ผู้เขียนบทความ : นายจีฮาน ศาสนภิบาล
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
เกม 24 เป็นเกมหนึ่งที่ได้รับความนิยมในกลุ่มนักคณิตศาตร์ เพราะได้ฝึกการคิดเร็ว ช่วยพัฒนาทักษะการคิดวิเคราะห์ความจำสูตรตัวเลขต่างๆ เกมนี้มีความหลากหลายทั้งการ บวก ลบ คูณ หาร sqrt ยกกำลัง ซึ่งในบทความนี้เราจะนำเสนอเกม 24 ที่ใช้ HTML , CSS ,JavaScript ซึ่งเป็นภาษาเขียนเว็ปที่เข้าใจง่ายและใช้ในการพัฒนาเกมบนเบราว์เซอร์ได้อย่างมีประสิทธิภาพ
2. วัตถุประสงค์
วัตถุประสงค์ของการพัฒนาเกมนี้คือ : เพื่อให้ผู้เรียนได้เรียนรู้วิธีการพัฒนาเกมบนเว็บด้วยการใช้เทคโนโลยีพื้นฐาน ฝึกทักษะการคิดวิเคราะห์ และสร้างให้เกมมีความสนุกสนานน่าตื่นเต้นเพิ่มความสามารถในการคิดวิเคราะห์
3. ขอบเขต
ขอบเขตของโครงงานนี้ประกอบด้วย :
3.1 การพัฒนาเกม 24 ที่เล่นได้บนเบราว์เซอร์
3.2 ใช้ภาษา HTML , CSS และ JavaScript ในการพัฒนา
3.3 มีจำนวนตัวเลข 4 ตัว ซึ่งต้องทำการตั้งสมการให้คำตอบ = 24
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ผู้เรียนจะเข้าใจการใช้ JavaScript ในการพัฒนาเกมและจัดการ DOM (Documrnt Object Model
4.2 พัฒนาทักษะการเขียนโปรแกรมพื้นฐาน และความสามารถในการใช้ CSS เพื่อการแสดงผลที่ถูกต้อง
4.3 ช่วยให้ผู้เล่นเกมพัฒนาทักษะความจำและการสังเกต
4.4 ส่งเสริมความเข้าใจพื้นฐานในด้านการพัฒนาเว็บเบื้องต้น
5. ความรู้เบื้องต้น
- HTML (HyperText Markup Language) :เป็นภาษาที่ใช้ในการสร้างโครงสร้างของเว็บไซต์
- CSS (Cascading Style Sheets) : คือภาษาที่ใช้ในการกำหนดรูปแบบและลักษณะที่ปรากฏของ HTML
- JavaScript : เป็นภาษาสคริปต์ที่ใช้ในการควบคุมการทำงานของเกมและการโต้ตอบกับผู้ใช้
- DOM Manipulation : คือการเข้าถึงและเปลี่ยนแปลงองค์ประกอบของหน้าเว็บผ่าน JavaScript
6. การดำเนินงาน

การพัฒนาเกมแบ่งออกเป็นขั้นตอนดังนี้:
6.1 ออกแบบโครงสร้าง : ใช้ HTML ในการสร้างบอร์ดเกมและสุ่มตัวเลขใหม่
6.2 ออกแบบการแสดงผล : ใช้ CSS เพื่อจัดการขนาดของกรอบตัวเลขและสีพื้นหลัง
6.3 การเขียนสคริปต์: ใช้ JavaScript ในการจัดการสุ่มตัวเลข จัดการการตั้งสมการ และตรวจสอบว่าผู้เล่นตั้งสมการได้ถูกต้องหรือไม่
7. วิธีการใช้งานโปรแกรม
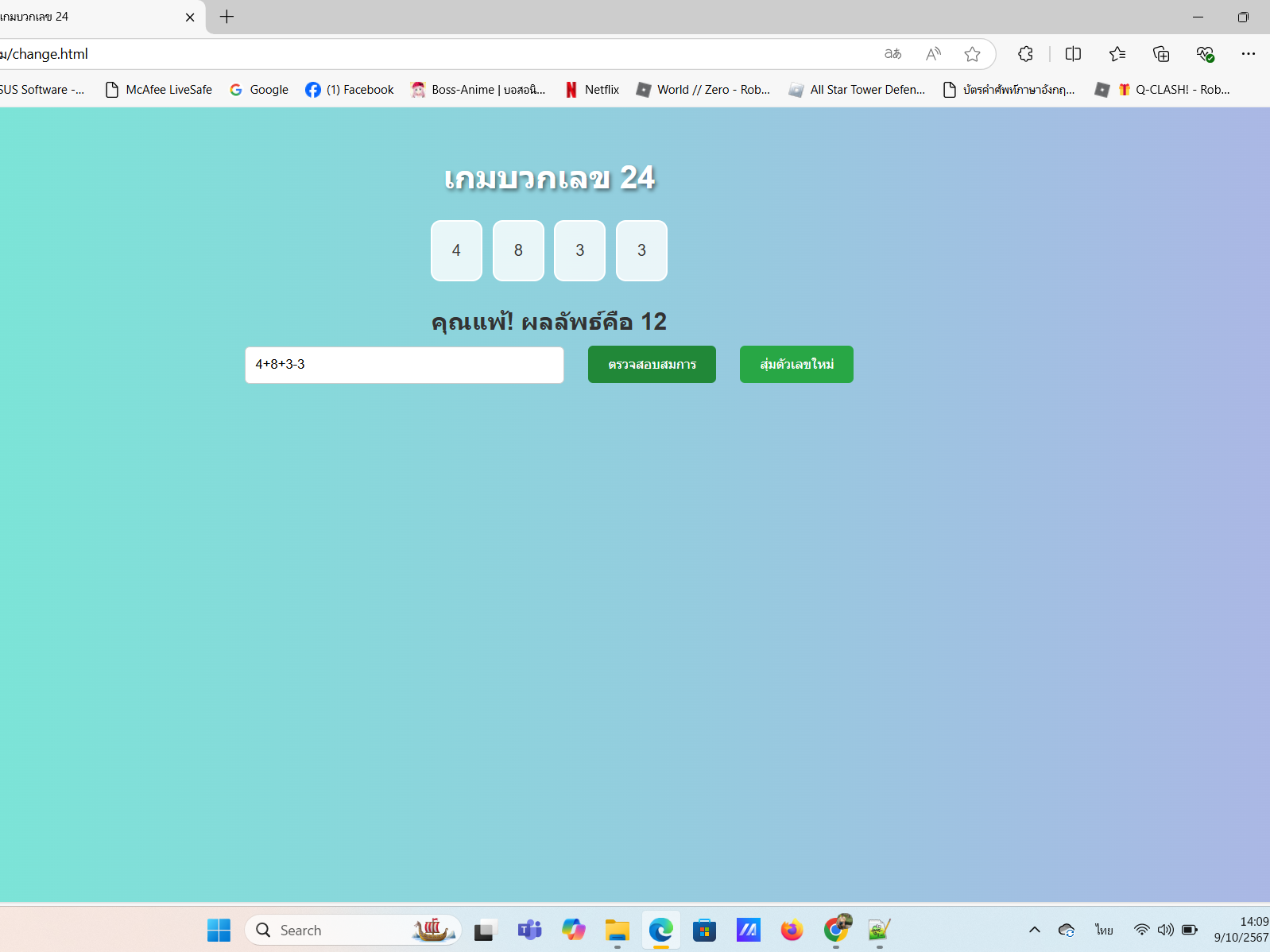
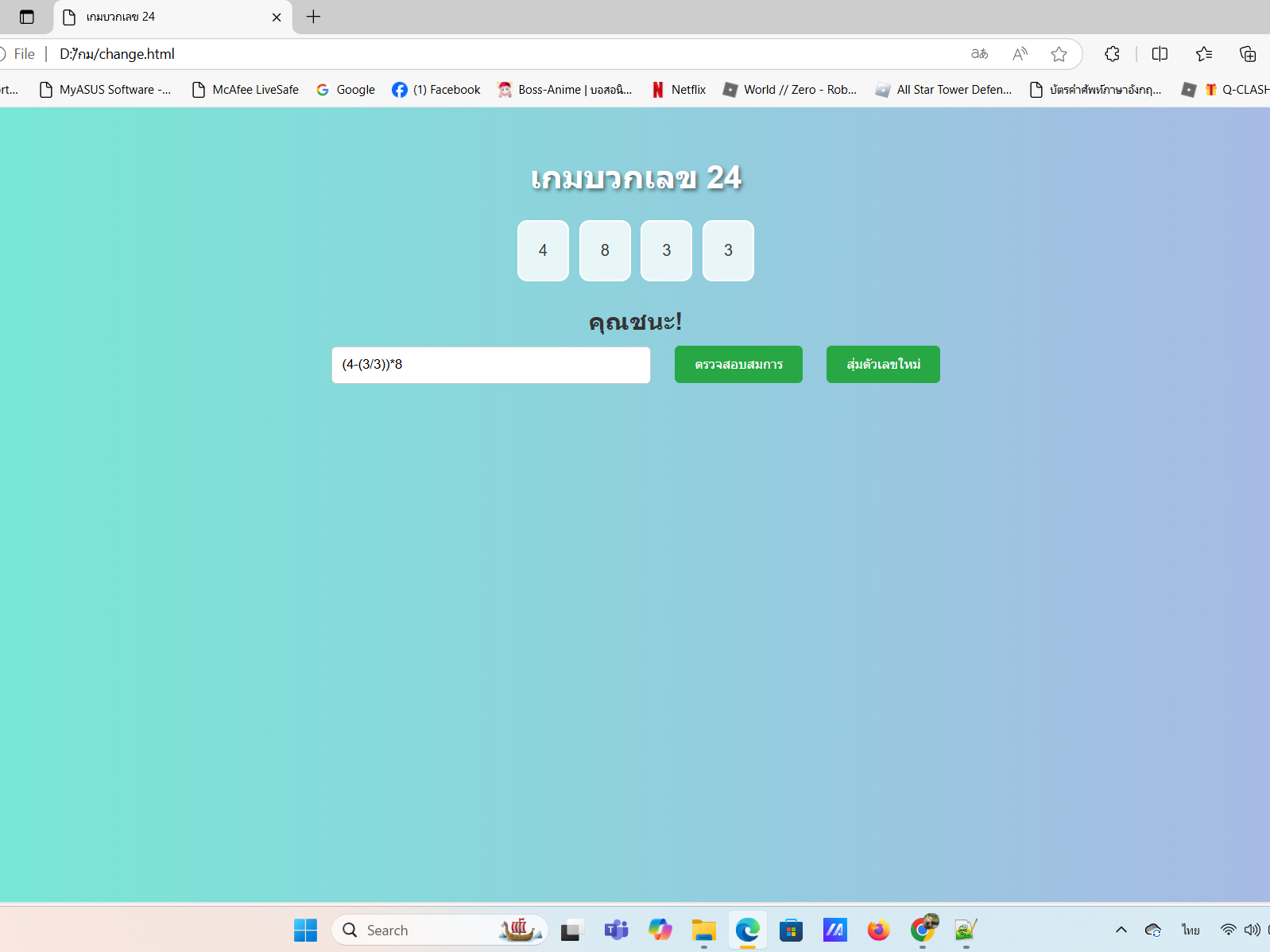
7.1 เมื่อหน้าเว็บโหลดขึ้นมา บอร์ดเกมจะถูกสร้างขึ้นพร้อมกับตัวเลข 4 ตัว ที่ไว้คำนวณ
7.2 ผู้เล่นตั้งสมการจากตัวเลขทั้ง 4 ตัว แล้วกด ตรวจสอบสมการ
7.3 หากคำนวณผิดพลาด จะขึ้น คุณแพ้! พร้อมบอกผลลัพธ์ที่คุณคำนวณได้
7.4 หากคำนวณถูกต้อง จะขึ้น คุณชนะ!
7.5 หากต้องการเล่นอีกครั้งหรือต้องการเปลี่ยนตัวเลข สามารถกด สุ่มตัวเลขใหม่


8. การทดลอง
ทดลองใช้งานเกมโดยทำการเปิดในเบราว์เซอร์ที่รองรับ JavaScript เช่น Google Chrome , Firefox หรือ Microsoft Edge ตรวจสอบการทำงานโปรแกรมว่าทำงานได้หรือไม่ รวมถึงตรวจสอบการแสดงผลของปุ่มสุ่มตัวเลขใหม่
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 ปรับปรุงการสุ่มตัวเลข : การใช้ฟังก์ชั่นสุ่มสามารถปรับปรุงให้มีประสิทธิภาพมากขึ้นด้วยการใช้วิธีการสุ่มที่มีความหลากหลายตัวเลข
9.2 เพิ่มระดับความยาก : สามารถเพิ่มจำนวนตัวเลขหรือสร้างโหมดเกมที่มีระดับความยากเพิ่มขึ้นได้ เช่น การเพิ่มจำนวนตัวเลข หรือตั้งระยะเวลาจำกัด
9.3 เพิ่มเอฟเฟกต์เสียง : เพื่อเพิ่มความน่าสนใจ สามารถเพิ่มเสียงเมื่อแพ้ให้มีเสียงโห่ เมื่อชนะให้มีเสียงฉลองดีใจ
9.4 เพิ่มสถิติการเล่น : บันทึกจำนวนครั้งที่ผู้เล่นตั้งสมการ แสดงจำนวนการตั้งสมการที่ผิดและถูก
10. สรุปผลและข้อเสนอแนะ
เกม 24 นี้สามารถพัฒนาได้สำเร็จและตอบโจทย์ในเรื่องของการพัฒนาทักษะการเขียนโปรแกรมด้วยภาษา HTML , CSS , และ Javascript ผู้เล่นสามารถตั้งสมการได้อย่างเพลิดเพลินและฝึกฝนเทคนิคการวิเคราะห์ สำหรับข้อเสนอแนะเพิ่มเติม สามารถปรับปรุงให้เกมมีความหลากหลายมากขึ้น เช่น เพิ่มระดับความยาก เพิ่มเสียง หรือแสดงผลสถิติการเล่น
11. ข้อมูลอ้างอิง
- MDN Web Docs (Mozilla Developer Network): แหล่งข้อมูลที่ดีสำหรับ HTML, CSS, และ JavaScript
- W3Schools: เว็บไซต์ที่ให้บทเรียนและตัวอย่างโค้ดเกี่ยวกับการพัฒนาเว็บ
Code Game
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>เกมบวกเลข 24</title>
<style>
body {
font-family: Arial, sans-serif;
background: linear-gradient(to right, #74ebd5, #acb6e5);
color: #333;
text-align: center;
padding: 20px;
}
h1 {
margin-bottom: 20px;
color: #fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
#numbers {
display: flex;
justify-content: center;
margin: 20px;
}
.number {
margin: 5px;
padding: 20px;
border: 2px solid #fff;
border-radius: 10px;
background: rgba(255, 255, 255, 0.8);
cursor: pointer;
transition: background 0.3s;
}
.number:hover {
background: rgba(255, 255, 255, 1);
}
#result {
margin-top: 20px;
font-size: 24px;
font-weight: bold;
color: #333;
}
input {
padding: 10px;
width: 300px;
margin: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
padding: 10px 20px;
margin: 10px;
border: none;
border-radius: 5px;
background-color: #28a745;
color: white;
cursor: pointer;
transition: background 0.3s;
}
button:hover {
background-color: #218838;
}
</style>
</head>
<body>
<h1>เกมบวกเลข 24</h1>
<div id="numbers"></div>
<div id="result"></div>
<input type="text" id="expression" placeholder="ใส่สมการที่นี่" />
<button onclick="checkExpression()">ตรวจสอบสมการ</button>
<button onclick="generateNumbers()">สุ่มตัวเลขใหม่</button>
<script>
let selectedNumbers = [];
const numbersElement = document.getElementById("numbers");
function generateNumbers() {
selectedNumbers = [];
numbersElement.innerHTML = ''; // ล้างเลขเก่า
for (let i = 0; i < 4; i++) {
const number = Math.floor(Math.random() * 10) + 1; // สุ่มเลข 1-10
selectedNumbers.push(number);
const div = document.createElement('div');
div.className = 'number';
div.textContent = number;
numbersElement.appendChild(div);
}
document.getElementById("result").textContent = ''; // ล้างผลลัพธ์เก่า
}
function checkExpression() {
const expression = document.getElementById("expression").value;
try {
const result = eval(expression); // คำนวณผลลัพธ์ของสมการ
if (result === 24) {
document.getElementById("result").textContent = "คุณชนะ!";
} else {
document.getElementById("result").textContent = "คุณแพ้! ผลลัพธ์คือ " + result;
}
} catch (e) {
document.getElementById("result").textContent = "กรุณาใส่สมการที่ถูกต้อง!";
}
}
// เริ่มต้นสุ่มตัวเลขเมื่อโหลดหน้า
generateNumbers();
</script>
</body>
</html>ฟังก์ชั่นที่น่าสนใจ
let selectedNumbers = [];
const numbersElement = document.getElementById("numbers");
function generateNumbers() {
selectedNumbers = [];
numbersElement.innerHTML = ''; // ล้างเลขเก่า
for (let i = 0; i < 4; i++) {
const number = Math.floor(Math.random() * 10) + 1; // สุ่มเลข 1-10
selectedNumbers.push(number);
const div = document.createElement('div');
div.className = 'number';
div.textContent = number;
numbersElement.appendChild(div);
}
document.getElementById("result").textContent = ''; // ล้างผลลัพธ์เก่า
}
function checkExpression() {
const expression = document.getElementById("expression").value;
try {
const result = eval(expression); // คำนวณผลลัพธ์ของสมการ
if (result === 24) {
document.getElementById("result").textContent = "คุณชนะ!";
} else {
document.getElementById("result").textContent = "คุณแพ้! ผลลัพธ์คือ " + result;
}
} catch (e) {
document.getElementById("result").textContent = "กรุณาใส่สมการที่ถูกต้อง!";
}
ฟังก์ชั่นการจัดการตัวเลข
numbersElement: อ้างอิงถึงdivที่จะใช้แสดงตัวเลขselectedNumbers: ตัวแปรเก็บตัวเลขที่สุ่มgenerateNumbers(): ฟังก์ชันสำหรับสุ่มเลข 4 ตัวMath.floor(Math.random() * 10) + 1: สุ่มเลขตั้งแต่ 1 ถึง 10- ใช้
createElementเพื่อสร้างdivใหม่สำหรับแต่ละเลขและเพิ่มเข้าไปในnumbersElement