ผู้เขียนบทความ : นายธีรดนย์ ขุนเสถียร รหัส 167404130033
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
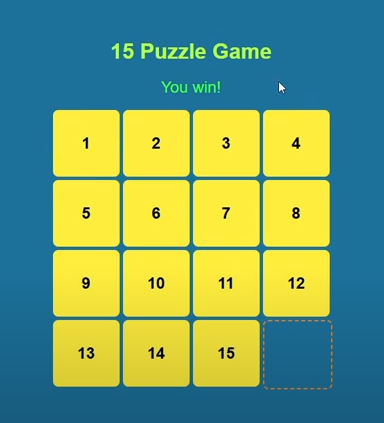
เกมเลื่อนตัวเลข 1-15 หรือเรียกว่า “15 Puzzle” เป็นเกมปริศนาคลาสสิกที่เล่นง่ายและเป็นที่นิยม เกมนี้มีการพัฒนาขึ้นในปี 1874 โดย Samuel Loyd ซึ่งเป็นนักคณิตศาสตร์และนักปริศนา การออกแบบของเกมนี้ใช้ประโยชน์จากการวางตำแหน่งตัวเลขในลำดับที่ถูกต้องผ่านการเลื่อนช่องว่างไปมา โครงงานนี้มุ่งเน้นการนำเสนอเกมเลื่อนตัวเลข 1-15 ผ่านการพัฒนาเว็บไซต์ด้วยภาษา HTML และเทคโนโลยีที่เกี่ยวข้อง เพื่อสร้างความสนุกสนานและฝึกทักษะการคิดเชิงตรรกะให้กับผู้เล่น
2. วัตถุประสงค์
1. เพื่อพัฒนาเกมเลื่อนตัวเลข 1-15 บนเว็บไซต์ที่สามารถเล่นได้ผ่านเบราว์เซอร์
2. เพื่อให้ผู้ใช้งานได้ฝึกทักษะการคิดเชิงตรรกะผ่านการแก้ไขปริศนา
3. เพื่อพัฒนาเกมโดยใช้ภาษา HTML, CSS, และ JavaScript
4. เพื่อสร้างเว็บไซต์ที่มีความน่าสนใจและใช้งานได้ง่าย
3. ขอบเขตการทำงาน
1. พัฒนาเกมเลื่อนตัวเลข 1-15 ให้สามารถเล่นได้ในเบราว์เซอร์
2. ออกแบบหน้าเว็บให้มีการตอบสนองต่อผู้ใช้งาน (Responsive Design)
3. ใช้เทคโนโลยี HTML, CSS, และ JavaScript ในการพัฒนาเกม
4. มีการเก็บคะแนนเวลาหรือจำนวนการเลื่อนตัวเลขเพื่อแสดงผลเมื่อผู้เล่นชนะเกม
5. รองรับการเล่นเกมในทุกอุปกรณ์ เช่น คอมพิวเตอร์และโทรศัพท์มือถือ
4. ประโยชน์ที่คาดว่าจะได้รับ
1. ผู้เล่นสามารถฝึกฝนทักษะการคิดเชิงตรรกะผ่านเกมเลื่อนตัวเลข
2. เพิ่มทักษะการเขียนโปรแกรม HTML, CSS, และ JavaScript ให้กับผู้พัฒนา
3. สร้างประสบการณ์การเล่นเกมที่สนุกสนานและท้าทายสำหรับผู้ใช้งาน
4. สร้างความรู้ความเข้าใจเกี่ยวกับการพัฒนาเกมบนเว็บเบราว์เซอร์
5. ความรู้ที่เกี่ยวข้อง
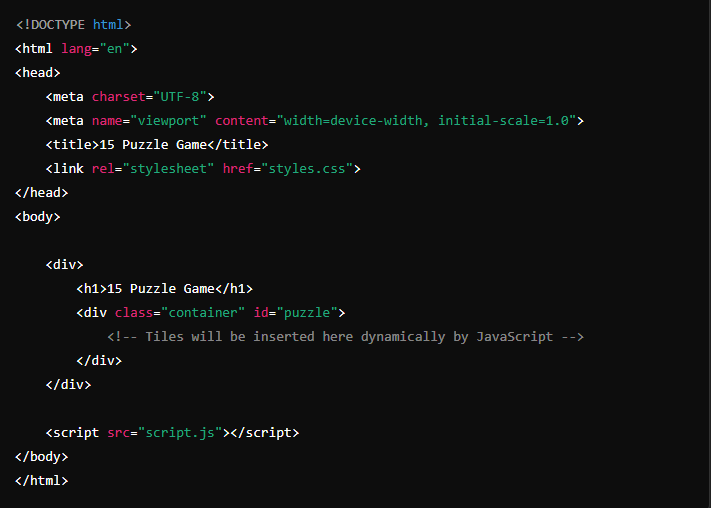
1. *HTML (HyperText Markup Language)*: ใช้ในการสร้างโครงสร้างพื้นฐานของหน้าเว็บ

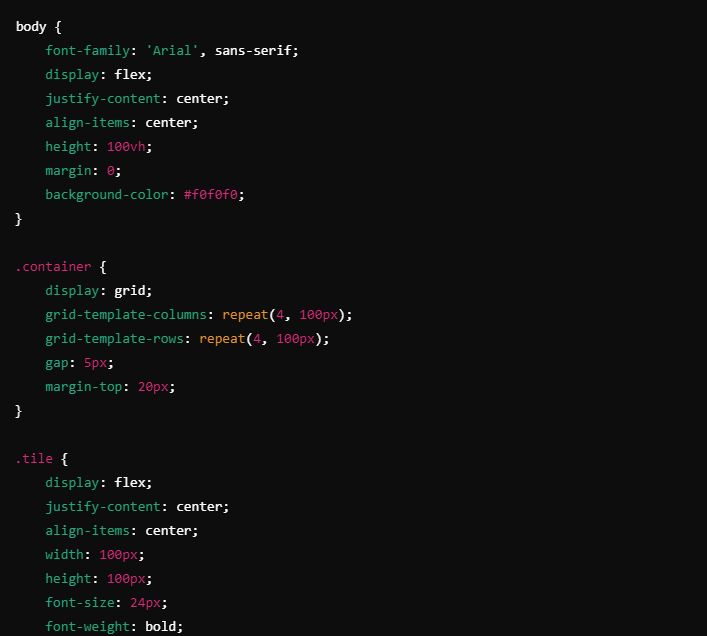
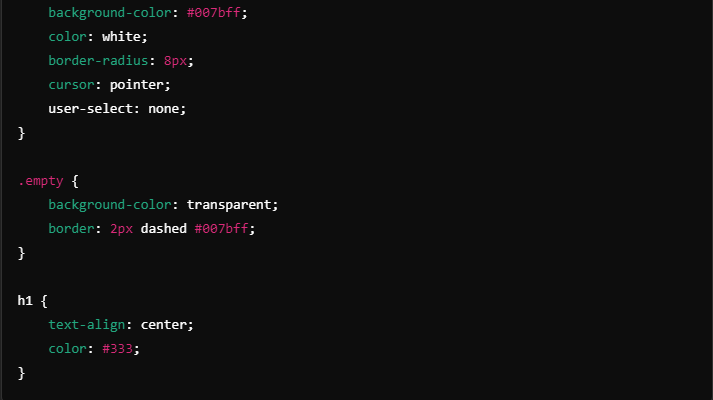
2. *CSS (Cascading Style Sheets)*: ใช้สำหรับตกแต่งและจัดรูปแบบของหน้าเว็บ


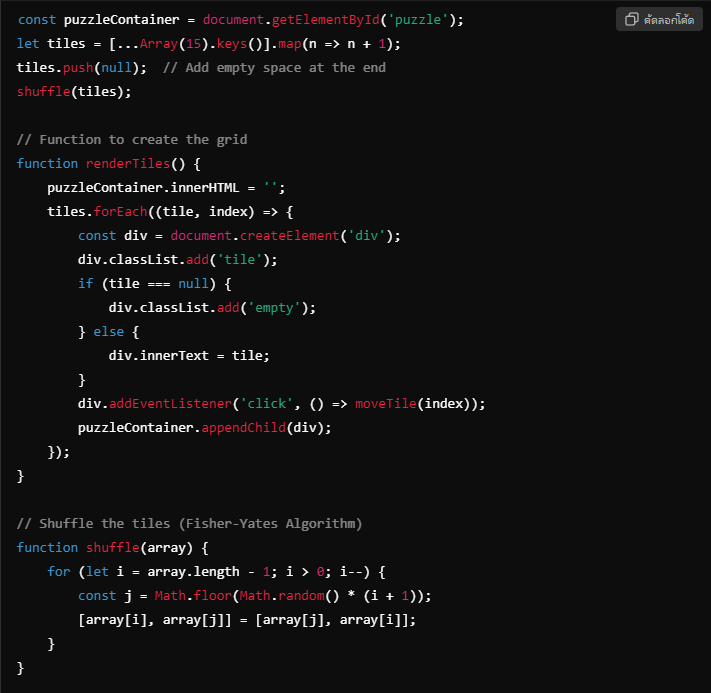
3. *JavaScript*: ใช้ในการพัฒนาเกมและควบคุมการทำงานของเกมเลื่อนตัวเลข เช่น การเคลื่อนย้ายตัวเลขและตรวจสอบว่าผู้เล่นชนะเกมหรือไม่


4. *Responsive Design*: การออกแบบหน้าเว็บให้สามารถใช้งานได้กับหน้าจอทุกขนาด
6. ผลการดำเนินงาน
– ได้พัฒนาเกมเลื่อนตัวเลข 1-15 ด้วย HTML, CSS, และ JavaScript สำเร็จ
– เว็บไซต์มีการตอบสนองที่ดีและสามารถเล่นได้ทั้งบนคอมพิวเตอร์และโทรศัพท์มือถือ
7. ผลการทดลอง
1. เกมสามารถเล่นได้อย่างลื่นไหลบน Google Chrome, Firefox, และ Safari
2. หน้าเว็บมีการตอบสนองที่ดีในทุกขนาดหน้าจอ รวมถึงการเล่นบนโทรศัพท์มือถือ

3.เกมสามารถสุ่มตัวเลขได้เพื่อนำมาเล่น

4. เกมสามารถตรวจสอบและแสดงผลผู้ชนะได้อย่างถูกต้อง
8. สรุปผลการทดลอง
โครงงานเกมเลื่อนตัวเลข 1-15 ที่พัฒนาด้วย HTML, CSS, และ JavaScript นั้นประสบความสำเร็จตามวัตถุประสงค์ ผู้เล่นสามารถเพลิดเพลินกับการเล่นเกมผ่านเว็บไซต์ได้ และเกมมีประสิทธิภาพในการแสดงผลและตอบสนองต่อผู้ใช้งาน นอกจากนี้ยังช่วยให้ผู้พัฒนาได้ฝึกฝนทักษะการเขียนโปรแกรมและการออกแบบหน้าเว็บ
9. เอกสารอ้างอิง
1. Loyd, S. (1878). 15 Puzzle Game.
2. MDN Web Docs. (2023). HTML: HyperText Markup Language. จาก https://developer.mozilla.org/en-US/docs/Web/HTML
3. MDN Web Docs. (2023). CSS: Cascading Style Sheets. จาก https://developer.mozilla.org/en-US/docs/Web/CSS
4. MDN Web Docs. (2023). JavaScript. จาก https://developer.mozilla.org/en-US/docs/Web/JavaScript

