จัดทําโดย นายนันทกรณ์ ไทรทองคำ วฟ.สมทบ รหัสนักศึกษา 167204132013
คณะวิศวกรรมศาสตร์ สาขาวิศวกรรมไฟฟ้า
รายวิชา 04000104 การโปรเเกรมคอมพิวเตอร์ 1/2567
1. ความเป็นมา
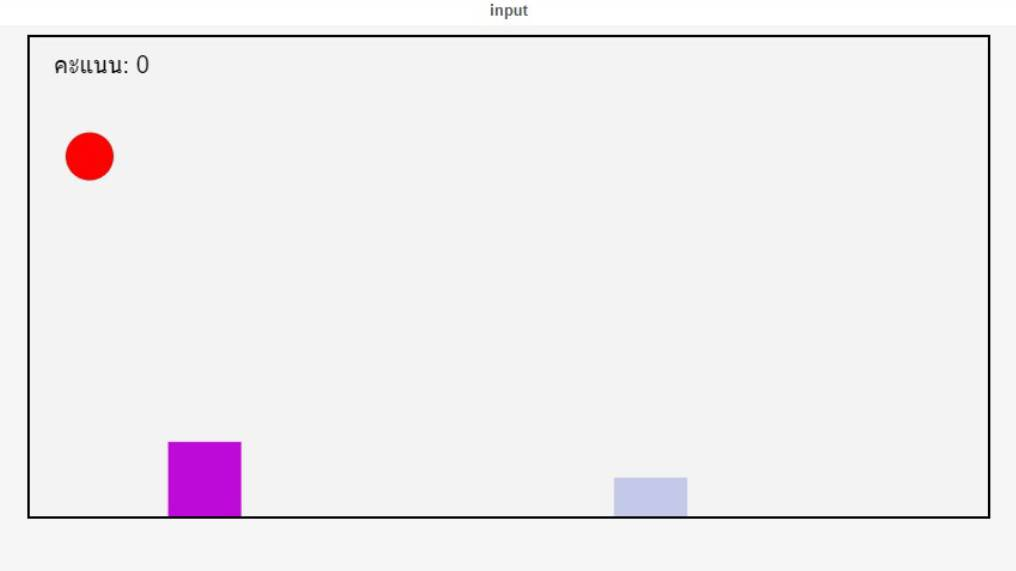
โค้ดนี้เป็นโค้ด JavaScript ที่สร้างเกมง่ายๆ ในเว็บเบราว์เซอร์ โดยใช้ HTML5 Canvas เพื่อวาดภาพและควบคุมการเคลื่อนไหวของลูกบอลและสิ่งกีดขวาง เกมนี้เป็นเกมแพลตฟอร์มแบบคลาสสิกที่ผู้เล่นต้องควบคุมลูกบอลกระโดดข้ามสิ่งกีดขวางต่างๆ เพื่อเก็บคะแนน เกมประเภทนี้ได้รับความนิยมอย่างมากและมีการพัฒนาต่อยอดไปเป็นเกมที่มีความซับซ้อนมากขึ้น ถึงแม้ว่าโค้ดเกมบอลกระโดดสุดมันส์จะเป็นโค้ดที่เรียบง่าย แต่ก็แสดงให้เห็นถึงหลักการพื้นฐานหลายอย่างที่เกี่ยวข้องกับวิศวกรรมไฟฟ้า การทำความเข้าใจโค้ดนี้สามารถช่วยให้เราเข้าใจหลักการเหล่านี้ได้ดีขึ้น และยังสามารถนำไปประยุกต์ใช้ในการพัฒนาโปรแกรมอื่นๆ ที่ซับซ้อนมากขึ้นได้อีกด้วย
2. วัตถุประสงค์
2.1 สร้างประสบการณ์การเล่นเกมที่สนุกสนาน: เกมนี้มีจุดมุ่งหมายเพื่อให้ผู้เล่นได้เพลิดเพลินกับการเล่นเกมที่เรียบง่ายแต่ท้าทาย
2.2 ฝึกทักษะการเขียนโปรแกรม: โค้ดนี้แสดงให้เห็นถึงการนำหลักการพื้นฐานของการเขียนโปรแกรม เช่น การสร้างตัวแปร การเขียนฟังก์ชัน การใช้เงื่อนไข และการวนลูป มาประยุกต์ใช้ในการสร้างเกม
2.3 เรียนรู้เกี่ยวกับ HTML5 Canvas: โค้ดนี้ใช้ HTML5 Canvas เพื่อวาดภาพและสร้างภาพเคลื่อนไหว ทำให้ผู้เรียนได้เรียนรู้เกี่ยวกับการใช้ Canvas ในการสร้างเกม
3. ขอบเขต
3.1 เกม 2 มิติ: เกมนี้เป็นเกมสองมิติที่ผู้เล่นควบคุมลูกบอลเคลื่อนที่ในแนวตั้งและแนวนอน
3.2 สิ่งกีดขวางแบบสุ่ม: สิ่งกีดขวางจะมีขนาดและตำแหน่งที่แตกต่างกันไปในแต่ละครั้ง ทำให้เกมมีความท้าทายมากขึ้น
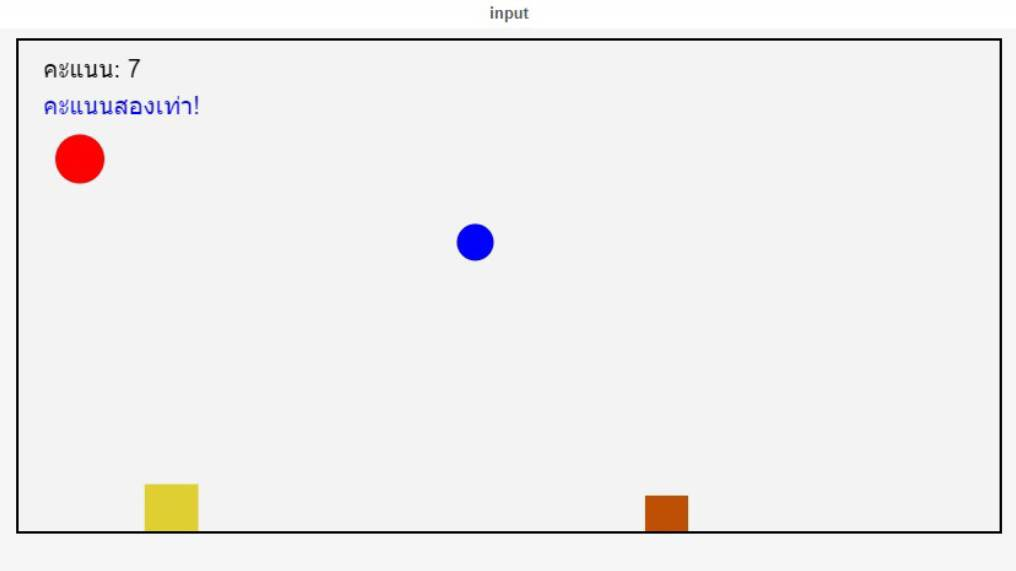
3.3 ไอเท็มพิเศษ: เกมมีไอเท็มพิเศษที่ช่วยให้ผู้เล่นได้คะแนนเพิ่มขึ้น
3.4 ระบบคะแนน: เกมมีระบบคะแนนที่นับจำนวนครั้งที่ผู้เล่นข้ามสิ่งกีดขวางได้สำเร็จ
4. ประโยชน์ที่ได้รับ
4.1 ผู้เล่น: ได้รับความสนุกสนานและเพลิดเพลินกับการเล่นเกม
4.2 นักพัฒนา: ได้เรียนรู้หลักการพื้นฐานของการพัฒนาเกมเว็บเบราว์เซอร์ ได้ฝึกฝนทักษะการเขียนโปรแกรม JavaScript และ HTML5 Canvas
5. ความรู้ที่เกี่ยวข้อง
5.1 HTML5 Canvas: สำหรับการวาดภาพและสร้างภาพเคลื่อนไหว
5.2 JavaScript: สำหรับการเขียนโปรแกรมควบคุมการทำงานของเกม
5.3 หลักการพื้นฐานของการเขียนโปรแกรม: เช่น ตัวแปร ฟังก์ชัน เงื่อนไข วนลูป
5.4 คณิตศาสตร์: สำหรับการคำนวณตำแหน่งและความเร็วของวัตถุ
6. สรุปวิธีการใช้โปรแกรม”บอลกระโดดสุดมันส์”
6.1 เปิดเว็บเพจ: เปิดไฟล์ HTML ที่มีโค้ดนี้https://onlinegdb.com/zm_3Lor3pV
6.2 ควบคุมลูกบอล: กดปุ่มลูกศรขึ้นเพื่อให้ลูกบอลกระโดด ( ⭡ )
6.3 หลบสิ่งกีดขวาง: ควบคุมลูกบอลให้หลบสิ่งกีดขวางที่เคลื่อนที่เข้ามา

6.4 เก็บไอเท็ม: เมื่อลูกบอลสัมผัสกับไอเท็ม จะได้รับคะแนนเพิ่ม

6.4 จบเกม: เกมจะจบลงเมื่อลูกบอลชนกับสิ่งกีดขวาง

7. สรุปผลการทดลอง
7.1 เกมทำงานได้ตามที่คาดหวัง: ลูกบอลสามารถกระโดดได้ สิ่งกีดขวางเคลื่อนที่เข้ามา และมีการนับคะแนน
7.2 เกมมีความท้าทาย: ความเร็วของสิ่งกีดขวางจะเพิ่มขึ้นเรื่อยๆ ทำให้เกมมีความยากขึ้น
7.3 เกมมีส่วนที่สามารถปรับปรุง: เช่น การเพิ่มชนิดของสิ่งกีดขวางและไอเท็ม การเพิ่มเสียงประกอบ และการสร้างตัวละครที่หลากหลาย
8. การทำงานของโปรแกรม
8.1 การตั้งค่าเกม
8.1.1 การเตรียม Canvas:
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');8.1.2 การตั้งค่าตัวแปรหลัก:
let ball = { x: 50, y: 370, radius: 20, color: 'red', velocityY: 0, gravity: 1.5, jumpPower: -30 };
let obstacles = [];
let items = [];
let score = 0;
let speed = 4;
let isJumping = false;
let gameOver = false;
let hasDoubleScore = false;
let doubleScoreDuration = 5000;
let itemEffectActive = false;8.2 ฟังก์ชันสร้างสิ่งกีดขวางและไอเท็ม
8.2.1 การสร้างสิ่งกีดขวาง:
function createObstacle() {
const width = Math.random() * 50 + 20;
const height = Math.random() * 50 + 20;
const color = '#' + Math.floor(Math.random() * 16777215).toString(16);
obstacles.push({ x: canvas.width, y: canvas.height - height, width: width, height: height, color: color });
}8.2.2 การสร้างไอเท็ม:
function createItem() {
const x = canvas.width;
const y = Math.random() * (canvas.height - 50) + 50;
items.push({ x: x, y: y, radius: 15, color: 'blue' });
}8.3 ฟังก์ชันการวาด
8.3.1 การวาดลูกบอล:
function drawBall() {
ctx.beginPath();
ctx.arc(ball.x, ball.y, ball.radius, 0, Math.PI * 2);
ctx.fillStyle = ball.color;
ctx.fill();
ctx.closePath();
}8.3.2 การวาดสิ่งกีดขวาง:
function drawObstacles() {
obstacles.forEach((obstacle, index) => {
ctx.fillStyle = obstacle.color;
ctx.fillRect(obstacle.x, obstacle.y, obstacle.width, obstacle.height);
// รหัสการเลื่อนและลบพิจารณาด้านล่าง
});
}8.3.3 การวาดไอเท็ม:
function drawItems() {
items.forEach((item, index) => {
ctx.beginPath();
ctx.arc(item.x, item.y, item.radius, 0, Math.PI * 2);
ctx.fillStyle = item.color;
ctx.fill();
ctx.closePath();
});
}8.4 ฟังก์ชันการปรับปรุงและตรวจสอบ
8.4.1 อัปเดตตำแหน่งลูกบอล:
function updateBall() {
ball.velocityY += ball.gravity;
ball.y += ball.velocityY;
// ตรวจสอบการชนกับพื้น
}8.4.2 ตรวจสอบคะแนนและการเก็บไอเท็ม:
function drawScore() {
ctx.font = "20px Arial";
ctx.fillStyle = "black";
ctx.fillText("คะแนน: " + score, 20, 30);
// แสดงการเพิ่มคะแนนสองเท่า
}8.5 ฟังก์ชันการจัดการเกม
8.5.1 แสดงข้อความ Game Over:
function showGameOver() {
ctx.font = "50px Arial";
ctx.fillStyle = "red";
ctx.fillText("Game Over", canvas.width / 2 - 150, canvas.height / 2);
}8.5.2 ฟังก์ชันหลักของเกม:
function gameLoop() {
if (!gameOver) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
// เรียกใช้ฟังก์ชันการวาดต่างๆ
requestAnimationFrame(gameLoop);
} else {
showGameOver();
}
}8.6 การฟังเหตุการณ์ (Event Listeners)
8.6.1 ฟังก์ชันรับฟังการกดปุ่ม:
// ฟังชันก์รับฟังการกดปุ่ม (กระโดด)
document.addEventListener('keydown', (event) => {
// ตรวจสอบว่ากดปุ่มลูกศรขึ้น
if (event.code === 'ArrowUp' && !isJumping) {
ball.velocityY = ball.jumpPower; // ตั้งค่าความเร็วในแนวตั้งเพื่อทำให้ลูกบอลกระโดด
isJumping = true; // ตั้งค่าตัวแปร isJumping เพื่อบอกว่าลูกบอลอยู่ในขั้นตอนของการกระโดด
}
});
วิดีโออธิบายการทำงานของโปรแกรม



ใส่ความเห็น