จัดทำโดย: นางสาวปาริชาติ แก้วสวัสดิ์ วฟ.1/1 รหัสนักศึกษา 167404130012
1.ความเป็นมา
เกมกระโดดข้ามสิ่งกีดขวางมีต้นกำเนิดมาจากเกมที่มีการเคลื่อนไหวอย่างง่ายซึ่งเกิดขึ้นในช่วงปี 1980-1990 ซึ่งเริ่มต้นจากเกมแพลตฟอร์ม (platform games) เช่น Super Mario Bros. ที่มีการกระโดดข้ามอุปสรรคและศัตรู เกมประเภทนี้ได้พัฒนาและกลายเป็นที่นิยมในหลายแพลตฟอร์ม รวมถึงคอมพิวเตอร์และมือถือ
ด้วยความก้าวหน้าของเทคโนโลยีและกราฟิก เกมประเภทนี้ได้มีการปรับปรุงให้ดูน่าสนใจและสมจริงยิ่งขึ้น รวมถึงการเพิ่มความท้าทายและกลไกการเล่นที่ซับซ้อนมากขึ้น
2.วัตถุประสงค์
- การเรียนรู้พื้นฐานการเขียนโปรแกรม • การสร้างเกมด้วยโปรแกรมhtmlเป็นวิธีหนึ่งในการเรียนรู้และฝึกฝนทักษะการเขียนโปรแกรม ซึ่งช่วยให้ผู้เรียนเข้าใจการทำงานของโค้ด การจัดการกับข้อมูล และการใช้โครงสร้างข้อมูลต่าง ๆ
- การพัฒนาและสร้างสรรค์ • การพัฒนาเกมเป็นการสร้างสรรค์ที่ช่วยให้ผู้พัฒนาสามารถแสดงความคิดสร้างสรรค์ในการออกแบบกราฟิก เสียง และกลไกการเล่น
- การสร้างความบันเทิง • เกมที่สร้างขึ้นมาช่วยให้ผู้เล่นสามารถสนุกสนานและเพลิดเพลินไปกับการเล่น ทั้งนี้ยังสามารถสร้างประสบการณ์ที่สนุกสนานสำหรับผู้เล่น
- การพัฒนาทักษะด้านการออกแบบ • ผู้พัฒนาสามารถฝึกฝนทักษะการออกแบบเกม เช่น การออกแบบ UI/UX การจัดเรียงองค์ประกอบ การเลือกสี และการออกแบบเสียง
- การเข้าใจหลักการทำงานของเว็บ • การสร้างเกมด้วย HTML ช่วยให้ผู้พัฒนาเข้าใจวิธีการทำงานของเว็บเบราว์เซอร์
- การทดสอบแนวคิด • การสร้างเกมช่วยให้ผู้พัฒนาสามารถทดลองและทดสอบแนวคิดใหม่ ๆ โดยไม่ต้องลงทุนในโปรเจกต์ใหญ่ ๆ
3.ขอบเขตการทำงานของเกม
1.กลไกการเล่น: ผู้เล่นจะต้องควบคุมตัวละครให้กระโดดข้ามสิ่งกีดขวางที่ปรากฏขึ้นเรื่อย ๆ บนหน้าจอ
2.การสร้างสิ่งกีดขวาง: สิ่งกีดขวางจะถูกสร้างขึ้นในระยะเวลาที่กำหนด ซึ่งสามารถปรับเปลี่ยนความยากได้
3.ระบบคะแนน: ผู้เล่นจะได้รับคะแนนเมื่อสามารถหลีกเลี่ยงสิ่งกีดขวาง และคะแนนจะเพิ่มขึ้นเรื่อย ๆ ตามระยะเวลาการเล่น
4.การตรวจสอบการชน: ระบบจะตรวจสอบว่าตัวละครชนกับสิ่งกีดขวางหรือไม่ หากชนจะจบเกม
4.ประโยชย์ที่จะได้รับ
1.ได้เรียนรู้และะเข้าการใช้โปรแกรม html JavaScript canvas css
2.ได้รู้จักการแก้ไขปัญหาในระหว่างการเขียนโปรแกรมและะออกแบบบเกมด้วยตนเอง
3.สร้างความสนุกในการเล่นเกมที่ตนเองสร้างขึ้น
5.ความรู้ที่เกี่ยวข้อง
1. HTML (Hyper Text Markup Language)
• โครงสร้างของหน้าเว็บ: ความเข้าใจเกี่ยวกับการใช้ HTML เพื่อสร้างโครงสร้างพื้นฐานของหน้าเกม เช่น การใช้ <canvas> สำหรับการวาดกราฟิก
• องค์ประกอบของเกม: การใช้แท็ก HTML อื่น ๆ เพื่อจัดระเบียบข้อมูล เช่น ป้ายคะแนน ปุ่มรีเซ็ต และองค์ประกอบอื่น ๆ ที่จำเป็น
2. CSS (Cascading Style Sheets)
• การออกแบบและจัดรูปแบบ: การใช้ CSS เพื่อปรับแต่งลักษณะขององค์ประกอบในเกม เช่น ขนาด สี และการจัดวาง เพื่อให้เกมดูน่าสนใจและสวยงาม
3. JavaScript
• การเขียนโปรแกรม: ความรู้ในการใช้ JavaScript เพื่อควบคุมการทำงานของเกม เช่น การสร้างกลไกการเล่น การตรวจจับการชน การอัปเดตคะแนน และอื่น ๆ
• การจัดการเหตุการณ์: การใช้ JavaScript เพื่อจัดการกับเหตุการณ์ต่าง ๆ เช่น การกดปุ่ม การคลิก และการเคลื่อนไหวของผู้เล่น
4. การใช้ Canvas API
• การวาดกราฟิก: ความเข้าใจเกี่ยวกับการใช้ Canvas API ใน JavaScript เพื่อวาดภาพและกราฟิกต่าง ๆ เช่น ตัวละคร สิ่งกีดขวาง และพื้นหลัง
• การจัดการการเคลื่อนไหว: การใช้ฟังก์ชันและเมธอดของ Canvas API เพื่อทำให้สิ่งต่าง ๆ เคลื่อนไหวได้อย่างราบรื่น
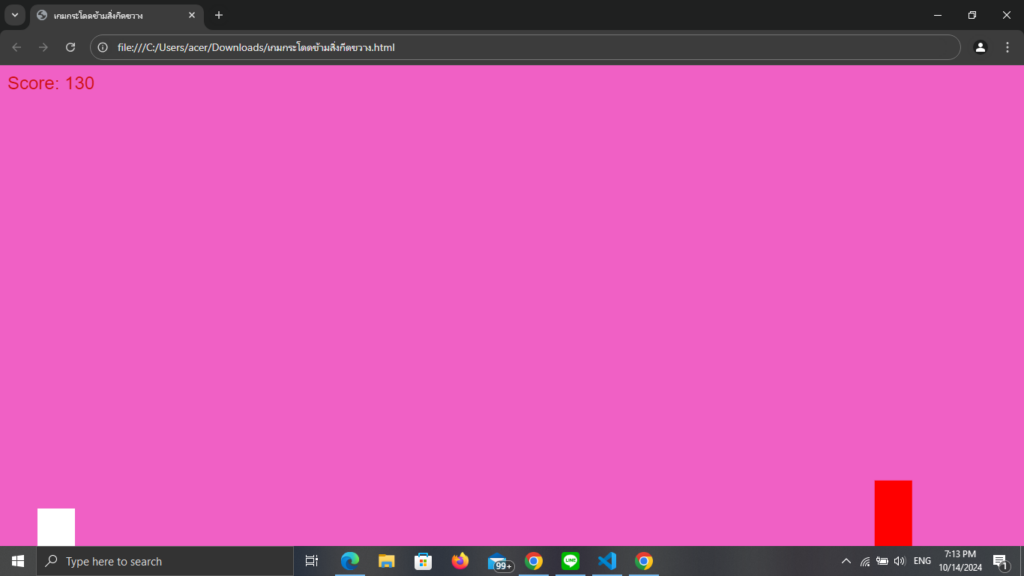
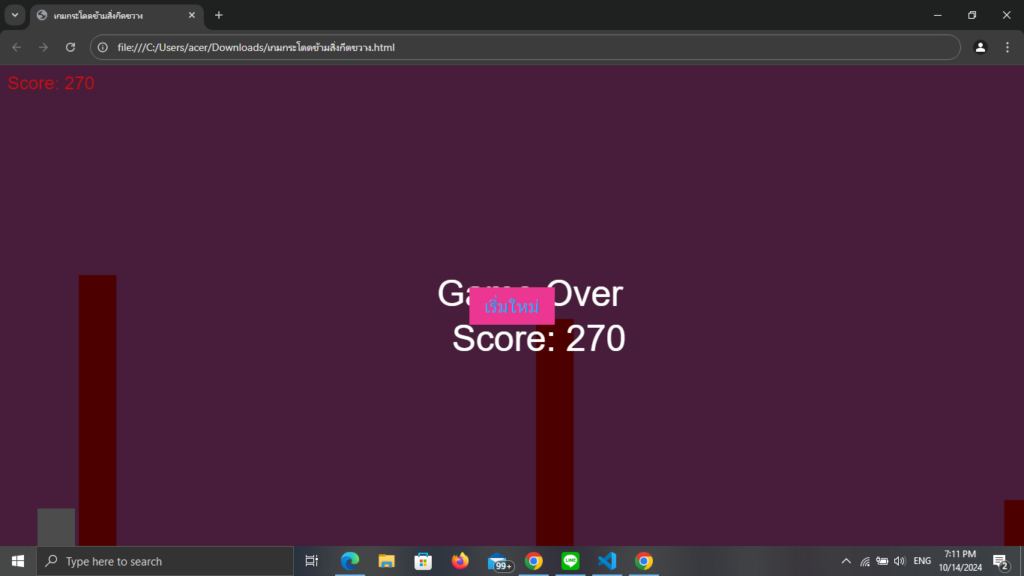
6.ผลการทดลอง


7.สรุปผลการทดลง
เกมกระโดดข้ามสิ่งกีดขวางเป็นเกมที่มีประสิทธิภาพในการทำงานและประสบการณ์ผู้เล่นที่ดี มีความสนุกและท้าทาย เหมาะสำหรับการเล่นในเวลาว่าง และมีศักยภาพในการพัฒนาในอนาคตเพื่อเพิ่มความสนุกและความหลากหลายในการเล่น โดยใช้การกระโดดข้ามหากผู้เล่นกระโดดแล้ววกับสิ่งกีดขวางเกมจะหยุดทำงานทันทีและเริ่มเล่นอีกครั้งได้โดยการกดปุ่มเริ่มใหม่
8. เอกสารอ้างอิง