ผู้เขียนบทความ : นายสรวิชญ์ อินทร์ตรา
คณะวิศวกรรมศาสตร์ : สาขาวิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา (Background)
ได้แรงบันดาลใจมาจากเกม Flappy bird และสร้างขึ้นเพื่อมอบความสนุกสนานผ่อนคลายและฝึกสมาธิให้กับผู้เล่นในเวลาว่าง จึงนำมาสร้างเป็นเกม Flappy jump ในรูปแบบของโค้ด HTML โดยตัวเกมจะให้ผู้เล่นควบคุมกล่องให้กระโดดข้ามผ่านท่อ ในการข้ามผ่านท่อ 1 ครั้งจะนับสกอร์เป็น 1 คะแนน
2.วัตถุประสงค์(Objective)
- เพื่อสร้างเกมที่มอบความสนุกสนานและผ่อนคลายให้กับผู้เล่น
- เพื่อฝึกทักษะในการใช้สมาธิของผู้เล่น
- เพื่อสร้างความท้าทาย
- เพื่อพัฒนาความรู้และทักษะในการเขียนโค้ด
3.ขอบเขต(Scope)
- รูปแบบของเกมจะเป็น 2D
- ตัวเกมจะประกอบไปด้วยกล่องที่สามารถกระโดดได้และท่อสี่เหลี่ยมที่เป็นอุปสรรคที่จะต้องข้าม
- ในการเริ่มเกมผู้เล่นจะต้องกดปุ่มสตาร์ท
- เมื่อเริ่มเกมผู้เล่นจะต้องควบคุมกล่องให้กระโดดโดยการกดปุ่มใดปุ่มหนึ่งของคีย์บอร์ด หรือ หากเล่นผ่านสมาร์ทโฟนจะควบคุมโดยการสัมผัสหน้าจอหนึ่งครั้งเพื่อกระโดด
- จะมีการแสดงสกอร์คะแนนเมื่อควบคุมวัตถุสี่เหลี่ยมข้ามผ่านท่อในหน้าจอเกม
- เมื่อเกมจบจะแสดงสกอร์คะแนนและมีปุ่มให้กดรีสตาร์ทหากต้องการจะเริ่มเล่นใหม่
4.ประโยชน์ที่คิดว่าจะได้รับ(Benefits)
- ได้รับการผ่อนคลายและความเพลิดเพลินจากการเล่น
- พัฒนาทักษะในด้านการมีสมาธิ
- เป็นเกมที่สามารถเข้าถึงได้ง่ายโดยไม่ต้องติดตั้งซอร์ฟแวร์เพิ่มเติม
5.ความรู้ที่เกี่ยวข้อง(Related Knowledge)
- ได้รับความรู้ในการพัฒนาเว็บไซต์ด้วย HTML, CSS, และ JavaScript
- ทักษะในการเคลื่อนที่ของวัตถุ
6.การดำเนินงาน(Implementation)
6.1. การเริ่มเกม
- เริ่มต้น: ผู้เล่นกดปุ่ม “Start Game” ซึ่งจะเรียกฟังก์ชัน
startGame()ทำการรีเซ็ตค่าต่าง ๆ เช่น ตำแหน่งของกล่อง คะแนน และสถานะการเล่น
6.2. การควบคุมวัตถุสี่เหลี่ยม
- การกระโดด: ผู้เล่นสามารถควบคุมการกระโดดของกล่องได้โดยการกดปุ่มบนแป้นพิมพ์หรือสัมผัสหน้าจอ ซึ่งจะเรียกฟังก์ชัน
jump()ที่ปรับค่าvelocityของวัตถุสี่เหลี่ยม - แรงโน้มถ่วง: กล่องจะได้รับแรงโน้มถ่วงที่ค่อย ๆ เพิ่มขึ้นในทุกเฟรม ทำให้มันตกลงตามธรรมชาติ
6.3. การสร้างและจัดการท่อ
- การสร้างท่อ: ท่อใหม่จะถูกสร้างขึ้นในทุก ๆ 60 เฟรม โดยมีความสูงสุ่มและช่องว่างระหว่างท่อ
- การเคลื่อนที่ของท่อ: ท่อจะเคลื่อนที่ไปทางซ้ายในทุกเฟรม โดยลดค่าตำแหน่ง
xของท่อ และเมื่อท่อออกจากหน้าจอ จะถูกลบออกจากอาร์เรย์pipes
6.4. การตรวจสอบการชน
- การตรวจสอบการชน: ในฟังก์ชัน
drawPipes()จะมีการตรวจสอบว่ามีกล่องชนกับท่อหรือไม่ โดยตรวจสอบตำแหน่งของกล่องและท่อ หากชนจะเรียกฟังก์ชันgameOver()
6.5. การจัดการคะแนน
- การเพิ่มคะแนน: คะแนนจะเพิ่มขึ้นเมื่อผู้เล่นผ่านท่อไปได้ โดยจะมีการตรวจสอบว่าท่อได้ถูกลบออกจากหน้าจอหรือไม่
6.6. การแสดงผลคะแนนและสถานะ
- การแสดงคะแนน: ฟังก์ชัน
drawScore()จะแสดงคะแนนและคะแนนสูงสุดบนหน้าจอ เพื่อให้ผู้เล่นสามารถติดตามความก้าวหน้า - สถานะเกมโอเวอร์: เมื่อเกมจบลง จะมีการแจ้งเตือนด้วย
alertและแสดงปุ่มให้เริ่มใหม่
6.7. การรีสตาร์ทเกม
- การรีสตาร์ท: ผู้เล่นสามารถกดปุ่ม “Restart Game” เพื่อเริ่มเกมใหม่ โดยเรียกฟังก์ชัน
restartGame()ซึ่งจะล้างข้อมูลเก่าและเริ่มต้นเกมใหม่อีกครั้ง
7. วิธีการใช้งานโปรแกรม (How to Use)
7.1. การเข้าถึงเกม
- เปิดไฟล์ HTML: ให้ดาวน์โหลดหรือสร้างไฟล์ HTML ที่มีโค้ดของเกม Flappy Jump ที่คุณมี จากนั้นเปิดไฟล์นี้ในเว็บเบราว์เซอร์ (Chrome, Firefox, Edge ฯลฯ)
7.2. การเริ่มเกม
- กดปุ่ม “Start Game”: เมื่อเปิดหน้าเกม ผู้เล่นจะเห็นปุ่ม “Start Game” ให้คลิกที่ปุ่มนี้เพื่อเริ่มเกม
- เริ่มเล่น: หลังจากเริ่มเกม กล่องจะเริ่มเคลื่อนที่และผู้เล่นจะต้องควบคุมการกระโดดของกล่อง

7.3. การควบคุมวัตถุสี่เหลี่ยม
- กระโดด: คุณสามารถทำให้กล่องกระโดดโดยการ:
- กดปุ่มบนแป้นพิมพ์: ใช้ปุ่ม Space หรือปุ่มใด ๆ ที่กำหนดไว้ในโค้ด
- สัมผัสหน้าจอ: หากเล่นบนอุปกรณ์มือถือ ให้สัมผัสหน้าจอเพื่อทำให้กล่องกระโดด
7.4. การเล่นเกม
- หลีกเลี่ยงการชน: พยายามทำให้กล่องกระโดดผ่านท่อที่ปรากฏ โดยหลีกเลี่ยงการชนกับท่อด้านบนและด้านล่าง
- คะแนน: คะแนนจะเพิ่มขึ้นเมื่อผู้เล่นผ่านท่อไปได้

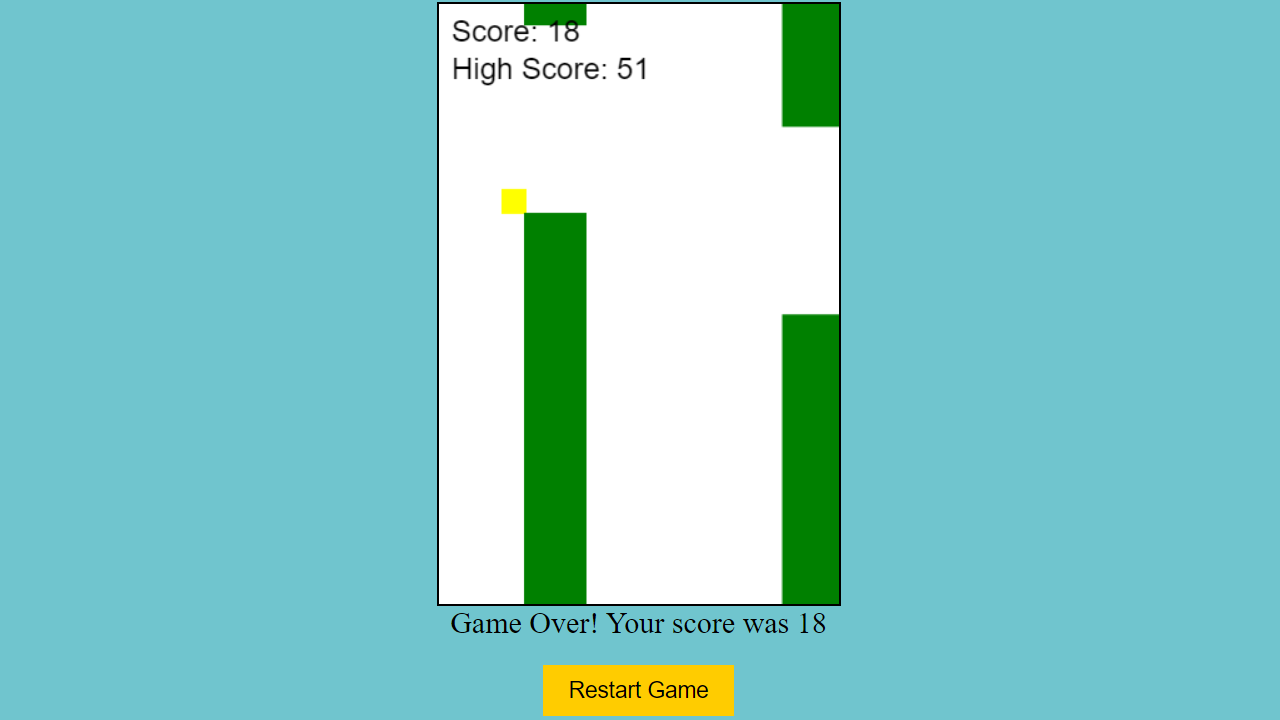
7.5. เกมโอเวอร์
- เมื่อเกมจบลง: หากกล่องชนกับท่อ ผู้เล่นจะได้รับการแจ้งเตือนว่า “Game Over” พร้อมคะแนนที่ทำได้
- บันทึกคะแนนสูงสุด: คะแนนสูงสุดจะถูกบันทึกไว้ใน localStorage

7.6. การรีสตาร์ทเกม
- กดปุ่ม “Restart Game”: เมื่อเกมจบลง คุณสามารถกดปุ่ม “Restart Game” เพื่อเริ่มเกมใหม่
7.7. ปรับปรุงและทดลอง
- การปรับปรุงโค้ด: นักพัฒนาสามารถปรับปรุงเกมได้ตามต้องการ เช่น การเปลี่ยนกราฟิก ปรับความยาก หรือเพิ่มฟีเจอร์ใหม่ โดยแก้ไขโค้ดในไฟล์ HTML ที่คุณเปิดอยู่
8. การทดลอง (Testing)
- เริ่มเกม: คลิกปุ่ม “Start Game” เพื่อเริ่มเกม.
- เล่นเกม: ใช้แป้นพิมพ์ (กดปุ่ม Space) หรือแตะที่หน้าจอเพื่อให้ “กล่อง กระโดด.
- Game Over: พยายามหลีกเลี่ยงการชนท่อ ถ้าชนจะมีหน้าจอ Game Over ปรากฏขึ้นแสดงคะแนนของคุณ.
- รีสตาร์ทเกม: คลิกปุ่ม “Restart Game” เพื่อเริ่มเกมใหม่.
9.ข้อเสนอแนะ (Recommendations)
ปรับปรุงกราฟิก:
- พิจารณาใช้ภาพกราฟิกจริงสำหรับกล่องและท่อ แทนการใช้สี่เหลี่ยมสี เพื่อเพิ่มความน่าสนใจและดึงดูดผู้เล่นมากขึ้น
เพิ่มเสียง:
- การเพิ่มเสียงเอฟเฟกต์ในเกม เช่น เสียงกระโดดและเสียงการชน จะช่วยเพิ่มความน่าตื่นเต้นให้กับประสบการณ์การเล่น
ปรับระดับความยาก:
- พัฒนาระบบที่ทำให้ความเร็วของท่อเพิ่มขึ้นเมื่อผู้เล่นได้คะแนนสูงขึ้น เพื่อทำให้เกมมีความท้าทายมากขึ้น
ปรับปรุง UI/UX:
- สร้างหน้าจอเริ่มเกมและหน้าจอ Game Over ที่มีการออกแบบที่ดีขึ้น รวมถึงคำแนะนำสำหรับผู้เล่นใหม่
ทดสอบกับผู้ใช้:
- ทำการทดสอบกับกลุ่มผู้เล่นเป้าหมายเพื่อรับข้อเสนอแนะแบบตรงเกี่ยวกับการเล่นเกม การควบคุม และการออกแบบ
การเก็บคะแนนและลีดเดอร์บอร์ด:
- สร้างระบบที่เก็บคะแนนจากผู้เล่นหลายคนและแสดงในลีดเดอร์บอร์ดเพื่อเพิ่มความน่าสนใจและการแข่งขันระหว่างผู้เล่น
10.สรุปผล (Conclusion)
- โปรแกรม Flappy Jump ที่พัฒนาขึ้นนี้เป็นตัวอย่างของการใช้ HTML, CSS, และ JavaScript เพื่อสร้างเกมที่มีการโต้ตอบและง่ายต่อการเล่น โดยได้มีการปรับเปลี่ยนจากการใช้ “นก” ให้เป็น “กล่อง” ซึ่งช่วยให้ผู้เล่นสามารถสัมผัสประสบการณ์ที่น่าสนใจและสนุกสนานไปกับการควบคุมกล่องในการหลบหลีกอุปสรรคต่างๆ ในเกม
- ฟังก์ชันการทำงานหลักของเกม รวมถึงการสร้างท่อที่สุ่มขึ้น, ระบบคะแนน, และการแสดงหน้าจอ Game Over พร้อมคะแนน เป็นการสื่อสารผลการเล่นของผู้เล่นอย่างมีประสิทธิภาพ นอกจากนี้ การบันทึกคะแนนสูงสุดใน
localStorageทำให้ผู้เล่นมีแรงจูงใจในการเล่นต่อไปเพื่อทำคะแนนให้สูงขึ้น
โค้ด (CODE)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flappy Jump Game</title>
<style>
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #70c5ce;
flex-direction: column;
}
canvas {
background-color: #fff;
border: 2px solid black;
touch-action: none;
}
#startButton, #restartButton {
margin-top: 20px;
padding: 10px 20px;
font-size: 18px;
background-color: #ffcc00;
border: none;
cursor: pointer;
}
#startButton:hover, #restartButton:hover {
background-color: #ffdd55;
}
#gameOverScreen {
display: none; /* ซ่อนหน้าจอ Game Over */
text-align: center;
font-size: 24px;
color: black;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="320" height="480"></canvas>
<div id="gameOverScreen">
<div id="gameOverText"></div>
<button id="restartButton">Restart Game</button>
</div>
<button id="startButton">Start Game</button>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const startButton = document.getElementById('startButton');
const restartButton = document.getElementById('restartButton');
const gameOverScreen = document.getElementById('gameOverScreen');
const gameOverText = document.getElementById('gameOverText');
let isGameRunning = false;
let gameLoop;
const box = {
x: 50,
y: 150,
width: 20,
height: 20,
gravity: 0.3,
lift: -6,
velocity: 0
};
const pipes = [];
const pipeWidth = 50;
const gap = 150;
let frame = 0;
let score = 0;
let highScore = localStorage.getItem('highScore') ? parseInt(localStorage.getItem('highScore')) : 0;
function drawBox() {
box.velocity += box.gravity;
box.y += box.velocity;
ctx.fillStyle = 'yellow';
ctx.fillRect(box.x, box.y, box.width, box.height);
}
function drawPipes() {
if (frame % 60 === 0) {
const height = Math.random() * (canvas.height - gap);
pipes.push({ x: canvas.width, y: height });
}
pipes.forEach((pipe, index) => {
pipe.x -= 3.5;
ctx.fillStyle = 'green';
ctx.fillRect(pipe.x, 0, pipeWidth, pipe.y);
ctx.fillRect(pipe.x, pipe.y + gap, pipeWidth, canvas.height - pipe.y - gap);
if (pipe.x + pipeWidth < 0) {
pipes.splice(index, 1);
score++;
}
if (box.x + box.width > pipe.x && box.x < pipe.x + pipeWidth &&
(box.y < pipe.y || box.y + box.height > pipe.y + gap)) {
gameOver();
}
});
}
function drawScore() {
ctx.fillStyle = 'black';
ctx.font = '24px Arial';
ctx.fillText('Score: ' + score, 10, 30);
ctx.fillText('High Score: ' + highScore, 10, 60);
}
function gameOver() {
clearInterval(gameLoop);
isGameRunning = false;
gameOverText.innerText = 'Game Over! Your score was ' + score;
gameOverScreen.style.display = 'block'; // แสดงหน้าจอ Game Over
if (score > highScore) {
highScore = score;
localStorage.setItem('highScore', highScore);
}
}
function update() {
frame++;
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBox();
drawPipes();
drawScore();
}
function jump() {
if (isGameRunning) {
box.velocity = box.lift;
}
}
document.addEventListener('keydown', jump);
canvas.addEventListener('touchstart', (event) => {
event.preventDefault();
jump();
});
function startGame() {
resetGame();
isGameRunning = true;
startButton.style.display = 'none';
gameOverScreen.style.display = 'none'; // ซ่อนหน้าจอ Game Over
gameLoop = setInterval(update, 1000 / 60);
}
function resetGame() {
box.y = 150;
box.velocity = 0;
pipes.length = 0;
score = 0;
frame = 0;
}
function restartGame() {
clearInterval(gameLoop);
startGame();
}
startButton.addEventListener('click', startGame);
restartButton.addEventListener('click', restartGame);
</script>
</body>
</html>วิดีโองานนำเสนอ