ผู้เขียนบทความ : นายธรากร ปานมี รหัส 167404130009
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
โครงการนี้เป็นการพัฒนาเกมเบื้องต้นที่มีรูปแบบคล้ายกับเกม “T-Rex Runner” ซึ่งเป็นเกมวิ่งที่ผู้เล่นต้องบังคับตัวละครเพื่อกระโดดหลบสิ่งกีดขวางในฉาก ด้วยการใช้งาน HTML, CSS และ JavaScript เพื่อพัฒนาเกมนี้ โครงการมีจุดเริ่มต้นจากความสนใจในการสร้างเกมที่สามารถเล่นได้บนเบราว์เซอร์ โดยใช้เทคนิคพื้นฐานของการเขียนโค้ดและการทำภาพเคลื่อนไหว
2. วัตถุประสงค์
วัตถุประสงค์ของโครงการนี้คือการพัฒนาเกม 2D แบบง่ายๆ ที่ผู้เล่นสามารถเล่นได้ผ่านเบราว์เซอร์ มีระบบการควบคุมการกระโดดของตัวละครเพื่อหลบสิ่งกีดขวาง โดยมีการใช้ CSS เพื่อสร้างการเคลื่อนไหว และ JavaScript เพื่อกำหนดเงื่อนไขต่างๆ ในเกม
3. ขอบเขต
โครงการนี้จำกัดขอบเขตที่การพัฒนาเกม 2D ที่มีตัวละครเพียงตัวเดียวและสิ่งกีดขวางอย่างง่าย ตัวเกมจะทำงานได้เฉพาะบนเบราว์เซอร์และไม่ได้รองรับการเล่นหลายผู้เล่นหรือระบบคะแนน
4. ประโยชน์ที่คาดว่าจะได้รับ
ผู้พัฒนาจะได้รับประโยชน์จากการเรียนรู้การใช้งาน HTML, CSS และ JavaScript ในการพัฒนาเกมเบื้องต้น อีกทั้งยังเป็นการพัฒนาทักษะการสร้างระบบเกมที่มีเงื่อนไขพื้นฐาน การใช้ animation และการสร้างสรรค์กราฟิกแบบง่าย
5. ความรู้ที่เกี่ยวข้อง
🌵HTML: ใช้ในการสร้างโครงสร้างพื้นฐานของหน้าเกม
🌵CSS: ใช้ในการจัดการภาพเคลื่อนไหวของตัวละครและสิ่งกีดขวาง
🌵JavaScript: ใช้ในการควบคุมการกระโดดของตัวละคร ตรวจสอบการปะทะ และกำหนดเงื่อนไขการจบเกม
6. การดำเนินงาน
การดำเนินงานของโครงการเริ่มจากการออกแบบโครงสร้างหน้า HTML และการเพิ่มภาพตัวละครและสิ่งกีดขวาง จากนั้นใช้ CSS ในการทำให้ตัวละครและสิ่งกีดขวางเคลื่อนไหว สุดท้าย ใช้ JavaScript เพื่อเพิ่มการควบคุมเกม เช่น การกระโดดและตรวจสอบการชนกัน
7. วิธีใช้งานโปรแกรม
🌵ผู้เล่นสามารถกดปุ่ม “Start” เพื่อเริ่มเกม

🌵เมื่อเริ่มเกม สิ่งกีดขวางจะเคลื่อนที่จากขวาไปซ้าย

🌵ผู้เล่นสามารถคลิกบนหน้าจอเพื่อให้ตัวละครกระโดดหลบสิ่งกีดขวาง

🌵 หากตัวละครชนกับสิ่งกีดขวาง เกมจะจบลงและแสดงข้อความ “Game Over!!!”

8. การทดลอง
หลังจากพัฒนาเกมเสร็จสิ้น การทดลองเล่นเกมจะทำเพื่อทดสอบการทำงานของตัวละคร การกระโดด และการตรวจสอบการปะทะระหว่างตัวละครและสิ่งกีดขวาง
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
🌵สามารถเพิ่มระดับความยากของเกมด้วยการเพิ่มความเร็วของสิ่งกีดขวาง
🌵เพิ่มระบบคะแนนเพื่อจูงใจผู้เล่นให้เล่นเกมนานขึ้น
🌵ปรับปรุงการเคลื่อนไหวและอนิเมชันของตัวละครเพื่อให้เกมดูสมจริงยิ่งขึ้น
10. สรุปผลและข้อเสนอแนะ
เกมที่พัฒนานี้สามารถแสดงผลและทำงานตามที่คาดหวังได้ ผู้เล่นสามารถบังคับตัวละครให้กระโดดหลบสิ่งกีดขวางและจบเกมเมื่อเกิดการปะทะ อย่างไรก็ตาม ข้อเสนอแนะคือการเพิ่มลูกเล่นเพิ่มเติม เช่น ระบบคะแนนและระดับความยาก เพื่อทำให้เกมน่าสนใจยิ่งขึ้น
11. ข้อมูลอ้างอิง
🌵HTML, CSS และ JavaScript พื้นฐานจากเว็บไซต์การเรียนรู้การพัฒนาเว็บต่างๆ เช่น W3Schools และ MDN Web Docs
🌵https://vt.tiktok.com/ZS23bD8gx/
🌵https://rerofya.github.io/resources/cactus.svg
🌵https://run-lan-lon.com/images/run.gif
12. โค้ดเกมส์




แยกส่วนโค้ดได้ดังนี้:
การอธิบายโค้ดแต่ละส่วนในโปรเจกต์ HTML นี้ และแยกส่วนเป็น HTML, CSS, และ JavaScript
🌵🌵HTML🌵🌵
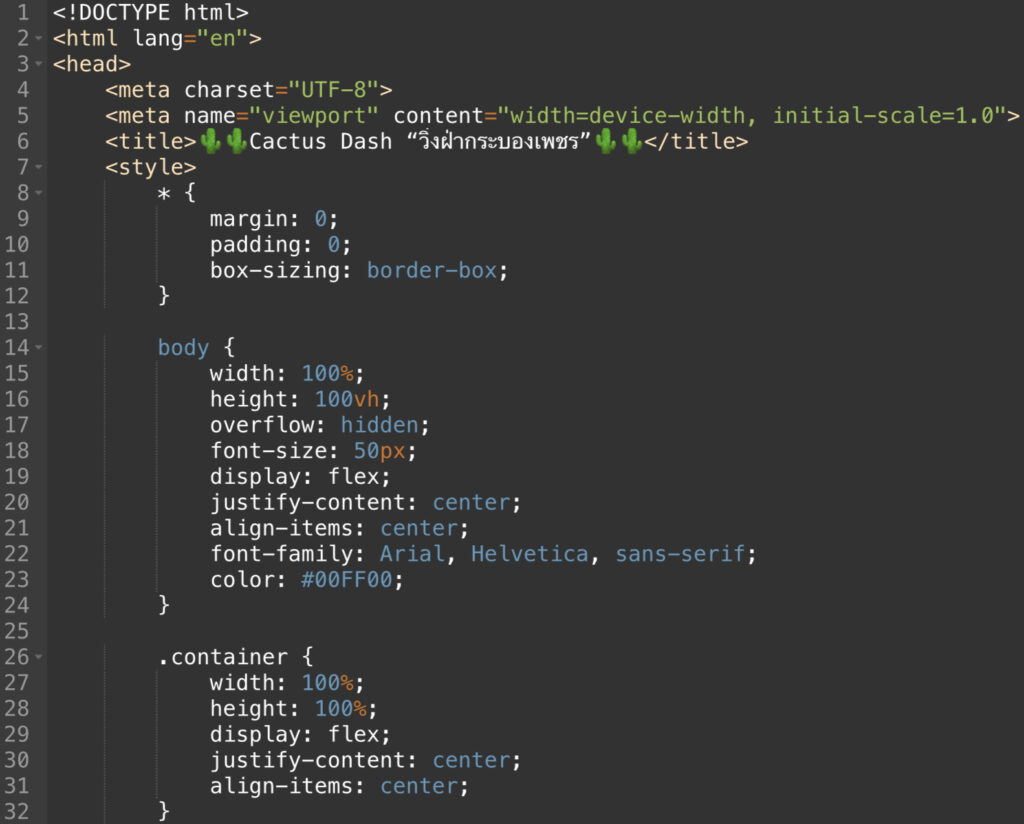
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>🌵🌵Cactus Dash “วิ่งฝ่ากระบองเพชร”🌵🌵</title>
🌵อธิบายโค้ดHTML🌵
• <!DOCTYPE html>: กำหนดว่าเอกสารนี้ใช้รูปแบบ HTML5
• <html lang=”en”>: กำหนดภาษาหลักของเอกสารเป็นภาษาอังกฤษ (English)
• <meta charset=”UTF-8″>: กำหนดการเข้ารหัสตัวอักษรเป็น UTF-8 เพื่อรองรับการแสดงผลภาษาได้หลากหลาย
• <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>: ทำให้เว็บแสดงผลได้เหมาะสมกับขนาดหน้าจออุปกรณ์ต่าง ๆ
• <title>🌵🌵Cactus Dash “วิ่งฝ่ากระบองเพชร”🌵🌵</title>: กำหนดชื่อของหน้าเว็บให้แสดงในแถบชื่อของเบราว์เซอร์
🌵🌵CSS🌵🌵
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
overflow: hidden;
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
font-family: Arial, Helvetica, sans-serif;
color: #00FF00;
}
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
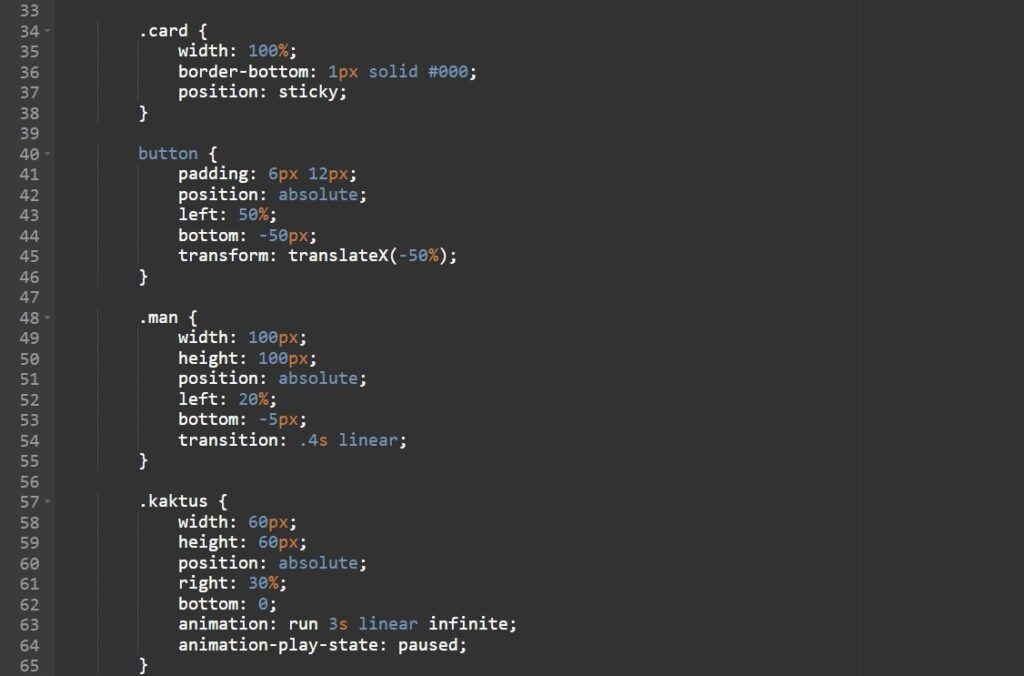
.card {
width: 100%;
border-bottom: 1px solid #000;
position: sticky;
}
button {
padding: 6px 12px;
position: absolute;
left: 50%;
bottom: -50px;
transform: translateX(-50%);
}
.man {
width: 100px;
height: 100px;
position: absolute;
left: 20%;
bottom: -5px;
transition: .4s linear;
}
.kaktus {
width: 60px;
height: 60px;
position: absolute;
right: 30%;
bottom: 0;
animation: run 3s linear infinite;
animation-play-state: paused;
}
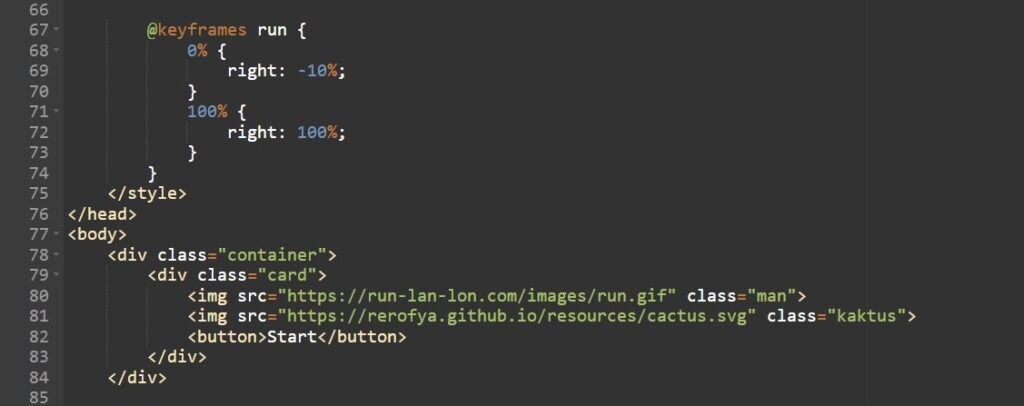
@keyframes run {
0% {
right: -10%;
}
100% {
right: 100%;
}
}
</style>
🌵อธิบายโค้ดCSS🌵
• * { margin: 0; padding: 0; box-sizing: border-box; }: รีเซ็ตค่าเริ่มต้นของ margin และ padding ในทุกองค์ประกอบของ HTML
• body: กำหนดขนาดของ body (หน้าจอ) และการจัดการตำแหน่งและลักษณะการแสดงผลตัวอักษร
• .container: ใช้จัดการขนาดและการจัดตำแหน่งภายใน container (ศูนย์กลางหน้าจอ)
• .card: ใช้จัดการขนาดและตำแหน่งของการ์ดที่แสดง
• button: กำหนดลักษณะปุ่ม “Start” ที่อยู่กึ่งกลางด้านล่างของหน้าจอ
• .man: กำหนดขนาดและตำแหน่งของตัวละครหลัก
• .kaktus: กำหนดขนาดและตำแหน่งของกระบองเพชร รวมถึงการเล่นแอนิเมชัน
• @keyframes run: กำหนดแอนิเมชันของการเคลื่อนที่ของกระบองเพชรจากขวาไปซ้าย
🌵🌵JavaScript🌵🌵
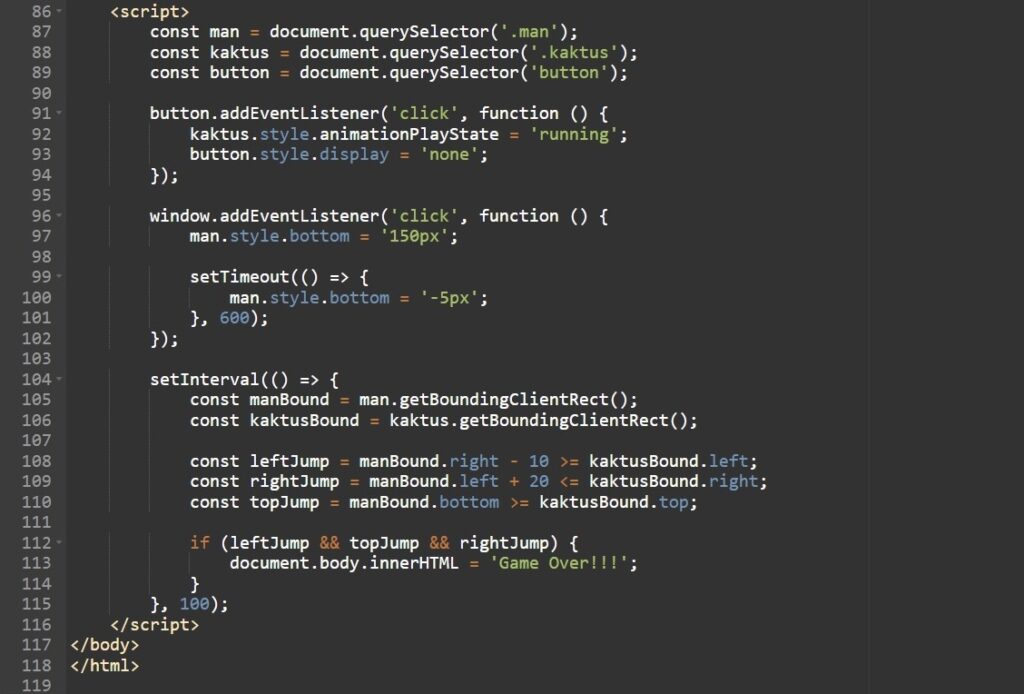
<script>
const man = document.querySelector(‘.man’);
const kaktus = document.querySelector(‘.kaktus’);
const button = document.querySelector(‘button’);
button.addEventListener(‘click’, function () {
kaktus.style.animationPlayState = ‘running’;
button.style.display = ‘none’;
});
window.addEventListener(‘click’, function () {
man.style.bottom = ‘150px’;
setTimeout(() => {
man.style.bottom = ‘-5px’;
}, 600);
});
setInterval(() => {
const manBound = man.getBoundingClientRect();
const kaktusBound = kaktus.getBoundingClientRect();
const leftJump = manBound.right – 10 >= kaktusBound.left;
const rightJump = manBound.left + 20 <= kaktusBound.right;
const topJump = manBound.bottom >= kaktusBound.top;
if (leftJump && topJump && rightJump) {
document.body.innerHTML = ‘Game Over!!!’;
}
}, 100);
</script>
🌵อธิบายโค้ดJavaScript🌵
• const man = document.querySelector(‘.man’);: เลือกองค์ประกอบที่มี class เป็น .man (ตัวละครหลัก)
• const kaktus = document.querySelector(‘.kaktus’);: เลือกองค์ประกอบที่มี class เป็น .kaktus (กระบองเพชร)
• const button = document.querySelector(‘button’);: เลือกองค์ประกอบปุ่ม (ปุ่ม Start)
• button.addEventListener(‘click’, function () { … });: เมื่อปุ่มถูกคลิก ให้กระบองเพชรเริ่มวิ่งและซ่อนปุ่ม
• window.addEventListener(‘click’, function () { … });: เมื่อหน้าจอถูกคลิก ตัวละครจะกระโดดขึ้น และกลับลงมา
• setInterval(() => { … }, 100);: ทุกๆ 100 มิลลิวินาที ตรวจสอบว่าตัวละครชนกับกระบองเพชรหรือไม่
• ใช้ getBoundingClientRect() เพื่อตรวจสอบขอบเขตของตัวละครและกระบองเพชร
• หากชนกัน จะแสดงข้อความ “Game Over!!!” แทนที่เนื้อหาของหน้าเว็บ
🌵🌵สรุปส่วนแยก🌵🌵
🌵HTML: โครงสร้างของหน้าเว็บ
🌵CSS: การจัดการหน้าตาและแอนิเมชัน
🌵JavaScript: การทำงานของเกม (เหตุการณ์และการตรวจสอบการชน)

