นางสาวธัญพิชชา นาคทุ่งเตา คณะวิศวกรรมศาสตร์
สาขา วิศวกรรมไฟฟ้า รหัสนักศึกษา 167404130081
1. ความเป็นมา
เครื่องคิดเลขเป็นอุปกรณ์ที่ช่วยในการคำนวณและทำให้การทำงานกับตัวเลขเป็นเรื่องง่ายขึ้น ตั้งแต่อดีตจนถึงปัจจุบัน ในยุคดิจิทัลปัจจุบัน เครื่องคิดเลขได้กลายเป็นเครื่องมือที่สำคัญสำหรับการทำงานทางคณิตศาสตร์และวิทยาศาสตร์ การพัฒนาเครื่องคิดเลขในรูปแบบออนไลน์มีบทบาทสำคัญในการช่วยผู้ใช้งานสามารถเข้าถึงฟังก์ชันการคำนวณต่างๆ ได้อย่างสะดวก เทคโนโลยีได้พัฒนาไปอย่างรวดเร็ว ทำให้การคิดคำนวณสามารถทำได้อย่างรวดเร็วและแม่นยำ เครื่องคิดเลขดิจิทัลที่ใช้เทคโนโลยี HTML, CSS, และ JavaScript ได้รับความนิยมในยุคปัจจุบัน โดยเฉพาะในแพลตฟอร์มเว็บ รายงานนี้มุ่งหวังที่จะสร้างเครื่องคิดเลขที่ไม่เพียงแต่ใช้งานได้ง่าย แต่ยังมีการออกแบบที่น่าสนใจและสีสันที่สดใสเพื่อดึงดูดความสนใจของผู้ใช้
2. วัตถุประสงค์
- สร้างเครื่องคิดเลขออนไลน์ ที่สามารถทำการคำนวณได้หลากหลายประเภท
- เพิ่มฟังก์ชันการคำนวณ เช่น การยกกำลังและฟังก์ชันตรีโกณมิติ (sin, cos, tan)
- ออกแบบอินเทอร์เฟซ ที่สวยงามและเป็นมิตรต่อผู้ใช้ด้วยสีพาสเทล
- เพื่อให้ผู้ใช้สามารถเข้าถึงเครื่องคิดเลขได้ง่ายผ่านเว็บเบราว์เซอร์
- สนับสนุนการศึกษา และการทำงานในด้านคณิตศาสตร์ให้กับผู้ใช้ทุกกลุ่ม
3. ขอบเขต
- การพัฒนาเครื่องคิดเลขนี้มีขอบเขตการทำงานดังนี้
- คำนวณพื้นฐาน บวก ลบ คูณ หาร
- คำนวณขั้นสูง การยกกำลังและฟังก์ชันตรีโกณมิติ
- การออกแบบหน้าเว็บที่เป็นมิตรกับผู้ใช้และมีสีสันสวยงามดึงดูดผู้ใช้
- ความเข้ากันได้กับอุปกรณ์ต่างๆ เช่น โทรศัพท์มือถือและแท็บเล็ต
4. ประโยชน์ที่คาดว่าจะได้รับ
- เครื่องคิดเลขที่ใช้งานง่าย ช่วยให้ผู้ใช้สามารถคำนวณได้ทุกที่ทุกเวลา
- สนับสนุนการเรียนรู้ โดยการให้เครื่องมือที่มีประสิทธิภาพในการทำงานทางคณิตศาสตร์
- เพิ่มความน่าสนใจ ด้วยการออกแบบที่สวยงาม ทำให้ผู้ใช้มีความสนใจในการใช้งาน
- เป็นแหล่งเรียนรู้ สำหรับผู้ที่สนใจในการพัฒนาเว็บเเละผู้ที่สนใจในการสร้างแอปพลิเคชัน
5. ความรู้ที่เกี่ยวข้อง
- HTML (HyperText Markup Language): ภาษาเบื้องต้นสำหรับการสร้างโครงสร้างเว็บเพจ
- CSS (Cascading Style Sheets): ใช้ในการออกแบบและตกแต่งเว็บเพจให้สวยงาม
- JavaScript: ภาษาโปรแกรมสำหรับเพิ่มฟังก์ชันการทำงานที่มีพลศาสตร์ให้กับเว็บไซต์
6. การดำเนินงาน
- การออกแบบโครงสร้าง
- สร้าง HTML สำหรับเครื่องคิดเลข
- การออกแบบสไตล์
- ใช้ CSS เพื่อให้เครื่องคิดเลขมีรูปลักษณ์ที่น่าสนใจ
- การเขียนฟังก์ชัน
- ใช้ JavaScript เพื่อเพิ่มฟังก์ชันการคำนวณและทำให้เครื่องคิดเลขทำงานได้
7. วิธีการใช้งานโปรแกรม
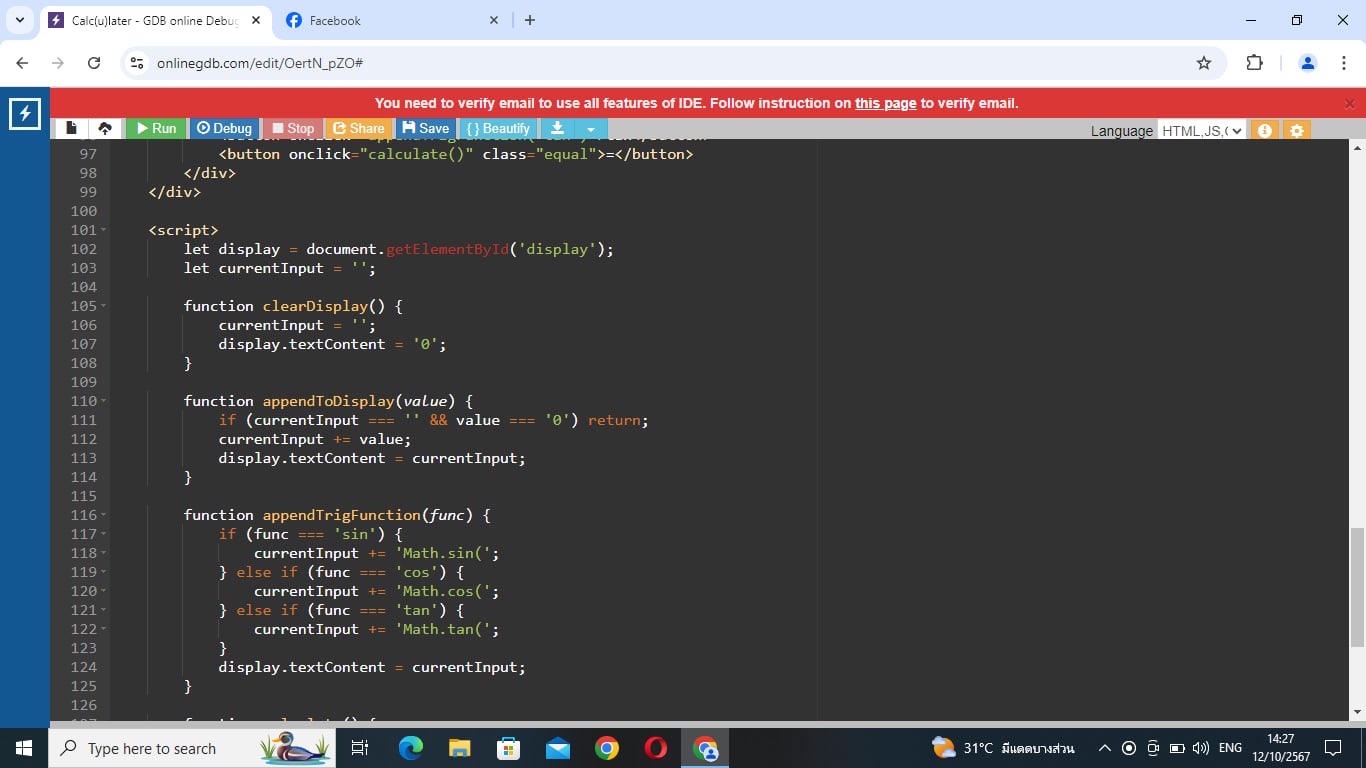
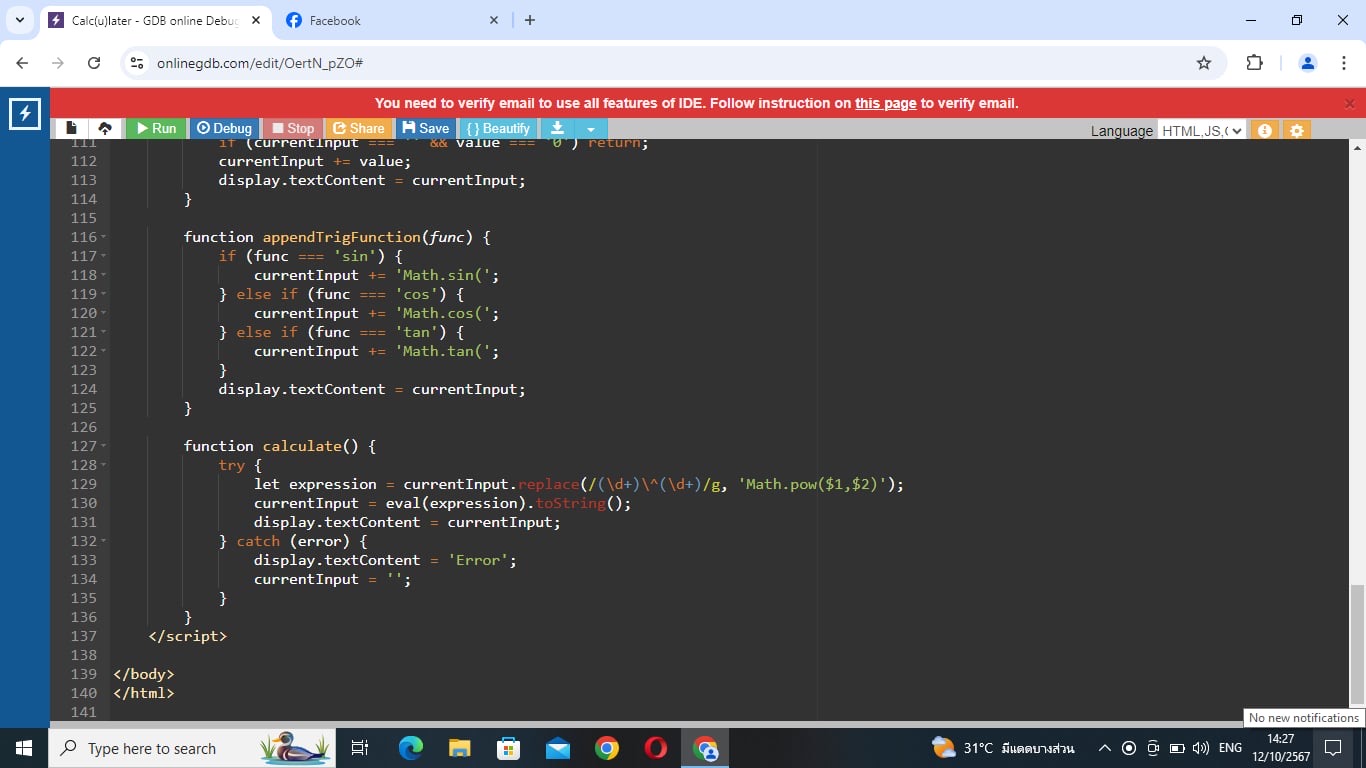
เปิดไฟล์ HTML ในเว็บเบราว์เซอร์ ใส่โค้ดที่เขียนไว้สำหรับเครื่องคิดเลขนี้ เเละใช้ปุ่มต่างๆ ในเครื่องคิดเลขเพื่อทำการคำนวณ ส่วนผลลัพธ์จะแสดงในหน้าจอแสดงผลของเครื่องคิดเลข






((โค้ดทั้งหมดที่ใช้ในการสร้างเครื่องคิดเลขนี้))***
8. การทดลอง
- ทดสอบฟังก์ชันการคำนวณ ตรวจสอบว่าฟังก์ชันเเละปุ่มทั้งหมดทำงานได้ตามที่คาดไว้
- ตรวจสอบความถูกต้องของผลลัพธ์ที่ได้ เปรียบเทียบผลลัพธ์กับการคำนวณด้วยมือเพื่อความถูกต้อง
((การทดลองใช้จะอยู่ในคลิปด้านล่างที่เเนบไป))***
9. เทคนิคการประยุกต์เพื่อเพิ่มประสิทธิภาพ
- การเพิ่มฟังก์ชันใหม่ เช่น ฟังก์ชันทางสถิติ การคำนวณทางการเงิน คำนวณสัดส่วน หรือเปอร์เซ็นต์
- การพัฒนาประสบการณ์ผู้ใช้ การเพิ่มลูกเล่นต่างๆ เช่น การเปลี่ยนธีมสี
- การทำให้สามารถใช้งานได้บนแพลตฟอร์มต่างๆ เช่น โทรศัพท์มือถือและแท็บเล็ต
10. สรุปผลและข้อเสนอแนะแนะ
เครื่องคิดเลขพาสเทลนี้ได้รับการออกแบบมาให้มีความสวยงามและใช้งานง่าย ผลลัพธ์จากการทดสอบพบว่าฟังก์ชันการคำนวณทำงานได้อย่างถูกต้องและมีประสิทธิภาพ ข้อเสนอแนะแนะในการพัฒนาคือการเพิ่มฟังก์ชันการคำนวณใหม่และการปรับปรุงให้เหมาะสมกับการใช้งานบนอุปกรณ์เคลื่อนที่ได้อย่างราบรื่น
11. ข้อมูลอ้างอิง
- MDN Web Docs – เอกสารเกี่ยวกับ HTML, CSS, และ JavaScript
- W3Schools – แหล่งเรียนรู้เกี่ยวกับการพัฒนาเว็บ
- Unsplash – แหล่งรวมภาพถ่ายฟรี สำหรับใช้เป็นพื้นหลัง

