คณะวิศวกรรมศาสตร์ / สาขาวิศวกรรมไฟฟ้า / โครงงานวิชาเรียน
ผู้เขียนบทความ : นางสาว กัญญาณัฐ พลสุวรรณ รหัส167404130008
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์ การศึกษาภาคที่1/2567
- ความเป็นมา
เกมเก็บเหรียญเป็นเกมที่ได้รับความนิยมในหมู่ผู้เล่นทุกวัย โดยมีแนวคิดในการพัฒนาทักษะการตอบสนองและการควบคุมการเคลื่อนไหว เกมนี้มีรูปแบบการเล่นที่เรียบง่ายและสนุกสนาน ซึ่งเหมาะสำหรับการใช้เวลาในการพักผ่อนและความบันเทิง
- วัตถุประสงค์ วัตถุประสงค์ของการพัฒนาเกมนี้คือ:
เพื่อสร้างความสนุกสนานให้กับผู้เล่น
เพื่อฝึกทักษะการตอบสนองและความสามารถในการควบคุมการเคลื่อนไหว
เพื่อศึกษาการใช้ HTML, CSS และ JavaScript ในการพัฒนาเกม
- ขอบเขต
การสร้างเกมที่สามารถเล่นได้ในเบราว์เซอร์
การควบคุมคะแนนที่ได้จากการคลิกเหรียญ
การเคลื่อนไหวของเหรียญแบบสุ่มในหน้าจอ
- ประโยชน์ที่คาดว่าจะได้รับ
ผู้เล่นจะได้รับประโยชน์จากการเล่นเกมนี้ดังนี้:
การพัฒนาทักษะการตอบสนอง
ความสนุกสนานในการเล่นเกม
ความเข้าใจเกี่ยวกับการเขียนโค้ด HTML, CSS และ JavaScript
- ความรู้ที่คิดว่าจะได้รับ
การพัฒนาเกมนี้จะทำให้ผู้เรียนได้รับความรู้เกี่ยวกับ:
การใช้งาน DOM ใน JavaScript
การจัดการเหตุการณ์ (event handling)
การออกแบบหน้าเว็บด้วย CSS
- ผลการดำเนินการ
จากการพัฒนาเกมนี้ พบว่าเกมทำงานได้ตามที่ตั้งใจไว้ โดยมีการเปลี่ยนตำแหน่งเหรียญทุกๆ 1 วินาที และผู้เล่นสามารถคลิกเพื่อเก็บคะแนนได้
- การทดลอง สรุปผล และข้อเสนอแนะ
การทดลองเล่นเกมนี้แสดงให้เห็นว่า:
ผู้เล่นสามารถเข้าใจวิธีการเล่นได้อย่างรวดเร็ว
การเคลื่อนไหวของเหรียญช่วยเพิ่มความท้าทายและความสนุก ข้อเสนอแนะคือ ควรเพิ่มฟีเจอร์ใหม่ เช่น ระดับความยากและเวลาจำกัดในการเล่น
- วิธีการใช้งานโปรแกรม
- เปิดไฟล์ HTML:
- ดาวน์โหลดไฟล์ที่มีโค้ดเกมนี้แล้วบันทึกเป็นไฟล์ .html (เช่น game.html).
- เปิดไฟล์นี้ในเว็บเบราว์เซอร์ (Chrome, Firefox, หรือเบราว์เซอร์อื่นๆ).
- เริ่มเกม:
- เมื่อเปิดหน้าเกมแล้ว คุณจะเห็นปุ่ม “เริ่มเกม” และ “หยุดเกม”.
- คลิกที่ปุ่ม “เริ่มเกม” เพื่อเริ่มเล่นเกม.
- เก็บคะแนน:
- เมื่อเริ่มเกมแล้ว เหรียญ (ที่มีสีทอง) จะเริ่มเคลื่อนที่ไปมาในหน้าจอ.
- คลิกที่เหรียญเพื่อเก็บคะแนน คะแนนจะเพิ่มขึ้นเมื่อคุณคลิกเหรียญ.
- หยุดเกม:
- หากต้องการหยุดเกม ให้คลิกที่ปุ่ม “หยุดเกม”.
- การหยุดเกมจะทำให้เหรียญหยุดเคลื่อนที่และไม่สามารถคลิกเพื่อเก็บคะแนนได้.
- เริ่มใหม่:
- หลังจากหยุดเกม คุณสามารถเริ่มเกมใหม่ได้โดยคลิกที่ปุ่ม “เริ่มเกม” อีกครั้ง.
หมายเหตุเพิ่มเติม:
- คะแนนจะเริ่มต้นที่ 0 ทุกครั้งที่เริ่มเกมใหม่.
- สามารถเล่นซ้ำได้เรื่อยๆ เพื่อพัฒนาทักษะการตอบสนองและแข่งขันกับตัวเองในคะแนนที่ได้
9.อ้างอิง
The HTML, CSS, and JavaScript code you provided for the “Coin Collection Game” is a simple interactive web game. Similar projects can be found in online tutorials that help beginners learn how to create games using web technologies. For example, a similar coin-based game tutorial can be found on Coding Torque, which features a “Coin Toss Game” developed with HTML, CSS, and JavaScript
. Additionally, CodeWithFaraz offers several JavaScript-based game examples, like “Whack-a-Mole” and other simple games that use similar mechanics to move objects and update scores in real time
.
These websites provide detailed explanations and source code that you can use to compare or enhance your own project.
10.วิดีโอตัวอย่างเกมและอธิบายโค้ด
ลิงค์ตัวอย่างวิดีโออธิบายโค้ดและะตัวอย่างเกมhttps://youtu.be/WXFk0kXN84U?si=b2AhRolSRcGooH38
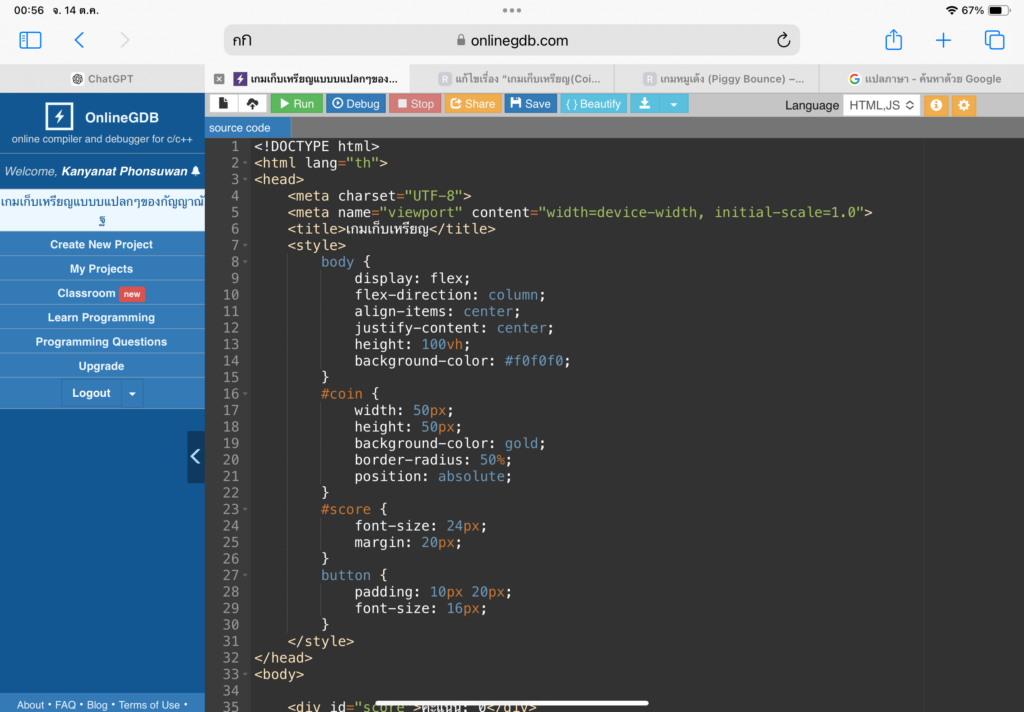
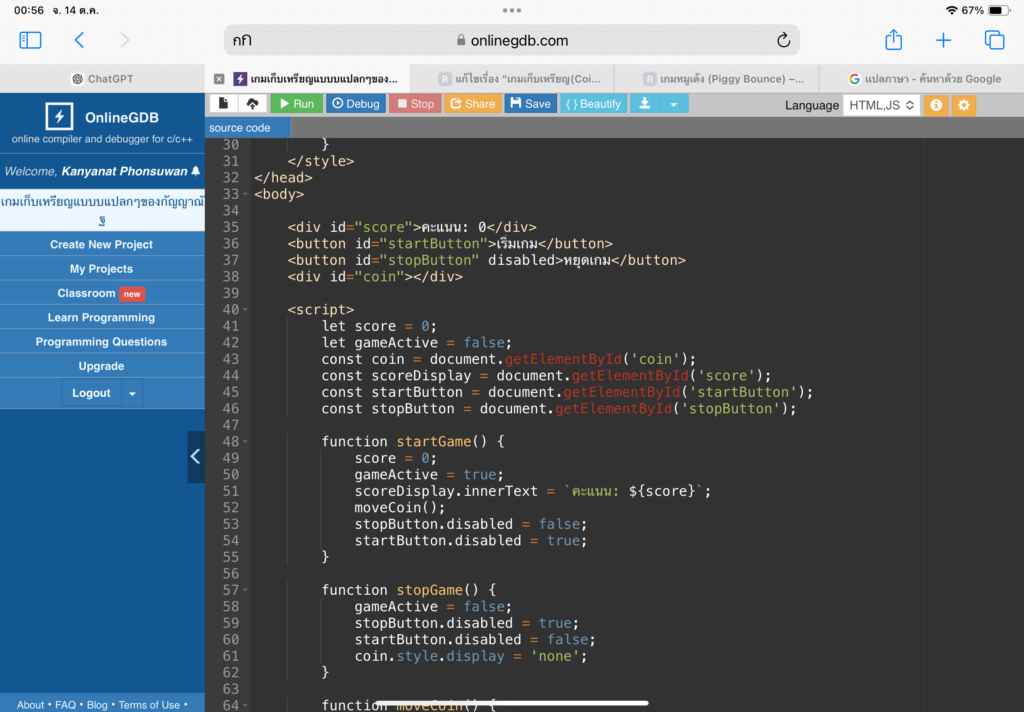
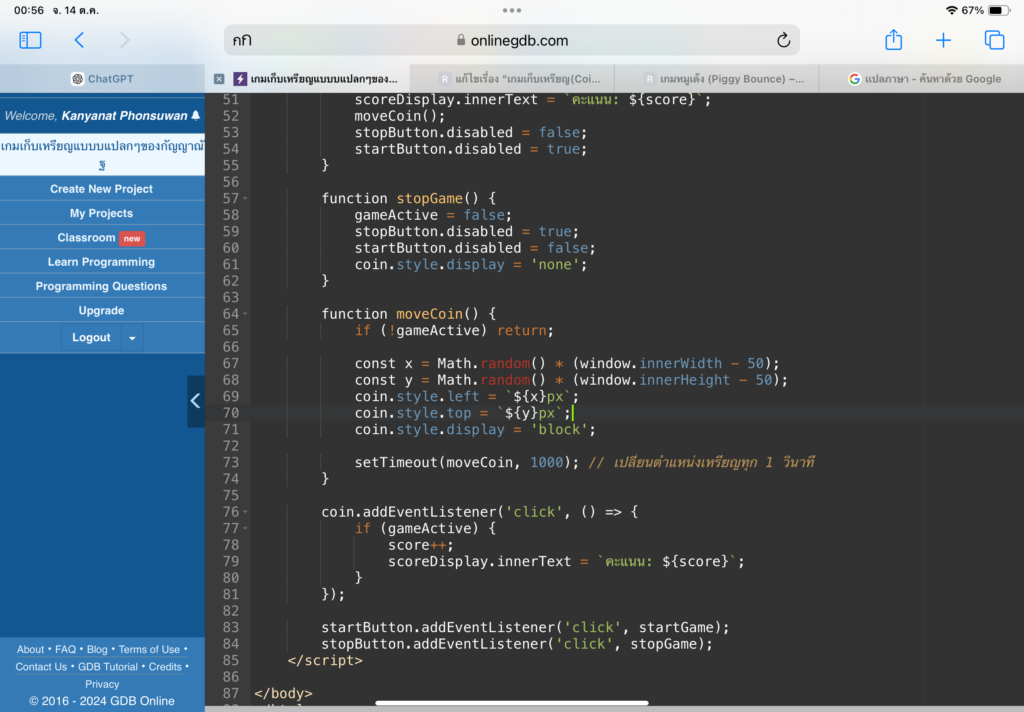
โค้ดเกมด้านล่าง