ผู้เขียนบทความ : นายเจตนิพัทธ์ สุวรรณรักษ์ 167404130077
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-00-104 การโปรแกรมคอมพิวเตอร์ ภาคเรยนที่1/ปีการศึกษา2567
1. ความเป็นมา
เกม “Cat Hero” ได้รับแรงบันดาลใจมาจากเกมแนวยิง (shooter) และเกมป้องกันฐาน (defense) ที่มีมาตั้งแต่อดีต เช่น Space Invaders และ Galaga ซึ่งเป็นเกมคลาสสิกที่ผู้เล่นต้องใช้ทักษะในการหลบหลีกและยิงศัตรูเพื่อป้องกันฐานของตัวเองจากการรุกรานจากศัตรูในอวกาศ
ในเกมนี้ ผู้เล่นจะรับบทเป็น “แมวฮีโร่” ที่มีหน้าที่ปกป้องดาวแมวจากศัตรูที่เข้ามาคุกคาม ซึ่งเป็นอุกกาบาตหรือวัตถุที่มาจากอวกาศ แมวจะต้องยิงเพื่อป้องกันไม่ให้ศัตรูทำลายดาวแมวได้ เกมนี้ถูกออกแบบให้เรียบง่าย ใช้การควบคุมเพียงแค่การขยับเมาส์ และการยิงกระสุนจะเกิดขึ้นอัตโนมัติ ทำให้ผู้เล่นสามารถเพลิดเพลินกับการเล่นได้โดยไม่ซับซ้อน
เหตุผลที่สร้างเกมนี้ คือเพื่อให้ผู้เล่นทุกเพศทุกวัยสามารถสัมผัสกับความสนุกสนานในธีมที่น่ารักและสร้างความท้าทายในการเล่น โดยใช้ตัวละครแมวที่เป็นที่ชื่นชอบของหลายๆ คน ทำให้เกมนี้มีเสน่ห์ในแบบเฉพาะตัว อีกทั้งยังนำเสนอในรูปแบบเกมอวกาศที่มีความสดใส ไม่ซับซ้อน และสามารถเข้าถึงผู้เล่นได้ง่าย
เกม “Cat Hero” มุ่งเน้นการออกแบบที่เป็นมิตร สนุกสนาน มีภาพที่ดึงดูดใจ และให้ผู้เล่นมีส่วนร่วมผ่านการทำคะแนนและการเอาชนะศัตรูในแต่ละรอบ
2. วัตถุประสงค์
2.1 ความสนุกและความบันเทิง: มุ่งเน้นให้ผู้เล่นได้สนุกกับการควบคุมแมวฮีโร่ในอวกาศ ปกป้องดาวแมวจากศัตรูที่เข้ามารุกราน ผู้เล่นสามารถเพลิดเพลินกับการยิงและทำคะแนน พร้อมกับสัมผัสบรรยากาศเกมที่มีกราฟิกน่ารักและเอฟเฟกต์ที่น่าตื่นตาตื่นใจ
2.2 ฝึกทักษะการตอบสนอง: เกมนี้ทดสอบทักษะความรวดเร็วในการตอบสนองต่อสถานการณ์ ผู้เล่นต้องหลบหลีกอุกกาบาตและจัดการกับศัตรูที่เคลื่อนที่ลงมาในทิศทางต่างๆ ทำให้ผู้เล่นต้องพัฒนาทักษะการตัดสินใจที่รวดเร็วและแม่นยำ
2.3 ความท้าทายและการสร้างเป้าหมาย: เกมออกแบบให้ผู้เล่นมีเป้าหมายในการทำคะแนนถึง 20 คะแนนเพื่อชนะ โดยเพิ่มความท้าทายเมื่อศัตรูมากขึ้นเรื่อยๆ และผู้เล่นมีจำนวนชีวิตจำกัด ส่งผลให้ผู้เล่นต้องใช้กลยุทธ์และการจัดการทรัพยากรอย่างมีประสิทธิภาพ
2.4 สร้างความเพลิดเพลินในธีมอวกาศและตัวละครที่น่ารัก: ด้วยการใช้ตัวละครแมวและฉากอวกาศ ทำให้เกมมีบรรยากาศที่สดใสและสร้างความดึงดูดใจให้กับผู้เล่นที่ชื่นชอบสัตว์เลี้ยงและธีมอวกาศ
2.5 เพิ่มความท้าทายแบบซ้ำเล่นได้ (Replayability): หลังจากเล่นจบแต่ละรอบ ผู้เล่นสามารถเริ่มเกมใหม่เพื่อทำคะแนนที่สูงขึ้นหรือพยายามทำลายสถิติของตนเอง ทำให้เกมมีความน่าสนใจในการเล่นซ้ำ
3. ขอบเขต
โครงงานนี้มุ่งเน้นการพัฒนาเกม Cat hero โดยมีขอบเขตการพัฒนาดังนี้:
3.1 แพลตฟอร์ม:
- เกม “Cat Hero” ถูกพัฒนาขึ้นสำหรับการเล่นบนเว็บเบราว์เซอร์โดยใช้เทคโนโลยี HTML5, CSS, และ JavaScript ซึ่งหมายความว่าสามารถเล่นได้บนอุปกรณ์ที่รองรับเบราว์เซอร์สมัยใหม่ เช่น คอมพิวเตอร์เดสก์ท็อป แล็ปท็อป และแท็บเล็ต
3.2 การควบคุม:
- ผู้เล่นสามารถควบคุมแมวฮีโร่ได้ด้วยการใช้เมาส์ในการขยับตัวละครไปมา กระสุนจะถูกยิงออกมาอัตโนมัติโดยไม่ต้องมีการกดปุ่มเพิ่มเติม ทำให้การเล่นเกมเข้าใจได้ง่ายและสะดวกสบาย
3.3 ลักษณะของเกม:
- เกมประกอบด้วยด่านเดียวที่ไม่มีการเปลี่ยนแปลงฉากหรือระดับความยากแบบขั้นบันได แต่ความท้าทายจะเพิ่มขึ้นจากการที่ศัตรู (อุกกาบาต) เคลื่อนที่เร็วขึ้นเรื่อยๆ เมื่อผู้เล่นผ่านไปเรื่อยๆ
- ผู้เล่นจะต้องยิงทำลายศัตรูที่ตกลงมาเพื่อป้องกันไม่ให้ศัตรูชนดาวแมวและสูญเสียชีวิต
3.4 ระบบคะแนนและการชนะ/แพ้:
- เป้าหมายของเกมคือการทำคะแนนให้ได้ถึง 20 คะแนนเพื่อชนะเกม ผู้เล่นจะได้รับ 1 คะแนนต่อศัตรูที่ถูกยิงทำลาย
- ผู้เล่นจะมีชีวิตเริ่มต้น 3 ชีวิต หากศัตรูหลุดผ่านและชนกับพื้น ผู้เล่นจะสูญเสียชีวิต และหากชีวิตหมด ผู้เล่นจะแพ้เกม
3.5 ศัตรูและการยิง:
- ศัตรูจะเป็นอุกกาบาตที่เคลื่อนที่ลงมาจากด้านบนของหน้าจอ และผู้เล่นสามารถยิงกระสุนเพื่อต่อสู้กับศัตรู
- อัตราการยิงของผู้เล่นถูกกำหนดไว้ที่ช่วงเวลาหนึ่ง ไม่สามารถยิงต่อเนื่องได้เร็วเกินไป
3.6 ระบบรีเซ็ตเกม:
- เมื่อผู้เล่นชนะหรือแพ้ จะมีปุ่มให้เริ่มเกมใหม่ โดยสามารถกดปุ่ม “เริ่มใหม่” หรือกดปุ่ม “Enter” บนคีย์บอร์ดเพื่อเริ่มเกมอีกครั้ง
3.7 กราฟิกและการออกแบบ:
- เกมนี้ใช้ภาพเคลื่อนไหว GIF สำหรับตัวละครและศัตรู รวมถึงเอฟเฟกต์การระเบิดเพื่อเพิ่มความสนุกและความน่ารักให้กับการเล่น
- ฉากพื้นหลังมีธีมเป็นอวกาศที่สวยงามและเข้ากับบรรยากาศของเกม
4. ประโยชน์ที่คาดว่าจะได้รับ
- ความสนุกสนาน: ผู้เล่นจะได้สัมผัสความสนุกสนานจากการเล่นเกมที่ท้าทาย
- การเรียนรู้ด้านการเขียนโปรแกรม: ผู้พัฒนาจะได้รับความรู้และประสบการณ์ในการเขียนโปรแกรม HTML, CSS, และ JavaScript
- ทักษะการแก้ปัญหา: ผู้เล่นจะได้ฝึกการคิดเชิงตรรกะและการแก้ปัญหาผ่านการเล่นเกม
- การทำงานเป็นทีม: การพัฒนาเกมนี้อาจมีการร่วมมือกันระหว่างเพื่อนหรือกลุ่มนักเรียนในการแลกเปลี่ยนความคิดเห็นและไอเดีย
5. ความรู้ที่คาดว่าจะได้รับ
- การเขียนโปรแกรมใน JavaScript และการจัดการ DOM:JavaScript ใช้ในการควบคุมการโต้ตอบของผู้ใช้กับเว็บเพจ รวมถึงการจัดการเกม เช่น การคลิกปุ่ม การตรวจจับคีย์บอร์ด และการจัดการเหตุการณ์อื่นๆ
- DOM (Document Object Model) ช่วยให้คุณเข้าถึงและจัดการ HTML และ CSS ของเว็บเพจได้ โดยคุณสามารถสร้างหรือเปลี่ยนแปลงองค์ประกอบของเว็บเพจในแบบไดนามิก ซึ่งจะมีประโยชน์สำหรับการพัฒนา UI ของเกม เช่น การแสดงผลคะแนน หรือการอัพเดตสถานะของเกม
- การใช้งาน Canvas ในการวาดกราฟิก:
- HTML5 Canvas เป็นเครื่องมือสำหรับการวาดภาพสองมิติบนเบราว์เซอร์ คุณสามารถใช้มันในการสร้างกราฟิกและภาพเคลื่อนไหวสำหรับเกมของคุณได้ เช่น ตัวละคร สภาพแวดล้อม หรือวัตถุที่เคลื่อนที่
- คุณจะต้องเรียนรู้วิธีการวาดรูปทรงพื้นฐาน (เช่น สี่เหลี่ยมและวงกลม) และการใช้การควบคุมเคอร์เซอร์และเมาส์ในการโต้ตอบกับภาพใน Canvas
- การออกแบบเกม:
- การออกแบบเกมเป็นกระบวนการในการสร้างโครงสร้างของเกมและประสบการณ์ของผู้เล่น คุณจะต้องตัดสินใจเกี่ยวกับกลไกของเกม เช่น วิธีการเล่น ชนะ แพ้ หรือเลเวลอัพ
- ฟังก์ชันที่ทำให้เกมน่าสนใจอาจรวมถึงเสียงประกอบ ภาพเคลื่อนไหว การจัดระดับความยาก การเพิ่มความท้าทาย หรือเนื้อเรื่องที่ดึงดูดใจผู้เล่น
- การจัดการข้อมูล:
- การจัดการคะแนนและสถานะของเกมเป็นสิ่งสำคัญในการติดตามความคืบหน้าของผู้เล่น เช่น เก็บข้อมูลคะแนนสูงสุดหรือสถิติต่างๆ ที่ผู้เล่นสร้างขึ้นระหว่างเกม
- คุณอาจต้องใช้การจัดเก็บข้อมูลบนเบราว์เซอร์ เช่น LocalStorage เพื่อเก็บข้อมูลที่เกี่ยวกับสถานะของเกมหรือคะแนน
6. ผลการดำเนินการ
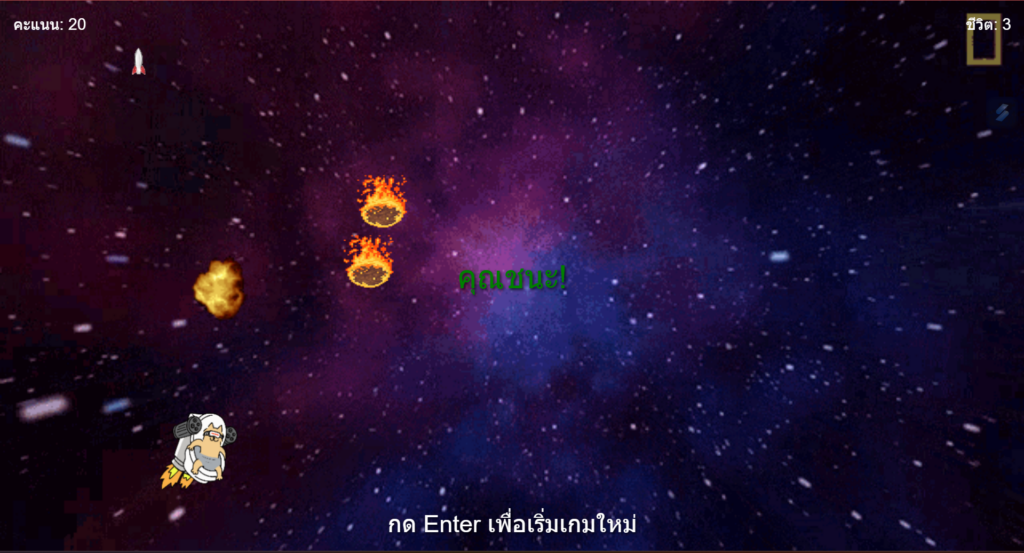
โครงงานพัฒนาเกม Cat hero ดำเนินการเป็นไปตามแผนที่วางไว้ เกมทำงานได้อย่างมีประสิทธิภาพ ผู้เล่นสามารถควบคุมยานอวกาศได้ตามต้องการ การยิงกระสุนและทำลายศัตรูเกิดขึ้นอย่างราบรื่น ระบบการจัดการคะแนนและชีวิตของผู้เล่นทำงานได้อย่างถูกต้อง ทั้งนี้ยังมีการออกแบบกราฟิกที่สวยงามซึ่งเพิ่มความน่าสนใจให้กับเกม
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cat hero</title>
<style>
body {
margin: 0;
overflow: hidden;
font-family: 'Arial', sans-serif;
}
canvas {/* พื้นหลัง */
display: none;
background-image: url('https://media1.tenor.com/m/MNVxgsGfaUQAAAAd/in-space-national-space-day.gif');
background-size: cover;
background-position: center;
}
#menu { /* พื้นหลัง */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
text-align: center;
color: white;
background-image: url('https://media1.tenor.com/m/pQXPvoSnx6EAAAAd/earth-moon-and-the-universe-national-space-day.gif');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-color: rgba(0, 0, 0, 0.7);
padding: 20px;
}
#menu h1 { /* ขนาดปุ่มกด */
font-size: 64px;
margin-bottom: 20px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.7);
}
#menu p { /* ขนาดพื้นหลัง */
font-size: 18px;
margin-bottom: 30px;
max-width: 500px;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.7);
}
#startButton, #restartButton {/* ตั้งค่าปุ่มกด */
margin: 10px;
padding: 15px 30px;
font-size: 24px;
background-color: #28a745;
color: white;
border: none;
border-radius: 10px;
cursor: pointer;
transition: background-color 0.3s ease;
width: 200px;
}
#startButton:hover, #restartButton:hover {
background-color: #218838;
}
#score, #lives {/* ตกแต่งข้อความ */
color: white;
font-size: 24px;
position: absolute;
top: 20px;
left: 20px;
display: none;
}
#lives {
left: auto;
right: 20px;
}
#winMessage, #loseMessage { /* เเสดงข้อความแพ้ชนะ */
display: none;
color: green;
font-size: 48px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.7);
}
#loseMessage {
color: red;
}
#enterMessage {
display: none; /* ซ่อนข้อความเริ่มเกม */
color: white;
font-size: 36px;
text-align: center;
position: absolute;
bottom: 20px; /* ย้ายข้อความไปด้านล่าง */
left: 50%;
transform: translateX(-50%);
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.7);
}
</style>
</head>
<body>
<div id="menu">
<h1>Cat hero</h1>
<p>ยินดีต้อนรับสู่เกม Cat hero<br>ขยับแมวและยิงอุกกาบาตที่จะมาชนดาวแมวเพื่อปกป้องดาวแมวของเจ้านายคุณ</p>
<button id="startButton">เริ่มเกม</button>
</div>
<canvas id="gameCanvas"></canvas>
<div id="score">คะแนน: 0</div>
<div id="lives">ชีวิต: 3</div>
<div id="winMessage">คุณชนะ!</div>
<div id="loseMessage">คุณแพ้!</div>
<div id="enterMessage">กด Enter เพื่อเริ่มเกมใหม่</div>
<button id="restartButton" style="display: none;">เริ่มใหม่</button>
<script> //ตัวแปรต่างๆของเกม
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const startButton = document.getElementById('startButton');
const restartButton = document.getElementById('restartButton');
const scoreDisplay = document.getElementById('score');
const livesDisplay = document.getElementById('lives');
const menu = document.getElementById('menu');
const winMessage = document.getElementById('winMessage');
const loseMessage = document.getElementById('loseMessage');
const enterMessage = document.getElementById('enterMessage'); // ข้อความสำหรับกด Enter
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
//องค์ประกอบของเกม
const playerImage = new Image();
playerImage.src = 'https://media.tenor.com/tjqrbRDYb4oAAAAi/%EA%B3%A0%EC%96%91%EC%9D%B4-%EB%B3%80%EA%B8%B0.gif';
const enemyImage = new Image();
enemyImage.src = 'https://media.tenor.com/DkxB4efTUmsAAAAi/e.gif';
const bulletImage = new Image();
bulletImage.src = 'https://media.tenor.com/hQ_kAaMPkDsAAAAi/rocket.gif';
const explosionImage = new Image();
explosionImage.src = 'https://media.tenor.com/5acZjLl1OTAAAAAi/explosion-deltarune.gif'; // ใช้ภาพระเบิดใหม่
const player = {
x: canvas.width / 2,
y: canvas.height - 70,
width: 120,
height: 120,
speed: 20,
bullets: []
};
const bulletSpeed = 30; // ความเร็วกระสุน
const enemies = [];
const enemySize = 80;
const enemySpeed = 5;
let shootInterval = 200; // อัตราการยิง
let lastShotTime = 0;
let score = 0;
const maxScore = 20;
let lives = 3; // จำนวนชีวิตของผู้เล่น
let gameOver = false;
const explosions = [];
function createExplosion(x, y) { // การทำลาย
explosions.push({
x: x - 40,
y: y - 40,
width: 120,
height: 120,
lifetime: 10
});
}
function updateExplosions() { // การลดค่าชีวิต
for (let i = explosions.length - 1; i >= 0; i--) {
explosions[i].lifetime--;
if (explosions[i].lifetime <= 0) {
explosions.splice(i, 1);
}
}
}
function drawExplosions() { // วนลูปการระเบิด
for (let explosion of explosions) {
ctx.drawImage(explosionImage, explosion.x, explosion.y, explosion.width, explosion.height);
}
}
canvas.addEventListener('mousemove', (e) => {
const rect = canvas.getBoundingClientRect();
player.x = e.clientX - rect.left - player.width / 2;
player.y = e.clientY - rect.top - player.height / 2;
});
function shoot() { // การปรับขนาดของการยิง
player.bullets.push({
x: player.x + player.width / 2 - 10,
y: player.y - 40,
width: 20,
height: 40,
});
}
function spawnEnemy() {
const enemyX = Math.random() * (canvas.width - enemySize);
enemies.push({
x: enemyX,
y: 0,
width: enemySize,
height: enemySize
});
}
function resetGame() {
score = 0;
lives = 3;
gameOver = false;
player.bullets = [];
enemies.length = 0;
explosions.length = 0; // เคลียร์การระเบิด
scoreDisplay.innerText = `คะแนน: ${score}`;
livesDisplay.innerText = `ชีวิต: ${lives}`;
winMessage.style.display = 'none';
loseMessage.style.display = 'none';
enterMessage.style.display = 'none'; // ซ่อนข้อความกด Enter
restartButton.style.display = 'none'; // ซ่อนปุ่มเริ่มใหม่
gameLoop();
}
function update() { //ถ้าเกมจบทุกอย่างจะหยุดทำงาน
if (gameOver) return;
for (let i = 0; i < player.bullets.length; i++) {
player.bullets[i].y -= bulletSpeed; // กระสุนเคลื่อนที่ขึ้น
if (player.bullets[i].y < 0) player.bullets.splice(i, 1);
}
for (let i = 0; i < enemies.length; i++) { //การเคลื่อนที่ของศัตรูและการตรวจสอบการชนกัน
enemies[i].y += enemySpeed;
for (let j = 0; j < player.bullets.length; j++) {
if (
player.bullets[j].x < enemies[i].x + enemies[i].width &&
player.bullets[j].x + player.bullets[j].width > enemies[i].x &&
player.bullets[j].y < enemies[i].y + enemies[i].height &&
player.bullets[j].y + player.bullets[j].height > enemies[i].y
) {
createExplosion(enemies[i].x + enemies[i].width / 2, enemies[i].y + enemies[i].height / 2); // สร้างการระเบิด
enemies.splice(i, 1);
player.bullets.splice(j, 1);
score += 1;
scoreDisplay.innerText = `คะแนน: ${score}`;
if (score >= maxScore) {
gameOver = true;
winMessage.style.display = 'block';
restartButton.style.display = 'block'; // แสดงปุ่มเริ่มใหม่เมื่อชนะ
enterMessage.style.display = 'block'; // แสดงข้อความกด Enter
return;
}
break;
}
}
if (enemies[i] && enemies[i].y > canvas.height) {
enemies.splice(i, 1);
lives -= 1;
livesDisplay.innerText = `ชีวิต: ${lives}`;
if (lives <= 0) {
gameOver = true;
loseMessage.style.display = 'block';
restartButton.style.display = 'block'; // แสดงปุ่มเริ่มใหม่เมื่อแพ้
enterMessage.style.display = 'block'; // แสดงข้อความกด Enter
return;
}
}
}
if (Math.random() < 0.02) spawnEnemy();
const currentTime = Date.now();
if (currentTime - lastShotTime > shootInterval) {
shoot();
lastShotTime = currentTime;
}
updateExplosions(); // อัปเดตการระเบิด
}
function draw() { //ฟังก์ชันสำหรับวาดองค์ประกอบต่างๆ
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(playerImage, player.x, player.y, player.width, player.height);
for (let bullet of player.bullets) {
ctx.save();
ctx.translate(bullet.x + bullet.width / 2, bullet.y + bullet.height / 2);
ctx.rotate(bullet.angle);
ctx.drawImage(bulletImage, -bullet.width / 2, -bullet.height / 2, bullet.width, bullet.height);
ctx.restore();
}
for (let enemy of enemies) {
ctx.drawImage(enemyImage, enemy.x, enemy.y, enemy.width, enemy.height);
}
drawExplosions(); // วาดการระเบิด
}
function gameLoop() { //ตรวจสอบว่าเกมจบหรือยัง
if (gameOver) return;
update();
draw();
requestAnimationFrame(gameLoop);
}
startButton.addEventListener('click', () => {
menu.style.display = 'none';
canvas.style.display = 'block';
scoreDisplay.style.display = 'block';
livesDisplay.style.display = 'block';
resetGame(); // เริ่มเกมใหม่
});
restartButton.addEventListener('click', () => {
resetGame(); // เริ่มเกมใหม่เมื่อกดปุ่ม
loseMessage.style.display = 'none'; // ซ่อนข้อความแพ้เมื่อเริ่มใหม่
winMessage.style.display = 'none'; // ซ่อนข้อความชนะเมื่อเริ่มใหม่
enterMessage.style.display = 'none'; // ซ่อนข้อความกด Enter เมื่อเริ่มใหม่
});
// เพิ่มการฟังเสียงสำหรับปุ่ม Enter
document.addEventListener('keydown', (event) => {
if (event.key === 'Enter' && gameOver) {
resetGame(); // เริ่มเกมใหม่เมื่อกด Enter
loseMessage.style.display = 'none'; // ซ่อนข้อความแพ้เมื่อเริ่มใหม่
winMessage.style.display = 'none'; // ซ่อนข้อความชนะเมื่อเริ่มใหม่
enterMessage.style.display = 'none'; // ซ่อนข้อความกด Enter เมื่อเริ่มใหม่
}
});
</script>
</body>
</html>
7.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพในเกม “Cat Hero”
ใช้อัลกอริธึมที่เหมาะสมในการจัดการเกมลูป เช่น การจัดการลำดับการอัปเดตและการวาดภาพในเกมลูปให้ทำงานในอัตราที่เหมาะสม และแยกการอัปเดตข้อมูล (logic) ออกจากการแสดงผล (rendering) เพื่อให้การทำงานมีประสิทธิภาพสูงสุด
7.1 การจัดการหน่วยความจำ (Memory Management):
ในการพัฒนาเกมที่ใช้การแสดงผลแบบเรียลไทม์ จำเป็นต้องลดการสร้างและลบวัตถุ (object) ที่ไม่จำเป็น เช่น การลบกระสุนหรือศัตรูที่พ้นจากหน้าจอทันทีหลังใช้งาน เพื่อป้องกันไม่ให้เกมใช้หน่วยความจำมากเกินไป ซึ่งจะช่วยให้เกมทำงานได้ราบรื่นและไม่หน่วง
การเก็บรวบรวมวัตถุที่ไม่ใช้แล้วในรูปแบบ “Object Pooling” เพื่อใช้ซ้ำ จะช่วยลดการสร้างวัตถุใหม่และเพิ่มประสิทธิภาพในการจัดการหน่วยความจำ
7.2 การใช้ requestAnimationFrame สำหรับการทำงานของเกมลูป:
ใช้ฟังก์ชัน requestAnimationFrame แทนการใช้ setInterval หรือ setTimeout ในการอัปเดตเฟรมของเกม เนื่องจาก requestAnimationFrame ทำงานได้อย่างราบรื่นและประหยัดทรัพยากรมากกว่า โดยมันจะเรียกใช้งานเฉพาะเมื่อเบราว์เซอร์พร้อมที่จะวาดภาพ ทำให้การแสดงผลเป็นไปอย่างมีประสิทธิภาพและไม่เกิดการกระตุก
7..3การปรับขนาดภาพ (Image Optimization):
การใช้ภาพที่มีขนาดเหมาะสมและไม่ใหญ่เกินไป ช่วยลดการใช้แบนด์วิดท์และเวลาในการโหลดเกม นอกจากนี้ยังช่วยลดการใช้หน่วยความจำกราฟิก (GPU) ทำให้เกมทำงานได้เร็วขึ้น
บีบอัดไฟล์รูปภาพหรือเลือกใช้ไฟล์ GIF ที่มีขนาดเล็ก เพื่อไม่ให้เกิดการหน่วงในระหว่างการเล่น
7.4 การจัดการการชนกัน (Collision Detection):
การตรวจสอบการชนกันระหว่างวัตถุ (เช่น กระสุนกับศัตรู หรือศัตรูกับพื้นที่ด้านล่าง) สามารถทำได้โดยการใช้การตรวจจับแบบ “Axis-Aligned Bounding Box (AABB)” ซึ่งเป็นวิธีที่มีความเร็วและประสิทธิภาพมากกว่าการตรวจจับการชนที่ซับซ้อน เช่นการตรวจจับการชนรูปทรงวงกลมหรือรูปทรงหลายเหลี่ยม
การจำกัดการตรวจจับการชนกันเฉพาะในบริเวณที่จำเป็น เพื่อไม่ให้เกิดการคำนวณเกินความจำเป็น ซึ่งช่วยเพิ่มประสิทธิภาพได้
7.5 การใช้เทคนิค “Lazy Loading”:
การโหลดทรัพยากรอย่างเช่นภาพหรือเสียงเฉพาะเมื่อจำเป็น (Lazy Loading) สามารถช่วยลดเวลาการโหลดเริ่มต้นของเกม และป้องกันการใช้หน่วยความจำมากเกินไปตั้งแต่ต้น
ตัวอย่างเช่น ภาพระเบิดหรือเอฟเฟกต์พิเศษ อาจโหลดก็ต่อเมื่อมีการใช้งานจริง ช่วยลดการใช้หน่วยความจำขณะที่ภาพยังไม่ถูกเรียกใช้
7.6 การจัดการการวาดภาพ (Rendering Optimization):
ลดการวาดภาพที่ไม่จำเป็นด้วยการวาดเฉพาะวัตถุที่มีการเปลี่ยนแปลงในแต่ละเฟรม หรือลดจำนวนการคำนวณกราฟิกที่ต้องทำในแต่ละรอบของเกมลูป
ใช้เทคนิคการ “batching” เพื่อรวมการวาดภาพหลายๆ ครั้งให้เป็นครั้งเดียว เช่น การวาดภาพกระสุนหลายๆ นัดพร้อมกันแทนที่จะวาดทีละนัด
7.7 ปรับปรุงความเร็วของอัลกอริธึมการจัดการเกมลูป (Game Loop Algorithm):
8. วิธีการใช้งานโปรแกรมเกม
- เปิดไฟล์ HTML: ผู้เล่นต้องเปิดไฟล์เกมในเว็บเบราว์เซอร์ที่รองรับ HTML5 เช่น Google Chrome หรือ Firefox
- เริ่มเกม: คลิกที่ปุ่ม “เริ่มเกม” เพื่อเริ่มเล่น
- การควบคุม: ใช้เมาส์ในการควบคุมการเคลื่อนที่ของยานอวกาศไปทางซ้ายหรือขวา
- ยิงกระสุน: กดปุ่มเพื่อยิงกระสุนไปยังศัตรูที่ปรากฏขึ้น
- ติดตามคะแนน: ดูคะแนนและจำนวนชีวิตที่เหลืออยู่ที่มุมบนซ้ายและมุมบนขวาของหน้าจอ
- เริ่มใหม่: สามารถเริ่มเกมใหม่ได้โดยการคลิกที่ปุ่ม “เริ่มใหม่” หรือกดปุ่ม Enter
9. การทดลอง สรุปผล ข้อเสนอแนะ
จากการทดลองเล่นเกม Cat hero ผู้เล่นพบว่ามีความสนุกสนานและท้าทาย การควบคุมยานอวกาศสามารถทำได้ง่ายและตอบสนองได้ดี

จากการทดลองเมื่อยิงศัตรูครบจำนวน 20 ตัวจะทำให้ผู้เล่นชนะ

จากการทดลองเมื่อศัตรูไม่ถูกทำลายและพุ่งไปยังดาวแมวทำให้ดาวแมวระเบิดผู้จะเเพ้และเกมจบ

10.สรุปและข้อเสนอแนะ
สรุป: โครงการพัฒนาเกม “Cat Hero” เป็นการสร้างเกมยิงป้องกันที่มุ่งเน้นความเรียบง่าย แต่สนุกสนาน ผู้เล่นจะต้องควบคุมแมวเพื่อยิงอุกกาบาตที่พุ่งลงมาทำลายดาวแมว โดยในเกมนี้ได้ใช้เทคโนโลยี HTML5, JavaScript และ Canvas ในการพัฒนาเพื่อสร้างกราฟิกและการเคลื่อนไหวแบบเรียลไทม์ นอกจากนี้ยังมีการออกแบบการชนกัน การแสดงผลคะแนนและชีวิต รวมถึงการสร้างเอฟเฟกต์การระเบิดเพื่อเพิ่มความสนุกและความสมจริงในเกม
เพื่อให้เกมทำงานได้อย่างราบรื่นและมีประสิทธิภาพ ได้มีการนำเทคนิคต่างๆ มาประยุกต์ใช้ เช่น การจัดการหน่วยความจำ การตรวจจับการชนกัน การใช้ requestAnimationFrame ในการอัปเดตเกมลูป และการปรับขนาดภาพ ซึ่งช่วยลดการใช้งานทรัพยากรระบบและทำให้เกมมีการทำงานที่มีประสิทธิภาพมากขึ้น
ข้อเสนอแนะ:
อาจพิจารณาเพิ่มตัวเลือกการตั้งค่าในเกม เช่น การปรับความเร็วของเกม การปรับระดับเสียง หรือการเลือกตัวละครเพิ่มเติม ซึ่งจะทำให้ผู้เล่นสามารถปรับประสบการณ์การเล่นได้ตามความชอบ
10.1 การเพิ่มระดับความยาก:
ควรมีการปรับเพิ่มระดับความยากของเกมโดยเพิ่มความเร็วของศัตรู หรือเพิ่มจำนวนศัตรูเมื่อคะแนนเพิ่มขึ้น เพื่อทำให้เกมท้าทายและน่าสนใจยิ่งขึ้นเมื่อผู้เล่นเล่นไปนานๆ
10.2 การเพิ่มเสียงและเอฟเฟกต์พิเศษ:
เพิ่มเสียงประกอบสำหรับการยิง การชนกัน และเอฟเฟกต์การระเบิด เพื่อเพิ่มอรรถรสในการเล่นเกม เสียงสามารถทำให้เกมมีความตื่นเต้นมากยิ่งขึ้น
10.3 เพิ่มระบบการเก็บแต้มสูงสุด (High Score):
ควรเพิ่มระบบการบันทึกคะแนนสูงสุด เพื่อสร้างแรงจูงใจให้ผู้เล่นกลับมาเล่นซ้ำและพยายามทำลายสถิติของตนเอง
10.4การพัฒนาให้รองรับหลายแพลตฟอร์ม:
ควรทดสอบและปรับปรุงให้เกมสามารถเล่นได้ในหลายแพลตฟอร์ม เช่น บนมือถือ แท็บเล็ต และคอมพิวเตอร์ เพื่อขยายกลุ่มผู้เล่นให้กว้างขึ้น
10.5เพิ่มไอเท็มพิเศษ:
ควรเพิ่มไอเท็มพิเศษที่ผู้เล่นสามารถเก็บได้ระหว่างเกม เช่น ไอเท็มเพิ่มพลังชีวิต หรือไอเท็มเพิ่มพลังโจมตี เพื่อให้การเล่นมีความหลากหลายและสนุกมากขึ้น
11. อ้างอิง
11.1 MDN Web Docs. (2023). Canvas API. Mozilla Developer Network.แหล่งข้อมูลที่ใช้ในการศึกษาและพัฒนาเกมเกี่ยวกับการวาดภาพและการจัดการกราฟิกด้วย HTML5 Canvas API เพื่อสร้างองค์ประกอบกราฟิกในเกม
11.2 MDN Web Docs. (2023). JavaScript. Mozilla Developer Network.
แหล่งข้อมูลที่ใช้ในการศึกษาโครงสร้างของ JavaScript สำหรับพัฒนาเกม โดยเน้นการควบคุมการทำงานของเกม การตรวจจับการชน และการเคลื่อนไหว
11.3 Stack Overflow. (2023). How to detect collision in JavaScript games.แหล่งข้อมูลที่ใช้ศึกษาและนำเทคนิคการตรวจจับการชนในเกมมาประยุกต์ใช้ในโค้ด เพื่อให้การตรวจจับการชนมีประสิทธิภาพและความแม่นยำ
11.4 w3schools. (2023). HTML5 Canvas Animation.แหล่งข้อมูลที่ใช้ศึกษาเกี่ยวกับการสร้างอนิเมชันและการวาดภาพใน HTML5 Canvas ซึ่งเป็นเทคนิคหลักในการพัฒนาเกม Cat Hero
11.5YouTube. (2023). Game Development with HTML5 Canvas and JavaScript.
11.6แหล่งข้อมูลในการเรียนรู้เพิ่มเติมจากวีดีโอแนะนำการพัฒนาเกม โดยใช้ HTML5 Canvas และ JavaScript เพื่อพัฒนาการออกแบบเกม
วีดีโออธิบายวิธีการเขียนโค้ดสร้างเกมและการทำานพร้อมสาธิตการเล่น


