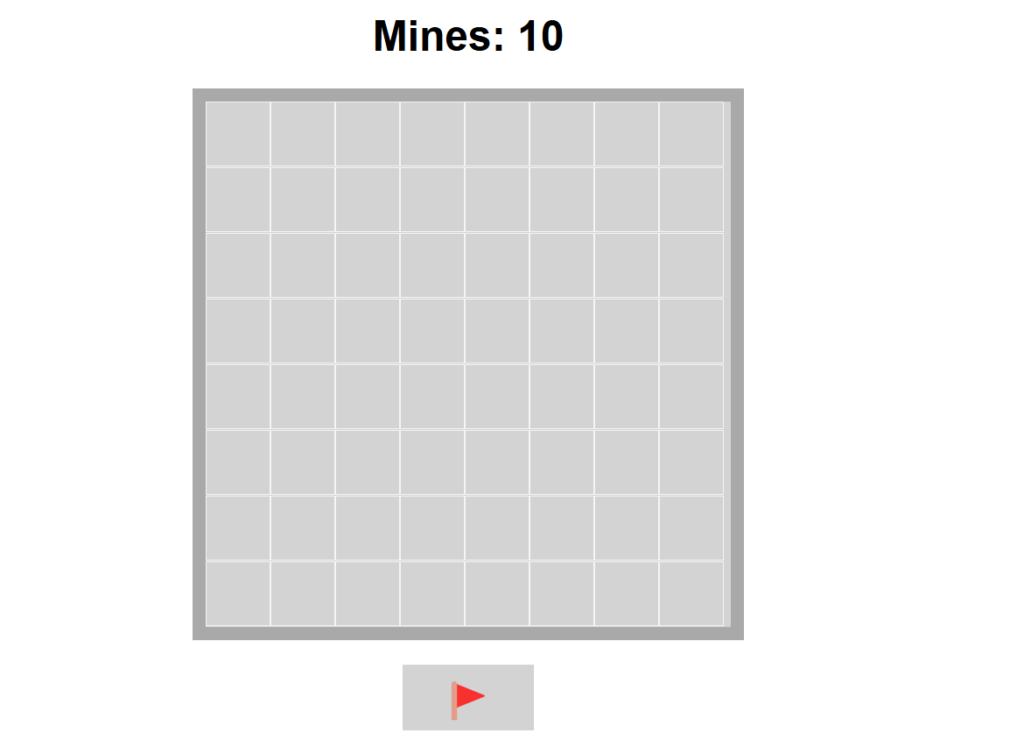
- ตาราง: เกมจะแสดงตารางสี่เหลี่ยมขนาดต่างๆ โดยแต่ละช่องจะซ่อนตัวเลขหรือระเบิด
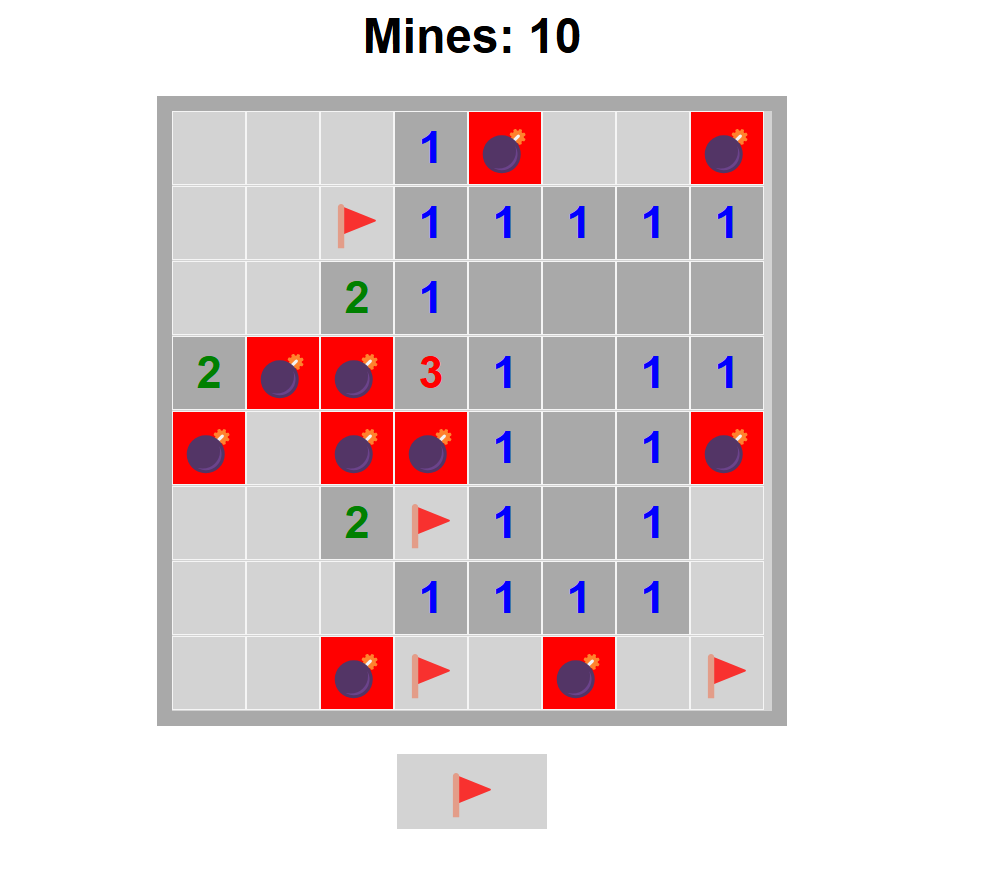
- ระเบิด (Mines): ในตารางจะมีระเบิดซ่อนอยู่จำนวนหนึ่ง (มีลูกระเบิด 10 ลูก) หากคุณกดโดนระเบิด เกมจะจบ
- ตัวเลข: ช่องที่อยู่ติดกับระเบิดจะแสดงตัวเลขที่บอกจำนวนระเบิดที่อยู่รอบๆช่องนั้น
- ธง: คุณสามารถปักธงลงบนช่องที่คิดว่ามีระเบิด เพื่อเป็นการทำเครื่องหมาย
วิธีการเล่น:
- เปิดช่อง: คลิกซ้ายที่ช่องใดช่องหนึ่งเพื่อเปิดช่องนั้น
- ปักธง: คลิกขวาที่ช่องใดช่องหนึ่งเพื่อปักธงลงไป (เพื่อทำเครื่องหมายว่าช่องนั้นมีระเบิด)
- ใช้ตัวเลขเป็นหลัก:
- ตัวเลขในแต่ละช่องจะบอกจำนวนระเบิดที่อยู่รอบๆช่องนั้น
- ตัวอย่าง: ถ้าช่องหนึ่งมีเลข 3 แสดงว่ารอบๆช่องนั้นมีระเบิดอยู่ 3 ลูก
- คุณต้องใช้ตัวเลขเหล่านี้มาวิเคราะห์ว่าช่องอื่นๆรอบๆมีระเบิดหรือไม่
เคล็ดลับในการเล่น:
- เริ่มจากช่องมุม: โดยทั่วไปช่องมุมจะมีโอกาสโดนระเบิดน้อยที่สุด
- ใช้กระบวนการคาดเดาและตรวจสอบ: เมื่อคุณเปิดช่องได้บางช่องแล้ว ให้พยายามใช้เหตุผลในการคาดเดาว่าช่องอื่นๆจะมีระเบิดหรือไม่
- อย่าใจร้อน: การกดเปิดช่องโดยไม่คิดอาจทำให้คุณโดนระเบิดได้ง่าย
เป้าหมายของเกม:
เปิดช่องทั้งหมด: เป้าหมายหลักคือการเปิดช่องทั้งหมดที่ไม่มีระเบิด
ไม่โดนระเบิด: หากคุณกดโดนระเบิด เกมจะจบ
7.วิธีการใช้งานโปรแกรม
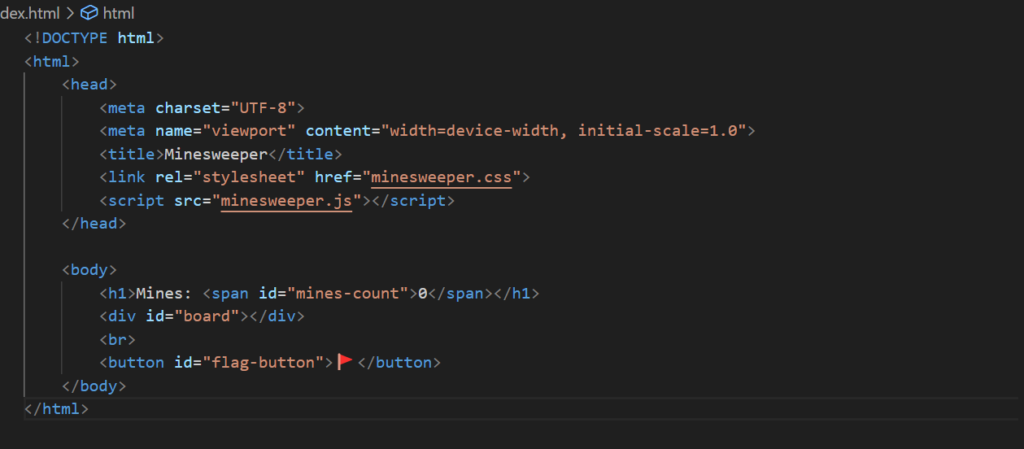
-คัดลอกโค้ด HTML ให้ครบถ้วน
-เตรียมไฟล์ที่ใช้เปิดโปรแกรมไว้ให้เรียบร้อย
-บันทึกไฟล์
-เปิดเกมในเบราว์เซอร์ (เช่น Chrome, Firefox ,Index)


8.การทดลอง
การทดลองทำได้โดยการกดปุ่มที่ผู้เล่นคิดว่าที่จะไม่เจอระเบิด โดยการคาดเดาในการกดครั้งแรก
โดยการใช้การสังเกต ความรอบคอบและความใจเย็น และเมื่อกดเจอระเบิดจะถือเป็นการสิ้นสุดเกมทันที
9.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
ใช้ Canvas API
- ใช้
<canvas>สำหรับการวาดกราฟิกแทนการใช้ DOM เพื่อเพิ่มความเร็วในการเรนเดอร์กราฟิก เช่น การแสดงผลระเบิดและเอฟเฟกต์ต่าง ๆ
เพิ่มความสามารถในการจัดการเหตุการณ์
- ใช้ Event Delegation เพื่อจัดการคลิกในหลาย ๆ ปุ่มหรือตารางได้อย่างมีประสิทธิภาพ โดยไม่ต้องเพิ่ม event listener ให้กับทุก ๆ ปุ่ม
จัดการการโหลดทรัพยากร
- โหลดภาพและเสียงในลักษณะ Lazy Loading หรือใช้ Web Workers สำหรับการจัดการการประมวลผลเพื่อไม่ให้ UI ถูกบล็อก
10.สรุปผลและข้อเสนอแนะ
เกมกดระเบิดเป็นเกมที่ทดสอบทักษะการใช้เหตุผลและการสังเกต ความรอบคอบ และความใจเย็น โดยเน้นกระบวนการคิดและการคาดการณ์ความน่าจะเป็นตั้งแต่เริ่มเล่น นอกจากนี้ เกมนี้ยังเป็นเครื่องมือที่ดีในการพัฒนาทักษะการเขียนโปรแกรม ด้วยการใช้ภาษา HTML, CSS และ JavaScript ซึ่งช่วยให้ผู้เล่นได้ฝึกฝนและพัฒนาความสามารถในด้านต่าง ๆ อย่างมีประสิทธิภาพ
11. ข้อมูลอ้างอิง
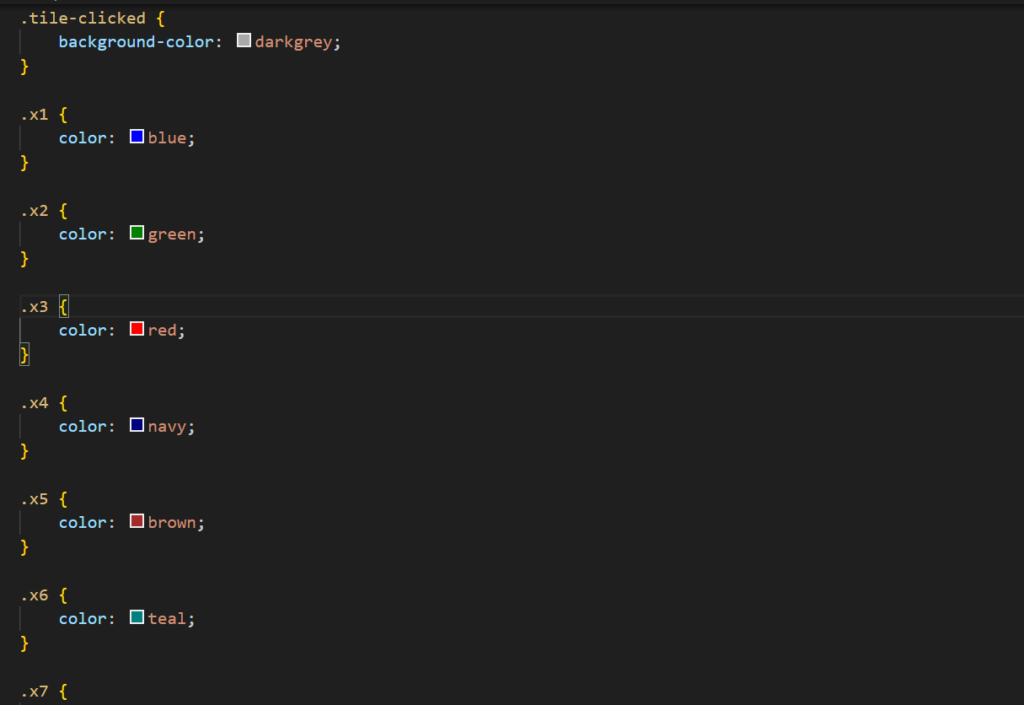
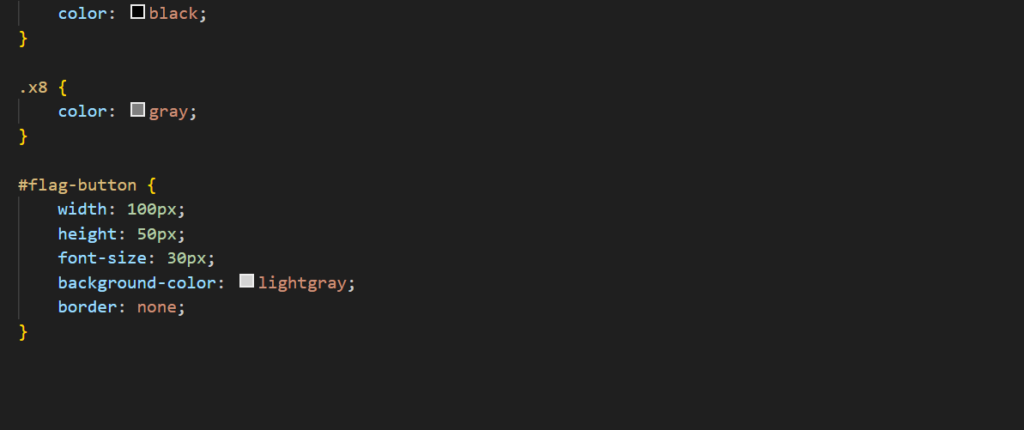
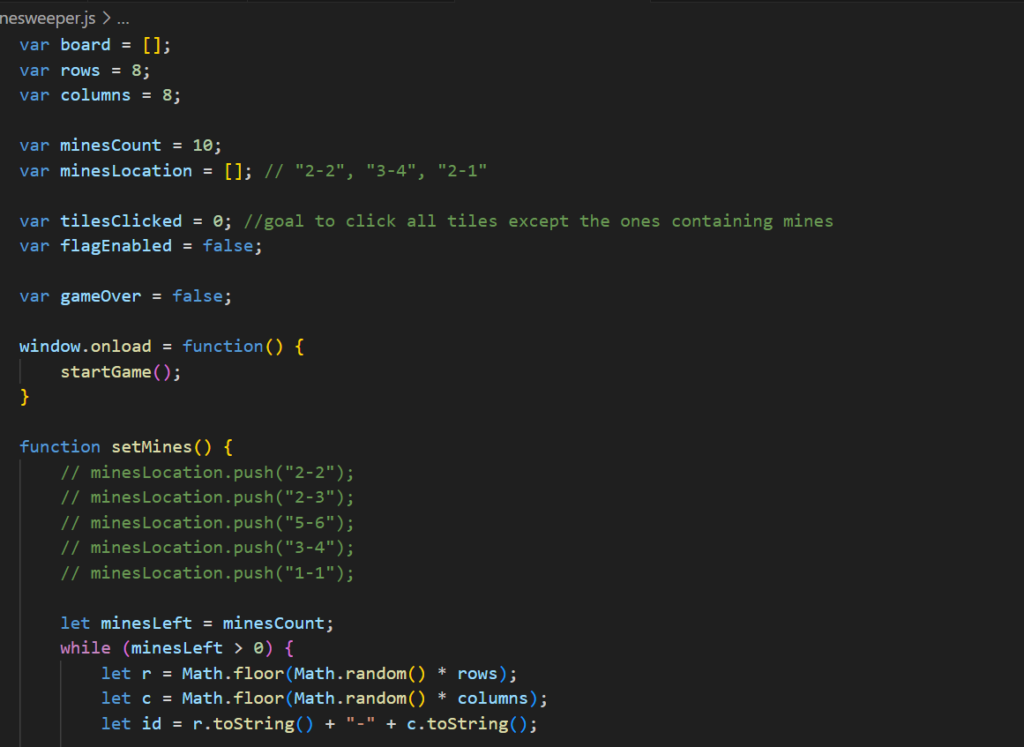
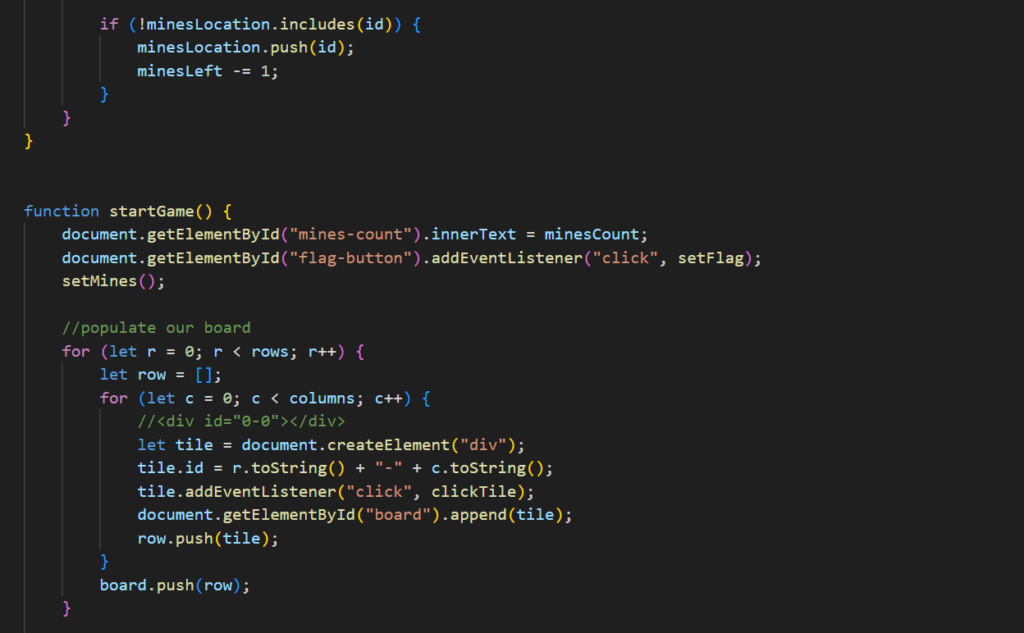
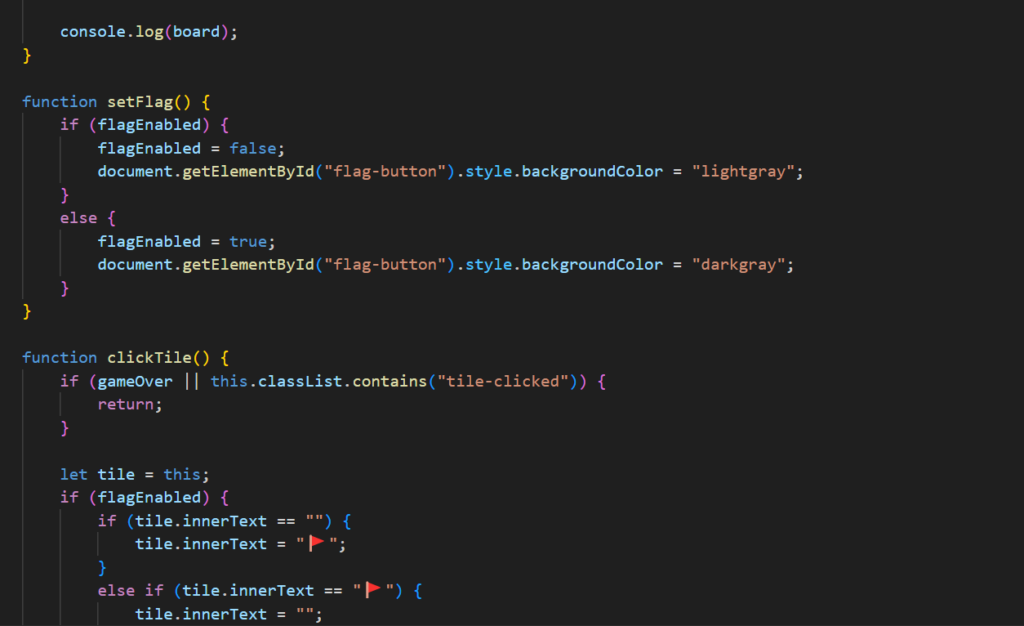
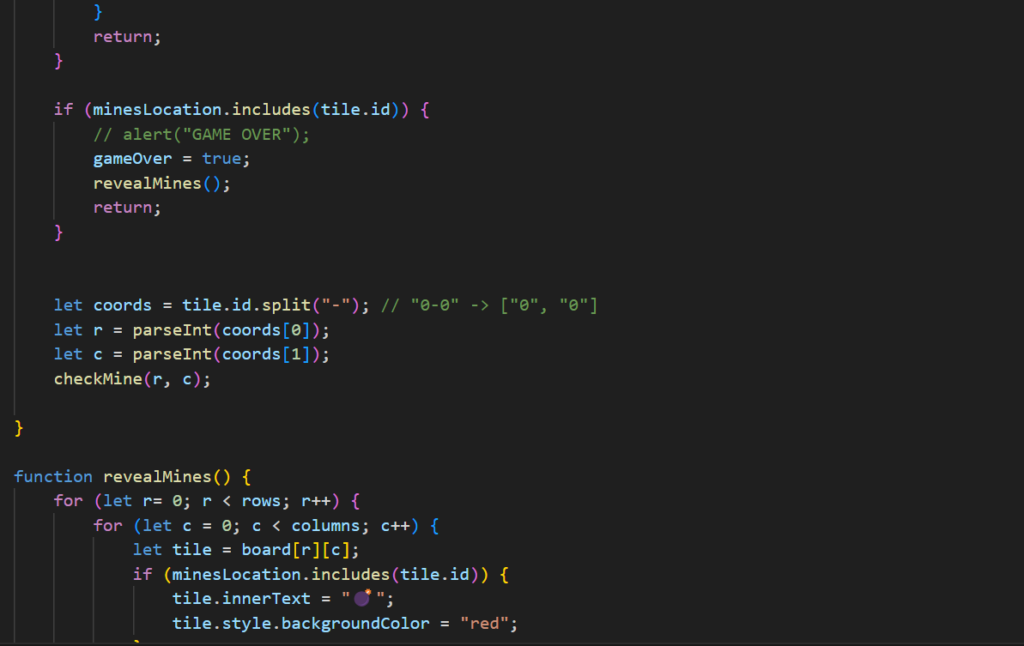
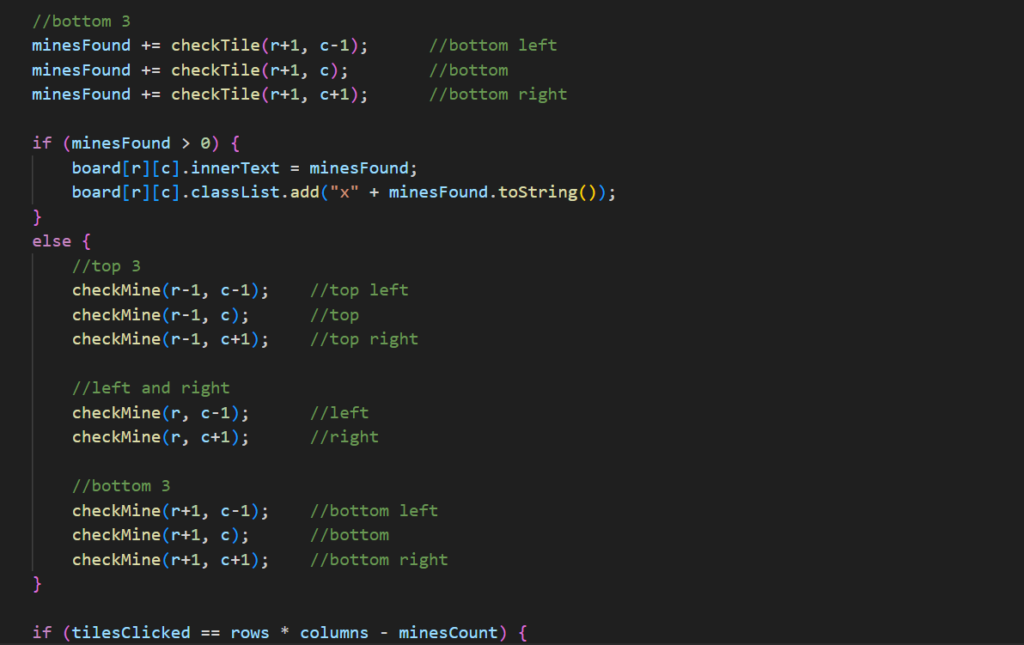
โค้ดเกมกดระเบิด
index.html

minsweeper.css



minsweeper.js







วิดีโออธิบายการทำงานของโค้ด