ผู้เขียนบทความ : นางสาว ปนัดดา จันทรุ่งโรจน์
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรเเกรมคอมพิวเตอร์
1.ความเป็นมา
เกมบล็อกต่อ (Breakout) เป็นเกมอาร์เคดที่มีชื่อเสียงมาก ถูกพัฒนาขึ้นครั้งแรกในปี 1976 โดย Atari Inc. โดยได้รับแรงบันดาลใจมาจากเกม Pong แต่เปลี่ยนรูปแบบให้เป็นเกมที่ผู้เล่นควบคุมแท่นไม้เพื่อตีลูกบอลให้กระเด็นไปทำลายบล็อกด้านบน ซึ่งการทำลายบล็อกให้หมดคือเป้าหมายของเกม เกมนี้เป็นต้นแบบของเกมแนว puzzle และ arcade ที่มีอิทธิพลต่อเกมยุคถัดไป เช่น Arkanoid
2.วัตถุประสงค์
- พัฒนาทักษะในการเขียนโปรแกรมด้วยภาษา HTML, CSS, และ JavaScript
- สร้างเกมที่สนุกและท้าทาย ซึ่งส่งเสริมการตอบสนองของผู้เล่น
- ฝึกฝนทักษะการแก้ปัญหาและการทำงานกับเทคโนโลยีการสร้างเกมแบบเว็บ
3.ขอบเขต
- เกมนี้จะเป็นเกมเดี่ยวที่เล่นผ่านเบราว์เซอร์
- ใช้เทคโนโลยี HTML, CSS, และ JavaScript เป็นเครื่องมือในการพัฒนา
- เกมจะมีระดับความยากที่เพิ่มขึ้นตามจำนวนบล็อกที่ต้องทำลาย
- ฟังก์ชันการควบคุมจะเป็นการใช้ปุ่มลูกศรซ้ายและขวา รวมถึงการใช้เมาส์
4.ประโยชน์ที่คาดว่าจะได้รับ
- พัฒนาทักษะการเขียนโปรแกรมเบื้องต้น
- เพิ่มความเข้าใจในโครงสร้างของเกมและวิธีการทำงานของการประมวลผลภาพเคลื่อนไหวใน JavaScript
- ฝึกฝนทักษะการคิดเชิงตรรกะและการแก้ปัญหาผ่านการออกแบบเกม
- สร้างความบันเทิงและส่งเสริมการพัฒนาสมาธิและปฏิกิริยาตอบสนองของผู้เล่น
5.ความรู้ที่เกี่ยวข้อง
- HTML: ใช้ในการกำหนดโครงสร้างของเกม เช่น
<canvas>ที่ใช้วาดกราฟิก HTML ย่อมาจาก (HyperText Markup Language) คือ ภาษาคอมพิวเตอร์ที่ใช้ในการสร้างและออกแบบโครงสร้างของหน้าเว็บเพจบนอินเทอร์เน็ต HTML ไม่ใช่ภาษาโปรแกรม แต่เป็นภาษาที่ใช้ในการจัดรูปแบบและแสดงเนื้อหาต่าง ๆ เช่น ข้อความ รูปภาพ ลิงก์ วิดีโอ และองค์ประกอบอื่น ๆ บนหน้าเว็บ โดยเว็บเบราว์เซอร์ เช่น Google Chrome, Firefox, หรือ Safari จะทำหน้าที่อ่านไฟล์ HTML และแสดงผลหน้าเว็บตามที่ได้กำหนดไว้ - CSS: ใช้ตกแต่งและจัดวางองค์ประกอบของเกม เช่น พื้นหลัง ขอบของ canva CSS (Cascading Style Sheets) คือ ภาษาที่ใช้สำหรับจัดรูปแบบและออกแบบหน้าเว็บที่สร้างด้วย HTML โดยใช้ในการกำหนดลักษณะต่าง ๆ เช่น สี ตัวอักษร ขนาด ระยะห่าง และการจัดวางองค์ประกอบของหน้าเว็บ CSS ทำให้หน้าเว็บมีความสวยงามและน่าสนใจมากขึ้น รวมถึงช่วยให้การออกแบบหน้าเว็บมีความสม่ำเสมอและสะดวกในการจัดการ
- JavaScript: ใช้ในการควบคุมการทำงานหลักของเกม เช่น การเคลื่อนไหวของลูกบอล การตรวจจับการชน และการอัปเดตคะแนน JavaScript คือ ภาษาการเขียนโปรแกรมที่ใช้ในการเพิ่มความสามารถให้กับหน้าเว็บเพจ โดยเฉพาะการโต้ตอบกับผู้ใช้ การตรวจสอบข้อมูล และการจัดการกับเหตุการณ์ต่าง ๆ บนหน้าเว็บ เช่น การคลิกปุ่ม การเลื่อนหน้า หรือการกรอกข้อมูลในฟอร์ม JavaScript ทำงานร่วมกับ HTML และ CSS เพื่อสร้างหน้าเว็บที่มีการโต้ตอบและฟังก์ชันที่ซับซ้อน
- Physics in Games: การเคลื่อนที่ของลูกบอลในเกมจะเกี่ยวข้องกับฟิสิกส์เบื้องต้น เช่น การสะท้อนกลับเมื่อชนวัตถุ Physics in Games คือ การจำลองกฎฟิสิกส์และการเคลื่อนไหวทางธรรมชาติในเกมคอมพิวเตอร์ เพื่อให้วัตถุและตัวละครในเกมมีพฤติกรรมที่สมจริง โดยการประยุกต์ใช้ฟิสิกส์ในเกมจะช่วยเพิ่มความสมจริงให้กับการเคลื่อนไหว การชน การตก การหมุน หรือการโต้ตอบระหว่างวัตถุต่าง ๆ ในโลกของเกม
6.ผลการดำเนินการ
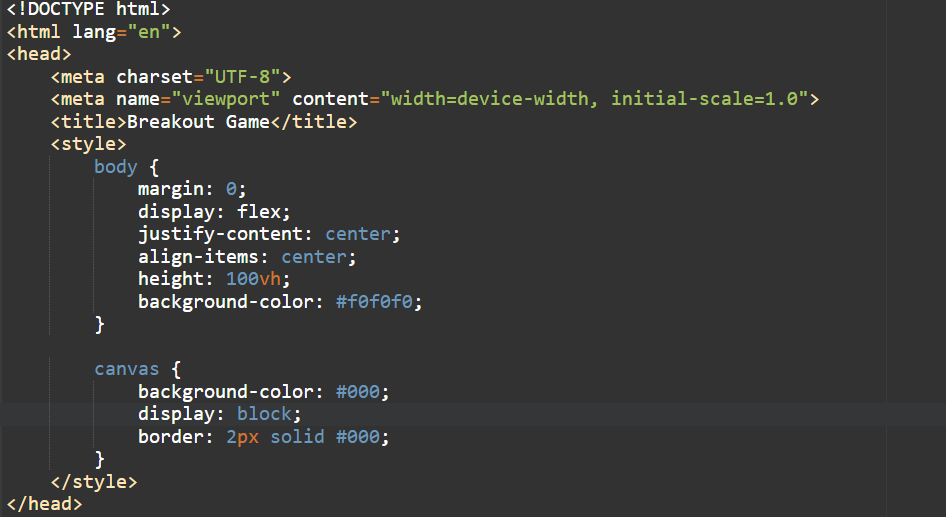
โค้ดในส่วนของการสร้างหน้า canvas

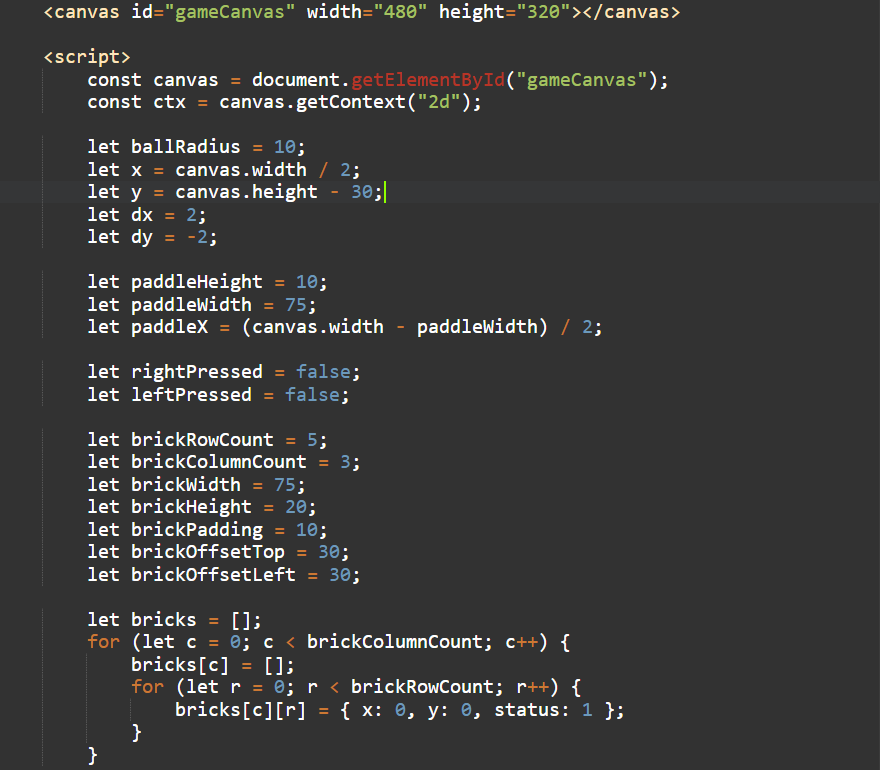
โค้ดในส่วนของการกำหนดตัวเเปรเเละการสร้างตาราง (array) สำหรับบล็อก (bricks)

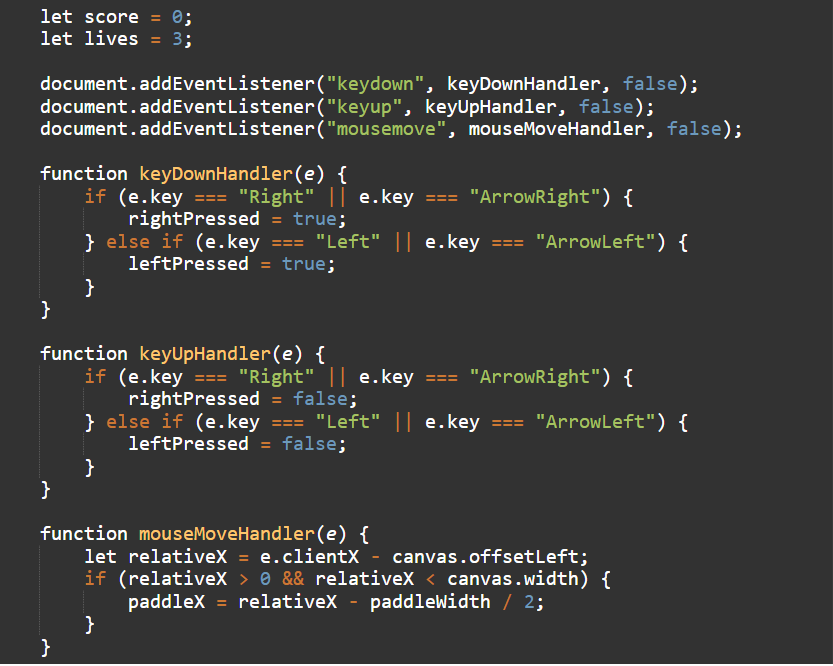
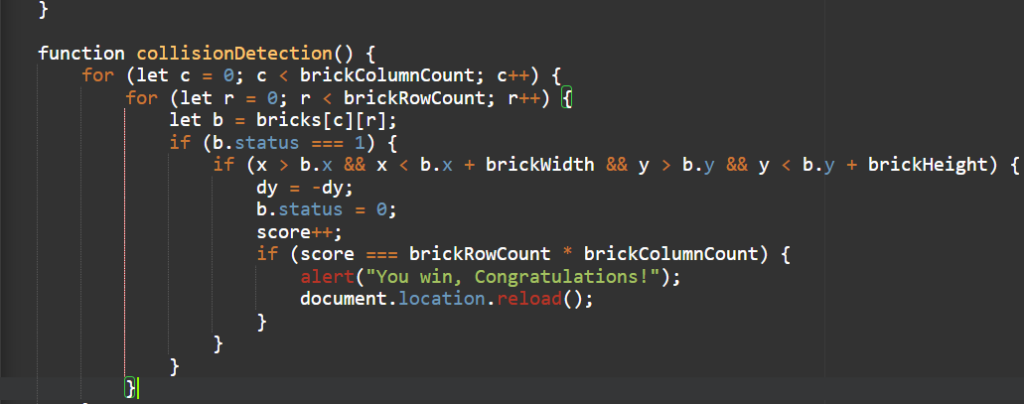
โค้ดในส่วนของการจัดการคะแนน (score), การดำเนินการของผู้ใช้ (การกดปุ่มและการเคลื่อนที่ของเมาส์), และการตรวจจับการชน (collision detection)


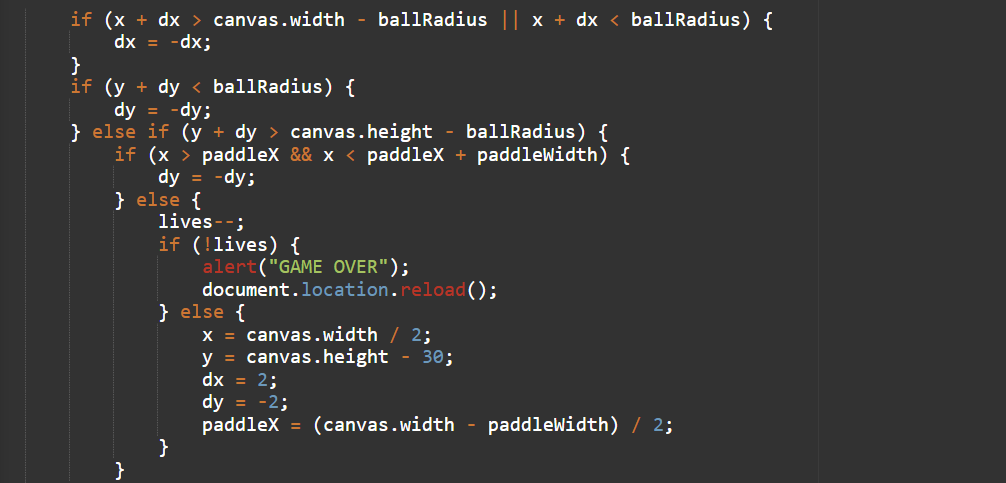
โค้ดในส่วนของการชนกับขอบของลูกบอล

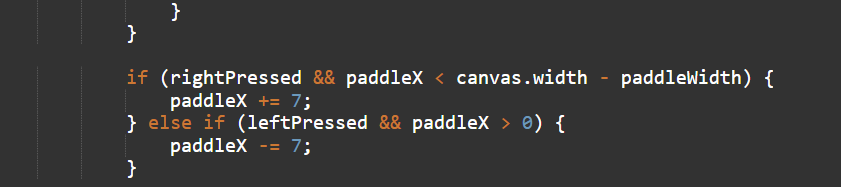
โค้ดในส่วนการควบคุมการเคลื่อนที่ของเเพดเดิล

7.การทดลอง
- การทดลองที่ 1 : การเคลื่อนที่ของลูกบอล

จุดประสงค์ : ตรวจสอบว่าลูกบอลสามารถเคลื่อนที่ไปยังทิศทางต่างๆ ได้ถูกต้อง เเละสามารถเด้งวนรอบขอบหน้าจอได้
วิธีการทดลอง : เลื่อนเมาส์รับทิศทางของลูกบอล เเละสังเกตการตอบสนองของลูกบอล
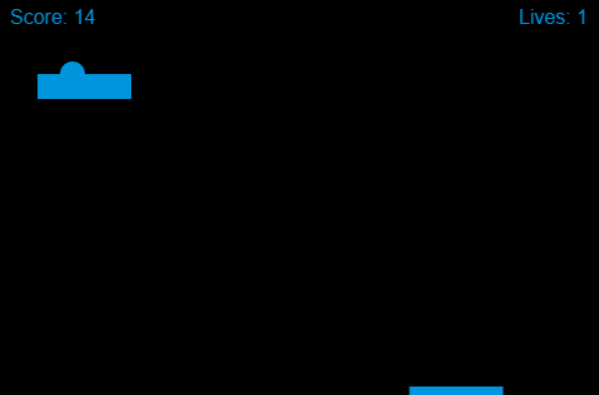
ผลการทดลอง : ลูกบอลสามารถเคลื่อนที่ไปในทิสทางต่างๆ ได้อย่างราบรื่น เเละเด้งวนรอบขอบจอได้
- การทดลองที่ 2 : ทดสอบการเกมส์เเละการรีเซ็ทเกมส์

จุดประสงค์ : ตรวจสอบว่าระบบสามารถจบเกมส์ได้เมื่อลูกบอลเด้งชนจนหมดบล็อก
วิธีการทดลอง : ควบคุมเมาส์ให้ไม่รับลูกบอล เเละดูว่าปุ่มรีเซ็ทปรากฏขึ้นหรือไม่
ผลการทดลอง : เมื่อลูกบอลล้นลงพื้น เกมส์หยุดทำงาน
8.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
เพิ่มระดับความยาก: ปรับให้ลูกบอลเคลื่อนที่เร็วขึ้นหรือเพิ่มจำนวนบล็อกในระดับต่าง ๆ เพื่อท้าทายผู้เล่น
เพิ่มพลังพิเศษ: เช่น เพิ่มแท่นยาวขึ้นชั่วคราวหรือลูกบอลเพิ่มจำนวนได้เมื่อทำลายบล็อกบางชนิด
รองรับอุปกรณ์มือถือ: ปรับปรุงขนาดและการควบคุมเพื่อให้เล่นได้สะดวกบนหน้าจอขนาดเล็ก
9.สรุปผลเเละข้อเสนอเเนะ
เกมบล็อกต่อเป็นตัวอย่างที่ดีในการเรียนรู้การเขียนโปรแกรมและการพัฒนาเกมที่มีความซับซ้อนระดับหนึ่ง การสร้างเกมนี้ทำให้เข้าใจการทำงานของกราฟิก 2D ในเบราว์เซอร์และการจัดการการชนของวัตถุได้ดีขึ้น ข้อเสนอแนะในการปรับปรุงอาจรวมถึงการเพิ่มคุณสมบัติใหม่ ๆ ให้กับเกม เช่น ระดับความยากที่ปรับได้, โหมดผู้เล่นหลายคน, หรือระบบการจัดอันดับคะแนน
10.เอกสารอ้างอิง
- Cha gbt : สืบค้นข้อมูล HTML, JAVA, เเละ CSS
- w3school : สืบค้นจาก W3Schools Online Web Tutorials
หมายเหตุ : โครงงานนี้เป็นเพียงตัวอย่างข้างต้น คุณสามารถเพิ่มเติมรายละเอียดเเละความซับซ้อนของเกมส์ได้ตามความซับซ้อนของเกมส์ได้ตามความต้องการเเละความรู้ที่คุณมี
วิดีโออธิบายวิธีการเขียนโค้ดสร้างเกมส์เเละการทำงาน
