ผู้เขียนบทความ : นายธนดล สุดารี 167404130028
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์ การศึกษาภาคที่1/2567
1. ความเป็นมา
ในยุคปัจจุบัน เกมคอมพิวเตอร์เป็นสิ่งที่นิยมอย่างแพร่หลาย ไม่เพียงแค่เพื่อความบันเทิง แต่ยังเป็นสื่อกลางในการเรียนรู้เทคโนโลยี โดยเฉพาะเกมที่สร้างขึ้นโดยใช้ภาษาโปรแกรมบนเว็บไซต์อย่าง HTML, CSS, และ JavaScript ที่ทำให้ผู้เรียนสามารถเข้าใจพื้นฐานการพัฒนาเว็บและการเขียนโปรแกรม เกมเต่าบินหลบสิ่งกีดขวางถูกพัฒนาขึ้นเพื่อเป็นแบบฝึกหัดการใช้ HTML และ JavaScript ให้เกิดประโยชน์ในการสร้างเกมอย่างง่ายๆ และพัฒนาเป็นแพลตฟอร์มที่สนุกสนานในการเรียนรู้
2. วัตถุประสงค์
2.1 เพื่อพัฒนาเกมที่สามารถเล่นได้ผ่านเว็บเบราว์เซอร์โดยใช้ HTML และ JavaScript
2.2 เพื่อฝึกฝนการเขียนโปรแกรมและการจัดการ DOM (Document Object Model)
2.3 เพื่อสร้างความสนุกสนานและท้าทายให้กับผู้เล่นโดยการหลบสิ่งกีดขวางที่ปรากฏขึ้นมาในเกม
3. ขอบเขต
3.1 เกมนี้จะถูกสร้างขึ้นโดยใช้เทคโนโลยี HTML, CSS, และ JavaScript โดยไม่ใช้กรอบงานหรือไลบรารีภายนอก
3.2 เกมจะมีการควบคุมผ่านการกดปุ่มเพื่อให้เต่าบินขึ้นและหลบสิ่งกีดขวางที่เคลื่อนที่เข้ามา
3.3 จะมีการนับคะแนนที่ผู้เล่นทำได้จากการบินผ่านสิ่งกีดขวางแต่ละอัน
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ผู้เรียนจะเข้าใจการเขียนโปรแกรมเบื้องต้นด้วย HTML และ JavaScript
4.2 พัฒนาทักษะการแก้ปัญหาและการทำงานกับเกมในรูปแบบการโต้ตอบกับผู้ใช้
4.4 ได้รับประสบการณ์ในการออกแบบและพัฒนาเกมที่สามารถเล่นได้ผ่านเว็บเบราว์เซอร์
4.5 ฝึกทักษะในการจัดการการเคลื่อนไหวและการตอบสนองในเกม
5. ความรู้ที่เกี่ยวข้อง
5.1Visual Studio Code (index.html)
หน้า index.html เป็นไฟล์ที่ใช้เริ่มต้นในการทำงานเว็บไซต์โดยทั่วไป เราจะเรียกไฟล์นี้เมื่อเราต้องการเข้าถึงเว็บไซต์ของคุณ หากไม่มีการระบุหน้าอื่นที่เฉพาะเจาะจง เมื่อคุณพิมพ์ชื่อเว็บไซต์ลงในแถบที่อยู่ของเว็บเบราว์เซอร์ ระบบจะค้นหาไฟล์ index.html นี้โดยอัตโนมัติ
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>super turtle</title>
<link rel=”stylesheet” href=”game.css”>
<script src=”contro.js”></script>
</head>
<body>
<canvas id=”board”></canvas>
</body>
</html>
5.2Visual Studio Code (game.css)
เป็นไฟล์ที่อธิบายวิธีแสดงองค์ประกอบ HTML บนหน้าจอกระดาษ ฯลฯ ด้วย HTML คุณสามารถกำหนดสไตล์ที่ฝังไว้หรือสไตล์ที่สามารถกำหนดได้ในสไตล์ชีตภายนอก สำหรับการฝังสไตล์ </style> มีการใช้แท็ก สไตล์ชีตภายนอกถูกจัดเก็บไว้ในไฟล์ที่มีนามสกุล .CSS ด้วย CSS ภายนอก คุณสามารถรวมไว้ในหน้า HTML หลายหน้าเพื่ออัปเดตสไตล์ของหน้าเหล่านั้น แม้แต่ไฟล์ CSS ไฟล์เดียวก็สามารถใช้งานรูปแบบเว็บไซต์ที่สมบูรณ์ได้
body {
font-family:’Courier New’, Courier, monospace;
text-align: center;
background-image: url(‘lo.jpg’);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
#board {
/* background-color: skyblue; */
background-image: url(“hh.png”);
}
5.3Visual Studio Code (ku.css)
JS (JavaScript) คือไฟล์ที่มีโค้ด JavaScript สำหรับดำเนินการบนหน้าเว็บ ไฟล์ JavaScript ถูกจัดเก็บด้วยนามสกุล .JS ภายในเอกสาร HTML คุณสามารถฝังโค้ด JavaScript โดยใช้ปุ่ม </script> แท็กหรือรวมไฟล์ JS คล้ายกับไฟล์ CSS ไฟล์ JS สามารถรวมไว้ในเอกสาร HTML หลายฉบับเพื่อให้โค้ดกลับมาใช้ใหม่ได้ JavaScript สามารถใช้เพื่อจัดการ HTML DOM
//board
let board;
let boardWidth = 600;
let boardHeight = 640;
let context;
//turtle
let turtleWidth = 60;
let turtleHeight = 50;
let turtleX = boardWidth/8;
let turtleY = boardHeight/2;
let turtleImg;
let turtle = {
x : turtleX,
y : turtleY,
width : turtleWidth,
height : turtleHeight
}
//pipes
let pipeArray = [];
let pipeWidth = 60;
let pipeHeight = 515;
let pipeX = boardWidth;
let pipeY = 0;
let topPipeImg;
let bottomPipeImg;
//physics
let velocityX = -2.4;
let velocityY = 0;
let gravity = 0.4;
let gameOver = false;
let score = 0;
window.onload = function() {
board = document.getElementById(“board”);
board.height = boardHeight;
board.width = boardWidth;
context = board.getContext(“2d”);
//load images
turtleImg = new Image();
turtleImg.src = “./toto.png”;
turtleImg.onload = function() {
context.drawImage(turtleImg, turtle.x, turtle.y, turtle.width, turtle.height);
}
topPipeImg = new Image();
topPipeImg.src = “./toppipe.png”;
bottomPipeImg = new Image();
bottomPipeImg.src = “./bottompipe.png”;
requestAnimationFrame(update);
setInterval(placePipes, 1500);
document.addEventListener(“keydown”, moveturtle);
}
function update() {
requestAnimationFrame(update);
if (gameOver) {
return;
}
context.clearRect(0, 0, board.width, board.height);
//bird
velocityY += gravity;
turtle.y = Math.max(turtle.y + velocityY, 0);
context.drawImage(turtleImg, turtle.x, turtle.y, turtle.width, turtle.height);
if (turtle.y > board.height) {
gameOver = true;
}
//pipes
for (let i = 0; i < pipeArray.length; i++) {
let pipe = pipeArray[i];
pipe.x += velocityX;
context.drawImage(pipe.img, pipe.x, pipe.y, pipe.width, pipe.height);
if (!pipe.passed && turtle.x > pipe.x + pipe.width) {
score += 0.5;
pipe.passed = true;
}
if (detectCollision(turtle, pipe)) {
gameOver = true;
}
}
//clear pipes
while (pipeArray.length > 0 && pipeArray[0].x < -pipeWidth) {
pipeArray.shift();
}
//score
context.fillStyle = “white”;
context.font=”45px sans-serif”;
context.fillText(score, 5, 45);
if (gameOver) {
context.fillText(“GAME OVER”, 5, 90);
}
}
function placePipes() {
if (gameOver) {
return;
}
let randomPipeY = pipeY – pipeHeight/4 – Math.random()*(pipeHeight/2);
let openingSpace = board.height/4;
let topPipe = {
img : topPipeImg,
x : pipeX,
y : randomPipeY,
width : pipeWidth,
height : pipeHeight,
passed : false
}
pipeArray.push(topPipe);
let bottomPipe = {
img : bottomPipeImg,
x : pipeX,
y : randomPipeY + pipeHeight + openingSpace,
width : pipeWidth,
height : pipeHeight,
passed : false
}
pipeArray.push(bottomPipe);
}
function moveturtle(e) {
if (e.code == “Space” || e.code == “ArrowUp” || e.code == “KeyX”) {
//jump
velocityY = -6;
//reset game
if (gameOver) {
turtle.y = turtleY;
pipeArray = [];
score = 0;
gameOver = false;
}
}
}
function detectCollision(a, b) {
return a.x < b.x + b.width &&
a.x + a.width > b.x &&
a.y < b.y + b.height &&
a.y + a.height > b.y;
}
6. ผลการดำเนินการ
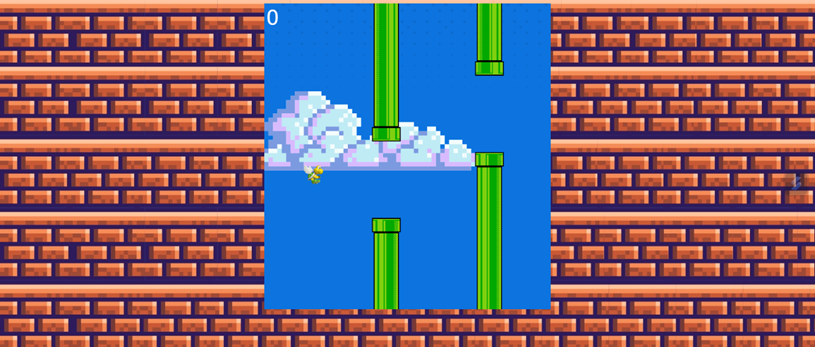
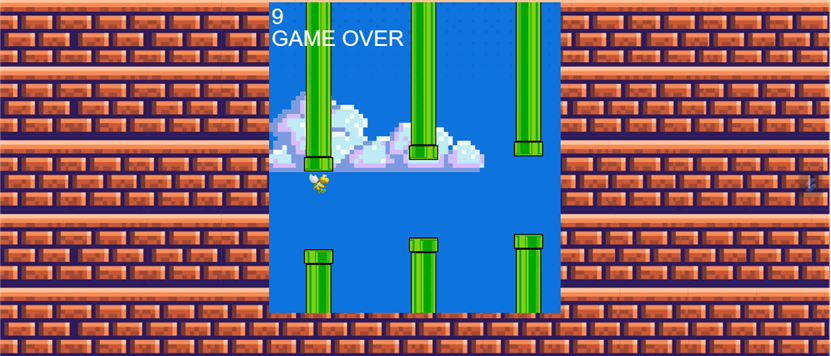
เมื่อสร้างเกมเสร็จสิ้น ผู้เล่นจะสามารถควบคุมตัวละครเต่าที่บินขึ้นลงโดยการกดปุ่มspace และจะต้องหลบสิ่งกีดขวางที่ปรากฏขึ้นจากด้านขวาของหน้าจอ หากชนสิ่งกีดขวาง เกมจะจบลง และคะแนนจะถูกนับจากระยะเวลาที่บินผ่านสิ่งกีดขวางไปได้
7. วิธีการใช้งานโปรแกรม
7.1 เปิดเว็บเบราว์เซอร์และโหลดไฟล์ HTML ของเกม
7.2[A1] กดปุ่ม Spacebar เพื่อให้เต่าบินขึ้น
7.3 หลบสิ่งกีดขวางที่เคลื่อนที่เข้ามาจากขวา
7.4 หากเต่าชนกับสิ่งกีดขวาง เกมจะจบลง
8. ผลการทดลอง
8.1

8.2

9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 การตรวจจับการชนระหว่างตัวเต่าและสิ่งกีดขวางด้วยการใช้ collision detection ที่มีประสิทธิภาพยิ่งขึ้น
9.2 ใช้ CSS animations และ JavaScript ในการจัดการการเคลื่อนไหวอย่างสมูทและตอบสนองได้รวดเร็ว
9.3 เพิ่มระบบความยากของเกม เช่น การเพิ่มความเร็วของสิ่งกีดขวางเมื่อผู้เล่นทำคะแนนได้สูงขึ้น
9.4 ใช้ LocalStorage หรือ SessionStorage เพื่อบันทึกคะแนนสูงสุดของผู้เล่นในแต่ละครั้ง
10. สรุปผลการสร้างเกม
การพัฒนาเกมเต่าบินหลบสิ่งกีดขวางโดยใช้ HTML, CSS, และ JavaScript ทำให้เห็นถึงการประยุกต์ใช้งานการเขียนโปรแกรมบนเว็บเบื้องต้น สามารถพัฒนาเกมที่ง่ายแต่ให้ความสนุกสนานกับผู้เล่น อีกทั้งยังช่วยให้ผู้พัฒนาเข้าใจการทำงานของ DOM และการจัดการกับภาพเคลื่อนไหวในเว็บเบราว์เซอร์
11. ข้อมูลอ้างอิง
W3Schools. (n.d.). HTML Game Example. Retrieved from https://www.w3schools.com/
Mozilla Developer Network. (n.d.). Game development with JavaScript. Retrieved from https://developer.mozilla.org/
วิดิโออธิบายโค้ดเกม super turtle