1. ความเป็นมา
- เกิดจากความสนใจในการพัฒนาเกมเว็บไซต์เบื้องต้น
- เป็นโปรเจ็กต์ฝึกฝนทักษะการเขียนโปรแกรมด้วยภาษา JavaScript, CSS และ HTML
- ได้แรงบันดาลใจจากเกมงูคลาสสิกที่เป็นที่รู้จักกันดี
2. วัตถุประสงค์
- สร้างเกมที่เล่นง่าย สนุก และให้ความบันเทิง
- ฝึกฝนทักษะการเขียนโปรแกรมเว็บไซต์
- สาธิตการนำภาษาโปรแกรมต่างๆ มาทำงานร่วมกันเพื่อสร้างแอปพลิเคชันแบบอินเตอร์แอคทีฟ
- เป็นตัวอย่างพื้นฐานสำหรับผู้ที่สนใจพัฒนาเกมเว็บไซต์
3. ขอบเขต
- เกม: เกมงูแบบสองมิติที่เคลื่อนที่บนพื้นที่จำกัด
- ฟังก์ชัน: กินอาหารเพื่อเพิ่มความยาว, เกมจบเมื่อชนตัวเองหรือขอบจอ
- เทคโนโลยี: HTML, CSS, JavaScript
- แพลตฟอร์ม: เว็บเบราว์เซอร์ทุกประเภทที่รองรับ HTML5
4. ประโยชน์ที่คาดว่าจะได้รับ
- ผู้พัฒนา: ได้ฝึกฝนทักษะการเขียนโปรแกรม, การออกแบบเกม, และการแก้ปัญหา
- ผู้เล่น: ได้เล่นเกมที่สนุกสนานและผ่อนคลาย, เรียนรู้หลักการพื้นฐานของการเขียนโปรแกรม
5. ความรู้ที่เกี่ยวข้อง
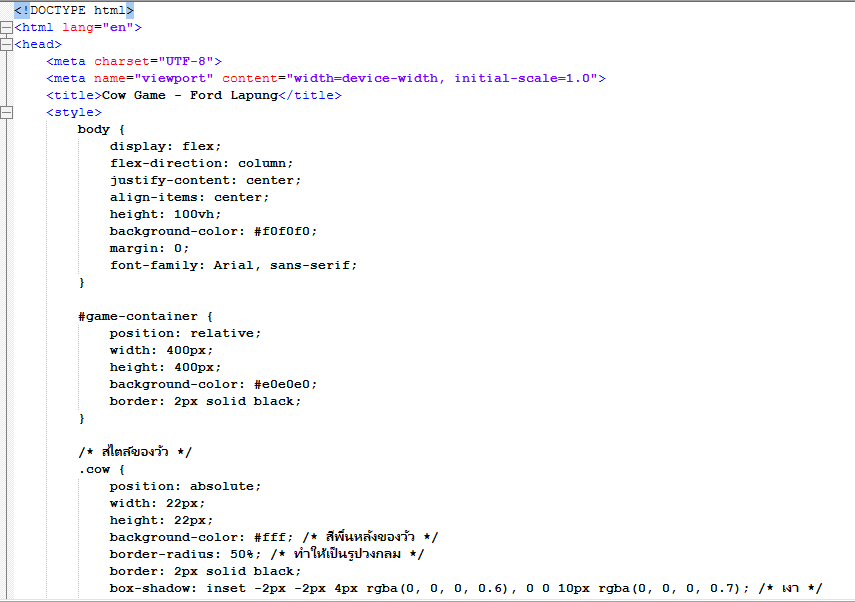
- HTML: สร้างโครงสร้างของหน้าเว็บ
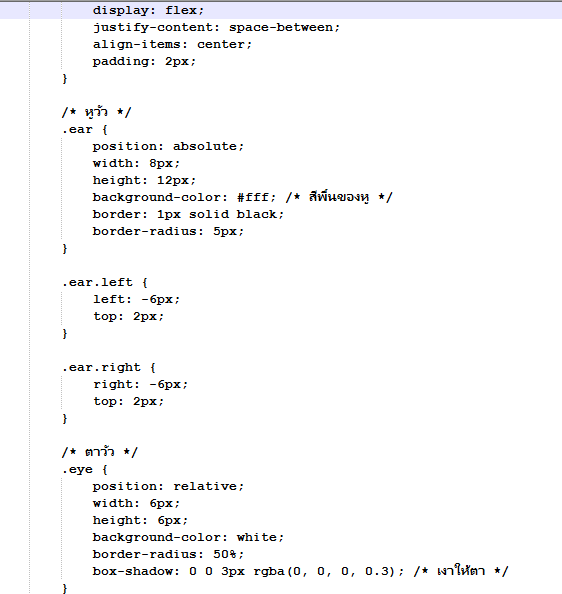
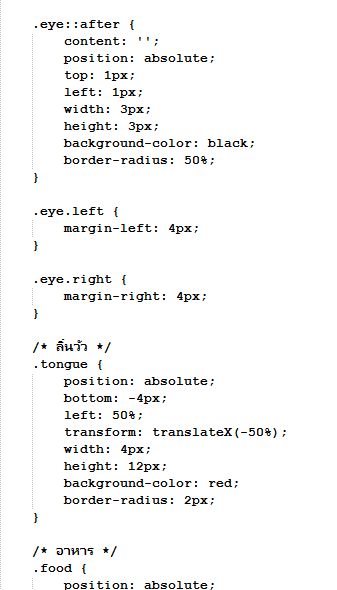
- CSS: กำหนดรูปแบบและลักษณะที่ปรากฏขององค์ประกอบต่างๆ
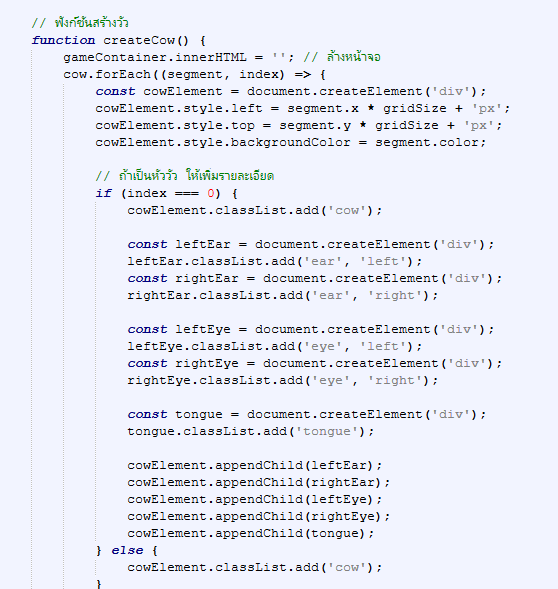
- JavaScript: ควบคุมการทำงานของเกม เช่น การเคลื่อนไหวของงู การตรวจจับการชน
- DOM: Document Object Model ใช้สำหรับเข้าถึงและปรับเปลี่ยนองค์ประกอบ HTML ผ่าน JavaScript
- Canvas (ถ้าใช้): สำหรับการสร้างกราฟิกที่ซับซ้อนกว่า
6. สรุปวิธีการใช้โปรแกรม
- เปิดเว็บเพจที่เก็บไฟล์เกม
- ใช้ปุ่มลูกศรเพื่อควบคุมทิศทางการเคลื่อนที่ของงู
- กินอาหารเพื่อเพิ่มความยาวของงู
- หลีกเลี่ยงการชนกับตัวของเองหรือขอบจอ





7. สรุปผลการทดลอง
- เกมทำงานได้ตามที่คาดหวัง
- ผู้เล่นสามารถเล่นเกมได้อย่างราบรื่น
- มีการปรับปรุงประสิทธิภาพของเกม เช่น การเพิ่มความเร็วในการแสดงผล (ถ้ามี)
8. การทำงานของโปรแกรม
- HTML: สร้างพื้นที่สำหรับแสดงผลเกม
- CSS: กำหนดรูปแบบของงู อาหาร และพื้นหลัง
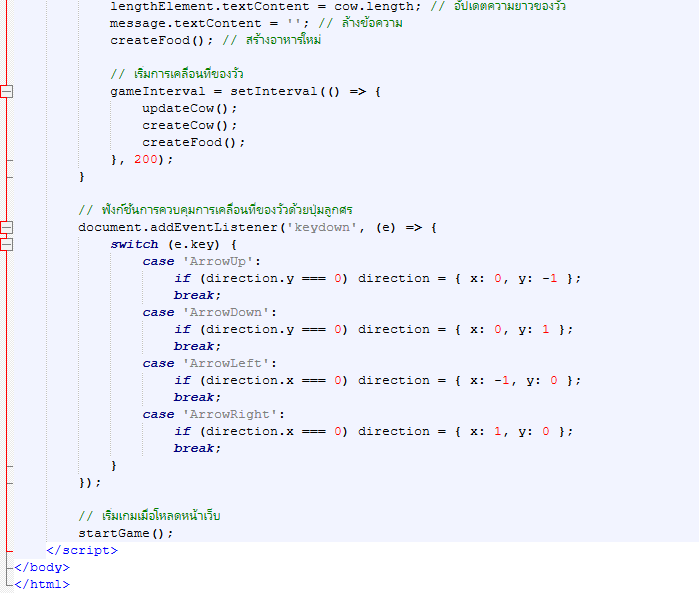
- JavaScript:
- สร้างวัตถุแทนงู อาหาร และพื้นที่เล่น
- ควบคุมการเคลื่อนที่ของงูโดยอัปเดตตำแหน่งของแต่ละส่วน
- ตรวจสอบการชนกับอาหารและขอบเขต
- วาดงูและอาหารบนหน้าจอ
- นับคะแนนและแสดงผล


