ผู้เขียนบทความ : นาย นันทกร แก้วมณี รหัส 167404130034
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
เกม Whack a Prairie เป็นเกมที่พัฒนาขึ้นเพื่อสร้างความสนุกสนานและส่งเสริมทักษะการตอบสนองของผู้เล่น โดยใช้พื้นฐานจากแนวคิดของเกม Whack a Mole ซึ่งเป็นเกมที่มีความนิยมในอดีตและเป็นที่รู้จักในรูปแบบของเกมอาเขต ในเกมนี้ ผู้เล่นจะต้องคลิกที่ Prairie ที่โผล่ขึ้นมาในตำแหน่งต่างๆ บนหน้าจอเพื่อเก็บคะแนน ในขณะเดียวกันจะต้องหลีกเลี่ยงการคลิกที่ “pop” ซึ่งจะทำให้เกมจบลง
2. วัตถุประสงค์
- เพื่อสร้างเกมที่มีความสนุกสนานและท้าทายในการเล่น
- เพื่อพัฒนาทักษะการตอบสนองและการตัดสินใจของผู้เล่น
- เพื่อเรียนรู้การเขียนโปรแกรมภาษา HTML, CSS และ JavaScript
- เพื่อสร้างความสนใจในการพัฒนาเกมและการใช้เทคโนโลยีในชีวิตประจำวัน
3. ขอบเขตการทำงาน
- ขอบเขตของโครงงานนี้คือการพัฒนาเกม Whack a Prairie โดยใช้เทคโนโลยีเว็บพื้นฐาน (HTML, CSS, JavaScript)
- เกมจะมีฟีเจอร์พื้นฐาน ได้แก่ การนับคะแนน, การแสดงเวลาที่เหลือ, และเสียงประกอบ
- โครงการนี้จะเน้นไปที่การออกแบบและการพัฒนาเกมในรูปแบบของเกมออนไลน์ที่สามารถเล่นได้ผ่านเว็บเบราว์เซอร์
4. ประโยชน์ที่คาดว่าจะได้รับ
- ผู้เล่นจะได้รับความบันเทิงและความสนุกสนานจากการเล่นเกม
- เกมนี้จะช่วยเสริมสร้างทักษะการตอบสนองและการตัดสินใจ
- ผู้พัฒนา (นักเรียน) จะได้รับความรู้และทักษะในการเขียนโปรแกรมและการพัฒนาเกม
- สร้างแรงบันดาลใจในการเรียนรู้และพัฒนาโปรแกรมในอนาคต
5. ความรู้ที่คาดว่าจะได้รับ
- การใช้ภาษา HTML ในการสร้างโครงสร้างของหน้าเว็บ
- การใช้ CSS ในการจัดรูปแบบและออกแบบหน้าเว็บ
- การใช้ JavaScript ในการเขียนโปรแกรมเพื่อสร้างฟังก์ชันและการโต้ตอบในเกม
- ความเข้าใจในกระบวนการพัฒนาเกมและการทำงานของเกมในรูปแบบออนไลน์
6. ผลการดำเนินการ
โครงการนี้ได้ดำเนินการพัฒนาเกม Whack a Prairie โดยเริ่มจากการวางแผนและออกแบบเกม รวมถึงการเขียนโค้ดโดยใช้ HTML, CSS, และ JavaScript ซึ่งทำให้สามารถสร้างฟีเจอร์ต่างๆ ของเกมได้สำเร็จ เช่น การนับคะแนน, การแสดงเวลาที่เหลือ, และเสียงประกอบเกม ผลการทดสอบแสดงให้เห็นว่าเกมสามารถทำงานได้ตามที่คาดหวัง
1. HTML (โครงสร้าง)
HTML คือโครงสร้างพื้นฐานของหน้าเว็บ ซึ่งในที่นี้มีหน้าที่ดังนี้:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Whack a Prairie</title>
<!-- ลิงก์ไปยัง CSS และ JavaScript -->
</head>
<body>
<h1>เกมตี Prairie</h1>
<h2 id="score">0</h2>
<h2 id="timer">Time Left: 120s</h2>
<button id="start-button">เริ่มเกม</button>
<div id="board"></div>
<audio id="background-music" loop>
<source src="mario.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<audio id="click-sound">
<source src="boom.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</body>
</html>
2. CSS (การจัดรูปแบบ)
CSS ใช้ในการจัดรูปแบบและการออกแบบส่วนต่าง ๆ ของหน้าเว็บ:
body {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
background: url("tree.png"); /* ภาพพื้นหลัง */
background-size: cover;
}
#board {
width: 540px;
height: 540px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
background: url("soil.png"); /* ภาพดิน */
}
#board div {
width: 180px;
height: 180px;
background-image: url("pipe.png"); /* ภาพท่อ */
background-size: cover;
position: relative;
overflow: hidden;
transition: transform 0.1s; /* เอฟเฟคการคลิก */
}
#board div:active {
transform: scale(0.95); /* ย่อขนาดเมื่อคลิก */
}
#start-button {
margin: 20px;
padding: 10px 20px;
font-size: 18px;
cursor: pointer;
}
#timer {
font-size: 24px;
margin: 20px;
}
3. JavaScript (ฟังก์ชันการทำงาน)
JavaScript ใช้เพื่อเพิ่มฟังก์ชันการทำงานให้กับเกม:
let currPrairieTile;
let popTiles = [];
let score = 0;
let gameOver = false;
let backgroundMusic;
let prairieInterval;
let popInterval;
let clickSound;
let maxPops = 0; // จำนวน pop สูงสุด
let timeLeft = 120; // เวลาที่เหลือ (วินาที)
window.onload = function() {
// เรียกใช้เมื่อโหลดหน้าเว็บ
};
function startGame() {
// เริ่มเกมใหม่
}
function resetGame() {
// รีเซ็ตสถานะเกม
}
function startTimer() {
// เริ่มนับเวลา
}
function getRandomTile() {
// เลือกช่องสุ่ม
}
function setPrairie() {
// ตั้งค่าภาพ prairie
}
function setPop() {
// ตั้งค่าภาพ pop
}
function selectTile() {
// การคลิกที่ช่อง
}
function endGame() {
// สิ้นสุดเกม
}
ผลรวม code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Whack a Prairie</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
background: url("tree.png"); /* URL ของภาพพื้นหลัง */
background-size: cover;
}
#board {
width: 540px;
height: 540px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
background: url("soil.png"); /* URL ของภาพดิน */
}
#board div {
width: 180px;
height: 180px;
background-image: url("pipe.png"); /* URL ของภาพท่อ */
background-size: cover;
position: relative;
overflow: hidden;
transition: transform 0.1s; /* เอฟเฟคการคลิก */
}
#board div:active {
transform: scale(0.95); /* ย่อขนาดเมื่อคลิก */
}
#board div img {
width: 125px;
height: 125px;
user-select: none;
}
#start-button {
margin: 20px;
padding: 10px 20px;
font-size: 18px;
cursor: pointer;
}
#timer {
font-size: 24px;
margin: 20px;
}
</style>
<script>
let currPrairieTile;
let popTiles = [];
let score = 0;
let gameOver = false;
let backgroundMusic;
let prairieInterval;
let popInterval;
let clickSound;
let maxPops = 0; // จำนวน pop สูงสุด
let timeLeft = 120; // เวลาที่เหลือ (วินาที)
window.onload = function() {
backgroundMusic = document.getElementById("background-music");
clickSound = document.getElementById("click-sound");
document.getElementById("start-button").addEventListener("click", startGame);
};
function startGame() {
resetGame();
backgroundMusic.play();
prairieInterval = setInterval(setPrairie, 2000);
popInterval = setInterval(setPop, 2000);
// ตั้งเวลาให้เกมจบหลังจาก 2 นาที
setTimeout(endGame, 120000); // 120000 ms = 2 นาที
startTimer(); // เริ่มนับเวลา
}
function resetGame() {
score = 0;
gameOver = false;
currPrairieTile = null;
popTiles = [];
maxPops = 0; // เริ่มต้นจำนวน pop สูงสุด
timeLeft = 120; // รีเซ็ตเวลา
document.getElementById("score").innerText = score.toString();
document.getElementById("timer").innerText = "Time Left: " + timeLeft + "s";
document.getElementById("board").innerHTML = '';
for (let i = 0; i < 9; i++) {
let tile = document.createElement("div");
tile.id = i.toString();
tile.addEventListener("click", selectTile);
document.getElementById("board").appendChild(tile);
}
}
function startTimer() {
const timerInterval = setInterval(() => {
if (gameOver) {
clearInterval(timerInterval);
return;
}
timeLeft--;
document.getElementById("timer").innerText = "Time Left: " + timeLeft + "s";
if (timeLeft <= 0) {
endGame();
clearInterval(timerInterval);
}
}, 1000); // ลดเวลา 1 วินาที
}
function getRandomTile() {
return Math.floor(Math.random() * 9).toString();
}
function setPrairie() {
if (gameOver) return;
if (currPrairieTile) {
currPrairieTile.innerHTML = "";
}
let num = getRandomTile();
if (popTiles.includes(num)) {
return;
}
currPrairieTile = document.getElementById(num);
let prairie = document.createElement("img");
prairie.src = "Prairie.png"; // URL ของภาพ Prairie
currPrairieTile.appendChild(prairie);
}
function setPop() {
if (gameOver) return;
// ตรวจสอบว่ามี pop มากกว่า maxPops หรือไม่
if (popTiles.length >= maxPops) {
return;
}
let selectedTiles = new Set();
// เพิ่ม pop 4 ตัว
while (selectedTiles.size < 4) {
let num = getRandomTile();
if (!popTiles.includes(num) && (!currPrairieTile || currPrairieTile.id !== num)) {
selectedTiles.add(num);
popTiles.push(num);
let popTile = document.getElementById(num);
let pop = document.createElement("img");
pop.src = "pop.png"; // URL ของภาพ pop
popTile.appendChild(pop);
// ลบ pop ออกหลังจาก 1 วินาที
setTimeout(() => {
popTile.innerHTML = ""; // ลบ pop
popTiles = popTiles.filter(tile => tile !== num); // ลบจาก popTiles
}, 1000); // ระยะเวลาที่ pop จะปรากฏ
}
}
}
function selectTile() {
if (gameOver) return;
// เล่นเสียงคลิก
clickSound.currentTime = 0; // เริ่มเสียงใหม่ทุกครั้งที่คลิก
clickSound.play();
if (this === currPrairieTile) {
score += 10;
document.getElementById("score").innerText = score.toString();
// เพิ่มจำนวน pop เมื่อคะแนนถึง 100, 200, 300, 400
if (score >= 100 && score % 100 === 0 && maxPops < 4) {
maxPops += 1; // เพิ่มจำนวน pop สูงสุด
}
// เพิ่มความเร็วในการสลับภาพเมื่อคะแนนถึง 100
if (score % 100 === 0) {
clearInterval(prairieInterval);
clearInterval(popInterval);
prairieInterval = setInterval(setPrairie, Math.max(1000 - Math.floor(score / 100) * 100, 100)); // ลดเวลาที่ตั้งไว้
popInterval = setInterval(setPop, Math.max(2000 - Math.floor(score / 100) * 200, 100)); // ลดเวลาที่ตั้งไว้
}
} else if (popTiles.includes(this.id)) {
endGame();
}
}
function endGame() {
document.getElementById("score").innerText = "GAME OVER: " + score.toString();
gameOver = true;
clearInterval(prairieInterval);
clearInterval(popInterval);
backgroundMusic.pause();
}
</script>
</head>
<body>
<h1>เกมตี Prairie</h1>
<h2 id="score">0</h2>
<h2 id="timer">Time Left: 120s</h2>
<button id="start-button">เริ่มเกม</button>
<div id="board"></div>
<audio id="background-music" loop>
<source src="mario.mp3" type="audio/mpeg"> <!-- เปลี่ยนเป็นชื่อไฟล์เพลงของคุณ -->
Your browser does not support the audio element.
</audio>
<audio id="click-sound">
<source src="boom.mp3" type="audio/mpeg"> <!-- เปลี่ยนเป็นชื่อไฟล์เสียงคลิกของคุณ -->
Your browser does not support the audio element.
</audio>
</body>
</html>
7.วิธีการเล่น
- เริ่มเกม:
- คลิกปุ่ม “เริ่มเกม” เพื่อเริ่มต้น เกมจะรีเซ็ตคะแนนและเวลา
- กลไกของเกม:
- ภาพ Prairie: จะมีภาพ prairie ปรากฏแบบสุ่มในหนึ่งใน 9 ช่องทุก ๆ 2 วินาที
- ภาพ Pop: จะมีภาพ pop 4 ตัวปรากฏในช่องสุ่ม (ไม่อยู่ในช่องที่มี prairie) ทุก ๆ 2 วินาที
- การทำคะแนน:
- คลิกที่ช่องที่มีภาพ prairie เพื่อทำคะแนน โดยแต่ละครั้งที่คลิกจะเพิ่ม 10 คะแนน ให้กับคะแนนของคุณ
- คะแนนของคุณจะแสดงอยู่ที่ด้านบนของกระดานเกม
- หลีกเลี่ยงการจบเกม:
- หากคุณคลิกที่ช่องที่มีภาพ pop เกมจะจบทันที
- เวลา:
- คุณมีเวลา 2 นาที (120 วินาที) ในการเล่นเกม สังเกตนาฬิกาที่แสดงบนหน้าจอ
- เกมจะสิ้นสุดโดยอัตโนมัติเมื่อเวลาหมดลง
- จบเกม:
- หากคุณคลิกที่ภาพ pop หรือเวลาหมดลง เกมจะจบและคะแนนสุดท้ายของคุณจะแสดง
- คุณสามารถกดเริ่มเกมเพื่อเล่นอีกครั้ง
- เอฟเฟกต์เสียง:
- จะมีเพลงพื้นหลังเล่นตลอดเกม และเมื่อคลิกที่ช่องจะมีเสียงคลิก(แนะนำให้เบาเสียงลง)
เคล็ดลับ:
เมื่อคุณได้รับคะแนน เกมจะเร่งความเร็วขึ้น ดังนั้นควรตั้งใจให้ดี!
เน้นคลิกที่ภาพ prairie อย่างรวดเร็วเพื่อเพิ่มคะแนนสูงสุด
หลีกเลี่ยงการคลิกที่ช่องที่มีภาพ pop เพื่อป้องกันการจบเกมก่อนเวลา

8. การทดลอง
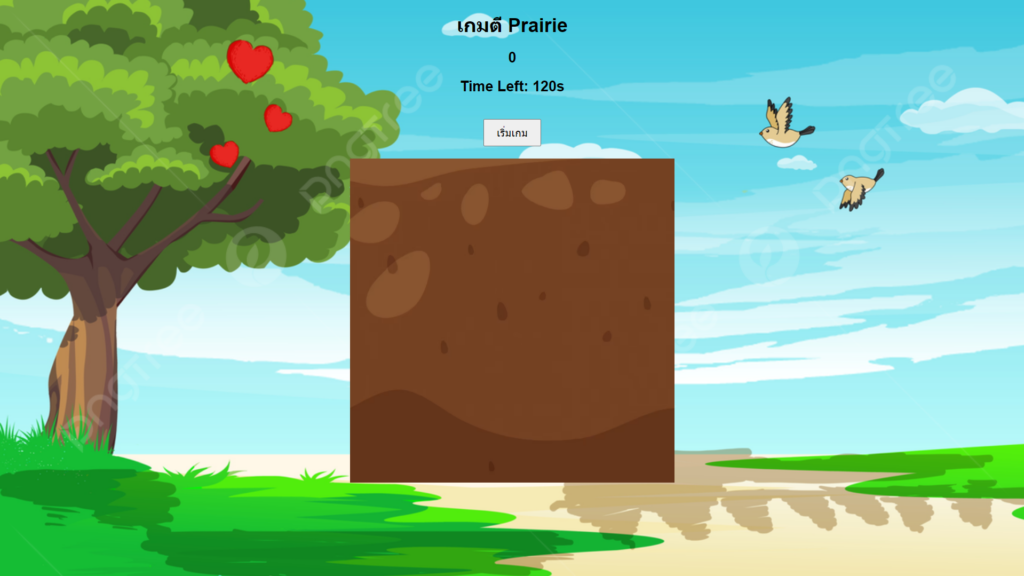
- 8.1 เมื่อกดเข้าหน้าเว็บไซต์จะเป็นหน้าเริ่มเกม

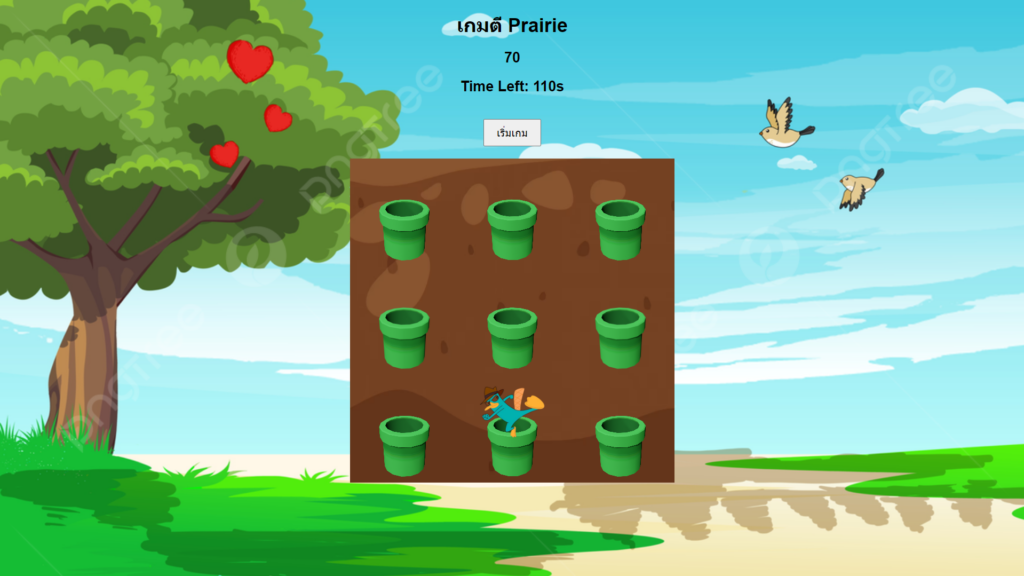
8.2 เมื่อกดเริ่มเกม prairie จะปรากฎขึ้น ให้กดที่ prairie เพื่อทำคะแนน กด 1 ครั้งจะได้ 10 คะแนน

8.3 เมื่อคะแนนถึง 100 คะแนน pop จะปรากฏตัวขึ้น 4 ตัว เมื่อกดที่ pop จะจบเกมทันที

9.สรุป
โครงงานเกม Whack a Prairie ได้สร้างประสบการณ์การเรียนรู้และการสนุกสนานสำหรับผู้เล่นและผู้พัฒนา โดยมีการใช้เทคโนโลยีที่ทันสมัยและง่ายต่อการเข้าถึง ทำให้เป็นการเรียนรู้ที่มีคุณค่าและมีศักยภาพในอนาคต
10. อ้างอิง
คลิปวิดีโอ : อธิบายการทำงานของเกม