ผู้เขียนบทความ : นางสาวเพชรพระนาง กริ้วกราย
คณะวิศวกรรมไฟฟ้า
วิชา : 44000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
การพัฒนาเกมยิงลูกดอกมีจุดเริ่มต้นจากความนิยมในเกมที่มีความง่ายในการเล่นและให้ความสนุกสนาน
ผู้เล่นสามารถเพลิดเพลินกับการท้าทายตนเองในการยิงลูกดอกเพื่อให้ได้คะแนนสูงขึ้น เทคโนโลยีเว็บและภาษา JavaScript ทำให้การสร้างเกมแบบนี้เป็นเรื่องง่ายและเข้าถึงได้สำหรับผู้ที่สนใจเรียนรู้การเขียนโปรแกรม
2.วัตถุประสงค์
2.1 สร้างความสนุกสนาน: เกมนี้มีวัตถุประสงค์เพื่อให้ผู้เล่นได้รับความสนุกและผ่อนคลายจากการทำกิจกรรมประจำวัน
2.2 เรียนรู้การเขียนโปรแกรม: เป็นโอกาสให้ผู้เริ่มต้นได้เรียนรู้และเข้าใจพื้นฐานของการเขียนโปรแกรม HTML, CSS, และ JavaScript
2.3 ส่งเสริมทักษะการคิดเชิงตรรกะ: การพัฒนาเกมช่วยส่งเสริมการคิดวิเคราะห์และแก้ปัญหาในสถานการณ์ต่าง ๆ
3.ขอบเขต
3.1 เนื้อหาของเกม: การออกแบบและพัฒนาเกมยิงลูกดอกโดยใช้ HTML, CSS, และ JavaScript
3.2 กลุ่มเป้าหมาย: ผู้ที่สนใจเริ่มต้นเรียนรู้การเขียนโปรแกรม เกมนี้เหมาะสำหรับผู้เล่นทุกวัย
3.3 เทคโนโลยีที่ใช้: HTML5, CSS3, JavaScript
4.ประโยชน์ที่คาดว่าจะได้รับ
4.1 ความสนุกสนานและความบันเทิง: ผู้เล่นจะได้รับประสบการณ์การเล่นเกมที่สนุกและน่าตื่นเต้น
4.2 พัฒนาทักษะทางเทคนิค: ผู้เรียนจะได้รับความรู้เกี่ยวกับการสร้างเกมและการเขียนโปรแกรม
4.3 ส่งเสริมการทำงานเป็นทีม: หากมีการพัฒนาเกมในกลุ่ม จะส่งเสริมการทำงานร่วมกันและการแบ่งปันความรู้
4. การสร้างสรรค์: ผู้เรียนสามารถปรับแต่งเกมให้มีฟีเจอร์ใหม่ ๆ และออกแบบกราฟิกตามความคิดสร้างสรรค์ของตนเอง
5.ความรู้ที่เกี่ยวข้อง
5.1 HTML (HyperText Markup Language): ภาษาที่ใช้ในการสร้างโครงสร้างของหน้าเว็บ
5.2 CSS (Cascading Style Sheets): ใช้ในการจัดรูปแบบและตกแต่งหน้าเว็บ
5.3 JavaScript: ภาษาโปรแกรมที่ใช้ในการเพิ่มฟังก์ชันการทำงานให้กับเว็บ โดยเฉพาะการจัดการเหตุการณ์และการสร้างกราฟิก
5.4 การออกแบบเกม (Game Design): หลักการและเทคนิคในการสร้างเกมที่สนุกสนานและน่าสนใจ
5.5 การคิดเชิงตรรกะ (Logical Thinking): ทักษะที่จำเป็นในการเขียนโค้ดและแก้ปัญหาที่เกิดขึ้นระหว่างการพัฒนาเกม
6. การดำเนินงาน
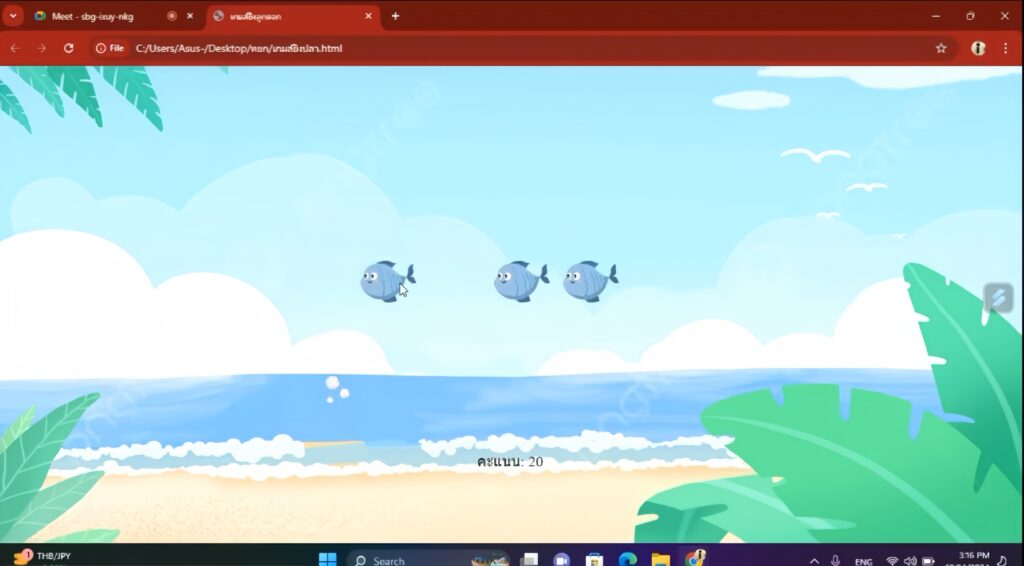
โค้ดนี้สร้างเกมยิงลูกดอกที่ใช้ HTML และ JavaScript โดยมีการใช้งาน Canvas เพื่อวาดวัตถุบนหน้าจอเกม เช่น เป้าและลูกดอก และมีการเพิ่มคะแนนเมื่อผู้เล่นยิงโดนเป้า ตัวเกมมีฟังก์ชันการทำงานดังนี้:
เกมจะเริ่มต้นโดยการโหลดภาพเป้าและลูกดอก และเมื่อคลิกที่จอจะสร้างลูกดอกที่ยิงขึ้นไปตามตำแหน่งที่คลิก
เป้าหมายจะถูกสร้างขึ้นและเคลื่อนที่ลงมาจากด้านบนหน้าจอ โดยเมื่อผู้เล่นยิงโดนเป้าจะเพิ่มคะแนน
เกมจะจบลงเมื่อจำนวนเป้ามากเกินไปหรือผู้เล่นพลาดการยิงมากเกินไป
มีระบบแสดงผลคะแนนและปุ่มเริ่มเกมใหม่เมื่อเกมจบลง
7. ผลการทดลอง



8. สรุปผลการทดลอง
เกมนี้สามารถทำงานได้ตามที่ออกแบบโดยมีรายละเอียดดังนี้:การสร้างเป้าและลูกดอก: ลูกดอกจะถูกสร้างเมื่อผู้เล่นคลิกที่ตำแหน่งใน canvas และจะเคลื่อนที่ขึ้นไป หากยิงโดนเป้าจะเพิ่มคะแนนเงื่อนไขการจบเกม: เมื่อมีเป้ามากกว่า 10 เป้าบนจอหรือผู้เล่นพลาดยิงมากกว่า 50 ครั้ง เกมจะจบลงพร้อมแสดงผล “Game Over” และคะแนนสุดท้ายการควบคุมการเริ่มเกม: มีปุ่มให้ผู้เล่นเริ่มเกมใหม่เมื่อเกมจบข้อเสนอแนะ: สามารถเพิ่มความท้าทายของเกมด้วยการเพิ่มความเร็วของเป้าหรือการลดโอกาสในการพลาดของผู้เล่น เพื่อเพิ่มความสนุกและท้าทายมากขึ้น
9. เอกสารอ้างอิง
MDN Web Docs.
Canvas APIMDN Web Docs.
requestAnimationFrameW3Schools.
HTML5 Canvas