ผู้เขียนบทความ : นายปรมัตถ์ ขุนเจริญ
คณะวิศวกรรมศาสตร์ : สาขาวิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
การคำนวณค่าทางไฟฟ้าเป็นขั้นตอนสำคัญในการทำงานของช่างไฟฟ้า ไม่ว่าจะเป็นการออกแบบระบบไฟฟ้า หรือการแก้ไขปัญหาไฟฟ้าขัดข้อง การคำนวณที่แม่นยำและรวดเร็วจะช่วยให้ช่างไฟฟ้าทำงานได้อย่างมีประสิทธิภาพและแม่นยำมากยิ่งขึ้น แต่ในอดีต การคำนวณเหล่านี้มักจะทำด้วยมือ ซึ่งเป็นกระบวนการที่ใช้เวลานานและอาจเกิดความผิดพลาดได้ง่าย
ด้วยเหตุนี้ โปรแกรมคำนวณค่าทางไฟฟ้าจึงถูกพัฒนาขึ้นมาเพื่อช่วยอำนวยความสะดวกให้กับช่างไฟฟ้า โปรแกรมเหล่านี้สามารถคำนวณค่าต่างๆ ได้อย่างรวดเร็วและแม่นยำ เช่น การคำนวณแรงดันไฟฟ้า การคำนวณกำลังไฟฟ้าของอุปกรณ์ไฟฟ้า หรือการคำนวณกระแสไฟฟ้า ซึ่งช่วยลดระยะเวลาในการทำงานและลดความผิดพลาดที่อาจเกิดขึ้น
2. วัตถุประสงค์
บทความเกี่ยวกับโปรแกรมคำนวณค่าทางไฟฟ้ามีวัตถุประสงค์หลักเพื่อช่วยให้ช่างไฟฟ้าและวิศวกรไฟฟ้ามือใหม่ สามารถทำงานได้อย่างมีประสิทธิภาพและแม่นยำมากขึ้น โดยมีวัตถุประสงค์ที่สำคัญดังต่อไปนี้
- เพื่ออธิบายหลักการทำงานของโปรแกรม: บทความจะเน้นอธิบายหลักการทำงานของโปรแกรมคำนวณค่าทางไฟฟ้าต่างๆ ตั้งแต่ขั้นตอนการป้อนข้อมูล การเลือกสูตรคำนวณ ไปจนถึงการแสดงผลลัพธ์ เพื่อให้ผู้อ่านเข้าใจถึงกระบวนการทำงานเบื้องหลัง และสามารถนำไปประยุกต์ใช้ได้อย่างถูกต้อง
- เพื่อแสดงตัวอย่างการนำไปประยุกต์ใช้: บทความจะนำเสนอตัวอย่างการนำโปรแกรมคำนวณค่าทางไฟฟ้าไปประยุกต์ใช้ในงานจริง เพื่อให้ผู้อ่านเห็นภาพการใช้งานจริงและสามารถนำไปประยุกต์ใช้ในงานของตนเองได้
- เพื่อเพิ่มความมั่นใจในการทำงาน: การใช้โปรแกรมคำนวณค่าทางไฟฟ้าจะช่วยให้ช่างไฟฟ้ามีความมั่นใจในการทำงานมากขึ้น เพราะสามารถตรวจสอบความถูกต้องของผลการคำนวณได้อย่างรวดเร็วและแม่นยำ
3. ขอบเขต
โปรแกรมนี้สามารถคำนวณค่าทางไฟฟ้าหลักๆ ได้แก่:
- แรงเคลื่อนไฟฟ้า (Voltage)
- กระแสไฟฟ้า (Current)
- ความต้านทาน (Resistance)
- กำลังไฟฟ้า (Power)
- พลังงานไฟฟ้า (Energy)
4. ประโยชน์ที่คาดว่าจะได้รับ
- เพิ่มประสิทธิภาพในการทำงาน: โปรแกรมคำนวณค่าทางไฟฟ้าช่วยลดเวลาในการคำนวณค่าต่างๆ ที่ซับซ้อน เช่น การคำนวณขนาดของสายไฟ การคำนวณกำลังไฟฟ้าโหลด ทำให้ช่างไฟฟ้าสามารถทำงานได้รวดเร็วยิ่งขึ้น และมีเวลาเหลือไปทำภารกิจอื่นๆ ที่สำคัญกว่า
- ลดความผิดพลาด: การคำนวณด้วยมือมีความเสี่ยงต่อการเกิดความผิดพลาดสูง โปรแกรมคำนวณค่าทางไฟฟ้าช่วยลดความผิดพลาดในการคำนวณ ทำให้ผลลัพธ์ที่ได้มีความแม่นยำมากขึ้น ซึ่งส่งผลโดยตรงต่อความปลอดภัยและประสิทธิภาพของระบบไฟฟ้า
- เพิ่มความมั่นใจในการทำงาน: เมื่อได้ผลลัพธ์ที่ถูกต้องและแม่นยำจากโปรแกรม ช่างไฟฟ้าจะมีความมั่นใจในการออกแบบและติดตั้งระบบไฟฟ้ามากขึ้น ทำให้ลดความกังวลและความเครียดในการทำงาน
- ช่วยในการตัดสินใจ: โปรแกรมคำนวณค่าทางไฟฟ้าสามารถนำเสนอข้อมูลที่หลากหลาย เช่น กราฟ ตาราง ซึ่งช่วยให้ช่างไฟฟ้าสามารถวิเคราะห์ข้อมูลและเปรียบเทียบตัวเลือกต่างๆ ได้อย่างง่ายดาย ช่วยในการตัดสินใจเลือกใช้อุปกรณ์ไฟฟ้าที่เหมาะสมกับงาน
- เพิ่มความรู้ความเข้าใจ: การใช้งานโปรแกรมคำนวณค่าทางไฟฟ้า จะช่วยให้ช่างไฟฟ้าได้เรียนรู้หลักการทางไฟฟ้าต่างๆ เช่น กฎของโอห์ม กฎของเคิร์ชฮอฟ ซึ่งจะช่วยเพิ่มพูนความรู้และทักษะในการทำงาน
- อำนวยความสะดวกในการทำงาน: โปรแกรมบางโปรแกรมมีฟังก์ชันการสร้างรายงานและเอกสารต่างๆ ซึ่งช่วยอำนวยความสะดวกในการจัดทำเอกสารที่เกี่ยวข้องกับงานไฟฟ้า
5. ความรู้ที่เกี่ยวข้อง
1. หลักการทางไฟฟ้าพื้นฐาน
- กฎของโอห์ม: ความสัมพันธ์ระหว่างแรงดันไฟฟ้า กระแสไฟฟ้า และความต้านทาน
- กฎของเคิร์ชฮอฟ: กฎกระแสไฟฟ้าและกฎแรงดันไฟฟ้า ซึ่งใช้ในการวิเคราะห์วงจรไฟฟ้า
- กำลังไฟฟ้า: การคำนวณกำลังไฟฟ้าที่ใช้ของอุปกรณ์ไฟฟ้าต่างๆ
- พลังงานไฟฟ้า: การคำนวณพลังงานไฟฟ้าที่ใช้ในช่วงเวลาหนึ่ง
- ปัจจัยกำลัง: ค่าที่แสดงถึงประสิทธิภาพในการใช้พลังงานไฟฟ้าของอุปกรณ์ไฟฟ้า
2. หน่วยวัดทางไฟฟ้า
- แรงดันไฟฟ้า (Volt): หน่วยวัดแรงดันไฟฟ้า
- กระแสไฟฟ้า (Ampere): หน่วยวัดปริมาณกระแสไฟฟ้า
- ความต้านทาน (Ohm): หน่วยวัดความต้านทานของวัสดุ
- กำลังไฟฟ้า (Watt): หน่วยวัดกำลังไฟฟ้า
- พลังงานไฟฟ้า (Watt-hour): หน่วยวัดพลังงานไฟฟ้า
6. การดำเนินงาน
ผังการทำงานของโปรแกรม

7. วิธีการทำงานของโปรแกรม
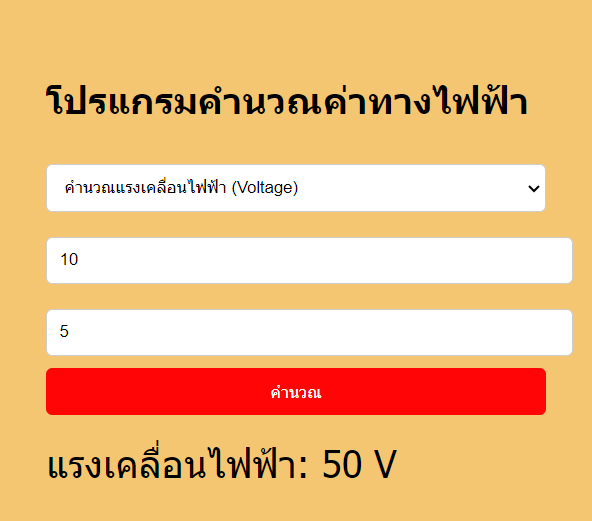
โปรแกรมคำนวณค่าทางไฟฟ้าทำงานตามขั้นตอนดังนี้:
- เลือกประเภทการคำนวณ: ผู้ใช้เลือกค่าทางไฟฟ้าที่ต้องการคำนวณจากเมนูแบบเลื่อนลง

- กรอกข้อมูล: ผู้ใช้กรอกค่าที่จำเป็นในช่องข้อมูลที่กำหนด

- คำนวณ: เมื่อกดปุ่ม “คำนวณ” โปรแกรมจะคำนวณค่าตามสูตรที่กำหนดไว้

- แสดงผลลัพธ์: โปรแกรมจะแสดงผลลัพธ์ที่คำนวณได้ในรูปแบบที่เข้าใจง่าย

8. การทดลอง
การทดลองใช้โปรแกรมในสถานการณ์จริง พบว่าผู้ใช้สามารถคำนวณค่าทางไฟฟ้าได้อย่างถูกต้องและรวดเร็ว โดยมีการทดสอบการคำนวณหลายกรณี เช่น การคำนวณแรงเคลื่อนไฟฟ้าจากกระแสไฟฟ้าและความต้านทาน ผลลัพธ์ที่ได้มีความแม่นยำและตรงตามที่คาดหวัง
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพมากขึ้น
- บันทึกประวัติการคำนวณ: เพื่อให้ผู้ใช้สามารถดูผลลัพธ์ที่เคยคำนวณได้ในอนาคต
- เพิ่มฟังก์ชันการอธิบาย: เพิ่มการแสดงข้อมูลหรือคำอธิบายเกี่ยวกับสูตรและหน่วยที่ใช้
- รองรับการคำนวณแบบต่างๆ: เช่น การคำนวณในระบบไฟฟ้ากระแสสลับ
10. สรุปผลและข้อเสนอแนะ
โปรแกรมคำนวณค่าทางไฟฟ้าเป็นเครื่องมือที่มีประโยชน์มากในการศึกษาค่าทางไฟฟ้า มันช่วยให้ผู้ใช้คำนวณได้อย่างรวดเร็วและแม่นยำ อย่างไรก็ตาม ควรมีการพัฒนาฟีเจอร์เพิ่มเติมเพื่อเพิ่มความสะดวกสบายและการเรียนรู้สำหรับผู้ใช้
11.ข้อมูลอ้างอิง
- หนังสือเรียนวิทยาศาสตร์ไฟฟ้า:
- “Electricity and Electronics” โดย Charles Alexander และ Matthew Sadiku. แหล่งข้อมูลนี้เป็นพื้นฐานที่ดีในการเข้าใจหลักการและสูตรต่างๆ ของไฟฟ้า
2. เว็บไซต์การศึกษา:
- Khan Academy (www.khanacademy.org): มีบทเรียนและวิดีโอเกี่ยวกับกฎโอห์มและการคำนวณค่าทางไฟฟ้า
- HyperPhysics (hyperphysics.phy-astr.gsu.edu): แหล่งข้อมูลออนไลน์ที่ให้ความรู้เกี่ยวกับฟิสิกส์ รวมถึงหลักการไฟฟ้า
3. เอกสารวิจัยและบทความ:
- “A Comprehensive Study on Electrical Calculations” (2019). เอกสารนี้สรุปวิธีการคำนวณค่าทางไฟฟ้าต่างๆ และการประยุกต์ใช้ในชีวิตประจำวัน
4. วิดีโอการสอน:
- ช่อง YouTube “ElectroBOOM” และ “The Engineering Mindset” มีวิดีโอที่สอนเรื่องไฟฟ้าและการคำนวณค่าต่างๆ อย่างเข้าใจง่าย
5. แหล่งข้อมูลออนไลน์:
- “All About Circuits” (www.allaboutcircuits.com): เว็บไซต์ที่มีบทความเกี่ยวกับการคำนวณและการออกแบบวงจรไฟฟ้า
โค้ด HTML
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>โปรแกรมคำนวณค่าทางไฟฟ้า</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 150vh;
background: radial-gradient( #9FF391,#00FFFF,#0052D4 );
font-family: Sans-Serif;
}
.calculator {
background:#F5C671;
border-radius: 20px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.5);
padding: 50px;
width: 400px;
}
input, select {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
width: 100%;
padding: 10px;
background-color: #FF0505;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
h2{
font-size: 29px;
}
.result {
margin-top: 20px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="calculator">
<h2>โปรแกรมคำนวณค่าทางไฟฟ้า</h2>
<select id="calculationType" onchange="updatePlaceholders()">
<option value="">--โปรดเลือกค่าทางไฟฟ้าที่ต้องการคำนวณ--</option>
<option value="voltage">คำนวณแรงเคลื่อนไฟฟ้า (Voltage)</option>
<option value="current">คำนวณกระแสไฟฟ้า (Current)</option>
<option value="resistance">คำนวณความต้านทานไฟฟ้า (Resistance)</option>
<option value="power">คำนวณกำลังไฟฟ้า (Power)</option>
<option value="energy">คำนวณพลังงานไฟฟ้า (Energy)</option>
<select id="calculationType" onchange="updatePlaceholders()">
</select>
<input type="number" id="input1" placeholder="" required>
<input type="number" id="input2" placeholder="" required>
<button onclick="calculate()">คำนวณ</button>
<div class="result" id="result"></div>
</div>
<script>
function updatePlaceholders() {
const type = document.getElementById('calculationType').value;
const input1 = document.getElementById('input1');
const input2 = document.getElementById('input2');
input1.value = '';
input2.value = '';
switch (type) {
case 'voltage':
input1.placeholder = "กระแสไฟฟ้า (A)";
input2.placeholder = "ความต้านทาน (Ω)";
break;
case 'current':
input1.placeholder = "แรงเคลื่อนไฟฟ้า (V)";
input2.placeholder = "ความต้านทาน (Ω)";
break;
case 'resistance':
input1.placeholder = "แรงเคลื่อนไฟฟ้า (V)";
input2.placeholder = "กระแสไฟฟ้า (A)";
break;
case 'power':
input1.placeholder = "แรงเคลื่อนไฟฟ้า (V)";
input2.placeholder = "กระแสไฟฟ้า (A)";
break;
case 'energy':
input1.placeholder = "กำลังไฟฟ้า (W)";
input2.placeholder = "เวลา (ชั่วโมง)";
break;
default:
input1.placeholder = "ค่า 1";
input2.placeholder = "ค่า 2";
}
}
function calculate() {
const type = document.getElementById('calculationType').value;
const input1 = parseFloat(document.getElementById('input1').value);
const input2 = parseFloat(document.getElementById('input2').value);
let result;
switch (type) {
case 'voltage':
result = input1 * input2; // Voltage = Current * Resistance
document.getElementById('result').innerText = `แรงเคลื่อนไฟฟ้า: ${result} V`;
break;
case 'current':
result = input1 / input2; // Current = Voltage / Resistance
document.getElementById('result').innerText = `กระแสไฟฟ้า: ${result} A`;
break;
case 'resistance':
result = input1 / input2; // Resistance = Voltage / Current
document.getElementById('result').innerText = `ความต้านทานไฟฟ้า: ${result} Ω`;
break;
case 'power':
result = input1 * input2; // Power = Voltage * Current
document.getElementById('result').innerText = `กำลังไฟฟ้า: ${result} W`;
break;
case 'energy':
result = input1 * input2; // Energy = Power * Time
document.getElementById('result').innerText = `พลังงานไฟฟ้า: ${result} Wh`;
break;
default:
document.getElementById('result').innerText = `กรุณาเลือกการคำนวณ`;
}
}
</script>
</body>
</html>