ผู้เขียนบทความ : นายธนากร จันทะคาร รหัส30064 วฟ.1/2
คณะวิศวกรรมศาสตร์ : สาขาวิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
เกมตีตุ๋นในบริบทของ “วิศวะ” หรือ “เกมตีตุ่นวิศวะ” อาจไม่ได้มีการกล่าวถึงอย่างกว้างขวางในเชิงเทคนิคหรือเชิงการเรียนการสอนด้านวิศวกรรมโดยตรง แต่ถ้าหากคำว่า “ตีตุ่น” ถูกใช้ในเชิงสัญลักษณ์หรือการเปรียบเปรย เช่น การเล่นคำในหมู่นักศึกษา โดยเฉพาะในคณะวิศวกรรมศาสตร์ การ “ตีตุ่น” อาจสื่อถึงสถานการณ์ที่ต้องแก้ปัญหาแบบรวดเร็ว ไม่ได้มีแผนการล่วงหน้าอย่างเต็มที่ หรือการใช้เทคนิคแบบง่าย ๆ แต่ได้ผล หรืออาจจะเป็นการทดสอบความสามารถในการตอบสนองและการแก้ปัญหาที่เกิดขึ้นแบบเฉียบพลัน คล้ายกับที่ต้องตีตุ่นที่โผล่ออกมาอย่างไม่คาดคิดและที่ใช้ HTML, CSS, และ JavaScript ซึ่งเป็นภาษาเขียนเว็บที่เข้าใจง่ายและใช้ในการพัฒนาเกมบนเบราว์เซอร์ได้อย่างมีประสิทธิภาพ

2.วัตถุประสงค์
วัตถุประสงค์ของการพัฒนาเกมนี้คือ:
เพื่อให้ผู้เรียนได้เรียนรู้วิธีการพัฒนาเกมบนเว็บด้วยการใช้เทคโนโลยีพื้นฐาน
เพื่อพัฒนาทักษะการคิดเชิงตรรกะในการเขียนโปรแกรม
เพื่อฝึกทักษะการสังเกตของผู้เล่นในขณะเล่นเกม
สร้างเกมที่ให้ความสนุกสนานและเพิ่มความสามารถในการคิดวิเคราะห์
3. ขอบเขต
3.1 การพัฒนาเกมตีตุ๋นที่เล่นได้บนเบราว์เซอร์ในรูปแบบสวยงามและไม่หน้าเบื่อ
3.2 ใช้ภาษา HTML, CSS, และ JavaScript ในการพัฒนา เกมตีตุ๋นให้มีรูปแบบที่หลากหลาย
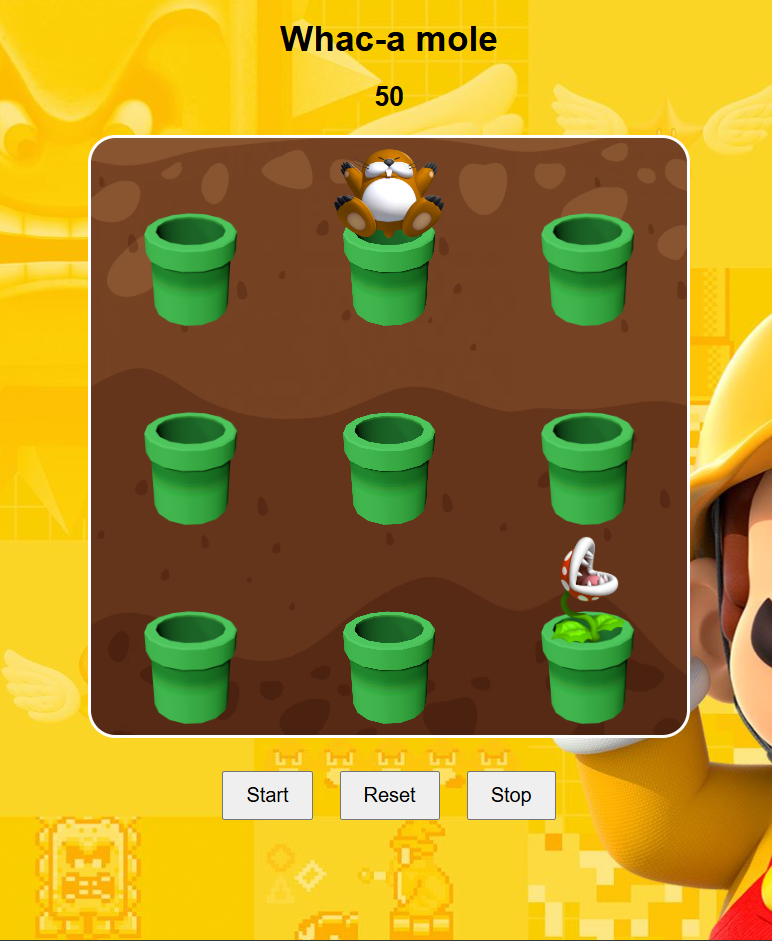
3.3 มีจำนวนช่องที่ตุ๋นขึ้นมา 9 ช่อง และมีตัวหลอกขึ้นมาค่อยทำให้เราสับสนและนับคะแนน
3.4 มีระบบคะแนนเพื่อเปรียบเทียบกับผู้เล่นคนอื่น
4. ประโยชน์ที่คาดว่าจะได้รับ
4.1 ผู้เรียนจะเข้าใจการใช้ JavaScript ในการพัฒนาเกม
4.2 พัฒนาทักษะการเขียนโปรแกรมพื้นฐาน และความสามารถในการใช้ CSS เพื่อการแสดงผลที่สวยงาม
4.3 ช่วยให้ผู้เล่นเกมพัฒนาทักษะคการสังเกต
4.4 ส่งเสริมความเข้าใจพื้นฐานในด้านการพัฒนาเว็บเบื้องต้น
4.5 ฝึกความเร็วและความแม่นยำ
5. ความรู้ที่เกี่ยวข้อง
• HTML (HyperText Markup Language): เป็นภาษาที่ใช้ในการสร้างโครงสร้างของเว็บไซต์
• CSS (Cascading Style Sheets): ใช้ในการจัดรูปแบบและการแสดงผลของ HTML
• JavaScript: เป็นภาษาสคริปต์ที่ใช้ในการควบคุมการทำงานของเกมและการโต้ตอบกับผู้ใช้
6.การดำเนินงาน
6.1 ออกแบบโครงสร้าง: ใช้ HTML ในการสร้างบอร์ดเกมและปุ่มเริ่มเกมใหม่
6.2 ออกแบบการแสดงผล: ใช้ CSS เพื่อจัดการขนาดของการ์ดแต่ละใบและจัดเรียงในรูปแบบกริด
6.3 การเขียนสคริปต์: ใช้ JavaScript ในการจัดการสุ่มการ์ด จัดการการคลิก และตรวจสอบว่าผู้เล่นจับคู่ได้ถูกต้องหรือไม่
7. วิธีใช้งานโปรแกรม
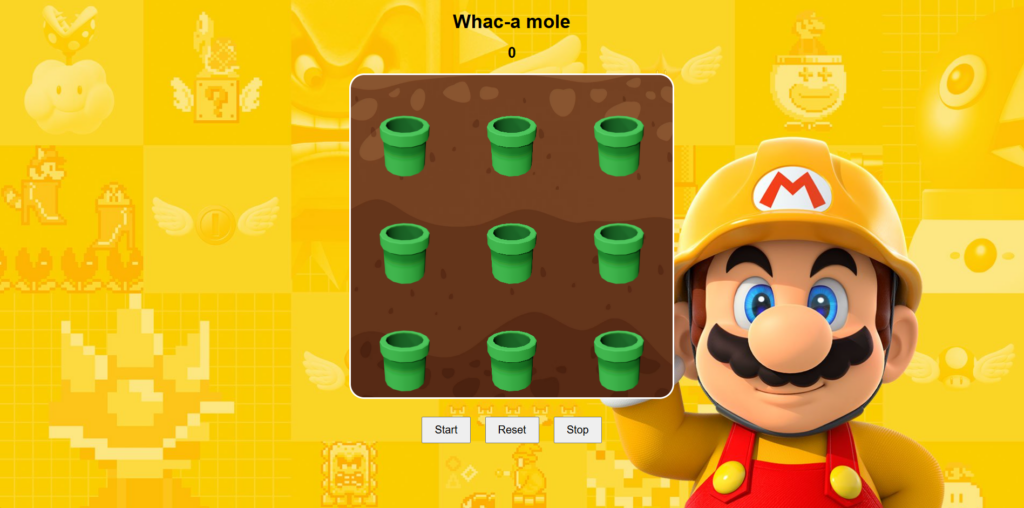
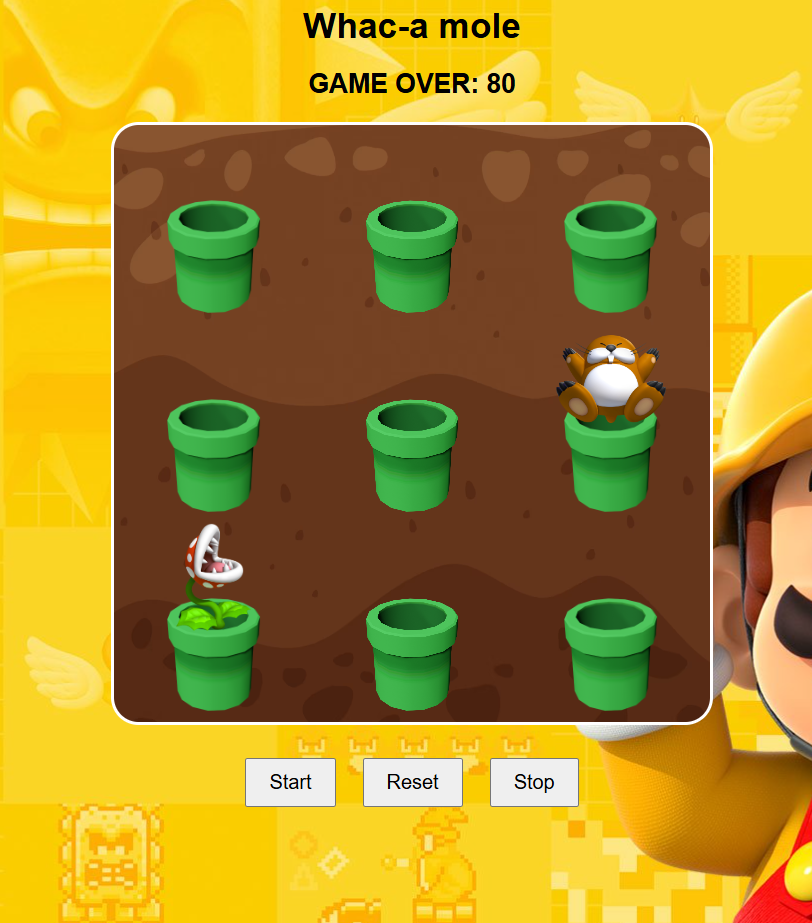
7.1 เมื่อหน้าเว็บโหลดขึ้นมา บอร์ดเกมจะถูกสร้างขึ้นพร้อมกับบอร์ดเกมตีตุ๋น
7.2 ผู้เล่นคลิกตีตัวตุ๋นที่โผล่ขึ้นมาพร้อมกับนับสกอร์
7.3 จะมีตัวหลอกที่ไม่ใช่ตุ๋นขึ้นมาถ้ากดตีเกมจะจบลงทันที
7.4 สามารถกดเริ่ม รีสตาร์ท หรือ หยุดเกมได้
7.5 ผู้เล่นกดตีๆไปเรื่อยๆเเข่งเก็บคะแนนกับเพื่อนๆ


8. การทดลอง
ทดลองใช้งานเกมโดยทำการเปิดในเบราว์เซอร์ที่รองรับ JavaScript เช่น Google Chrome, Firefox หรือ Microsoft Edge ตรวจสอบการทำงานของการ์ดว่าเปิดเผยและปิดตามที่เขียนโปรแกรมหรือไม่ รวมถึงตรวจสอบการแสดงผลของปุ่มเริ่มเกมใหม่
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
9.1 ปรับปรุงการเพิ่มเวลาในการเล่น: เพิ่มเวลาในการใช้เวลาในการทำการให้กดดันและแข่งกับผู้เล่นคนอื่นให้สนุก
9.2 เพิ่มระดับความยาก: สามารถเพิ่มตัวหลอกที่หลากหลายเช่นตีแล้วโดน ลบคะแนน ตีแล้วบวกคะแนนแบบสุ่มหรือเพื่มคะแนนมากขึ้นเพิ่มช่องให้เยอะขึ้นเพิ่มเวลาให้ตัวตุ่นขึ้นมาเร็วกว่าเดิม
9.3 เพิ่มเอฟเฟกต์เสียง: เพื่อเพิ่มความน่าสนใจสามารถเพิ่มเสียงเมื่อตีโดนและตีไม่โดนหรือเพิ่มเพลงประกอบ
9.4 เพิ่มสถิติการเล่น: เพิ่มบอร์ดชื่อในการลงเล่นว่าใครคะแนนเยอะ
10. สรุปผลและข้อเสนอแนะ
เกมตีตุ่นนี้สามารถพัฒนาได้สำเร็จและตอบโจทย์ในเรื่องของการพัฒนาทักษะการเขียนโปรแกรมด้วยภาษา HTML, CSS, และ JavaScript ผู้เล่นสามารถเล่นตีตุ่นได้อย่างเพลิดเพลินและฝึกฝนการสังเกตุวัดความเร็วสายตา สำหรับข้อเสนอแนะเพิ่มเติมสามารถปรับปรุงให้เกมมีความหลากหลายมากขึ้น เช่น เพิ่มระดับความยาก เพิ่มเสียง หรือแสดงผลสถิติการเล่น
11. ข้อมูลอ้างอิง
Code game
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tuk Tuk game</title>
<link rel="stylesheet" href="mole.css">
<script src="mole.js"></script>
</head>
<body>
<h1>Tuk Tuk game</h1>
<h2 id="score"> 0</h2>
<!-- 3x3 -->
<div id="board">
</div>
<body>
<div id="game-controls">
<button id="start-btn" onclick="startGame()">Start</button>
<button id="reset-btn" onclick="resetGame()">Reset</button>
<button id="stop-btn" onclick="stopGame()">Stop</button>
<script src="game.js"></script>
</body>
</body>
</html>CSS
body {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
background: url("./mario-bg.jpg");
background-size: cover;
}
#board {
width: 540px;
height: 540px;
/* background-color: green; */
margin: 0 auto;
display: flex;
flex-wrap: wrap;
background: url("./soil.png");
background-size: cover;
border: 3px solid white;
border-radius: 25px;
}
#board div {
/* board = 540 x 540, divide into 3x3 tiles --> 180 x 180 per div */
width: 180px;
height: 180px;
background-image: url("./pipe.png");
background-size: cover;
}
#board div img {
/* all img tags inside tiles */
width: 100px;
height: 100px;
user-select: none;
-moz-user-select: none;
-webkit-user-drag: none;
-webkit-user-select: none;
-ms-user-select: none;
}
#game-controls {
margin: 20px auto;
text-align: center;
}
button {
padding: 10px 20px;
margin: 10px;
font-size: 18px;
cursor: pointer;
}
#score-board {
font-size: 24px;
margin-bottom: 20px;
}
#score {
font-weight: bold;
}
body {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
background: url("./mario-bg.jpg");
background-size: cover;
}
#game-controls {
margin: 20px auto;
text-align: center;
}
button {
padding: 10px 20px;
margin: 10px;
font-size: 18px;
cursor: pointer;
}
#board div {
width: 180px;
height: 180px;
background-image: url("./pipe.png");
background-size: cover;
}
#board div img {
width: 100px;
height: 100px;
user-select: none;
-moz-user-select: none;
-webkit-user-drag: none;
-webkit-user-select: none;
-ms-user-select: none;
}JavaScript
let currMoleTile;
let currPlantTile;
let score = 0;
let gameOver = false;
window.onload = function() {
setGame();
}
function setGame() {
//set up the grid in html
for (let i = 0; i < 9; i++) { //i goes from 0 to 8, stops at 9
//<div id="0-8"></div>
let tile = document.createElement("div");
tile.id = i.toString();
tile.addEventListener("click", selectTile);
document.getElementById("board").appendChild(tile);
}
setInterval(setMole, 1000); // 1000 miliseconds = 1 second, every 1 second call setMole
setInterval(setPlant, 2000); // 2000 miliseconds = 2 seconds, every 2 second call setPlant
}
function getRandomTile() {
//math.random --> 0-1 --> (0-1) * 9 = (0-9) --> round down to (0-8) integers
let num = Math.floor(Math.random() * 9);
return num.toString();
}
function setMole() {
if (gameOver) {
return;
}
if (currMoleTile) {
currMoleTile.innerHTML = "";
}
let mole = document.createElement("img");
mole.src = "./monty-mole.png";
let num = getRandomTile();
if (currPlantTile && currPlantTile.id == num) {
return;
}
currMoleTile = document.getElementById(num);
currMoleTile.appendChild(mole);
}
function setPlant() {
if (gameOver) {
return;
}
if (currPlantTile) {
currPlantTile.innerHTML = "";
}
let plant = document.createElement("img");
plant.src = "./piranha-plant.png";
let num = getRandomTile();
if (currMoleTile && currMoleTile.id == num) {
return;
}
currPlantTile = document.getElementById(num);
currPlantTile.appendChild(plant);
}
function selectTile() {
if (gameOver) {
return;
}
if (this == currMoleTile) {
score += 10;
document.getElementById("score").innerText = score.toString(); //update score html
}
else if (this == currPlantTile) {
document.getElementById("score").innerText = "GAME OVER: " + score.toString(); //update score html
gameOver = true;
}
}
let moleInterval;
let plantInterval;
window.onload = function() {
setGame();
}
function setGame() {
//set up the grid in html
for (let i = 0; i < 9; i++) {
let tile = document.createElement("div");
tile.id = i.toString();
tile.addEventListener("click", selectTile);
document.getElementById("board").appendChild(tile);
}
}
function startGame() {
if (gameOver) {
resetGame();
}
moleInterval = setInterval(setMole, 1000); // every 1 second call setMole
plantInterval = setInterval(setPlant, 2000); // every 2 seconds call setPlant
}
function resetGame() {
clearInterval(moleInterval);
clearInterval(plantInterval);
score = 0;
gameOver = false;
document.getElementById("score").innerText = score.toString();
// Clear all tiles
for (let i = 0; i < 9; i++) {
let tile = document.getElementById(i.toString());
tile.innerHTML = "";
}
currMoleTile = null;
currPlantTile = null;
startGame(); // Optionally, start the game after reset
}
function getRandomTile() {
let num = Math.floor(Math.random() * 9);
return num.toString();
}
function setMole() {
if (gameOver) return;
if (currMoleTile) currMoleTile.innerHTML = "";
let mole = document.createElement("img");
mole.src = "./monty-mole.png";
let num = getRandomTile();
if (currPlantTile && currPlantTile.id == num) return;
currMoleTile = document.getElementById(num);
currMoleTile.appendChild(mole);
}
function setPlant() {
if (gameOver) return;
if (currPlantTile) currPlantTile.innerHTML = "";
let plant = document.createElement("img");
plant.src = "./piranha-plant.png";
let num = getRandomTile();
if (currMoleTile && currMoleTile.id == num) return;
currPlantTile = document.getElementById(num);
currPlantTile.appendChild(plant);
}
function selectTile() {
if (gameOver) return;
if (this == currMoleTile) {
score += 10;
document.getElementById("score").innerText = score.toString();
}
else if (this == currPlantTile) {
document.getElementById("score").innerText = "GAME OVER: " + score.toString();
gameOver = true;
clearInterval(moleInterval);
clearInterval(plantInterval);
}
}
window.onload = function() {
setGame();
}
function setGame() {
for (let i = 0; i < 9; i++) {
let tile = document.createElement("div");
tile.id = i.toString();
tile.addEventListener("click", selectTile);
document.getElementById("board").appendChild(tile);
}
}
function startGame() {
if (gameOver || moleInterval || plantInterval) return;
moleInterval = setInterval(setMole, 1000);
plantInterval = setInterval(setPlant, 2000);
}
function resetGame() {
stopGame();
score = 0;
gameOver = false;
document.getElementById("score").innerText = score.toString();
for (let i = 0; i < 9; i++) {
let tile = document.getElementById(i.toString());
tile.innerHTML = "";
}
currMoleTile = null;
currPlantTile = null;
}
function stopGame() {
clearInterval(moleInterval);
clearInterval(plantInterval);
moleInterval = null;
plantInterval = null;
}
function getRandomTile() {
let num = Math.floor(Math.random() * 9);
return num.toString();
}
function setMole() {
if (gameOver) return;
if (currMoleTile) currMoleTile.innerHTML = "";
let mole = document.createElement("img");
mole.src = "./monty-mole.png";
let num = getRandomTile();
if (currPlantTile && currPlantTile.id == num) return;
currMoleTile = document.getElementById(num);
currMoleTile.appendChild(mole);
}
function setPlant() {
if (gameOver) return;
if (currPlantTile) currPlantTile.innerHTML = "";
let plant = document.createElement("img");
plant.src = "./piranha-plant.png";
let num = getRandomTile();
if (currMoleTile && currMoleTile.id == num) return;
currPlantTile = document.getElementById(num);
currPlantTile.appendChild(plant);
}
function selectTile() {
if (gameOver) return;
if (this == currMoleTile) {
score += 10;
document.getElementById("score").innerText = score.toString();
} else if (this == currPlantTile) {
document.getElementById("score").innerText = "GAME OVER: " + score.toString();
gameOver = true;
stopGame();
}
}
Link-Game
YouTube