ผู้เขียนบทความ : นาย ปัณณธร เอี่ยวเจริญ รหัส 167404130090
คณะวิศวกรรมศาสตร์ : สาขาวิศวกรรมไฟฟ้า
วิชา : 04-000-104 การโปรแกรมคอมพิวเตอร์ 1/2567
1.ความเป็นมา
เกมเลือกแผ่นป้ายเป็นเกมที่มีรูปแบบการเล่นที่เรียบง่ายไม่ซับซ้อน สามารถนำมาพัฒนาและเรียนรู้การเขียนภาษา Html ได้ในอนาคต ทำให้เกิดการต่อยอดขึ้นได้
2.วัตถุประสงค์
- สร้างเกมเลือกแผ่นป้ายที่ใช้งานง่ายและสนุกสนาน
- พัฒนาความสามารถในการเขียนโปรแกรม JavaScript และ HTML
- เรียนรู้การออกแบบส่วนติดต่อผู้ใช้
3.ขอบเขต
- เกมเลือกแผ่นป้ายทั้งหมด 8 แผ่นป้าย
- ผู้เล่นเลือกตัวเลือกจากปุ่มทั้งหมด 8 ปุ่ม และจะมีคำตอบที่ถูกต้องเพียง 1 ปุ่ม
- มีการตรวจสอบคำตอบและแสดงผลลัพธ์
- ใช้ภาษา HTML, CSS, และ JavaScript ในการพัฒนาเกม
4.ประโยชน์ที่คาดว่าจะได้รับ
- ได้ฝึกทักษะการสังเกตและการตัดสินใจ
- ได้ฝึกทักษะการเขียนโปรแกรมและการออกแบบ
5.ความรู้ที่เกี่ยวข้อง
- HTML: ภาษาสำหรับสร้างโครงสร้างของเว็บเพจ
- CSS: ภาษาสำหรับกำหนดรูปแบบของเว็บเพจ
- JavaScript: ภาษาสำหรับสร้างสคริปต์เพื่อเพิ่มความสามารถในการโต้ตอบของเว็บเพจ
6.ผลการดำเนินการ
- วางแผนโครงสร้างและออกแบบเกมเบื้องต้น
- เขียนโค้ด HTML สำหรับโครงสร้างหน้าเว็บ
- ใช้ CSS ในการออกแบบการ์ดและเอฟเฟกต์ภาพเคลื่อนไหว
- เขียน JavaScript เพื่อจัดการตรรกะของเกม เช่น การสุ่มการ์ดและการจับคู่
- ทดสอบการทำงานของเกมในหลากหลายเบราว์เซอร์และอุปกรณ์
7.วิธีการใช้งานโปรแกรม
- เปิดไฟล์ HTML ในเว็บเบราว์เซอร์
- หน้าต่างเกมจะแสดงขึ้นพร้อมกับแผ่นป้ายตัวอักษร A-H
- คลิกแผ่นป้ายเพื่อหาแผ่นป้ายที่ถูกเลือกไว้
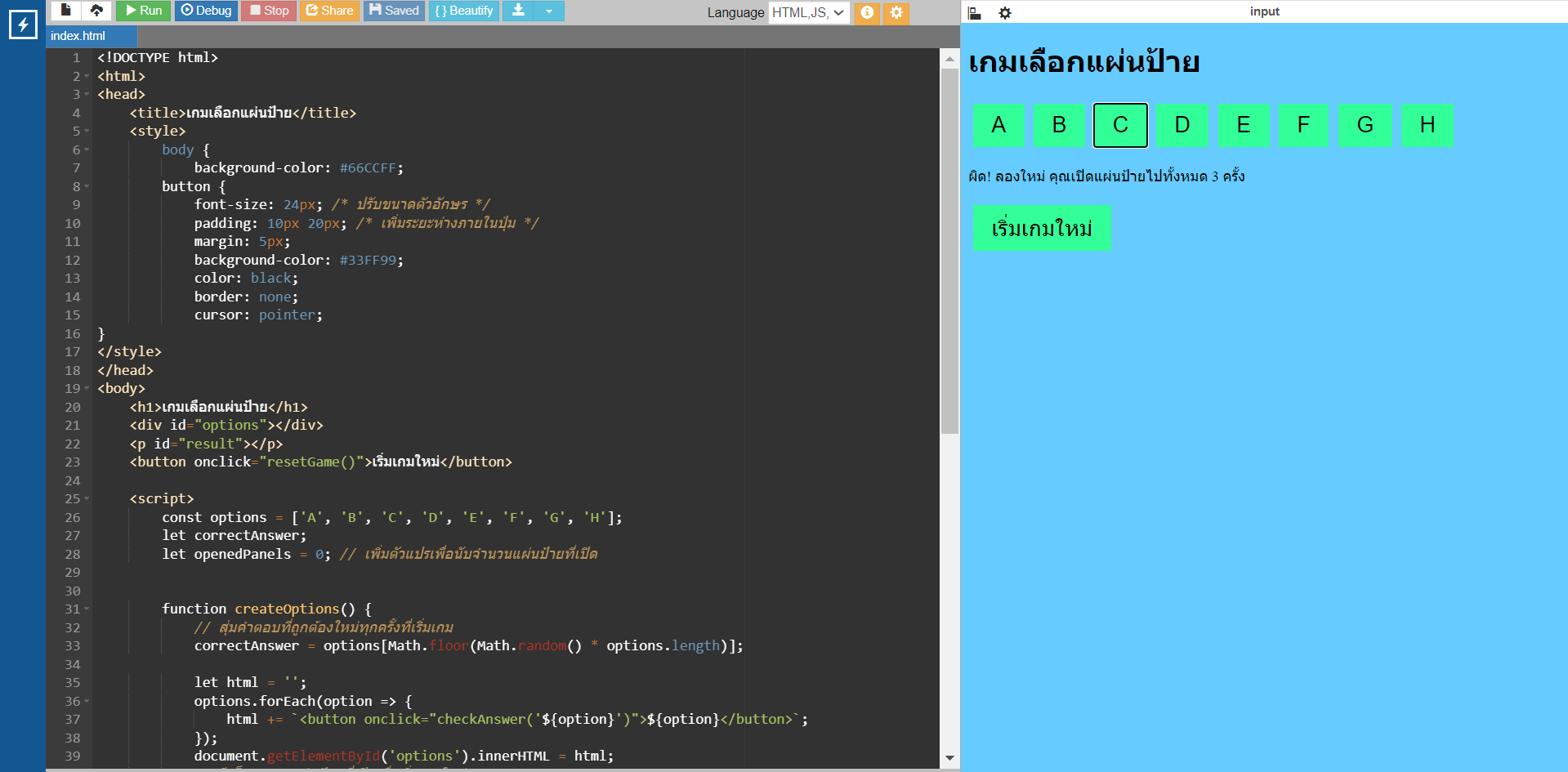
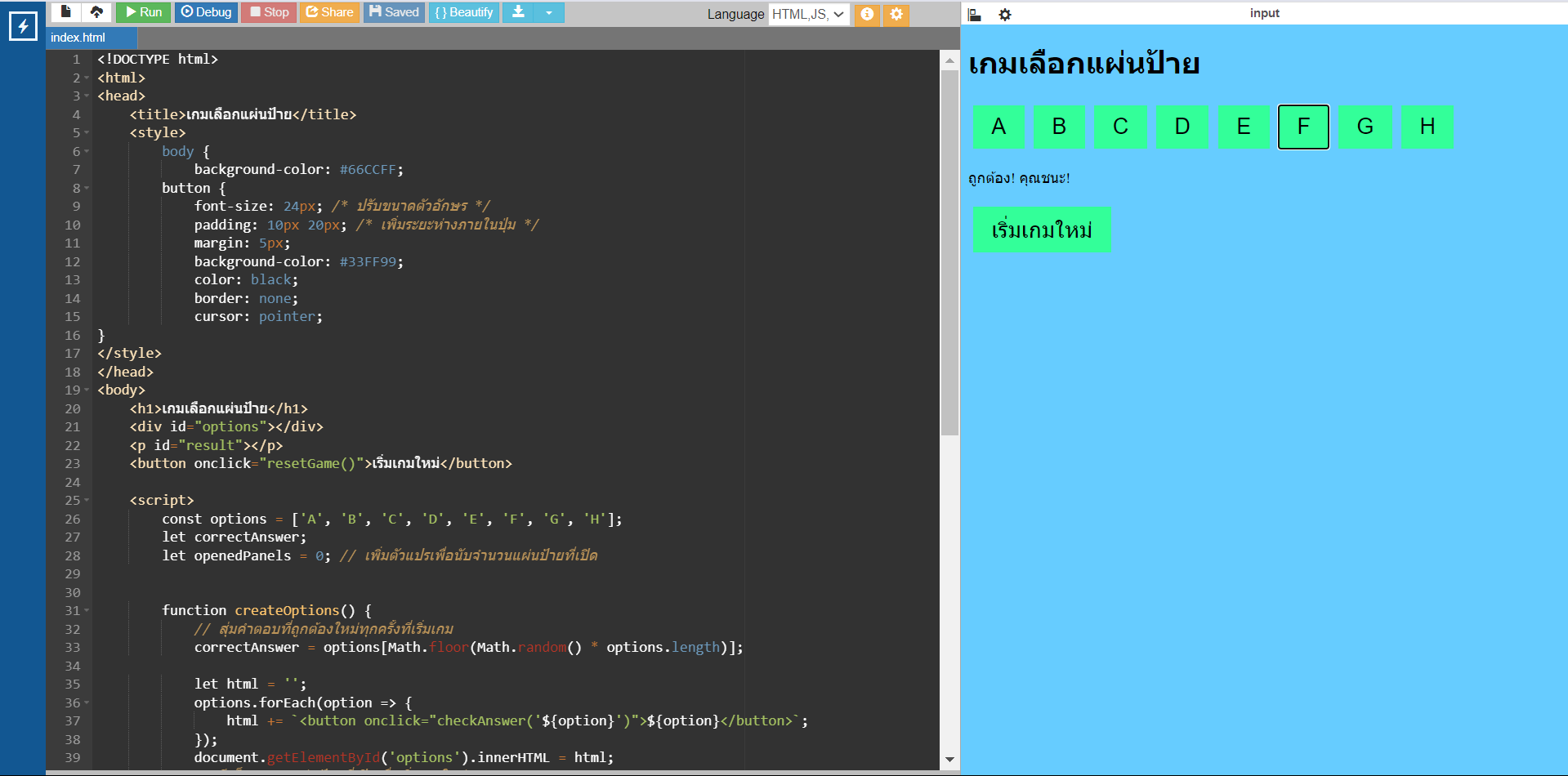
- หากเลือกแผ่นป้ายถูกจะขึ้น “ถูกต้อง” หากเลือกผิดจะขึ้น “ผิด ลองใหม่”
- ระบบจะแสดงจำนวนครั้งที่เลือกแผ่นป้ายไป
8.การทดลอง
- ทดสอบการทำงานของเกมในอุปกรณ์ต่างๆ
- ทดสอบการสุ่มคำตอบ
- ทดสอบการแสดงผลลัพธ์เมื่อเลือกถูกและผิด
- ทดสอบการนับจำนวนครั้งที่เปิดแผ่นป้าย
- ทดสอบการทำงานของปุ่มเริ่มเกมใหม่
9.เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
- เพิ่มความหลากหลาย: เพิ่มตัวเลือกให้มีทั้งตัวอักษร ตัวเลข หรือรูปภาพ
- ปรับระดับความยาก: ปรับจำนวนตัวเลือก หรือเพิ่มเวลาในการตอบ
- เพิ่มกราฟิก: เพิ่มภาพเคลื่อนไหวหรือเสียงประกอบ
- เก็บสถิติ: เก็บสถิติการเล่นของผู้ใช้ เช่น คะแนนสูงสุด จำนวนครั้งที่เล่น
10.สรุปผลและข้อเสนอแนะ
เกมเลือกแผ่นป้ายนี้เป็นจุดเริ่มต้นที่ดีสำหรับการพัฒนาเกมง่ายๆ ด้วย HTML, CSS และ JavaScript สามารถนำไปปรับปรุงและพัฒนาต่อยอดได้อีกมากมาย เช่น เพิ่มความซับซ้อนของเกม ทำให้เกมมีความน่าสนใจมากขึ้น เพิ่มความหลากหลายในตัวเลือก
11.ข้อมูลอ้างอิง
- เอกสารสอนเขียน html W3Schools: https://www.w3schools.com/
- เขียน html เบื้องต้น https://www.youtube.com/watch?v=-jzu5YH6OMQ
12.โค้ดเกม



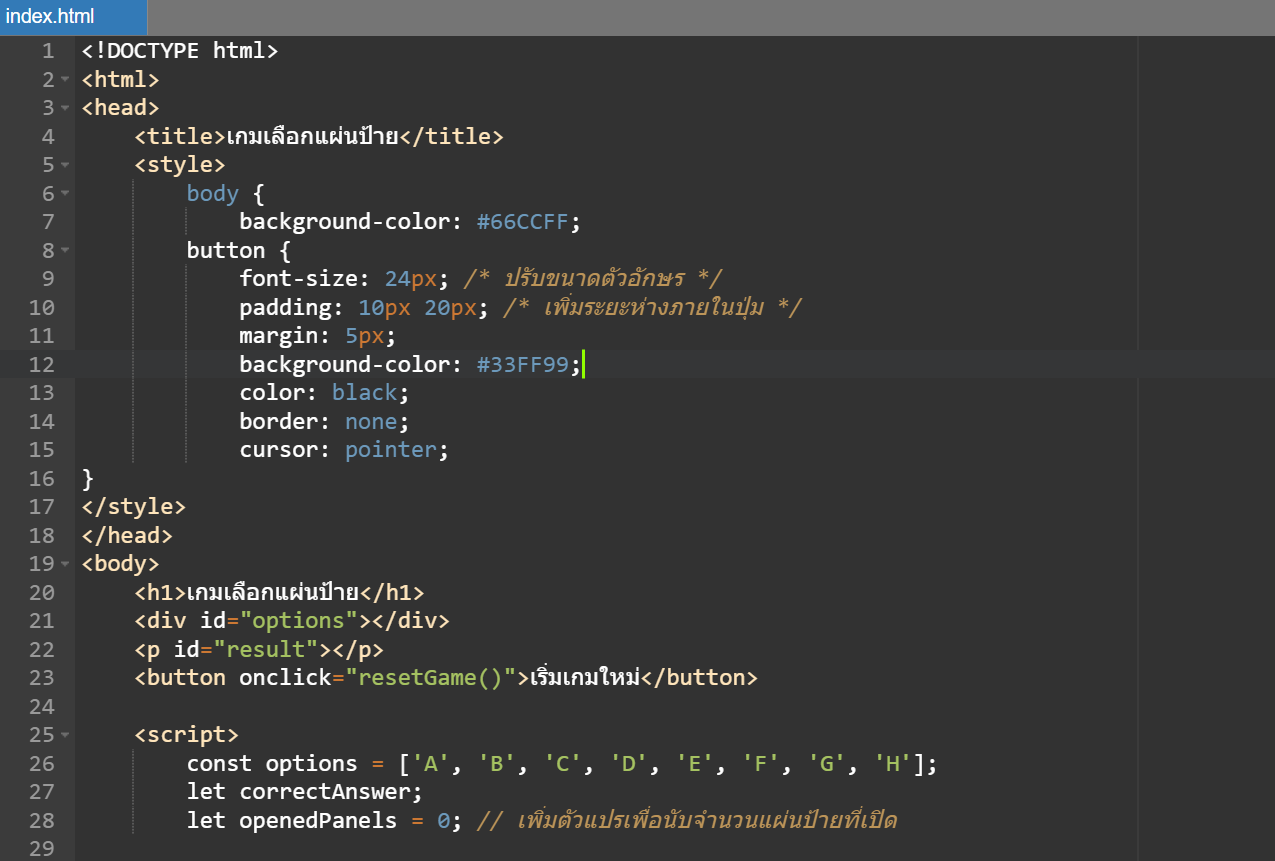
12.1 โครงสร้าง HTML
- <!DOCTYPE html>: ประกาศว่าเอกสารนี้เป็นเอกสาร HTML5
- <html></html>: แท็กหลักของเอกสาร HTML
- <head></head>: ส่วนหัวของเอกสาร ใช้สำหรับกำหนดข้อมูลเกี่ยวกับเอกสาร เช่น ชื่อเรื่อง สไตล์ชีท
- <title></title>: กำหนดชื่อของแท็บในเบราว์เซอร์
- <style></style>: กำหนดรูปแบบ (CSS) สำหรับองค์ประกอบต่างๆ ในหน้าเว็บ เช่น สี ขนาด และตำแหน่ง
- <body></body>: ส่วนเนื้อหาหลักของเอกสาร HTML
12.2 ส่วนติดต่อผู้ใช้ (UI)
- <h1>เกมเลือกแผ่นป้าย</h1>: หัวข้อของเกม
- <div id=”options”></div>: องค์ประกอบที่ใช้สำหรับแสดงปุ่มตัวเลือกต่างๆ
- <p id=”result”></p>: องค์ประกอบที่ใช้สำหรับแสดงผลลัพธ์ เช่น ถูกหรือผิด
- <button onclick=”resetGame()”>เริ่มเกมใหม่</button>: ปุ่มสำหรับเริ่มเกมใหม่ เมื่อคลิกปุ่มนี้จะเรียกใช้ฟังก์ชัน
resetGame()
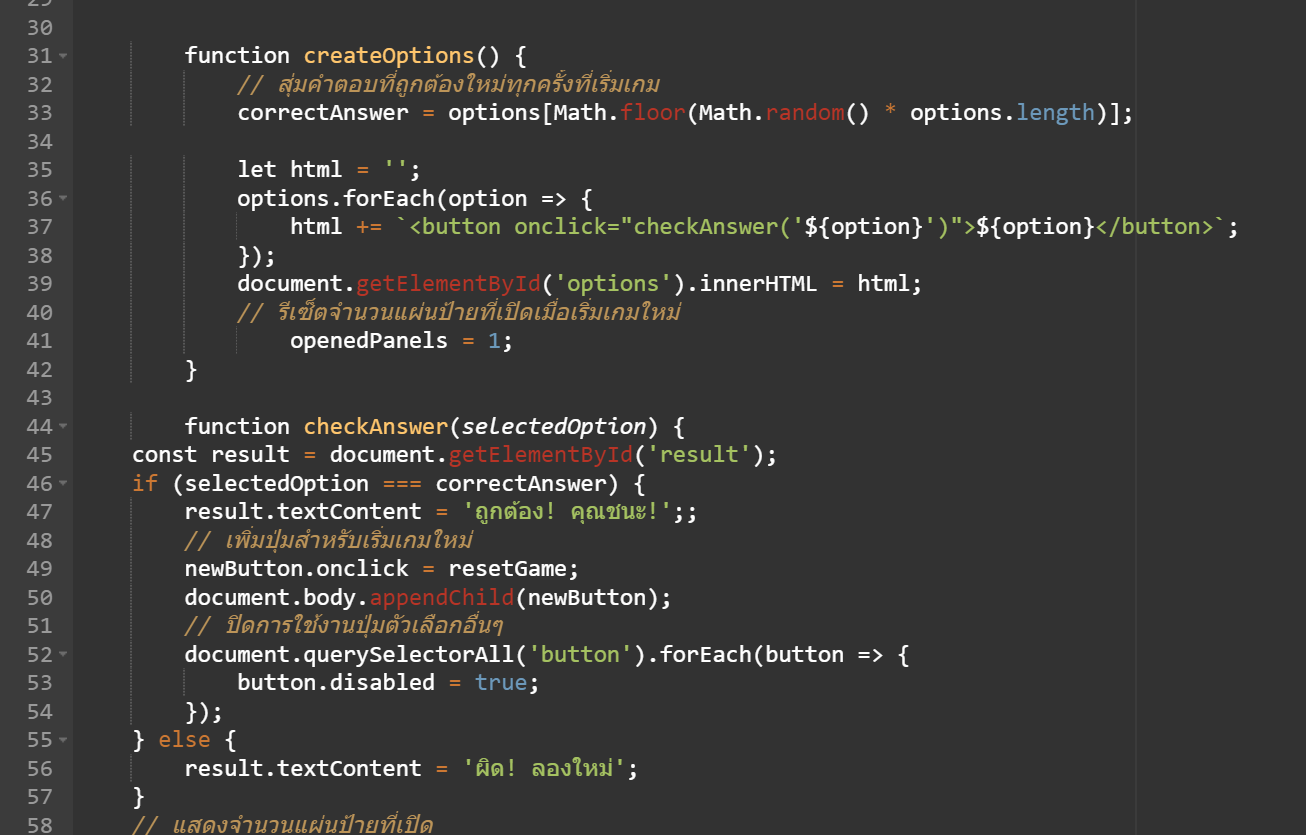
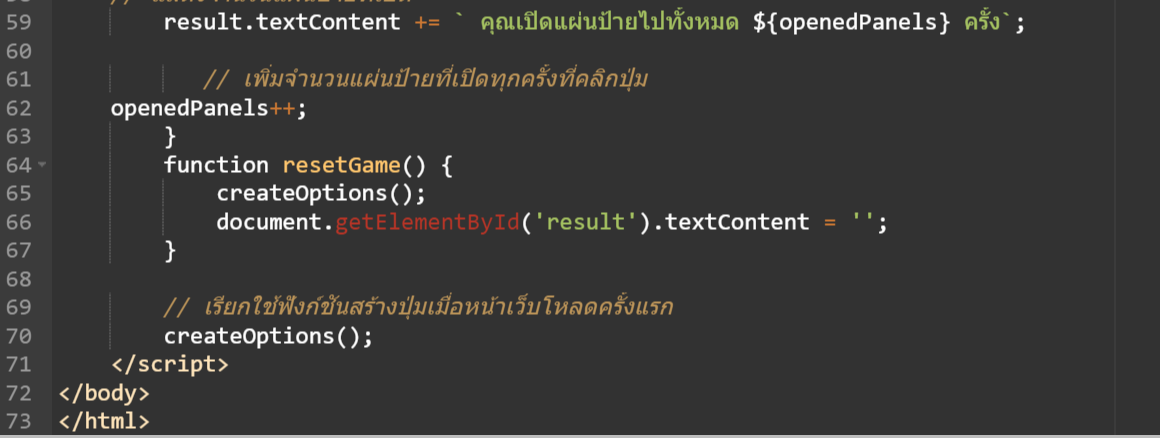
12.3JavaScript
- const options = [‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’];: กำหนดอาร์เรย์ของตัวเลือก
- let correctAnswer;: ตัวแปรสำหรับเก็บคำตอบที่ถูกต้อง
- let openedPanels = 0;: ตัวแปรสำหรับนับจำนวนครั้งที่เปิดแผ่นป้าย
- function createOptions(): ฟังก์ชันสำหรับสร้างปุ่มตัวเลือก
- สุ่มคำตอบที่ถูกต้อง
- สร้าง HTML สำหรับปุ่มตัวเลือกแต่ละปุ่ม
- แสดงปุ่มตัวเลือกบนหน้าจอ
- function checkAnswer(selectedOption): ฟังก์ชันสำหรับตรวจสอบคำตอบ
- ตรวจสอบว่าคำตอบที่เลือกถูกต้องหรือไม่
- แสดงผลลัพธ์
- นับจำนวนครั้งที่เปิดแผ่นป้าย
- function resetGame(): ฟังก์ชันสำหรับเริ่มเกมใหม่
- สร้างปุ่มตัวเลือกใหม่
- ล้างผลลัพธ์
ตัวอย่างการเล่น

a