ชื่อผู้เขียนบทความ : นาย อาบีดีน อำมาตย์
คณะวิศวะกรรมศาสตร์ : สาขาวิชาวิศวกรรมไฟฟ้า
วิชา : 04000104 การโปรแกรมคอมพิวเตอร์ 1/2567
ชื่อโครงงาน
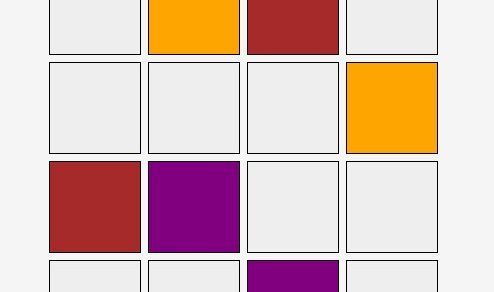
เกมจับคู่การ์ด (Memory Card Game)
1. ความเป็นมา
โค้ดนี้เป็นส่วนหนึ่งของเกมจับคู่การ์ดที่เรียกว่า “Memory Card Game” ซึ่งมีแนวคิดมาจากเกมที่ผู้เล่นต้องจับคู่การ์ดที่เหมือนกันสองใบในลักษณะที่สุ่มตำแหน่ง การพัฒนาโค้ดนี้ได้รับการปรับแต่งเพื่อเพิ่มระดับความยากเมื่อผู้เล่นจับคู่ได้สำเร็จในแต่ละระดับ และมีการเพิ่มเอฟเฟกต์เสียงเพื่อให้เกมสนุกมากขึ้น
ในเชิงงานวิศวกรรมไฟฟ้า เกมนี้สามารถนำมาใช้เพื่อฝึกฝนการควบคุมระบบและการประยุกต์ใช้ทักษะด้านโปรแกรมมิ่ง เช่น การพัฒนาโปรแกรมสำหรับระบบควบคุมอัตโนมัติหรือการสร้างโปรแกรมซอฟต์แวร์เพื่อควบคุมอุปกรณ์ไฟฟ้า เช่น หุ่นยนต์หรือระบบอัจฉริยะ การใช้เกมเป็นเครื่องมือในการเรียนรู้จะช่วยให้วิศวกรไฟฟ้าเข้าใจหลักการทำงานและการควบคุมระบบได้ดีขึ้น
นอกจากนี้ แนวคิดเกี่ยวกับการจับคู่และการวิเคราะห์ข้อมูลยังสามารถประยุกต์ใช้ในการพัฒนาระบบเครือข่ายไฟฟ้าและระบบควบคุมที่ต้องการการตัดสินใจที่แม่นยำ เช่น การตรวจสอบและซ่อมแซมอุปกรณ์ไฟฟ้า หรือการปรับปรุงประสิทธิภาพในการจัดการพลังงานในระบบไฟฟ้าอัจฉริยะ
2. วัตถุประสงค์
วัตถุประสงค์ของการเขียนโค้ดนี้คือการสร้างเกมจับคู่ที่ท้าทายและสนุกสนาน โดยเพิ่มฟีเจอร์ที่ช่วยเพิ่มประสบการณ์ผู้เล่น ได้แก่ การเพิ่มระดับความยากเมื่อชนะในแต่ละด่าน และการเพิ่มเอฟเฟกต์เสียงเพื่อให้ผู้เล่นมีความสนุกมากขึ้นในขณะเล่นเกม นอกจากนี้ยังมีการจับเวลาเพื่อบันทึกระยะเวลาการเล่นและสร้างความท้าทายให้กับผู้เล่น
3. ขอบเขต
โปรแกรมนี้ถูกออกแบบให้สามารถทำงานได้ในเบราว์เซอร์ที่รองรับ HTML, CSS และ JavaScript โดยตัวโปรแกรมรองรับระดับความยากทั้งหมด 3 ระดับ โดยเริ่มจาก 8 ใบในด่านแรก และเพิ่มจำนวนการ์ดทีละ 4 ใบ เมื่อผู้เล่นชนะในแต่ละด่าน การเล่นเกมมีเสียงเอฟเฟกต์ประกอบการคลิกการ์ด การจับคู่ และเมื่อชนะในแต่ละด่าน นอกจากนี้ยังมีตัวจับเวลาที่เริ่มนับเมื่อผู้เล่นคลิกการ์ดใบแรก
4. ประโยชน์ที่คาดว่าจะได้รับ
- ช่วยพัฒนาทักษะด้านความจำและการสังเกตของผู้เล่น
- เพิ่มความสนุกและความท้าทายด้วยการเพิ่มระดับความยากของเกม
- เอฟเฟกต์เสียงช่วยสร้างประสบการณ์ที่สมจริงและเพลิดเพลิน
- ตัวจับเวลาช่วยให้ผู้เล่นสามารถท้าทายตัวเองในการเล่นซ้ำๆ เพื่อทำเวลาให้ดีขึ้น
- ผู้ที่ศึกษาการเขียนโค้ดสามารถเรียนรู้การสร้างเกมด้วย HTML, CSS, และ JavaScript และเห็นตัวอย่างการจัดการอีเวนต์และการควบคุมเวลาในเกม
5. ความรู้ที่เกี่ยวข้อง
ในการพัฒนาโปรแกรมนี้ต้องอาศัยความรู้ในด้านต่างๆ ดังนี้:
- HTML: ใช้ในการสร้างโครงสร้างของหน้าเว็บ เช่น การวางการ์ดและปุ่มต่างๆ
- CSS: ใช้ในการตกแต่งหน้าเว็บให้สวยงาม รวมถึงการกำหนดสีและรูปแบบการ์ด
- JavaScript: เป็นภาษาโปรแกรมหลักที่ใช้ควบคุมการทำงานของเกม เช่น การจับคู่การ์ด การเพิ่มระดับความยาก การจับเวลา และการเพิ่มเสียงเอฟเฟกต์
- การจัดการ DOM: การเข้าถึงและปรับเปลี่ยนองค์ประกอบของหน้าเว็บโดยใช้ JavaScript
- การจัดการอีเวนต์: การตรวจจับการคลิกหรือการทำงานของผู้เล่นแล้วทำการตอบสนอง เช่น การพลิกการ์ดและจับคู่
6. สรุปวิธีการใช้โปรแกรม
- เมื่อเปิดโปรแกรมขึ้นมา จะมีการ์ดทั้งหมด 8 ใบให้เลือก
- ผู้เล่นคลิกที่การ์ดเพื่อพลิกดูและจับคู่กับการ์ดใบอื่น
- หากจับคู่ถูกต้อง การ์ดจะเปิดค้างไว้ แต่ถ้าไม่ถูก การ์ดจะกลับไปซ่อน
- เมื่อจับคู่ครบทุกใบในระดับแรก โปรแกรมจะเพิ่มจำนวนการ์ดอีก 4 ใบ และเข้าสู่ระดับที่ 2 และระดับที่ 3 ต่อไปตามลำดับ
- เกมมีทั้งหมด 3 ระดับ หากจับคู่ครบทุกใบในระดับสุดท้าย ผู้เล่นจะชนะเกม
- มีตัวจับเวลานับเวลาการเล่นตั้งแต่คลิกการ์ดใบแรกจนจบเกม
7. สรุปผลการทดลอง
จากการทดลองเล่นโปรแกรมนี้พบว่าเกมทำงานได้ตามที่คาดหวัง เอฟเฟกต์เสียงเพิ่มความสนุกในการเล่น ตัวจับเวลาใช้งานได้ดีและนับเวลาตั้งแต่คลิกการ์ดใบแรกจนจบเกม ระดับความยากของเกมเพิ่มขึ้นอย่างเหมาะสมเมื่อชนะในแต่ละด่าน และการจัดการอีเวนต์เช่นการคลิกการ์ดและการจับคู่ทำงานได้ถูกต้องตามที่คาดหวัง
8. การทำงานของโปรแกรม
- เมื่อโหลดหน้าเว็บขึ้นมา การ์ดจะถูกแสดงในรูปแบบซ่อน โดยจะสุ่มค่าการ์ดแต่ละคู่เพื่อให้ผู้เล่นจำและจับคู่
- เมื่อผู้เล่นคลิกการ์ด โปรแกรมจะตรวจสอบว่ามีการเริ่มจับเวลาหรือยัง หากยังไม่ได้เริ่มก็จะเริ่มจับเวลา
- เมื่อผู้เล่นคลิกการ์ดสองใบ โปรแกรมจะตรวจสอบว่าการ์ดทั้งสองใบเป็นคู่ที่เหมือนกันหรือไม่ หากเหมือนกัน การ์ดจะคงสถานะเปิดไว้ หากไม่เหมือนกันการ์ดจะพลิกกลับไปซ่อน
- เมื่อจับคู่ได้ครบทั้งหมด โปรแกรมจะเพิ่มจำนวนการ์ดในระดับถัดไป หากเล่นจบครบทุกด่าน โปรแกรมจะหยุดจับเวลาและแสดงข้อความยินดี
9.ข้อมูลอ้างอิง (References)
- HTML, CSS, and JavaScript: Mozilla Developer Network (MDN)
- JavaScript Game Development: Eloquent JavaScript
- Web Development: W3Schools Online Web Tutorials
- Game Development Principles: Game Programming Patterns
- การออกแบบเกมและทฤษฎีเกม: Gamasutra Articles on Game Design
- วิศวกรรมไฟฟ้า: Institute of Electrical and Electronics Engineers (IEEE)
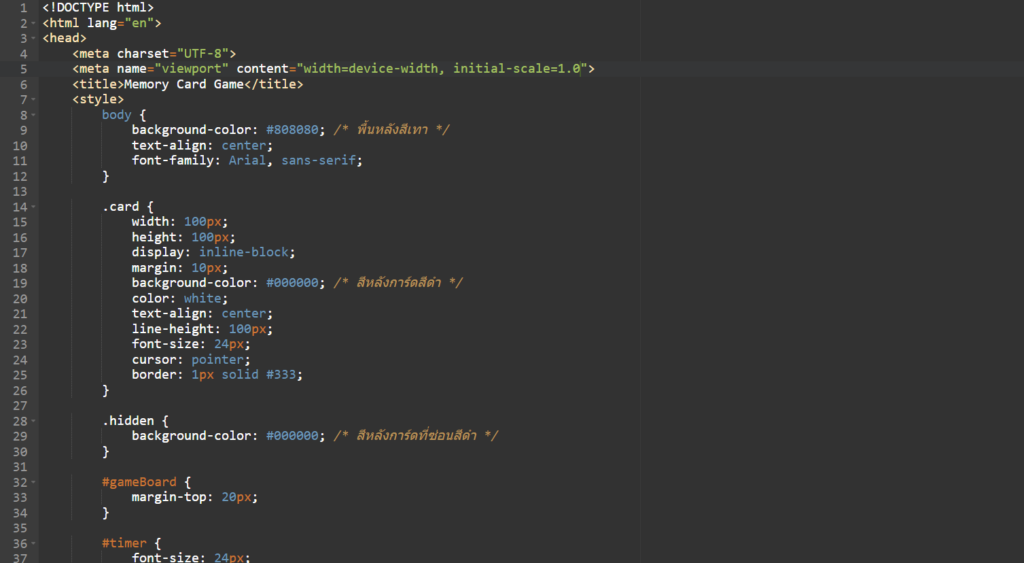
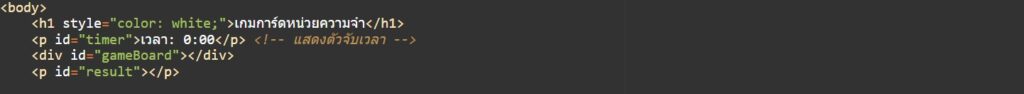
โค้ด HTML
โปรแกรมที่ใช้: HTML (HyperText Markup Language)
คำอธิบาย:
- HTML ถูกใช้เพื่อสร้างโครงสร้างพื้นฐานของหน้าเว็บ โดยรวมถึงการสร้างแท็ก
<head>สำหรับเมตาอินฟอร์มาชันและแท็ก<body>สำหรับเนื้อหาของเกม เช่น ชื่อเกม, ตัวจับเวลา, พื้นที่สำหรับการ์ด และข้อความผลลัพธ์


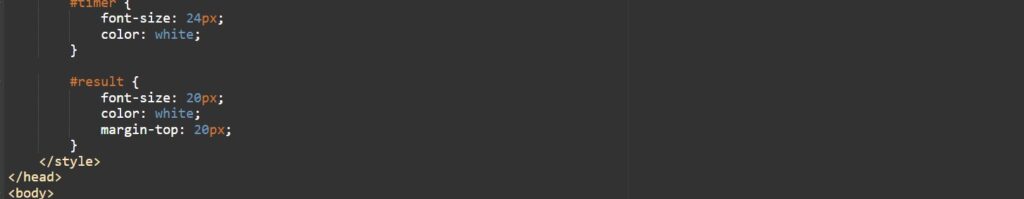
โค้ด CSS
โปรแกรมที่ใช้: CSS (Cascading Style Sheets)
คำอธิบาย:
- CSS ใช้ในการจัดรูปแบบและตกแต่งหน้าตาของเว็บ โดยการกำหนดสีพื้นหลัง, สีของการ์ด, ขนาดของการ์ด และการจัดเรียงให้สวยงาม
- ตัวอย่างโค้ด CSS:

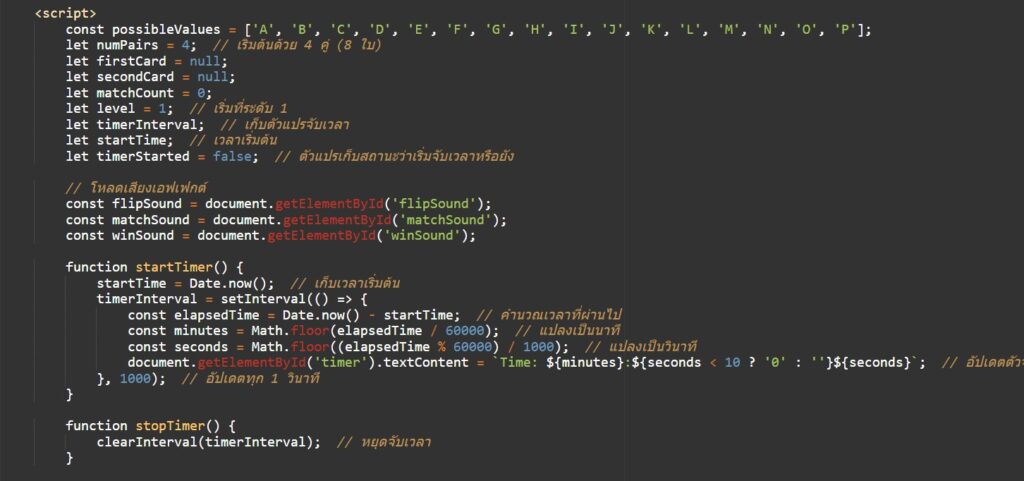
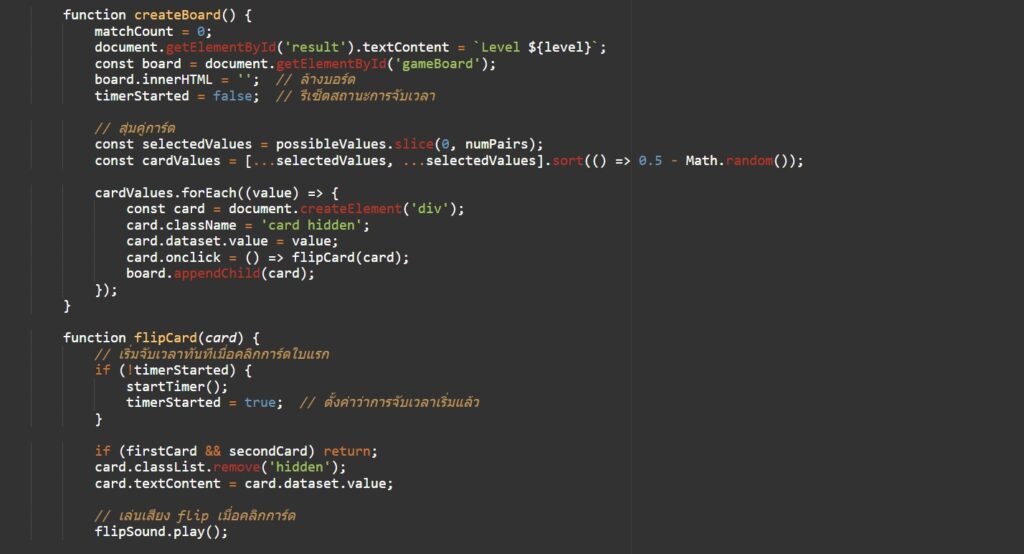
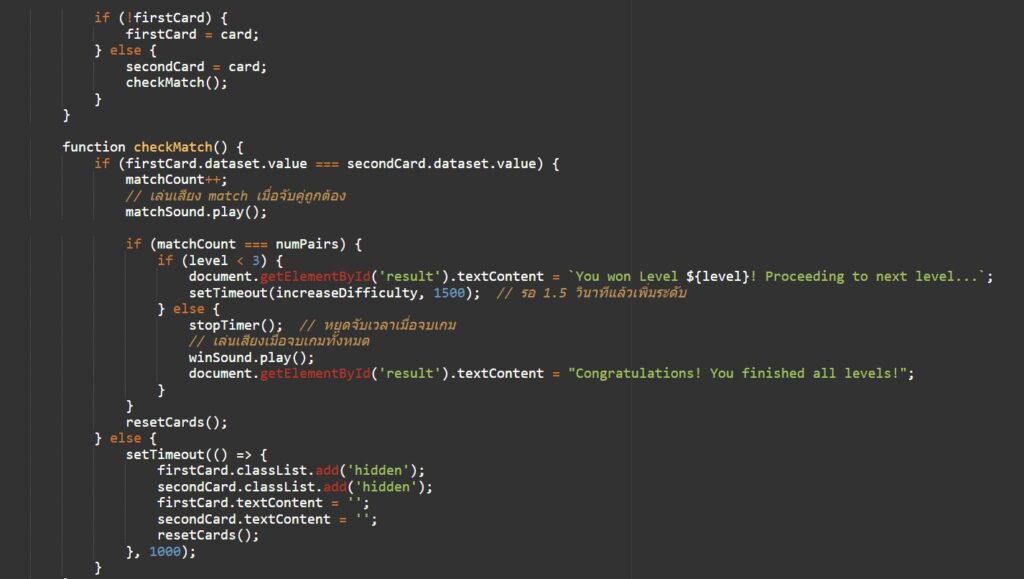
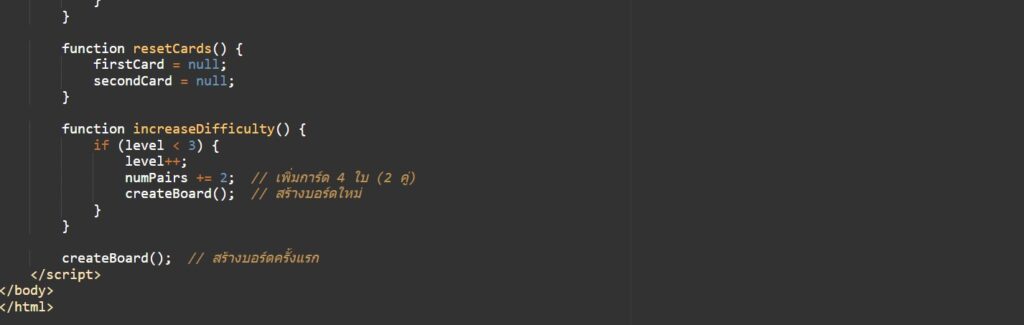
โค้ด JavaScript
โปรแกรมที่ใช้: JavaScript
คำอธิบาย:
- JavaScript เป็นภาษาการเขียนโปรแกรมที่ใช้ในการควบคุมพฤติกรรมของเว็บ เช่น การสร้างฟังก์ชันในการสร้างการ์ด, การจัดการการจับคู่การ์ด, การจับเวลา และการควบคุมระดับความยาก
- ตัวอย่างโค้ด JavaScript:




โค้ด Audio
โปรแกรมที่ใช้: HTML5 Audio API
คำอธิบาย:
- ใช้สำหรับเพิ่มเสียงเอฟเฟกต์ในเกม เช่น เสียงเมื่อพลิกการ์ด, เสียงเมื่อจับคู่ถูกต้อง และเสียงเมื่อชนะเกม
- ตัวอย่างโค้ดเสียง

สรุปการใช้โปรแกรมและเทคโนโลยี
- HTML: สร้างโครงสร้างพื้นฐานของหน้าเกม
- CSS: กำหนดรูปแบบและการออกแบบให้กับหน้าเกม
- JavaScript: เพิ่มฟังก์ชันการทำงานให้กับเกม เช่น การจับคู่การ์ด, การจับเวลา, และการจัดการระดับความยาก
- HTML5 Audio API: ใช้สำหรับเพิ่มเสียงเอฟเฟกต์เพื่อทำให้เกมสนุกสนานยิ่งขึ้น
การนำไปประยุกต์ใช้
โค้ดนี้สามารถนำไปประยุกต์ใช้ในงานพัฒนาซอฟต์แวร์หรือโปรเจกต์ด้านเกมเพื่อฝึกฝนการเขียนโปรแกรมใน HTML, CSS, และ JavaScript รวมถึงการทำงานร่วมกับเสียงเพื่อสร้างประสบการณ์ที่สนุกสนานสำหรับผู้เล่น
วีดีโอสื่อการสอนสร้างเกมการ์ดหน่วงความจำ โดยใช้โปรแกรม HTML